阅读量:2
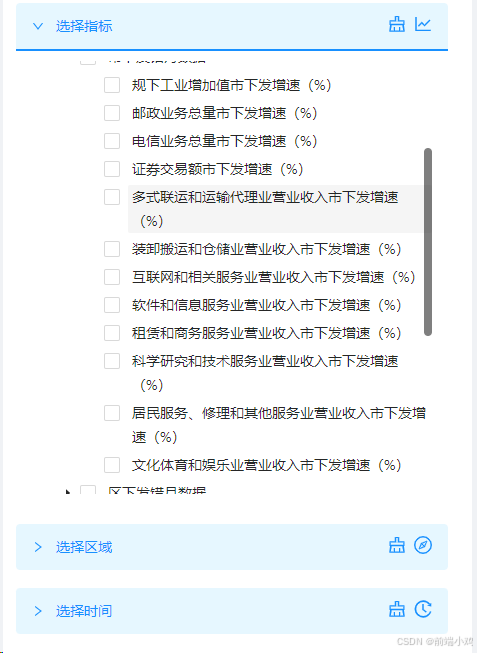
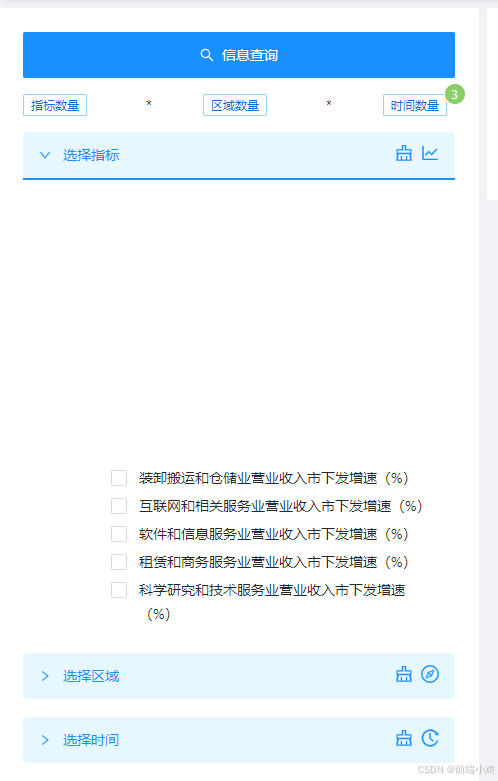
在使用a-tree时候,给虚拟滚动的高度,然后展开a-tree滑动一段距离 比如这样

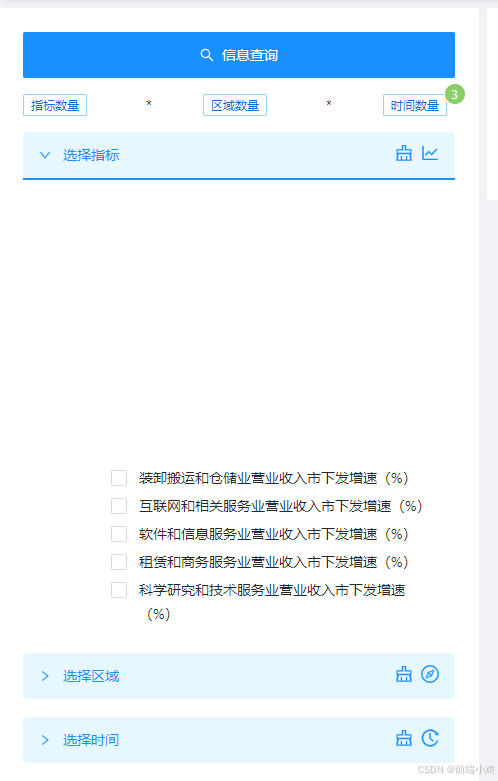
随后你切换页面,在返回这个页面的时候

就会出现这样的bug
解决方法:
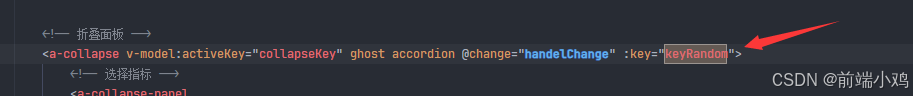
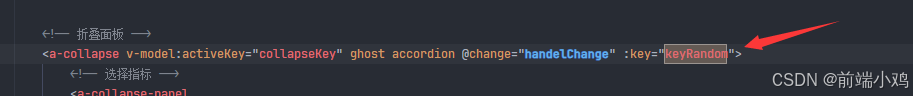
onBeforeRouteLeave((to, from, next) => { // 可以在路由参数变化时执行的逻辑 keyRandom.value++ next() })在折叠面板绑定一个key触发组件的更新

![]()
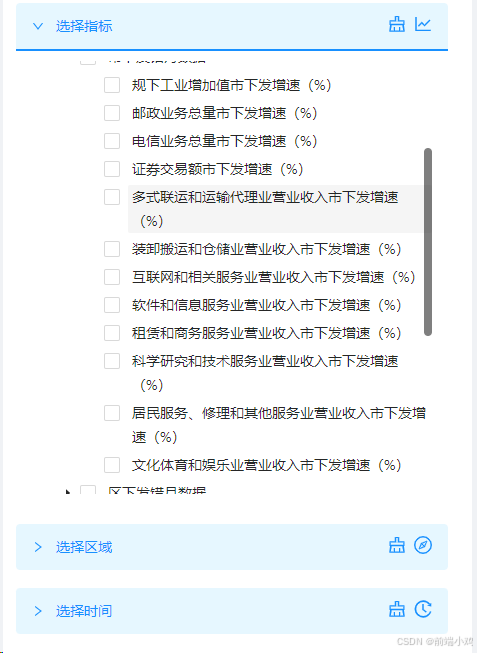
在使用a-tree时候,给虚拟滚动的高度,然后展开a-tree滑动一段距离 比如这样

随后你切换页面,在返回这个页面的时候

就会出现这样的bug
解决方法:
onBeforeRouteLeave((to, from, next) => { // 可以在路由参数变化时执行的逻辑 keyRandom.value++ next() })在折叠面板绑定一个key触发组件的更新

![]()
为您即时展示最新活动产品广告消息,让您随时掌握产品活动新动态!