最近有一个场景,需要本地批量调用某个接口,从文件中读取每次请求的请求体,实现方法记录一下。
1.读取请求体
在 Postman 中,如果你想在 Pre-request Script 阶段读取文件内容,比如为了将文件内容作为请求的一部分发送,你需要使用 Postman 的沙箱环境提供的 fs 模块。但是,请注意,由于安全限制,Postman 的沙箱环境中并不能直接访问本地文件系统来读取文件。不过,对于测试数据或较小的配置文件内容,你可以通过将文件内容复制粘贴到 Postman 的环境变量中,然后在 Pre-request Script 中访问这些变量来间接实现。
间接方法:使用环境变量存储文件内容
- 准备文件内容:首先,打开你的文件,复制其内容。
- 创建环境变量:在 Postman 中,创建一个新的Environments,然后添加一个新的环境变量。将复制的文件内容粘贴到变量值中。例如,创建一个名为
fileContent的变量。 - 访问环境变量:在你的请求的 Pre-request Script 部分,使用以下代码来访问你刚刚创建的环境变量:
const fileContent = pm.environment.get('fileContent');现在,fileContent 变量就包含了你从文件中复制的内容,你可以根据需要使用这部分内容构造请求体或其他部分。
2.构造请求
这里直接用pre-request构造json请求体。假设每个请求体是一行,那么构造请求体的格式如下:
pm.request.body.update({ mode: 'raw', raw: line })update() 方法用于更新请求体,mode: 'raw' 表示我们将以原始文本形式发送数据,line就是我们前面文件中的请求内容。
3.配置批量请求
创建一个新的Collection,在这个集合下面新增一条请求(就是你要批量请求的那个接口),选择环境为上面创建的环境。
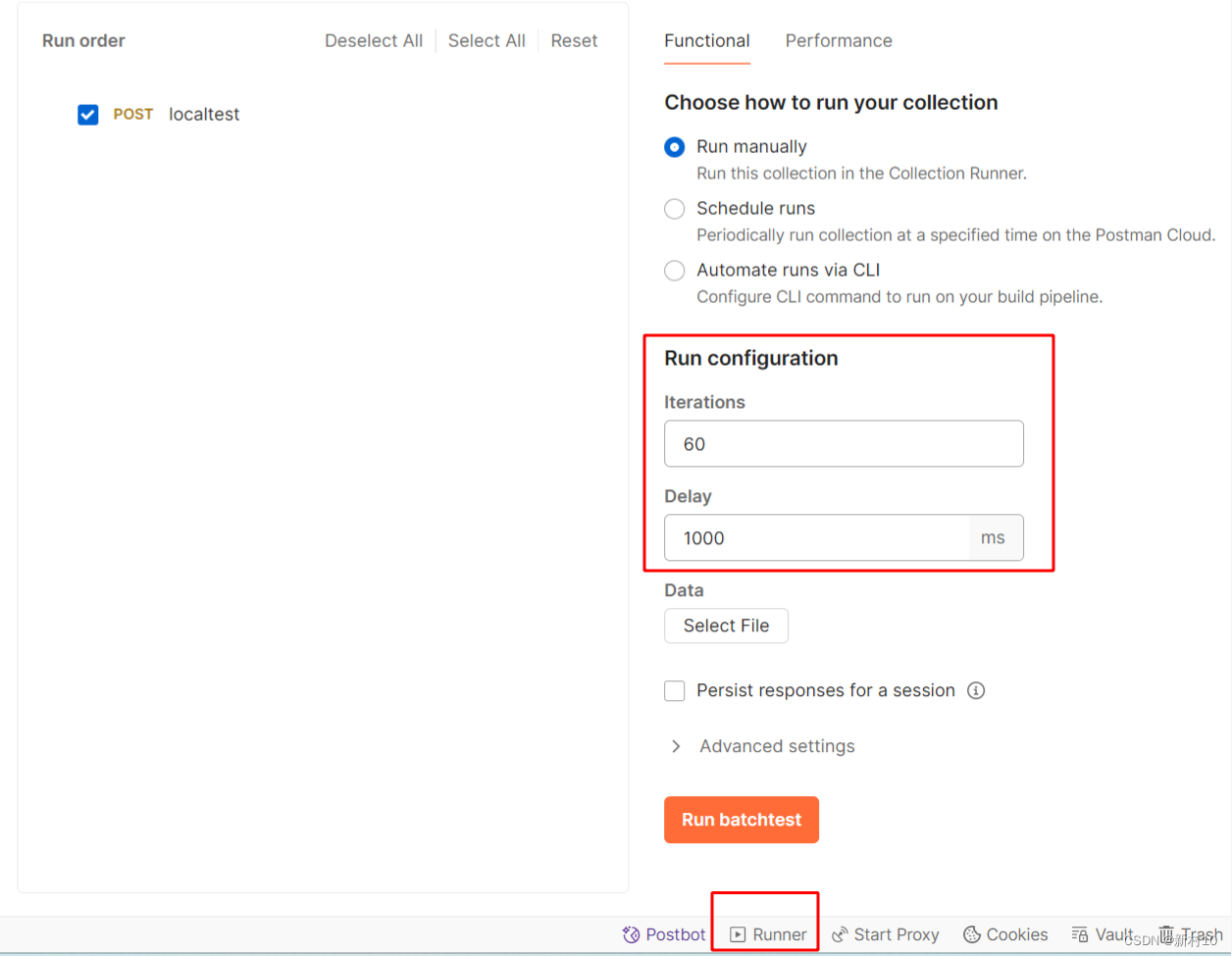
打开面板中的Runner配置,把创建的Collection一到Runner面板中,在Run Configuration中配置迭代次数和每条请求之间的间隔。
比如我配置的,要请求的接口是localtest,请求次数60次,每条请求间隔1s。
 4.根据迭代次数获取请求体
4.根据迭代次数获取请求体
由于每次请求的内容不一致,所以根据迭代次数来配置每次具体的请求,比如你有60个请求体,就配置迭代60次,每次请求的内容就根据环境变量获取。
具体的pre-request内容如下所示
const fileContent = pm.environment.get('fileContent'); const body = fileContent.split("\n") // 获取当前迭代的次数 const iterationCount = pm.info.iteration; console.log(`这是第 ${iterationCount} 次请求.`); pm.request.body.update({ mode: 'raw', raw: body[iterationCount] })5.执行请求
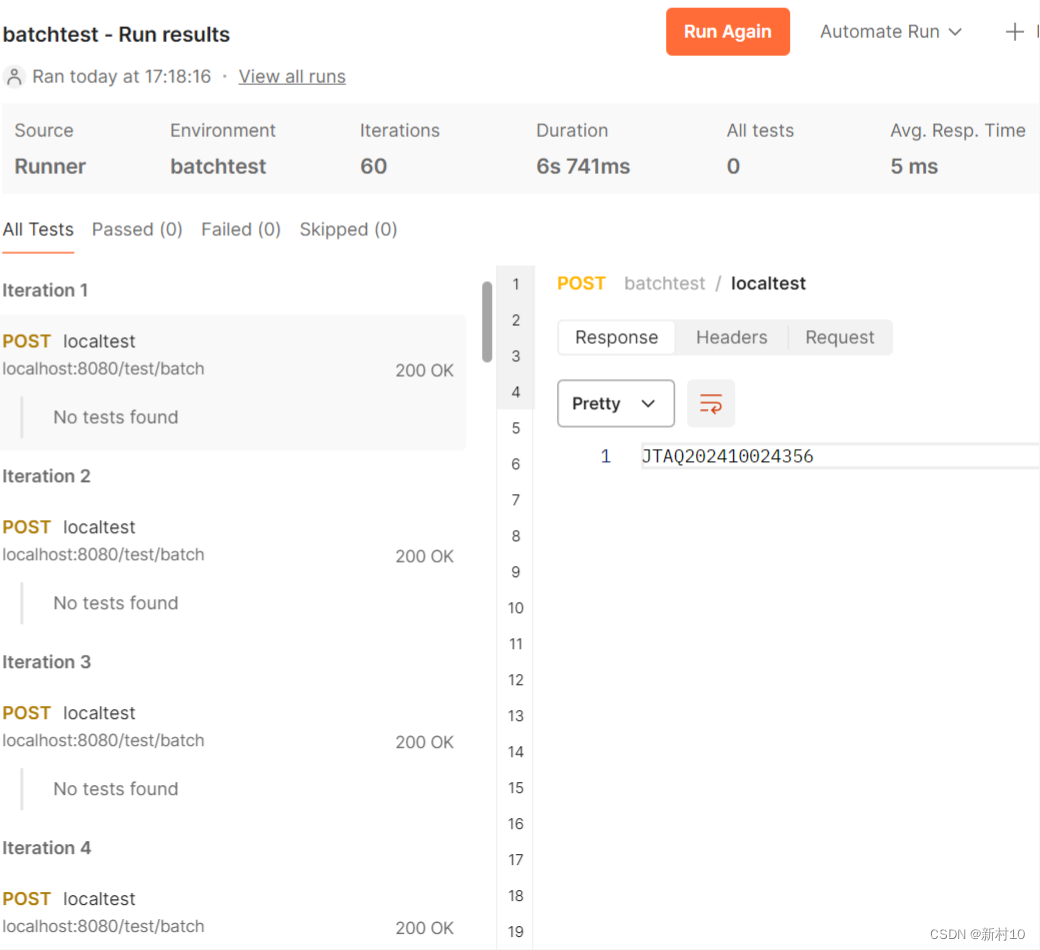
在runner面板里面点击run batchtest就可以执行批量请求了。执行完之后就可以看执行结果了。