在当今移动互联网高速发展的时代,APP已成为人们日常生活中不可或缺的一部分。无论是社交娱乐、购物支付还是工作学习,各类APP都以其独特的界面设计和用户体验赢得了用户的青睐。而APP开发的版式设计和页面规范,则是决定用户体验好坏的关键因素之一。本文将探讨当下最常用的APP开发排版及页面设计规范,并通过实例进行说明。
一、极简主义设计风格
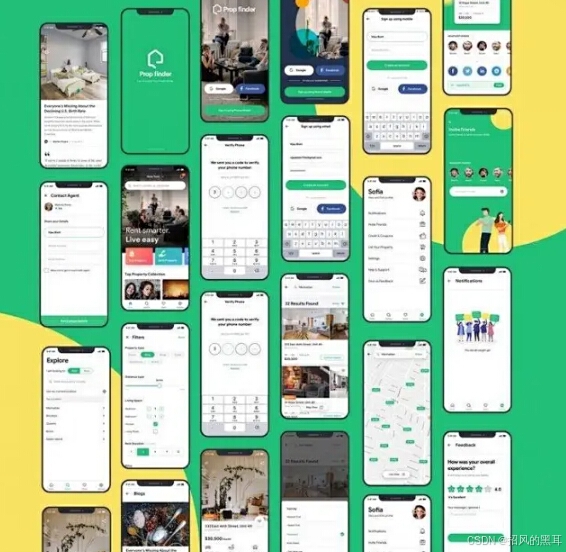
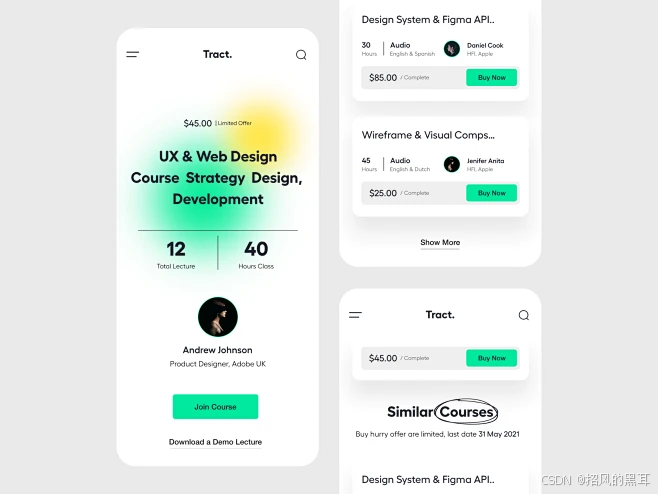
近年来,极简主义设计风格在APP开发中占据了主导地位。这种设计风格强调界面元素的精简与高效,通过去除冗余元素,使核心功能更加突出,提高用户的使用效率。例如,微信、支付宝等主流APP均采用极简主义设计风格,其界面布局清晰,色彩搭配简洁,用户能够快速找到所需功能。

1. 色彩搭配
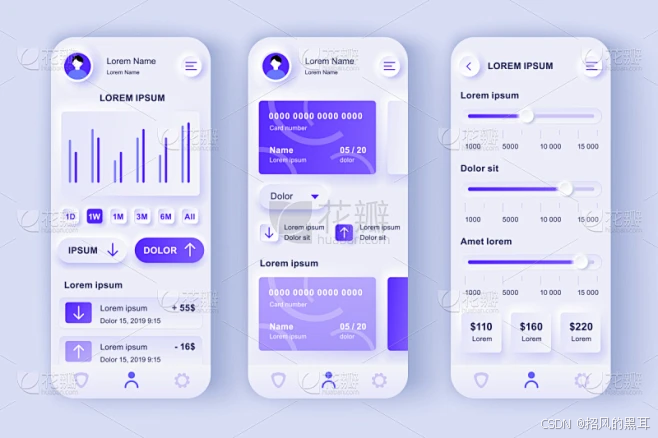
在极简主义设计中,色彩的选择尤为重要。通常选用一两种主色调,并辅以少量对比色进行点缀,以增强视觉冲击力。比如,支付宝采用蓝色作为主色调,象征着安全与信任,同时通过橙色按钮进行功能高亮,引导用户进行操作。
2. 图标与文字
图标和文字是界面设计中的重要元素。极简主义风格下的图标设计追求简洁明了,能够直观表达其功能。文字则要求清晰易读,避免过多装饰性元素。例如,微信的聊天界面仅显示头像、昵称和消息内容,通过简单的图标区分不同类型的消息,如语音、视频、文件等。
二、网格系统与响应式设计
网格系统是APP排版设计的基础,它通过将界面划分为多个等比例的区域,使内容排列更加有序和统一。同时,响应式设计能够确保APP在不同尺寸和分辨率的设备上都能保持良好的显示效果。

1. 网格系统应用
网格系统不仅应用于整体布局,还深入到每一个细节。例如,在新闻类APP中,通过网格系统将新闻列表以卡片形式呈现,每张卡片包含标题、图片、摘要等信息,既美观又便于阅读。同时,卡片之间的间距和排列方式也遵循一定的网格规则,保持整体和谐。
2. 响应式设计实践
响应式设计要求APP能够自动识别设备的屏幕尺寸和分辨率,并调整布局和字体大小以适应不同环境。例如,在浏览类APP中,当用户在手机上浏览时,页面布局可能采用单列展示;而在平板电脑上浏览时,则可能采用双列或更多列的展示方式,以提高信息的呈现效率。
三、信息架构与导航设计
信息架构是APP内容组织的基础,而导航设计则是引导用户找到所需信息的关键。一个优秀的APP必须拥有清晰的信息架构和便捷的导航方式。

1. 信息架构
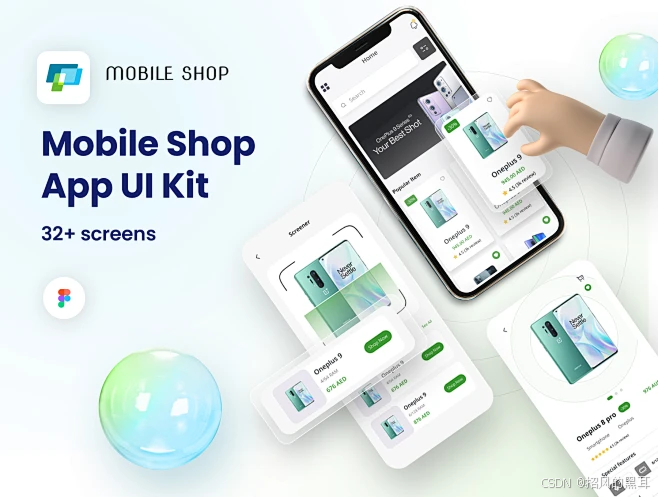
信息架构应该遵循用户的认知习惯,将相关信息进行归类和层级划分。例如,在电商类APP中,商品信息可以按照品类、品牌、价格等维度进行分类,并通过搜索框、筛选器等工具帮助用户快速定位到所需商品。
2. 导航设计
导航设计应该简洁明了,易于理解。常见的导航方式包括底部导航栏、顶部标签栏、侧边抽屉菜单等。底部导航栏适用于频繁切换的主要功能模块;顶部标签栏适用于同一页面内不同内容的切换;侧边抽屉菜单则适用于提供辅助功能和设置选项。例如,抖音APP采用底部导航栏设计,用户可以轻松切换首页、关注、消息、我等功能模块。
四、结论
APP开发的版式设计和页面规范是提升用户体验的重要因素。通过采用极简主义设计风格、应用网格系统与响应式设计、优化信息架构与导航设计等措施,可以打造出既美观又实用的APP产品。当然,随着技术的不断发展和用户需求的不断变化,APP开发版式也将不断创新和完善。作为开发者,我们需要时刻保持对新趋势的敏锐洞察力,不断探索和实践新的设计理念和技术手段,以满足用户日益增长的需求。