
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
微信小程序开发【婚礼邀请函】——运行视频
项目所需的图片链接:https://pan.baidu.com/s/1gk3h8RFsNENzBzB4p5kw-g
提取码:8aon
文章目录
⭐前言⭐
本项目是一个婚礼邀请函小程序,通过小程序向亲朋好友发送婚礼到场的邀请,相当于传统方式的请帖,他给人带来了不一样便捷的体验感,也更容易受到广大年群体的喜爱,通过电子版的邀请函,邀请来宾见证一对新人的幸福时刻。
本项目分为5个页面组成,分别是邀请函、图片、美好时光、婚礼地点、宾客情况。如下图所示:
1.邀请函页面
2.图片页面
3.美好时光页面
4.婚礼地点页面
5.宾客信息页面
下面对这5个页面的功能进行简要的介绍。
邀请函页面:新娘和新郎的名字、电话、婚礼地点、婚礼时间。
图片页面:新娘和新郎的幸福照。
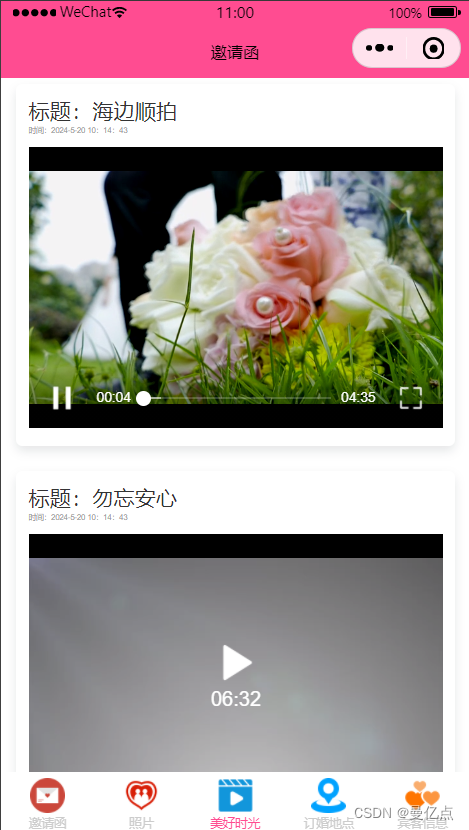
美好时光页面:采用视频的方式记录一对新人的相爱历程。
婚礼地点页面:通过导航查看婚礼地点的路线。
宾客信息页面:通过婚礼的嘉宾填写个人信息,送一些祝福等。
🎶 一、任务实现分析
(1)页面结构
从上图看出,页面底部都有标签栏,通过点击不同的标签按钮却换到对应的页面。
邀请函页面中:右上角有一个音乐播放按钮,中间是新娘和新郎的合照,合照下面是新娘和新郎的名字,点击旁边的电话图片呼叫。底部是婚礼时间和地点信息。
图片页面中:通过纵向轮播图展示了新人婚纱照片。
美好时光页面中:提供了视频在线播放功能。
婚礼地点页面中:提供了在线地图,点击导航图标可以定位婚礼酒店位置。
宾客信息页面中:提供了一个表单,用于填写宾客信息。
(2)目录结构
| 路径 | 说明 |
|---|---|
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| app.wxss | 定义公共样式 |
| pages/index | 邀请函页面保存目录 |
| pages/picture | 图片页面保存目录 |
| pages/video | 美好时光页面保存目录 |
| pages/map | 婚礼地点页面保存目录 |
| pages/guesr | 宾客信息页面保存目录 |
| images | 图片文件 |
(3)项目初始化
在微信开发者工具中创建一个空白项目。创建成功后,新建app.json文件,在该文件中定义本案列中的页面和导航栏样式,具体代码如下:
// A code block var foo = 'bar'; 上述代码中,tabBar对象用于配置页面底部的标签,list是一个数组,数组的每个元素是一个标签按钮对象,通过该对象的属可以配置标签栏中的每个标签按钮。
在每个标签打开时,导航栏也需要随之发送改变。下面在每个页面的.json文件中配置页面标题,以pages/index/index.json文件为例,代码如下:
{ "pages": [ "pages/index/index", "pages/guest/guest", "pages/map/map", "pages/vido/vido", "pages/pictrue/pictrue", "pages/logs/logs" ], "tabBar": { "color": "#ccc", "selectedColor": "#ff4c91", "borderStyle":"white", "backgroundColor": "#fff", "list": [{ "pagePath": "pages/index/index", "iconPath": "images/images/invite.png", "selectedIconPath": "images/images/invite.png", "text": "邀请函" }, { "pagePath": "pages/pictrue/pictrue", "iconPath": "images/images/marry.png", "selectedIconPath": "images/images/marry.png", "text": "照片" }, { "pagePath": "pages/vido/vido", "iconPath": "images/images/video.png", "selectedIconPath": "images/images/video.png", "text": "美好时光" }, { "pagePath": "pages/map/map", "iconPath": "images/images/map.png", "selectedIconPath": "images/images/map.png", "text": "订婚地点" }, { "pagePath": "pages/guest/guest", "iconPath": "images/images/guest.png", "selectedIconPath": "images/images/guest.png", "text": "宾客信息" } ] }, "window": { "navigationBarTextStyle": "black", "navigationBarTitleText": "邀请函", "navigationBarBackgroundColor": "#ff4c91", "enablePullDownRefresh": false }, } 完成配置文件的编写后,在app.wxss文件中定义公共样式,具体代码如下:
{ "usingComponents": { }, "navigationBarTitleText": "邀请函" } 完成配置文件的编写后,在app.wxss文件定义公共样式,具体代码如下:
page{ font-family: Arial, Helvetica, sans-serif; display: flex; flex-direction: column; justify-content: space-between; box-sizing: border-box; } 🎶 二、邀请函界面
打开婚礼邀请函小程序后,首页进入到邀请函页面,在页面的右上角有一个背景音乐播放器按钮,用于控制音乐播放器状态,点击按钮播放音乐,再次点击停止音乐。在邀请函页面,显示新娘和新郎的头像,姓名,以及婚礼时间和地点,让宾客可以马上了解相关信息。
(1)背景音乐播放
在pages/index/index.wxml文件中编写播放器结构,具体代码如下:
<!--index.wxml--> <view class="player player-{{isPlayingMusic ? 'play':'pause'}}" bindtap="play"> <image src="/images/images/music_icon.png"/> <image src="/images/images/music_play.png"/> </view> 上述代码中,isPlayMusic变量表示当前是否正在播放音乐,用于通过判断播放状态来改变class的值。music_icon.png是黑胶唱片图标,music_play.png是唱臂图标。
在pages/index/index.wxss文件中编写邀请函界面样式,具体代码如下:
.player{ position: fixed; top: 20rpx; right: 20rpx; z-index: 1; } .player > image:first-child{ width: 80rpx; height: 80rpx; animation: musicRotate 3s linear infinite; } @keyframes musicRotate{ from{transform: rotate(0deeg);} to{transform: rotate(360deg);} } .player > image:last-child{ width: 28rpx; height: 80rpx; margin-left: -5px; } /* 播放器的播放和暂停效果 */ .player-play > image:first-child{ animation-play-state: running; } .player-play > image:last-child{ animation: musicStart 0.2s linear forwards; } .player-play > image:first-child{ animation-play-state: paused; } .player-play > image:last-child{ animation: musicStop 0.2s linear forwards; } @keyframes musicStart{ from{transform: rotate(0deg);} to{transform: rotate(20deg);} } @keyframes musicStop{ from{transform: rotate(20deg);} to{transform: rotate(0deg);} } /* 显示歌曲播放暂停的小图标 */ /* 背景图片 */ .bg{ width: 100vw; height: 100vh; } .content{ width: 100vw; height: 100vh; /* 绝对定位元素,相对于浏览器 */ position: fixed; display: flex; flex-direction: column; align-items: center; } .content-gif{ width: 19vh; height: 18.6vh; margin-bottom: 1.5vh; } .content-title{ font-size: 5vh; color: #ff4c91; text-align: center; margin-bottom: 2.5vh; } /* 新郎新娘合照 */ .content-avatar image{ width: 24vh; height: 24vh; border: 3rpx solid #ff4c91; border-radius: 50%; } /* 新郎新郎电话区 */ .content-info{ width:45vh; text-align: center; margin-top: 4vh; display: flex; align-items: center; } .content-wedding{ flex: 1; } .content-wedding>image{ width:5.5vh; height:5.5vh; margin-left: 20rpx; } .content-name{ color: #ff4c91; font-size: 2.7vh; line-height: 4.5vh; font-weight: bold; position: relative; } .content-name>image{ width: 2.6vh; height: 2.6vh; border: 1px solid #ff4c91; border-radius: 50%; position: absolute; top:-1vh; right:-3.6vh; } .content-address{ margin-top: 5vh; color: #ec5f89; font-size: 2.5vh; font-weight: bold; text-align: center; line-height: 4.5vh; } .content-address view:first-child{ font-size: 3vh; padding-bottom: 2vh; } 上述代码中,提高堆叠顺序从而防止播放器图标被.content容器所覆盖在下面,还有唱片图标设置了旋转动画。
在pages/index.index.js文件的data中定义isPlayingMusic,具体代码如下:
data: { isPlayingMusic:false, } 然后在pages/index/index.js文件中编写背景音频播放代码和一键拨号功能,具体代码如下:
Page({ data: { isPlayingMusic:false, bgm:null, music_url:"https://nf-sycdn.kuwo.cn/523a03e11876357f6d600598a2609ee2/6640cb27/resource/n2/32/26/1627466358.mp3?from=vip", music_coverImgUrl:"image/banner.jpg", onReady:function(){ // 创建getBackgroundAudioManager 实例对象(接口播放音频) this.bgm=wx.getBackgroundAudioManager() // 音频标题 this.bgm.title = "marry me" // 专辑封面 this.bgm.epname = "wedding" // 歌手名 this.bgm.singer = "singer" // 专辑封面 this.bgm.coverImgUrl = this.music_coverImgUrl this.bgmoncanplay(()=>{ this.bgm.pause() }) // 指定音频的数据源 this.bgm.src = this.music_url } }, // 播放器的单击事件 play:function(e){ // 执行暂停或播放操作,如果值为true则暂停,值为 false则播放 if(this.data.isPlayingMusic){ this.bgm.pause() }else{ this.bgm.play() } this.setData({ //将data中的isPlayingMusic赋值给它 isPlayingMusic: !this.data.isPlayingMusic }) }, //实现拨打电话功能 callGroom:function(){ wx.makePhoneCall({ phoneNumber: '15138726924', }) }, callBride:function(){ wx.makePhoneCall({ phoneNumber: '18236347304', }) }, }) 保存上述代码后,测试播放器的播放和暂停功能已经实现。
(2)页面结构和样式
在pages/index/index.wxml文件中的播放器下面进行编写代码,实现背景图片和内容区域的基本结构,具体内容如下:
<!-- 背景图 --> <image class="bg" src="/images/images/bg_1.png"></image> <!-- 内容区域 --> <view class="content"> <!-- 顶部的gif图片 --> <image class="content-gif" src="/images/images/save_the_date.gif"></image> <!-- 标题 --> <view class="content-titile">邀请函</view> <!-- 合照 --> <view class="content-avatar"> <image src="/images/images/avatar.png"></image> </view> <!-- 名字 --> <view class="content-info"> <view class="content-name"bindtap="callGroom"> <image src="/images/images/tel.png"></image> <view>乔治</view> <view>新郎</view> </view> <view class="content-wedding"> <image src="/images/images/wedding.png"></image> </view> <view class="content-name" bindtap="callBride"> <image src="/images/images/tel.png"></image> <view>佩奇</view> <view>新娘</view> </view> </view> <view class="content-address"> <view>我们诚挚的邀请您来参加我们的婚礼</view> <view>时间:2024年5月8日</view> <view>地点:湖南常德</view> </view> </view> 🎶 三、照片页面
本页面采用纵向轮播的方式展示图片,可以通过单击指数面板的圆点进行却换,。要求每个图片都要占满显示区域,滑动屏幕可以显示图片纵向切换;在右侧纵向显示指示点面板。点击圆点可切换显示状态。
在page/picture/picture.js文件中准备的路径,具体代码如下:
data: { imgUrls:[ '/images/images/timg1.jpg', '/images/images/timg2.jpg', '/images/images/timg3.jpg', '/images/images/timg4.jpg', ] } 在page/picture/picture.wxml文件中准备的路径,具体代码如下:
<!--pages/pictrue/pictrue.wxml--> <!--pages/photo/photo.wxml--> <!-- 照片轮播图 --> <swiper indicator-color="white" indicator-active-color="#ff4c91" indicator-dots="true" autoplay="true" interval="3000" duration="1000" vertical="true" circular="true"> <swiper-item> <image src="/images/images/timg1.jpg" /> </swiper-item> <swiper-item> <image src="/images/images/timg2.jpg" /> </swiper-item> <swiper-item> <image src="/images/images/timg3.jpg" /> </swiper-item> <swiper-item> <image src="/images/images/timg4.jpg" /> </swiper-item> </swiper> 在page/picture/picture.wxss文件中编写样式,具体代码如下:
/* pages/pictrue/pictrue.wxss */ swiper{ height: 100vh; } image{ width: 100vw; height: 100vh; } 🎶 四、美好时光页面
该页面采用视频方式来记录一对新人的难忘时光。在小程序中播放视频有两种方式实现,方法1是使用vido组件,另外一种是使用腾讯视频插件。本案例采用前者。
(1)编写页面结构的样式:
data: { movieList:[{ create_time:"2024-5-20 10:14:43", title:"海边顺拍", src:"http://qnm.hunliji.com/bLRuhXGuv29K4zOuKdjdlZJ_9WE=/lh5B36MyVY61V_Iqwvp7I_jpLE6g" },{ create_time:"2024-5-20 10:14:43", title:"勿忘安心", src:"http://qnm.hunliji.com/bLRuhXGuv29K4zOuKdjdlZJ_9WE=/lkXpoTgcfRNFrhwkeaeGWGZ1r8uu" }, { create_time:"2024-5-20 10:14:43", title:"点滴记忆", src:"http://qnm.hunliji.com/bLRuhXGuv29K4zOuKdjdlZJ_9WE=/lqlkGiHppwT5ikkYZfVr-tGhhR33" } ] }, 在pages/video/video.wxml文件中编写页面结构,具体代码如下:
<!--pages/vido/vido.wxml--> <view class="video-list" wx:for="{{movieList}}" wx:key="user"> <view class="video-title">标题:{{item.title}}</view> <view class="video-time"> 时间:{{item.create_time}}</view> <video src="{{item.src}}" object-Fit="fill"></video> </view> <wxs module="formmatData"> module.exports=function(timestamp){ var date =getDate(timestamp) var y=date.getFullYear() var m= date.getMonth()+1 var d=date.getDate() var h=date.getHours() var i=date.getMinutes() var s=date.getSecondes() return y+'-'+m+'-'+d+'-'+h+':'+i+':'+s; } </wxs> 在pages/video/video.wxss文件中编写页面样式,具体代码如下:
/* pages/vido/vido.wxss */ .video-list{ box-shadow: 0 8rpx 17rpx 0 rgb(7, 17, 27,0.1); margin: 10rpx 25rpx; padding: 20rpx; border-radius: 10rpx; margin-bottom: 30rpx; background: #fff; } .video-title{ font-size: 35rpx; color:#333; } .video-time{ font-size: 13rpx; color: #979797; } .video-list video{ width: 100%; margin-top: 20rpx; } 🎶 五、婚礼地点页面
该页面会显示婚礼地点的地图,单击导航图标可以定位酒店的位置、查看路线。本案例针对婚礼地点页面的实现细节进行分析:拾取到婚礼举办酒店的经纬度坐标,利用map组件显示地图,并用婚礼地点放置markers覆盖物标记,单击蓝色图标点,通过wx.openLoacation()调用微信内置地图查看位置。
(1)微信内置地图和定位
小程序提供了打开微信内置地图的API和定位用户的API,需要用户授权才能使用,也就是会自动提示用户“ 是否同意获取您的位置”,同意后即可获取。下面演示两个API的使用。首先在pages/map/map.wxml文件中准备一个按钮,具体代码如下:
<button bindtap="buttonTap"> 查看我的位置</button> 然后在pages/map/map.js文件编写代码:
buttonTap:function(){ wx.getLocation({ type:"gcj02", success:function(res){ wx:openLocation({ latitude:res.latitude, longitude:res.longitude }) } }) }, (2)编写婚礼地点页面
在pages/map/map/.wxml文件中编写页面结构,具体代码如下:
<map latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" bindmarkertap="markertap"></map> 在pages/map/map.wxss文件中编写页面样式,具体代码如下:
/* pages/map/map.wxss */ map{ width: 100vh; height: 100vh; } 在pages/map/map.js文件中编写data和markertap()函数,具体代码如下:
// pages/map/map.js Page({ /** * 页面的初始数据 */ data: { latitude:29.034552, longitude:111.6928724, makers:[{ iconpath:'/images/images/navi.png', id:0, latitude:29.034552 , longitude:111.6928724, width:50, height:50 }], markertap:function(){ wx.openLocation({ latitude: this.data.latitude, longitude: this.data.longitude, name:"豪气酒店", address:湖南常德 }) } }, 🎶 宾客信息页面
该页面提供了一个表单,用于填写来宾的信息,包括姓名,手机号码、参加婚礼人数、祝福语。案例整对宾客信息页面的功能需求进行分析:为页面添加背景图片;当姓名手机号码所在文件文本框中失去焦点时,触发失去焦点事件bindblur;对本文内容进行正则表达式的验证,格式错误会给出友好的提示信息;单击num(参加婚礼的人数)时,从底部弹出一个选择器,可以对人数进行选择;单击submit提交按钮,获取form表单数据,提交成功后会给出成功的提示,利用小程序中模板消息体制,发送回复通知。
(1)编写页面结构和样式
在pages/guest/guest.wxml文件编写页面结构,具体代码如下:
<!--pages/guest/guest.wxml--> <image class="bg" src="/images/images/bj_2.png"> </image> <form bindsubmit="formSubmit" report-submit=""> <view class="content"> <view> <input name="name" bindblur="nameChange" placeholder-class="phcolor" placeholder="请输入你的名字" /> </view> <view> <input name="phone" bindblur="nameChange" placeholder-class="phcolor" placeholder="请输入你的手机号" /> </view> <view> <picker name="num" bindchange="picherChange" value="{{picker.index}}" range="{{picker.arr}}"> 参加婚礼人数:{{picker.arr[picker.index]}} </picker> </view> <view> <input name="name" placeholder-class="phcolor"placeholder="请输入你的祝福"/> </view> <button form-type="submit">提交</button> </view> </form> 在pages/guest/guest.js文件中编写,具体代码如下:
// pages/guest/guest.js Page({ /** * 页面的初始数据 */ data: { picker:{ arr:['0','1','2','3','4','5','6'], index:1 } }, pickerChange:function(e){ this.setData({ 'picker.index':e.detail.value }) }, // 验证姓名 nameChange:function(e){ this.checkName(e.detail.value) }, // 验证手机号 phoneChange:function(e){ this.checkPhone(e.detail.value) }, // checkName()方法 checkName:function(data){ var reg=/^[\u4E00-\u9FA5A-Za-z]+$/; return this.checkName(data,reg,'姓名输入错误') }, // checkPhone()方法 checkPhone:function(data){ var reg=/^(((13)|(15)|(17)|(18))\d{9})$/; return this.checkPhone(data,reg,'手机号码输入有误!') }, // check()方法 check:function(data,reg,errMsg){ if(!reg.test(data)){ wx.showToast({ title:errMsg, icon:'none', duration:1500 }) } return true }, formSubmit:function(e){ var name=e.detail.value.name var phone=e.detail.value.phone if(this.checkName(name)&&this.checkPhone(phone)){ //在此处可编写代码将e.detail.value提交到服务器 wx.showToast({ title: '提交成功', icon:"success", duration:1500 }) } }, 在pages/guest/guest.wxss文件中编写,具体代码如下:
/* pages/guest/guest.wxss */ .bg{ width: 100vw; height: 100vh; } .content{ width: 80vw; position: fixed; left: 10vw; bottom: 6vh; } .content>view{ font-size: 2.8vh; border: 1rpx solid #ff4c91; border-radius: 10rpx; padding: 1.5vh 40rpx; margin-bottom: 1.5vh; color:#ff4c91 ; } .content button{ font-size: 3vh; height: 7.5vh; line-height: 7.5vh; background-color: #ff4c91; color: #fff; } .content picker{ padding: 0.7vh 0; } .content phcolor{ color: #ff4c91; } 全部代码的压缩包:https://pan.baidu.com/s/1WPEpmGnupdJTvianktTH5w
提取码关注私信博主获得。
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖
