阅读量:1
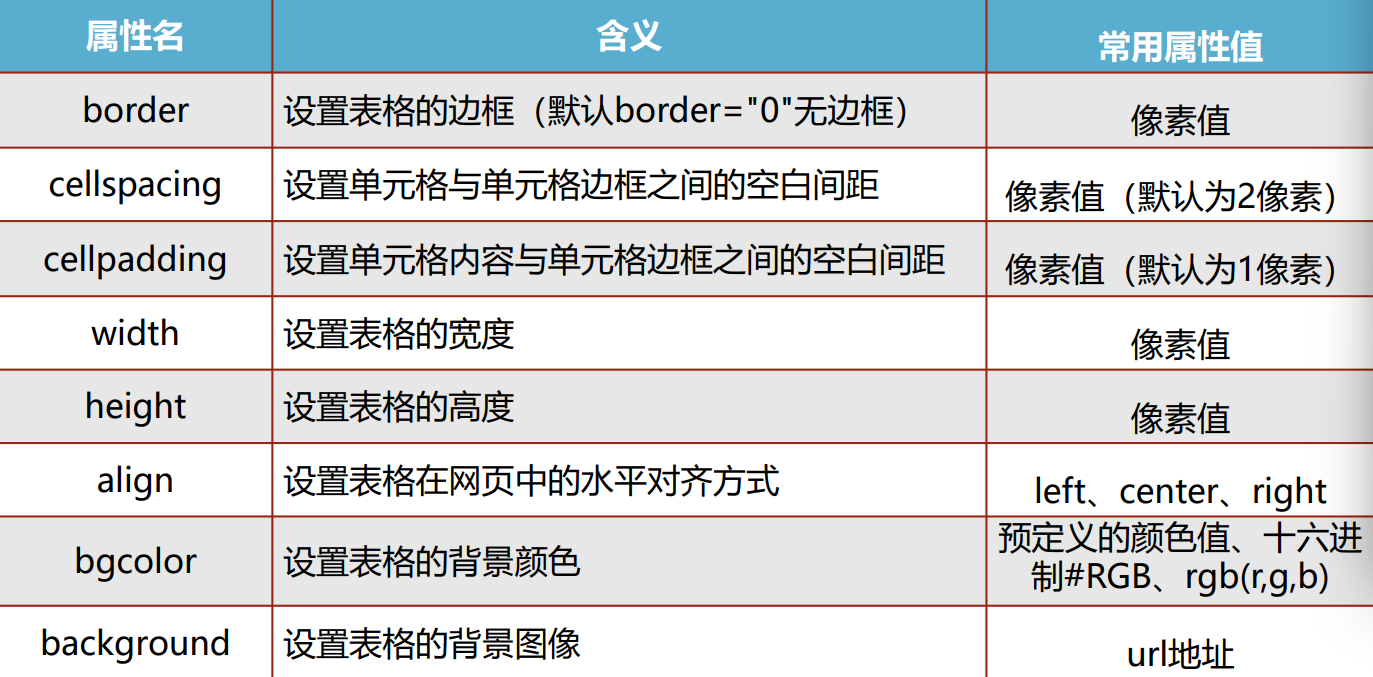
7.表格标签
在基本表格结构中,表格标题、项目表头和数据资料构成了表格基本结构三个要素。
- table标签:定义表格整体
<caption>我的标题</caption>:表格的标题 
- tr标签:定义表格的行
height:设置行的高度 align:设置行内容的水平对齐方式 valign:设置行内容的垂直对齐方式:top middle bottom bgcolor:设置行背景颜色 background:设置行的背景图像 - td标签
作用:定义表格单元格 td:普通表格 th:表头 - frame属性:表格的边框属性
<table frame="" rules=""> 
- 表格中的语义标签
<thead>/<tbody>/<tfoot> 合并单元格
横向合并单元格:colspan="" 纵向合并单元格:rowspan="" 单元格距
单元格边距:cellpadding="" 单元格间距:cellspacing="" 其他
背景颜色:background-color 排列位置:align:left/right 8.表单标签
- 表单标签
<form>表单结构:提示信息,表单域,表单控件 - 表单属性
- action: 规定表单提交时,向何处发送表单数据,表单提交的URL。 - method: 规定用于发送表单数据的方式,常见为: GET、POST。 - GET:表单数据是拼接在url后面的, 如: xxxxxxxxxxx?username=Tom&age=12,url中能携带的表单数据大小是有限制的。 - POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。 - name:用于指定表单的名称,以区分同一个页面中的 多个表单,表单内容被提交必须有name属性 - 表单项标签
不同类型的input元素、下拉列表、文本域等。
- input: 定义表单项,通过type属性控制输入形式 - select: 定义下拉列表 - textarea: 定义文本域 input标签
通过type属性控制输入形式。
| type取值 | 描述 |
|---|---|
| text | 默认值,定义单行的输入字段(常与placeholder联用作为提示) |
| password | 定义密码字段(常与placeholder联用作为提示) |
| radio | 定义单选按钮(常常与name,value属性联用) |
| checkbox | 定义复选框(常常与name,value属性联用) |
| file | 定义文件上传按钮 |
| date/time/datetime-local | 定义日期/时间/日期时间 |
| number | 定义数字输入框 |
| 定义邮件输入框 | |
| hidden | 定义隐藏域(常常与name,value属性联用) |
| submit / reset / button | 定义提交按钮 / 重置按钮 / 可点击按钮 |
input控件常用的属性有type、name、value、size、readonly、disabled、checked、maxlength
| 属性名:作用 |
|---|
| name: 控件的名字 |
| value: 控件的值 |
| size:控件名称在页面中显示宽度,取值正整数 |
| readonly:控件内容为只读,取值为readonly |
| disabled:首次加载页面时,禁止使用该控件 |
| checked:被选中 |
| maxlength:控件允许输入的最多 字符数,取值正整数 |
HTML5新type控件类型

< select>: 定义下拉列表, <option> 定义列表项
<select name="…" size="…" multiple> <option value="…" selected> … </option> … </select> size:可见选项数目 multiple:设定为多选 option:指定选择区中的一个选项 selected:默认选项 < textarea>: 文本域
<textarea cols="每行中的字符数" rows="显示的行数" wrap="…“> 文本内容</textarea> wrap属性: soft 当在表单中提交时,textarea 中的文本不换行。默认值。 hard 当在表单中提交时,textarea 中的文本换行(包含换行符)。当使用 "hard" 时,必须规定 cols 属性 - 表单的处理
表单分组
当表单上有很多信息需要填写,可以使用fieldset元素将相关的 元素组合在一起, 使表单更容易理解。
<form> <fieldset> <legend>请选择个人爱好</legend> 表单控件... </fieldset> </form> <fieldset></fieldset>:表单的一个子容器,将所包含的内容以边框环绕方式显示 <legend></legend>:为<fieldset>边框添加相关的标题 表单的验证
1.HTML自带的控件检验
HTML5新增的Email/URL表单类型本身就具有对表单数据进行验证的功能。 2.pattern验证
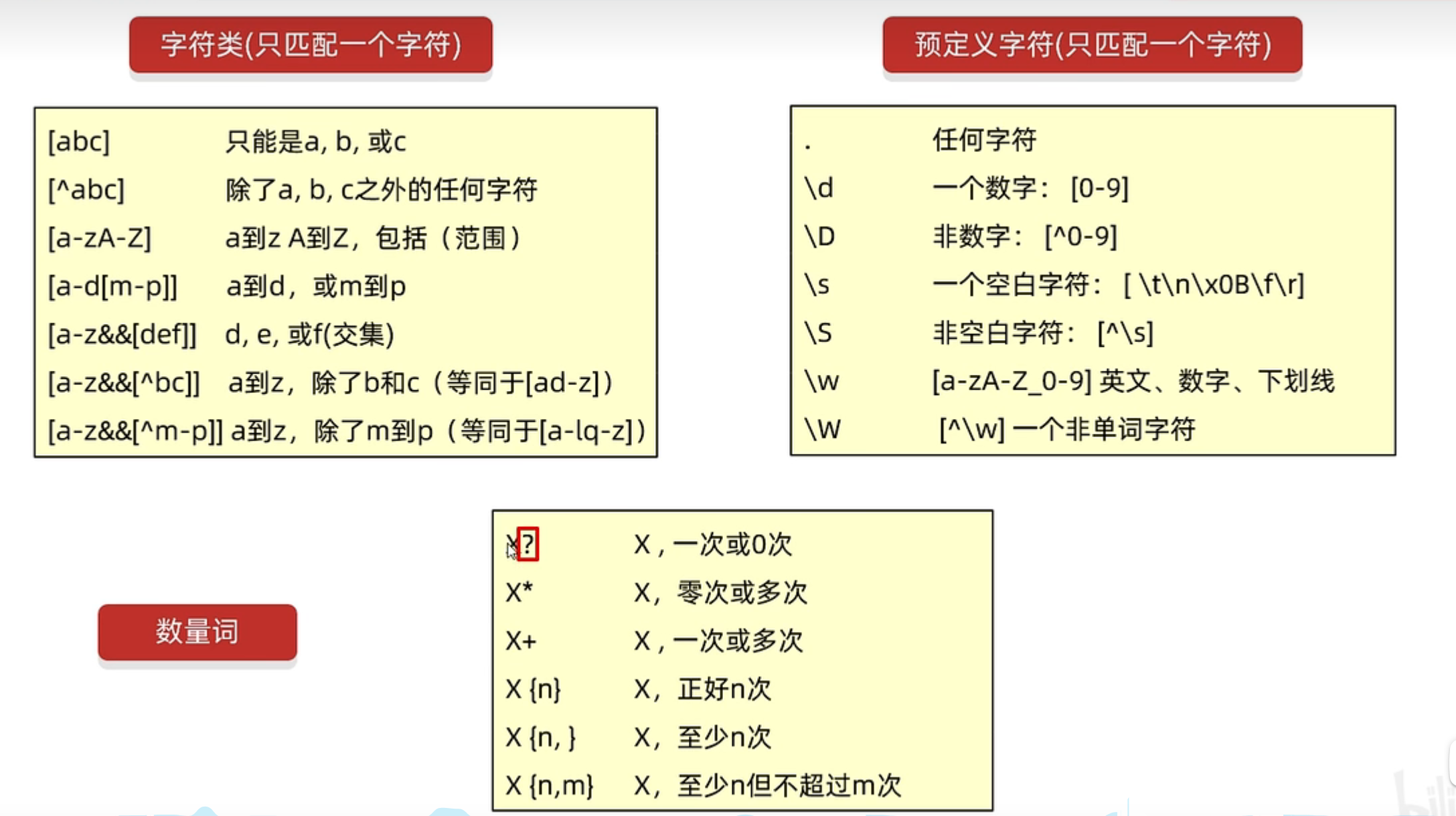
<input pattern="reg exp"> 正则表达式:
**普通字符** : 大小写的字母和数字组成 **元字符**:具有特殊含义的字符 常用的元字符 . 匹配除换行符外任的任意字符 * 匹配0个或多个在它前面的字符 + 匹配1个或多个在它前面的字符 ? 匹配0个或1个在它前面的字符 […] 匹配方括号中的任一个字符 [^...] 匹配非方括号中的所有字符 ^ 匹配字符串开始 ﹩ 匹配字符串结束 {n} 匹配前面的元素或组合项连续出现n次 {n,} 匹配前面的元素或组合项至少连续出现n次 {m,n} 匹配前面的元素或组合项至少连续出现N次,最多连续出现M次 | 前后两个匹配条件进行逻辑或 例如:t.n可匹配tan、Ten、t#n等 例如:t*n可匹配n、tn、ttn等 例如:t+n可匹配tn、ttn等 例如:t?n可匹配n、tn 例如:t[abc]n可匹配tan、tbn、tcn。这个式子还可 用连接符表示为t[a-c]n 例如:t[^a]n可匹配tun、topn等,但不匹配tan 例如:t{2}n可匹配ttn 例如:t{2,}n可匹配ttn、tttn、tttttn 
表单组件添加说明
Lable标签
Label标签是描述表单字段用途的文本。 label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上 for:规定label绑定到哪个表单元素上,属性取值为表单元素的id。
form:规定label字段所属的一个或多个表单。 属性取值为formid
9.视频、音频标签
- 视频标签: <video>
- src: 规定视频的url - controls: 显示播放控件 - width: 播放器的宽度 - height: 播放器的高度 - 音频标签: <audio>
- src: 规定音频的url - controls: 显示播放控件 10.页面元素与属性(语义化标签)
- 语义化标签:
没有任何效果,只为了方便阅读,常常与CSS标签相结合使用
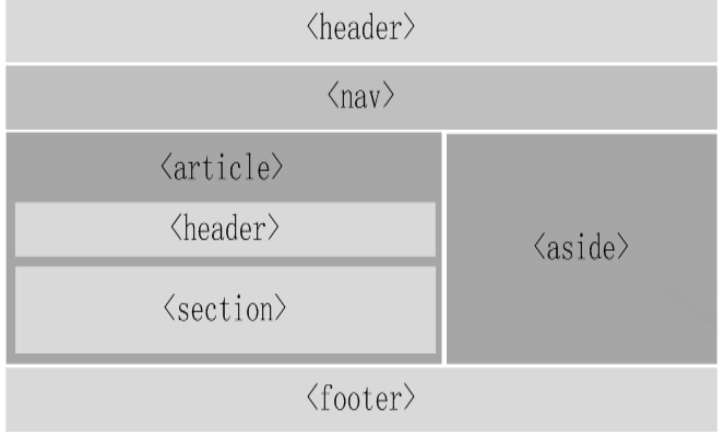
HTML5新增了页面元素标签来布局页面,各个区块中的内容语义比较清晰,<header>元素代表页眉,<nav>元素代表导航,<article>元素代表主页面区, <aside>元素代表次要信息区, <footer>元素代表页脚。 
- 块标签
"
"标签是双标签,用于排版大块段落,可以将 网页分割为独立的部分,以实现网页的规划和布局。 大多数HTML标记都可以嵌套在标记中,还可以嵌套多层标签的属性 style : 设置块元素的行内样式。 class :设置类选择器的名称。 Align: 表示块元素中内容的对齐方式 ""标签是双标签,用来组合文档中的行内元素。使用方法和标签基本相同。
<div>标签和<span>标签的主要区别是: <span>标签不换行,均在一行显示 <div>标签换行,一个<div>标签要占满一行 <span>标签不能包含<div>标签 - 结构元素标签
“
<header>标签用于定义文章的页眉信息,其中包含多个标题(<h1>~<h6>)、导航部分(<nav>)或普通内容(<p>和<span>)等部分 “
<article>标签用于表示文档、页面或应用程序中独立的、完整的、可以独自被外部引用的内容,该内容可以是一篇文章、一篇短文、一个帖子或一个评论 ”
<aside>标签专门用于定义当前页面或当前文章的附属信息,包括当前页面或当前文章的相关引用、侧边栏、广告以及导航等有别于主体内容的部分 ”
<footer>标签用于定义脚注部分,包括文章的版权信息、作者授权等信息 “
1.<figure>标签用来表示网站制作页面上一块独立的内容,将其从网页上移除后不会对网页上的其他内容产生影响。figure所表示的内容可以是图片、统计图或代码示例。 2.<figcaption> 标签定义<figure>元素的标题。<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置 - 页面节点标签
“
< section >标签用于定义文章的节,一般用于成节的内容,会在文档流中开始一个新的节。它用来表现普通的文档内容或应用区块,通常由内容及其标题组成。 “
<nav>标签用于代表页面的一个部分,是一个可以作为页面导航的链接组,其中的导航元素链接到其它页面或者当前页面的其它部分,使html代码在语义化方面更加 精确,同时对于屏幕阅读器等设备的支持也更好 “
标签”< address >标签用于一般被作者用来提供该文档的联系人信息,一般放在一个网页的开头或者结尾,最常用的是和其他内容包含在footer元素内。如果address元素位于article元素内部,则它表示<article>元素所包含文章内容的作者的联系信息,如果直接位于body元素内,那么表示该网页的作者的联系信息 - 交互元素
“元素”:用来标识页面中完成的进度
属性:max value(可以是整数也可以是百分比) “”元素”
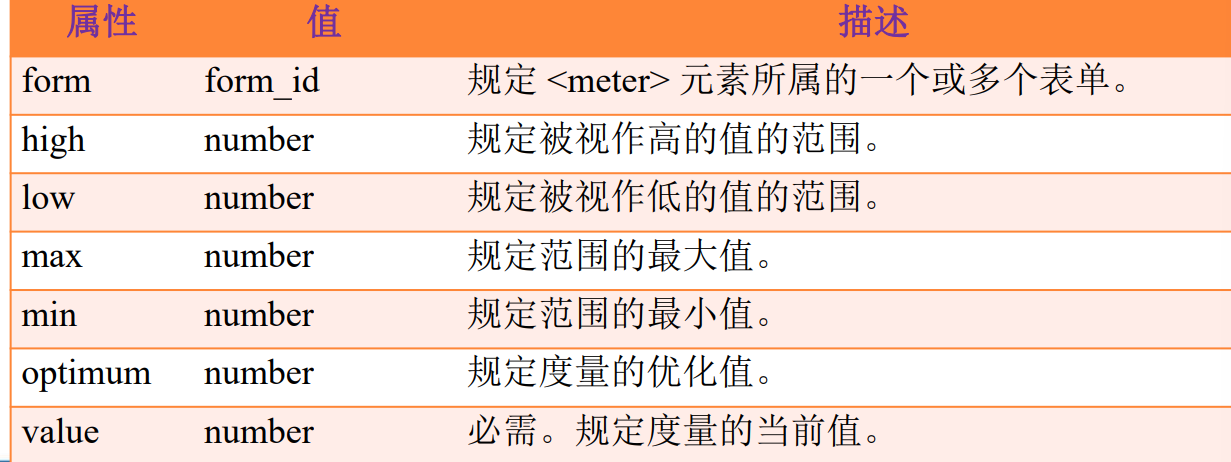
<meter>元素属于状态交互元素。可用于投票系统中候 选人各占比例情况及考试分数统计等。 
“元素”

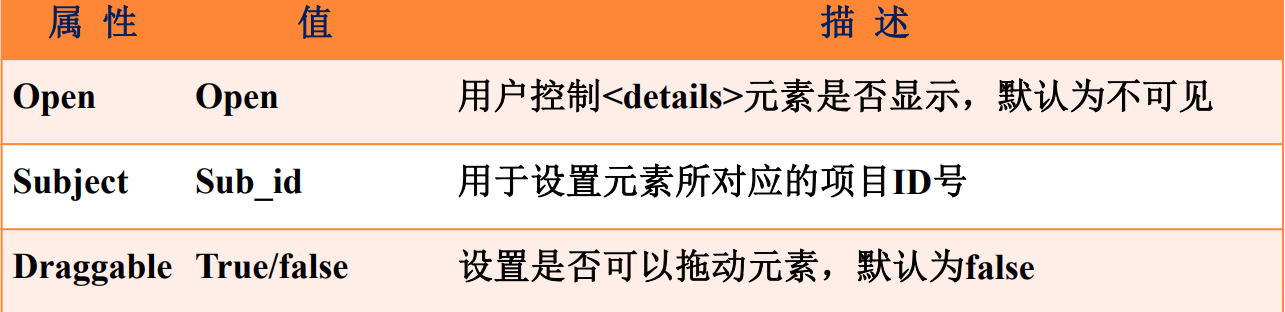
“
< menu >元素是HTML5中重新启用的一个旧标记。该元素Menu是一系列菜单命令的集合,在一个容器中,Menu元素用于创建上下文、工具栏和弹出菜单。 “元素”
< command >元素是HTML5新增的标记,用于定义各种类型的命令按钮。利用该标记的“url”属性可以添加图片,并且实现图片按钮效果;另外,改变标记中的“type”属性值,还可以定义复选框或单选框按钮。只有当command 元素位于menu 元素内时,该元素才是可见的。 
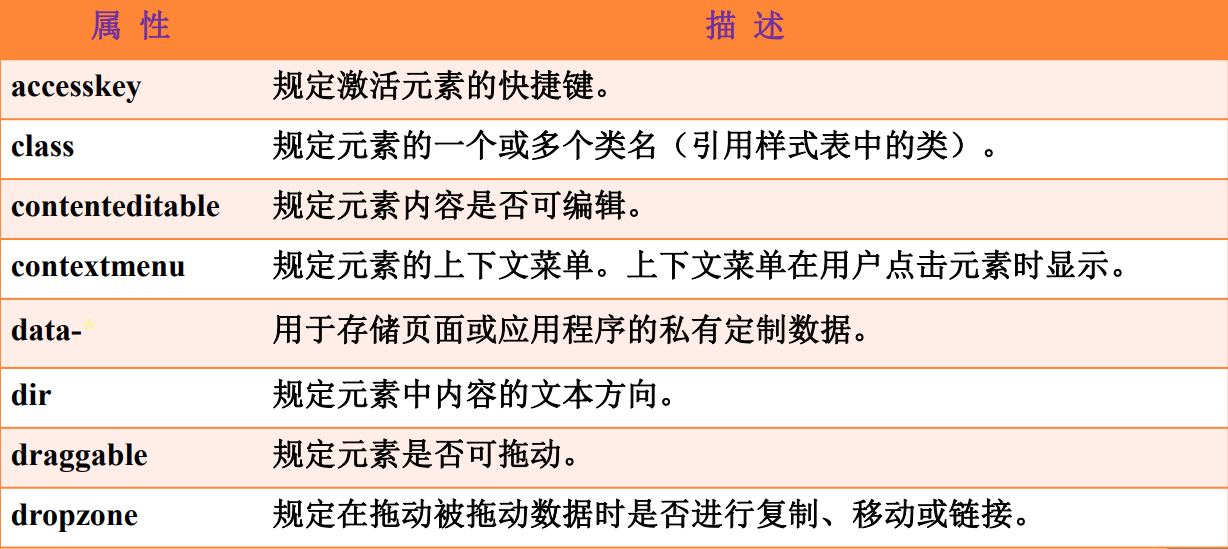
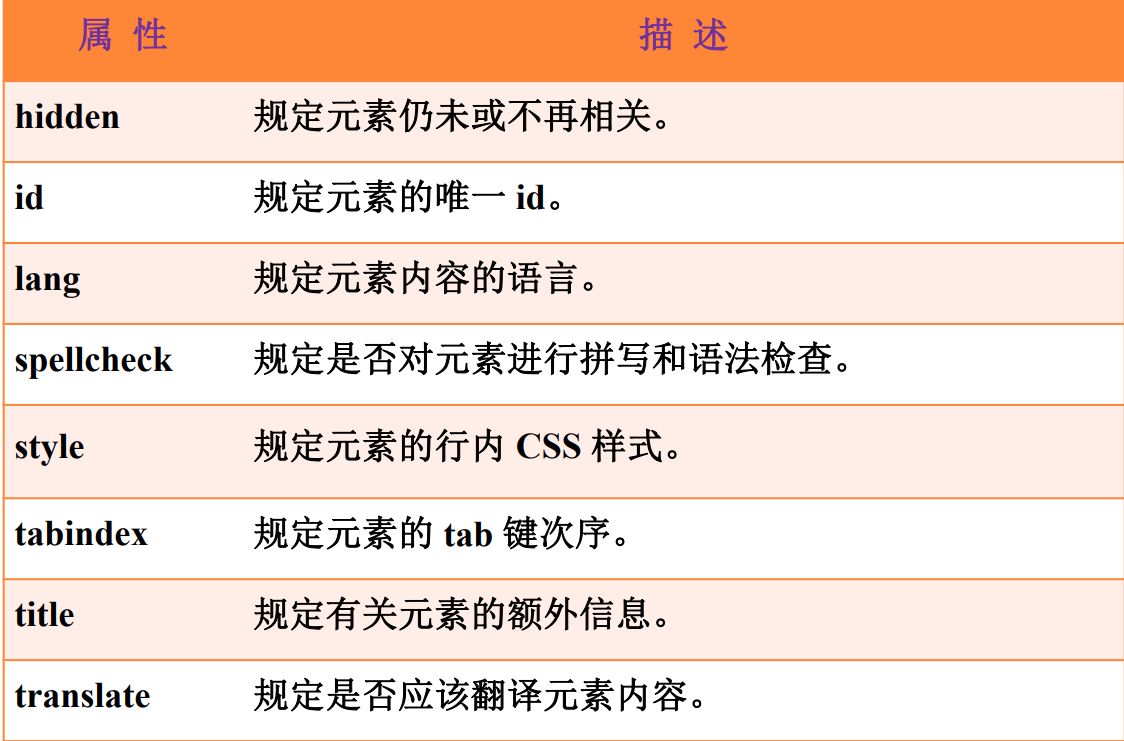
- 全局属性
对于任何一个标签都是可以使用的属性。在HTML5中新增了一些 全局属性,这些属性可以表达非常丰富的语义,也会额外提供很 多实用的功能。