Vue2、3组件通信、双向绑定、插槽slot、内置指令_组件双向绑定-CSDN博客
Vue2,3响应式原理,ref和reactive,toRef和toRefs,shallowRef和shallowRefs_vue2 shallowref-CSDN博客
vue2【Options 选项API、mixin混入】,vue3【Composition 合成API、hooks】_vue3 hooks 转 vue2 mixin-CSDN博客
Vue2、3【响应式原理、API类型、生命周期、fragment】-CSDN博客
目录
属性值:内置指令v-bind简写:,绑定属性到 Vue 实例中的数据
computed计算值:监听多值,有缓存,依赖值发生变化触发重算,用于计算
vue2:一个元素一个v-model,可自定义prop+event名
vue3:一个元素可多个v-model,修饰符,可用在自定义组件
内置指令v-on简写@,监听DOM事件、触发Vue实例中的方法
vue3.2之前:setup、方法名=()=>{}、return
vue2.3对比版官方文档
常数:""
<p>Hello</p> <img src="logo.png" alt="Logo">变量绑定
文本内容:插值{{}}
<p>{{ message }}</p> <p>{{ calculateBooksMessage() }}</p>属性值:内置指令v-bind简写:,绑定属性到 Vue 实例中的数据
内置指令:数据/事件关联DOM将数据和事件处理程序与 DOM 元素关联,以实现动态数据渲染、事件处理、条件渲染、循环渲染等功能。
<div v-bind:id="id"></div> <div :id="id"></div>vue实例数据->标签
vue2:data(){return {属性:初始值}}
export default { data() { return { url: 'https://vuejs.org/' }; } }vue3:ref(基本类型),reactive(引用类型)
<script setup> import { ref, reactive, toRefs } from "vue" const name = ref('参宿') const state = reactive({ name: 'Jerry', sex: '男' }) </script>computed计算值:监听多值,有缓存,依赖值发生变化触发重算,用于计算
- 计算属性本质上是
computed watcher - 缓存通过
dirty控制 - 初始化时,计算属性并不会立即计算(vue的优化)
- 都支持函数(仅可读)、对象字面量(可写)写法
对象字面量:{键值对},不使用类或者构造函数构建对象
Vue 会将数据变化缓冲在一个队列中,然后在一个事件循环中的下一个 tick(微任务队列)中才会执行更新 DOM 和触发相应的 Watcher 回调函数。
vue2 函数
运行 this.fullName = 'John Doe' 时,收到警告
export default { data() { return { firstName: 'John', lastName: 'Doe' } }, computed:{ // fullName计算属性的 getter fullName(){ return this.firstName + ' ' + this.lastName } } } }vue3对象字面量
运行 this.fullName = 'John Doe' 时,setter 会被调用, this.firstName 和 this.lastName更新
<template> <div> <p>Full Name: {{ fullName }}</p> </div> </template> <script setup lang="ts"> import { ref, computed } from 'vue' const firstName = ref('John') const lastName = ref('Doe') //显式指定类型 const double = computed<number>(() => count.value * 2); const fullName = computed({ // getter get() { return firstName.value + ' ' + lastName.value }, // setter set(newValue) { // Note: we are using destructuring assignment syntax here. [firstName.value, lastName.value] = newValue.split(' ') } }) </script>vue实例数据<->标签
v-model:modelValue简写为v-model
// 可绑定多个v-model <child v-model="state.name" v-model:age="state.age" /> 除了传递基本的值之外,还可以传递其他类型,比如对象或数组。
主要用于表单元素(如输入框、复选框、单选框等input, textarea,select,radio,checkbox等用户输互动入事件)
v-model=v-bind(:)+v-on(@)
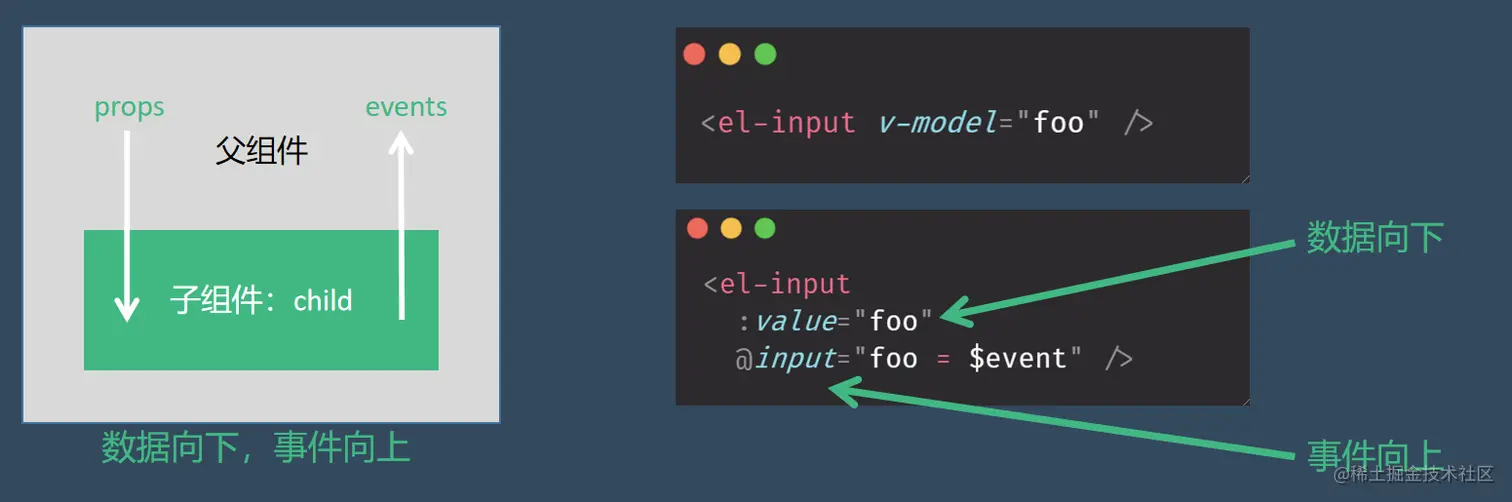
<input v-model="searchText"> 语法糖 等价于: <input :value="searchText" @input="searchText = $event.target.value" > 语法糖,简单来说就是『便捷写法』。
『双向绑定』当用户在输入框中输入文本时,userMessage 的值会实时更新,并且当 userMessage 的值改变时,输入框中的值也会自动更新。
『单向数据流』总结起来其实也就8个字:『数据向下,事件向上』。

vue2:一个元素一个v-model,可自定义prop+event名
*model 选项自定义 prop 和 event 的名称
默认情况下,v-model 会使用组件的 value 属性作为 prop 名,使用input 事件来触发更新。
// 默认的 model 属性 export default { model: { prop: 'value', event: 'input' } }v-model="foo" 就完全等价于 :value="foo" 加上 @input="foo = $event"
适应不同的数据源,与其他组件集成不会产生命名冲突。
提高代码可读性: 比起value更具有语义,使其他开发者更容易理解组件的预期用法和行为。
<!-- CustomInput.vue --> <template> <input :value="internalValue" @input="updateParentValue" /> </template> <script> export default { props: { // 使用自定义的 prop 名 customProp customProp: String, }, // 通过 model 选项自定义 v-model 的 prop 和事件名 model: { prop: 'customProp', event: 'customEvent' } data() { return { internalValue: this.customProp }; }, methods: { // 使用自定义的事件名 customEvent updateParentValue(event) { this.internalValue = event.target.value; // 触发自定义事件,通知父组件更新值 this.$emit('customEvent', this.internalValue); } }, }; </script> *副作用:当绑定响应式对象上不存在的属性,会让它响应式
// template中: <el-input v-model="user.tel"></el-input> // script中: export default { data() { return { user: { name: '参宿7', } } } } vue3:一个元素可多个v-model,修饰符,可用在自定义组件
.trim:自动过滤输入的首尾空白字符。
.number:自动将用户的输入转为数值类型。
.lazy:将 实时更新的input 事件改为移出输入焦点或回车的 change 事件,适用于大量输入,或者需要精确验证(邮件、号码)
<input v-model.trim="message"> <!-- 过滤首尾空白字符 --> <input v-model.number="age"> <!-- 将输入转为数值 --> <input v-model.lazy="message"> <!-- 使用 change 事件替代 input 事件 --> vue实例方法<-标签
内置指令v-on简写@,监听DOM事件、触发Vue实例中的方法
内联事件处理器中访问事件参数
<!-- 使用特殊的 $event 变量 --> <button @click="warn('Form cannot be submitted yet.', $event)"> Submit </button> <!-- 使用内联箭头函数 --> <button @click="(event) => warn('Form cannot be submitted yet.', event)"> Submit </button> function warn(message, event) { // 这里可以访问原生事件 if (event) { event.preventDefault() } alert(message) }Vue 模板区域使用特定的语法来声明数据绑定、事件处理等。例如
{{ }}进行数据绑定,使用@或v-on来绑定事件。在Vue模板中要使用Vue 模板语法
Vue 的预定义变量、方法:$
事件修饰符
在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的
DOM事件流:捕获->冒泡(默认)
.stop:阻止事件向父组件传播(已经发生).prevent:防止事件向子组件传播(防止默认).self:从触发事件的元素自身发出时才触发.capture:在捕获阶段触发,而不是默认的冒泡阶段.once:只会触发一次.passive:触摸事件的监听器,可以用来改善移动端设备的滚屏性能。
TIP
请勿同时使用 .passive 和 .prevent,因为 .passive 已经向浏览器表明了你不想阻止事件的默认行为。如果你这么做了,则 .prevent 会被忽略,并且浏览器会抛出警告。
<!-- 单击事件将停止传递 --> <a @click.stop="doThis"></a> <!-- 提交事件将不再重新加载页面 --> <form @submit.prevent="onSubmit"></form> <!-- 修饰语可以使用链式书写 --> <a @click.stop.prevent="doThat"></a> <!-- 也可以只有修饰符 --> <form @submit.prevent></form> <!-- 仅当 event.target 是元素本身时才会触发事件处理器 --> <!-- 例如:事件处理器不来自子元素 --> <div @click.self="doThat">...</div> <!-- 添加事件监听器时,使用 `capture` 捕获模式 --> <!-- 例如:指向内部元素的事件,在被内部元素处理前,先被外部处理 --> <div @click.capture="doThis">...</div> <!-- 点击事件最多被触发一次 --> <a @click.once="doThis"></a> <!-- 滚动事件的默认行为 (scrolling) 将立即发生而非等待 `onScroll` 完成 --> <!-- 以防其中包含 `event.preventDefault()` --> <div @scroll.passive="onScroll">...</div>vue2:methods
<template> <div> <button v-on:click="sayHello">Say Hello</button> <button @click="sayHello">Say Hello</button> </div> </template> <script> export default { methods: { sayHello() { alert('Hello!'); } } } </script> vue3.2之前:setup、方法名=()=>{}、return
<template> <div> <button @click="sayHello">Say Hello</button> </div> </template> <script> import { defineComponent } from 'vue'; export default defineComponent({ setup() { const sayHello = () => { alert('Hello!'); }; // 将 sayHello 方法返回给模板使用 return { sayHello }; } }); </script> 