阅读量:0
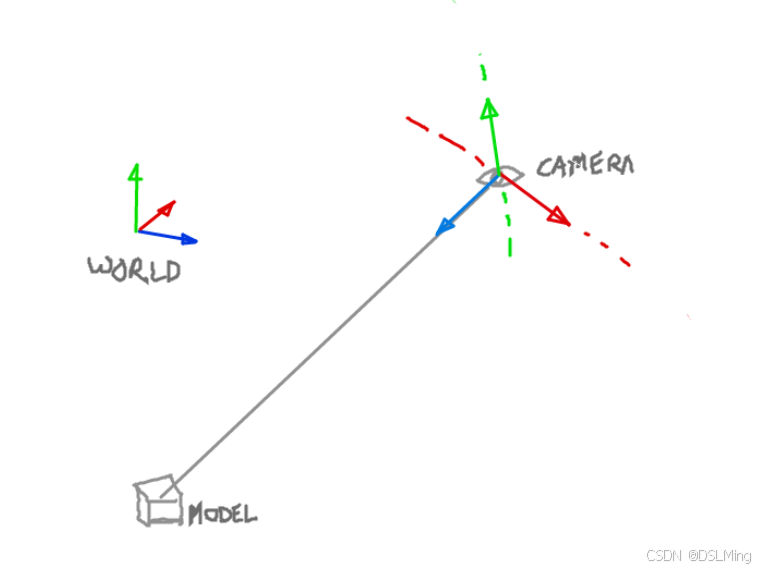
根据视图矩阵, 恢复相机的世界空间的位置

一、方法1
glsl 实现:
// 从本地局部坐标系(相机空间) 到 世界空间的旋转变换 mat3 getLocal2WorldRotation() { mat3 world2localRotation = mat3( viewMatrix[0].xyz, viewMatrix[1].xyz, viewMatrix[2].xyz ); return inverse(world2localRotation); } vec3 getCameraPos( in mat3 rotation ) { // 相机没有旋转时的世界坐标系下的位置 const posWCNoRotation = - viewMatrix[3].xyz; return rotation * posWCNoRotation; } mat3 local2worldRotation = getLocal2WorldRotation(); // 世界坐标系的相机位置 vec3 camPositionWC = getCameraPos( local2worldRotation ); js 实现:
const viewMat = camera.matrixWorldInverse.elements; // 旋转矩阵, 方法1 const viewMat = camera.matrixWorldInverse.elements; const viewRotation = new THREE.Matrix4(); viewRotation.set( viewMat[0], viewMat[4], viewMat[8], 0, viewMat[1], viewMat[5], viewMat[9], 0, viewMat[2], viewMat[6], viewMat[10], 0, 0, 0, 0, 1, ); viewRotation.invert(); // 旋转矩阵, 方法2 const viewRotation = new THREE.Matrix4().makeRotationFromQuaternion(camera.quaternion); const pos = new THREE.Vector3(-viewMat[12], -viewMat[13], -viewMat[14]); pos.applyMatrix4(viewRotation); console.log(pos); 二、方法2
// 计算视图矩阵的逆矩阵 mat4 inverseViewMatrix = inverse(viewMatrix); // 提取相机在世界空间中的位置 vec3 cameraPosition = inverseViewMatrix[3].xyz; 