一 ArkUI_Component https://gitee.com/J-Design/ArkUI_Component
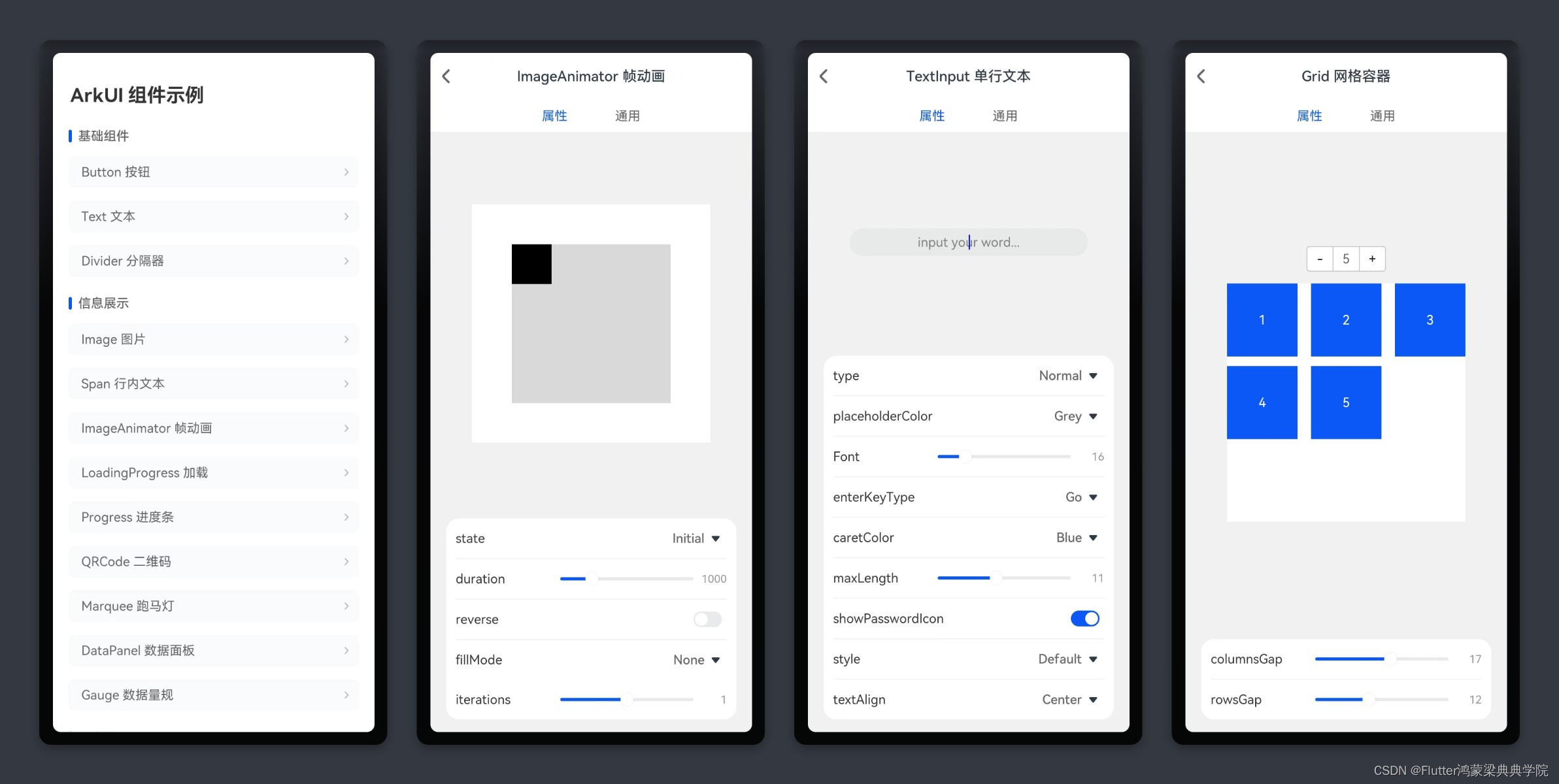
ArkUI组件库示例App。包括基础组件、容器组件、弹窗组件,可以在预览器或真机中,实时预览组件接口、属性调整的效果。
ArkUI 组件示例覆盖情况
继续研究更新中
| 组件名称 | ArkUI组件示例 | 备注 | |
|---|---|---|---|
| 基础组件 | AlphabetIndexer | - | |
| Blank | - | ||
| Button | ✅ | ||
| Checkbox | ✅ | 和CheckboxGroup一起 | |
| CheckboxGroup | ✅ | ||
| DataPanel | ✅ | ||
| DatePicker | ✅ | ||
| Divider | ✅ | ||
| Gauge | ✅ | ||
| Image | ✅ | ||
| ImageAnimator | ✅ | ||
| LoadingProgress | ✅ | ||
| Marquee | ✅ | ||
| Menu | ✅ | ||
| MenuItem | - | ||
| MenuItemGroup | - | ||
| Navigation | - | ||
| NavRouter | - | ||
| NavDestination | - | ||
| PatternLock | ✅ | ||
| Progress | ✅ | ||
| QRCode | ✅ | ||
| Radio | ✅ | ||
| Rating | ✅ | ||
| RichText | - | ||
| ScrollBar | - | ||
| Search | ✅ | ||
| Select | ✅ | ||
| Slider | ✅ | ||
| Span | ✅ | ||
| Stepper | ✅ | 和StepperItem一起 | |
| StepperItem | ✅ | ||
| Text | ✅ | ||
| TextArea | ✅ | ||
| TextClock | ✅ | ||
| TextInput | ✅ | ||
| TextPicker | ✅ | ||
| TextTimer | ✅ | ||
| TimePicker | ✅ | ||
| Toggle | ✅ | ||
| Web | - | ||
| XComponent | - | ||
| 容器 | Badge | ✅ | |
| Column | ✅ | ||
| ColumnSplit | - | ||
| Counter | ✅ | ||
| Flex | ✅ | ||
| FlowItem | - | ||
| GridCol | - | ||
| GridRow | - | ||
| Grid | ✅ | 和GridItem一起 | |
| GridItem | ✅ | ||
| List | ✅ | ||
| ListItem | ✅ | 和ListItem一起 | |
| ListItemGroup | - | ||
| Navigator | - | ||
| Panel | ✅ | ||
| Refresh | - | ||
| RelativeContainer | - | ||
| Row | ✅ | ||
| RowSplit | - | ||
| Scroll | ✅ | ||
| SideBarContainer | ✅ | ||
| Stack | ✅ | ||
| Swiper | ✅ | ||
| Tabs | ✅ | ||
| TabContent | - | ||
| WaterFlow | - | ||
| 弹窗 | 警告弹窗 | ✅ | |
| 列表选择弹窗 | ✅ | ||
| 自定义弹窗 | ✅ | ||
| 日期滑动选择器弹窗 | ✅ | ||
| 时间滑动选择器弹窗 | ✅ | ||
| 文本滑动选择器弹窗 | ✅ |
二 OH哔哩 https://gitee.com/ohos_port/ohbili
项目简介
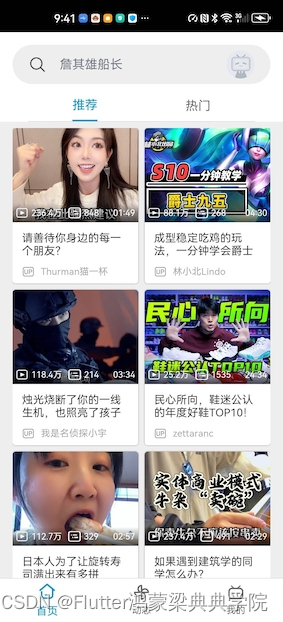
【OH哔哩】是一款基于OpenHarmony系统ArkUI框架开发的哔哩哔哩动画第三方客户端
用到的三方库
- bilibili-API-collect 哔哩哔哩-API收集整理
- ohos_ijkplayer 基于FFmpeg的视频播放器
- PullToRefresh 下拉刷新、上拉加载组件
- axios 基于promise 的网络请求库
- retrofit 一款用于 OpenHarmony平台的HTTP客户端.
- protobuf proto格式解析库
- DanmakuFlameMaster 弹幕框架库
- xlog 日志框架库
- ImageKnife 图像加载缓存库


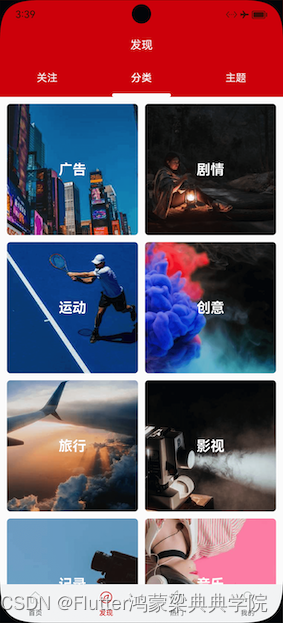
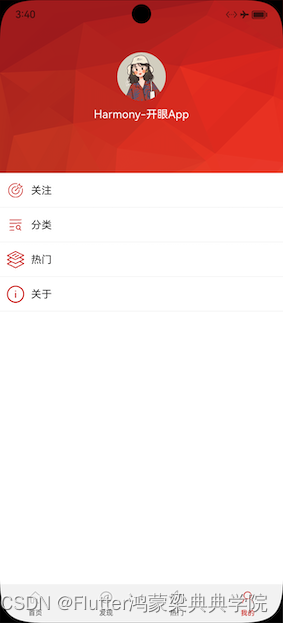
三 开眼App HarmonyOpenEye https://github.com/WinWang/HarmoneyOpenEye
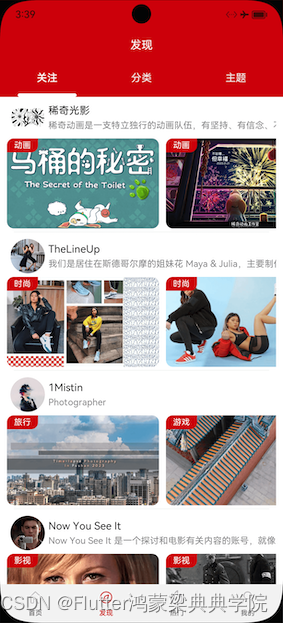
华为鸿蒙Harmony开眼App(项目整体基于Api9+Stage模式+ArkTs+ArkUI) 鸿蒙Harmony版本开眼APP,具体包含功能如下:
1、常用组件的提取;
2、网络请求的基础封装(基于axios);
3、封装项目页面多状态(加载中,成功,失败,空数据);
4、视频播放以及视频列表播放;
5、列表页面刷新加载示例等



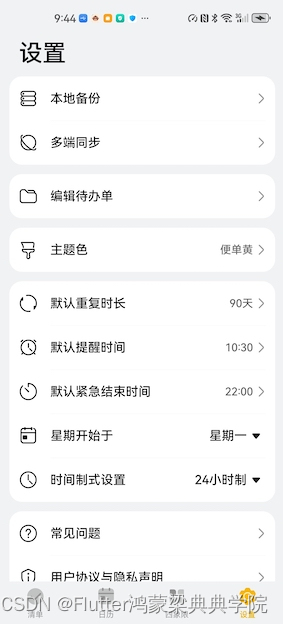
四 便单https://github.com/AlthenWaySatan/biandan-satge
简介
“便单”,OpenHarmony创新赛人气作品,是用于鸿蒙全智能设备平台的待办事项管理的工具。它采用ArkTS语言编写,基于ArkUI的强大能力和原生图标的精确使用,我们创建了简洁明了的设计风格,让用户一目了然地看到自己的任务清单。同时,我们提供了多种主题色供用户自由选择,增加了趣味性和个性化,还适配了系统级的深浅配色,实现了系统级的沉浸式体验。“便单”不仅可以让用户添加、编辑、删除、筛选、归档自己的任务,还可以让用户设置任务的优先级、截止日期、重复规则、提醒方式等多种属性,让用户更灵活地管理自己的任务。我们还提供了日历页面、四象限页面、多种万能卡片等方式拓展用户的使用场景,优化用户的使用体验。


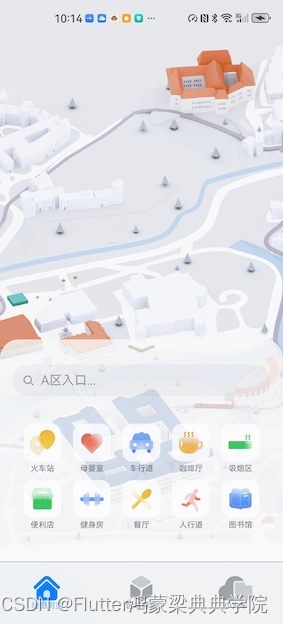
五 溪村小镇https://gitee.com/harmonyos/codelabs/tree/master/OxHornCampus
溪村小镇是一款展示溪流背坡村园区风貌的应用,Harmony官方示例代码,包括园区内的导航功能,小火车行车状态查看,以及各区域的风景展览介绍,主要用于展示HarmonyOS的ArkUI能力和动画效果。



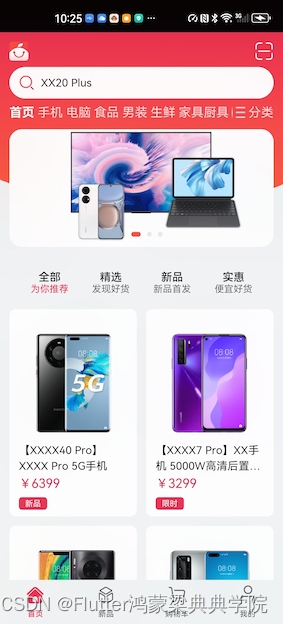
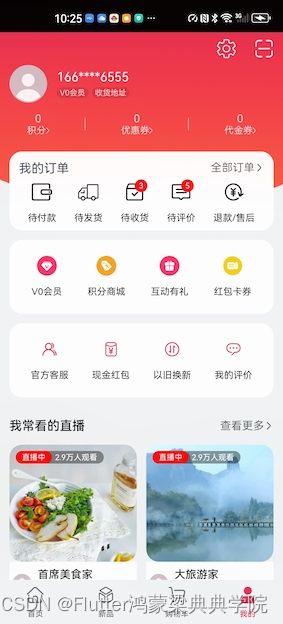
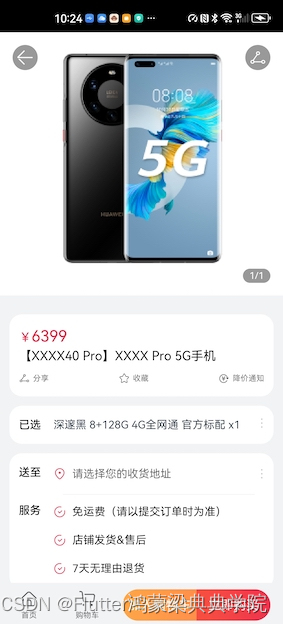
六 购物应用https://gitee.com/harmonyos/codelabs/tree/master/MultiShopping
Harmony官方示例代码,基于自适应和响应式布局,实现一次开发,多端部署的购物应用。


七 Swiper https://gitee.com/harmonyos/codelabs/tree/master/SwiperArkTS
Harmony官方示例代码,介绍了滑动容器组件Swiper的几种常见的应用场景,包括顶部导航、轮播图以及视频滑动播放。


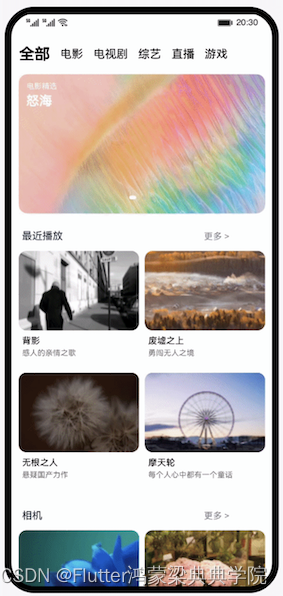
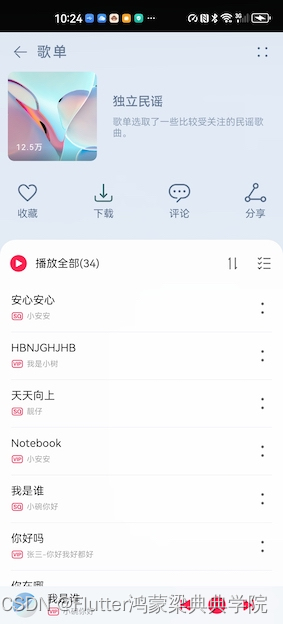
八 音乐专辑 https://gitee.com/harmonyos/codelabs/tree/master/MultiDeviceMusic
Harmony官方示例代码,基于自适应布局和响应式布局,实现一次开发,多端部署音乐专辑。介绍手机、折叠屏、平板等不同屏幕尺寸设备的页面设计和实现方案,通过合理的工程结构组织代码,以及解决系统能力差异的兼容性问题。手机效果如图所示:

九 WanAndroid鸿蒙版https://github.com/chenyy0708/wanharmony
鸿蒙版WanAndroid客户端,简陋版。 UI仔练手学习,后续慢慢优化。
十 面试宝典https://github.com/HarmonyOS-Next/interview-handbook-project
十一 HarmonyCandies
Harmony糖果社区类似于Flutter Candies
聚集了一群热爱 Harmony 的开发者们,糖果群致力于通过持续创建、维护和贡献高质量的 Harmony 库,让 Harmony 更易用,助力开发者们更快、更高效地构建优秀的 Flutter 应用
common_app_development |---AppScope |---common // 公共能力层 | |---utils | | |---component // 公共布局,如功能介绍布局 | | |---log // 日志打印 |---feature // 基础特性层 | |---addressexchange // 地址交换动画案例 | |---akiusepractice // AKI使用实践 | |---applicationexception // 应用异常处理案例 | |---barchart // MpChart图表实现案例 | |---customtabbar // 自定义TabBar页签 案例 | |---eventpropagation // 阻塞事件冒泡案例 | |---fitfordarkmode // 深色模式适配案例 | |---functionalscenes // 主页瀑布流实现 | |---gbktranscoding // Axios获取网络GBK数据转换UTF-8网络数据 | |---handletabs // Tab组件实现增删Tab标签案例 | |---imageviewer // 图片预览方案 | |---marquee // 跑马灯案例 | |---modalwindow // 全屏登录页面案例 | |---nativeprogressnotify // Native侧进度通知到ArkTS | |---nativerawfile // Native读取Rawfile中文件部分内容 | |---navigationparametertransfer // Navigation页面跳转对象传递案例 | |---pageturninganimation // 翻页动效案例 | |---pendingitems // 列表编辑实现案例 | |---photopickandsave // 图片选择和下载保存案例 | |---pulltorefreshnews // 下拉刷新与上滑加载案例 | |---secondarylinkage // 二级联动实现案例 | |---slidetohideanddisplace // 滑动页面信息隐藏与组件位移效果案例 | |---variablewatch // 多层嵌套类对象监听案例 | |---verifycode // 验证码布局 | |---vibrateeffect // 基础特性层-抖动动画及手机振动效果 | |---customcalendarpickerdialog // 基础特性层-自定义日历选择器 | |---navigationbarchange // 基础特性层-状态栏显隐变化案例 | |---customview // 基础特性层-自定义视图实现Tab效果 | |---waterripples // 基础特性层-听歌识曲水波纹特效案例 | |---citysearch // 城市选择案例 | |---componentstack // 组件堆叠案例 | |---dragandexchange // Grid和List内拖拽交换子组件位置案例 | |---foldablescreencases // 折叠屏音乐播放器案例 | |---imagecomment // 发布图片评论案例 | |---mediafullscreen // 视频全屏切换案例 | |---swipercomponent // 多层级轮播图案例 | |---swipersmoothvariation // Swiper高度可变化效果案例 | |---decompressfile // Worker子线程中解压文件案例 | |---paintcomponent // 使用绘制组件实现自定义进度动画案例 | |---lottieview // Lottie | |---imagecompression // 图片压缩方案 | |---votingcomponent // 投票组件 | |---webgetcameraimage // WebView拉起原生相机案例 | |---sidebaranimation // SideBarContainer侧边栏淡入淡出动效实现案例 | |---imageenableanalyzer // 图片拖拽AI抠图案例 | |---indicatorbelowswiper // swiper指示器导航点位于swiper下方 | |---bigfilecopy // 大文件拷贝案例 | |---diggingholescreen // 适配挖孔屏案例 | |---dragtoswitchpictures // 左右拖动切换图片效果案例 | |---listitemoverflow // 元素超出List区域 | |---multiplefilesdownload // 多文件下载监听案例 | |---searchcomponent // 搜索页一镜到底案例 | |---dynamicattributes // 跨文件样式复用和组件复用 | |---etswrapper // NAPI封装ArkTS接口案例 | |---handwritingtoimage // 手写绘制及保存图片 | |---multimodaltransion // 多模态页面转场动效实现案例 | |---nativeembed // ArkWeb同层渲染 | |---sideslipintercept // 侧滑返回事件拦截案例 | |---webpdfviewer // Web组件预览PDF文件实现案例 | |---listslidetohistory // 长列表滑动到指定列表项动效实现案例 | |---imagetheft // 正确配置ImageKnife请求头实现防盗链功能 | |---componentinstancesharedinpages // 页面间共享组件实例的案例 | |---fontdynamicregistration // 动态注册字体案例 | |---effectKit // 使用colorPicker实现背景跟随主题颜色转换 | |---cardswiperanimation // 自定义Swiper卡片预览效果实现 | |---customscan // 折叠屏扫描二维码方案 | |---imagedepthcopy // PixelMap深拷贝案例 | |---pageflip // 阅读翻页方式案例 | |---videocache // 边缓存边播放案例 | |---iconmaincolor // 根据icon自适应背景颜色 | |---bottomdrawerslidecase // 底部抽屉滑动效果案例 | |---chinesetopinyin // 汉字转拼音案例 | |---customsafekeyboard // 自定义安全键盘案例 | |---nativesavepictosandbox // Native保存图片到应用沙箱 | |---shortvideo // 短视频切换实现案例 | |---digitalscrollanimation // 数字滚动动效实现 | |---expandtitle // 标题下拉缩放案例 | |---pageloading // 页面加载效果实现案例 | |---databaseupgrade // 数据库版本升级案例 | |---hilogmonitormanagement // 监听HiLog日志实现测试用例验证 | |---transitionanimation // 一镜到底“页面转场”动画 | |---imagegridlayout // 图片九宫格封装案例 | |---highlightguide // 应用新功能引导实现案例 | |---wordrecognition // 文字识别案例 | |---bottompanelslide // 底部面板嵌套列表滑动案例 | |---danmakuplayer // 视频弹幕功能 | |---listexchange // 列表项交换案例 | |---tabcontentoverflow // tabContent内容可以在tabBar上显示并响应滑动事件案例 | |---chatwithexpression // 表情聊天案例 | |---floatwindow // 悬浮窗拖拽和吸附动画 | |---gridexchange // 网格元素交换案例 | |---miniplayeranimation // 音乐播放转场一镜到底效果实现 | |---refreshtimeline // 下拉展开图片和时间轴效果实现案例 | |---webpagesnapshot // Web页面长截图 | |---naviagtioninterceptor // Navigation路由拦截案例 | |---blendmode // 图片混合案例 | |---secondfloorloadanimation // 首页下拉进入二楼效果案例 | |---styledtext // Text实现部分文本高亮和超链接样式 | |---navigationinterceptor // Navigation路由拦截案例 | |---customdialog // 全局弹窗封装案例 | |---textexpand // 文字展开收起案例 | |---imageresizable // 边框或背景图片拉伸案例 | |---watermark // 水印案例 | |---textoverflow // textOverflow长文本省略 | |---fadingedge // 边缘渐变实现 | |---customstepper // 自定义Stepper | |---searchswiper // 搜索框热搜词自动滚动 | |---perfermance | | |---highlyloadedcomponentrender // 合理处理高负载组件的渲染文章示例代码 | | |---customreusablepool // 自定义组件复用池文章示例代码 | | |---operaterdbintaskpool // 在TaskPool线程中操作关系型数据库实现案例 | |---videolinkagelist // 视频卡片和列表区域的联动滚动 | |---navdestinationdialog // NavDestination弹窗 | |---customkeyboardtoh5 // H5页面调用自定义输入法案例 | |---sendmessage // 发短信案例 |---libs |---product | |---entry // 产品定制层-应用入口 十三 Harmony官方示例合集 Codelabs https://developer.harmonyos.com/cn/documentation/codelabs/