React入门
一、简介
React是一个用于构建用户界面的JavaScript库,由Facebook开源。它专注于视图层,允许开发者通过组件化的方式构建界面。React的特点包括声明式编码、组件化编码、能够编写原生应用的React Native,以及高效性,这得益于其优秀的Diffing算法。React高效的原因之一是使用虚拟DOM,减少了直接操作真实DOM的频率。此外,DOM Diffing算法最小化了页面重绘的需要,进一步提高了性能。
更多详情信息请查看官网:https://react.dev/
二、基本使用
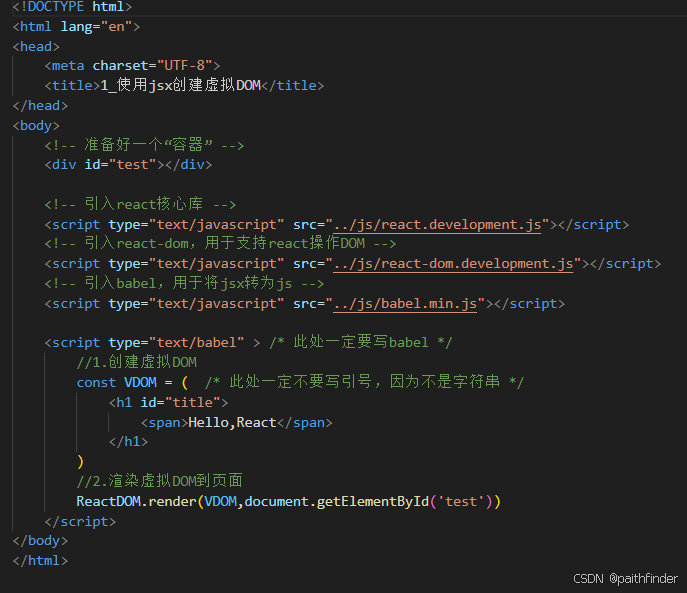
1.引入相关js库
react.js:React核心库。
react-dom.js:提供操作DOM的react扩展库。
babel.min.js:解析JSX语法代码转为JS代码的库。注:一定要先引入react.development.js再引入react-dom.development.js
2.babel.js的作用
1)浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
2)只要用了JSX,都要加上type=“text/babel”, 声明需要babel来处理
二、创建虚拟DOM
我们一般采用jsx方式创建虚拟DOM
虚拟DOM不是字符串, 也不是HTML/XML标签,它最终产生的就是一个JS对象
三、JSX(JavaScript XML)
react定义的一种类似于XML的JS扩展语法: JS + XML
1.本质
React.createElement(component, props, …children)方法的语法糖
2.作用
用来简化创建虚拟DOM
3.基本语法规则
定义虚拟DOM时,不要写引号。
标签中混入JS表达式时要用{}。
区分:js语句(代码) 与js表达式
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
(1). a
(2). a+b
(3). demo(1)
(4). arr .map()
(5). function test () {}
语句(代码):
(1).if(){}
(2). for(){}
(3). switch(){case : xxxx}
样式的类名指定不要用class,要用className.
内联样式,要用style={{key:value}}的形式去写。
只有一个根标签
标签必须闭合
标签首字母
(1).若小写字母开头,则将改标签转为html中同名元素,若html 中无该标签对应的同名元素,则报错。
(2).若大写字母开头,react就 去渲染对应的组件,若组件没有定义,则报错。
4.渲染虚拟DOM(元素)
ReactDOM.render(virtualDOM, containerDOM)
将虚拟DOM元素渲染到页面中的真实容器DOM中显示
参数说明
1)参数一: 纯js或jsx创建的虚拟dom对象
2)参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
四、模块与模块化、组件与组件化
1.模块
理解
向外提供特定功能的js程序, 一般就是一个js文件
为什么要拆成模块
随着业务逻辑增加,代码越来越多且复杂。
复用js, 简化js的编写, 提高js运行效率
2.模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
3.组件
理解
用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
为什么要用组件
一个界面的功能更复杂
复用编码, 简化项目编码, 提高运行效率
4.组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用
