阅读量:2
打开console,输入自定义的javascript对象的时候,打开看发现对象的属性是深紫色,后面有一些对象是浅紫色的,比如Array对象和一堆SVG,HTML,CSS开头的对象,常用的prototype和__proto__也是浅紫色的。
请问这里深紫和浅紫的有什么区别呢?
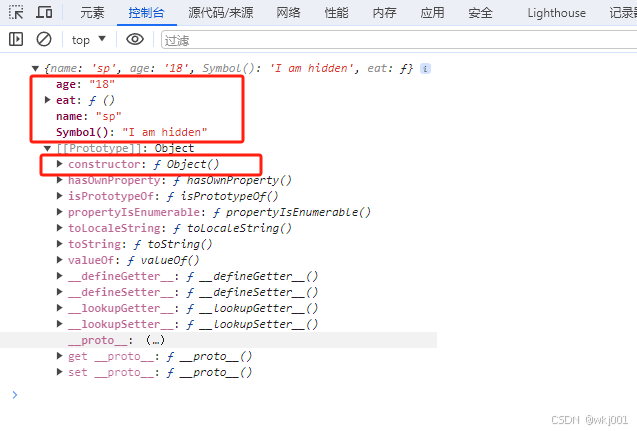
如图所示,obj对象深颜色属性表示可枚举属性,obj对象浅颜色属性表示不可以枚举。
可枚举属性:可以通过for…in…遍历的属性,自己给对象添加的属性可以遍历,而原型上的属性一般不可以遍历。
不可枚举属性:不能通过for…in…遍历的属性。
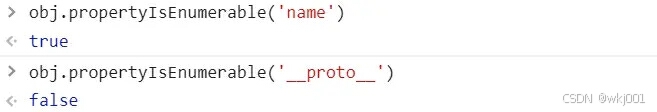
如何判断一个属性是否为可枚举属性?