阅读量:4
学习目标:Qml 鼠标和键盘事件
学习内容
1、QML 鼠标事件处理QML 直接提供 MouseArea 来捕获鼠标事件,该操作必须配合Rectangle 获取指定区域内的鼠标事件,
2、QML 键盘事件处理,并且获取对OML直接通过键盘事件 Keys 监控键盘任意按键应的消息。
项目效果
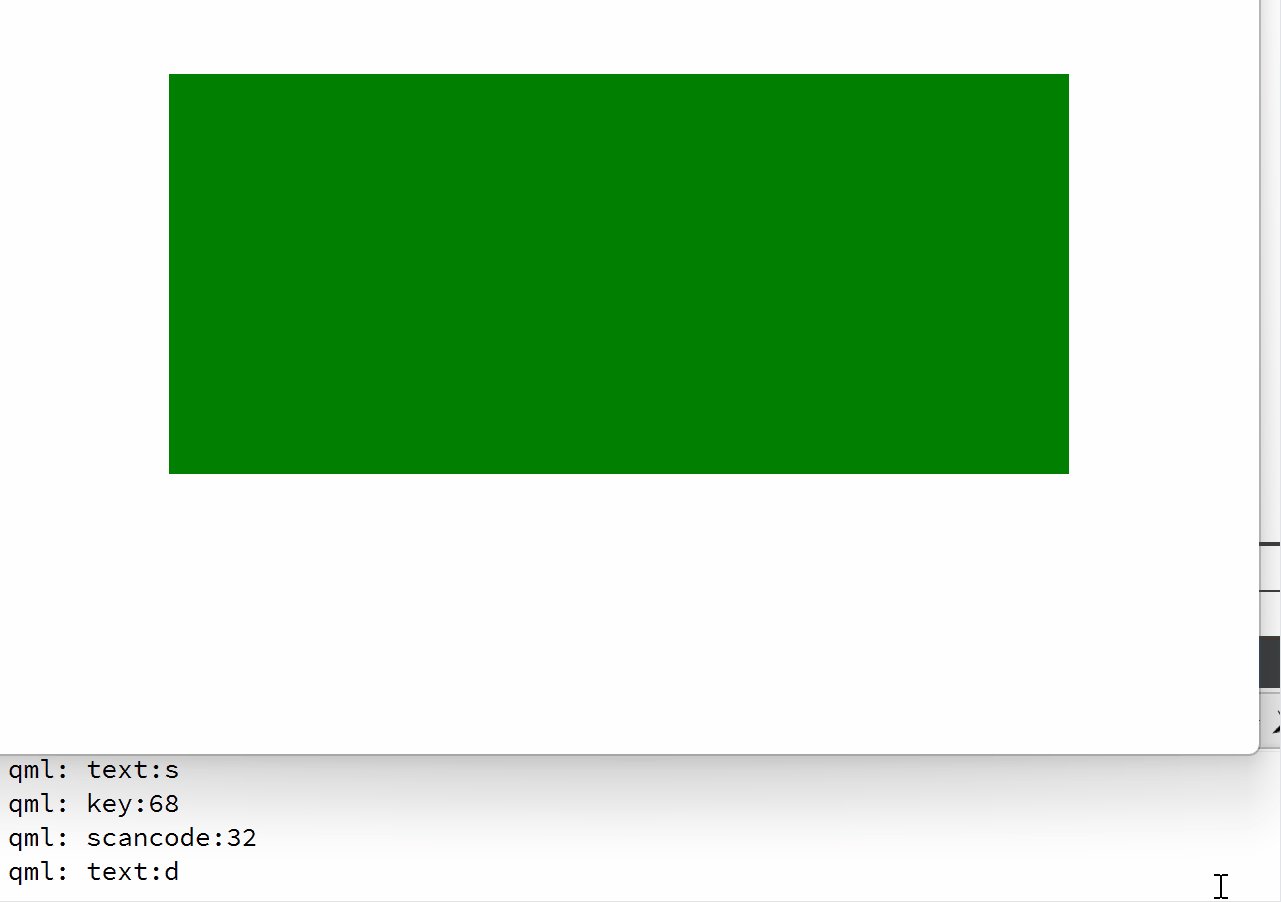
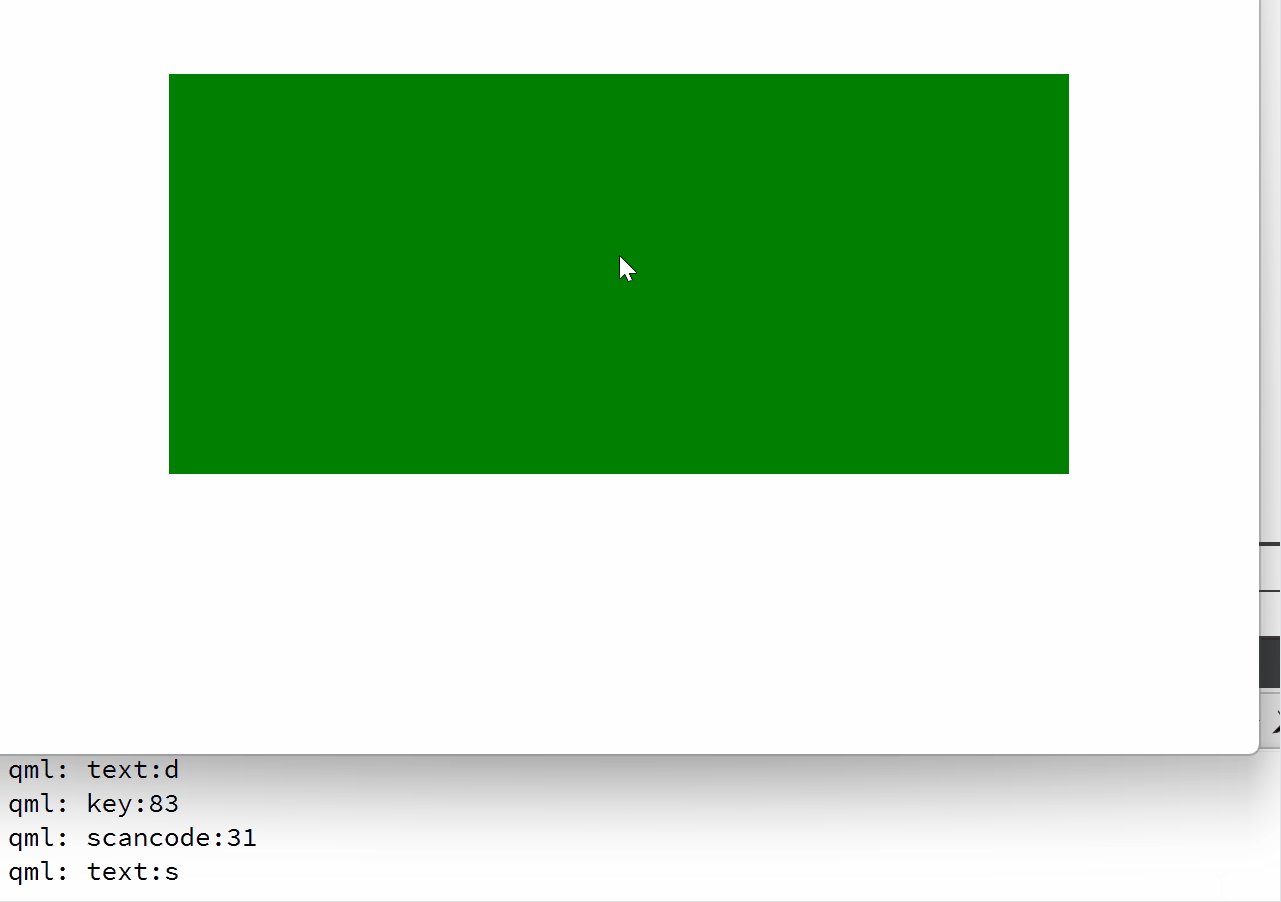
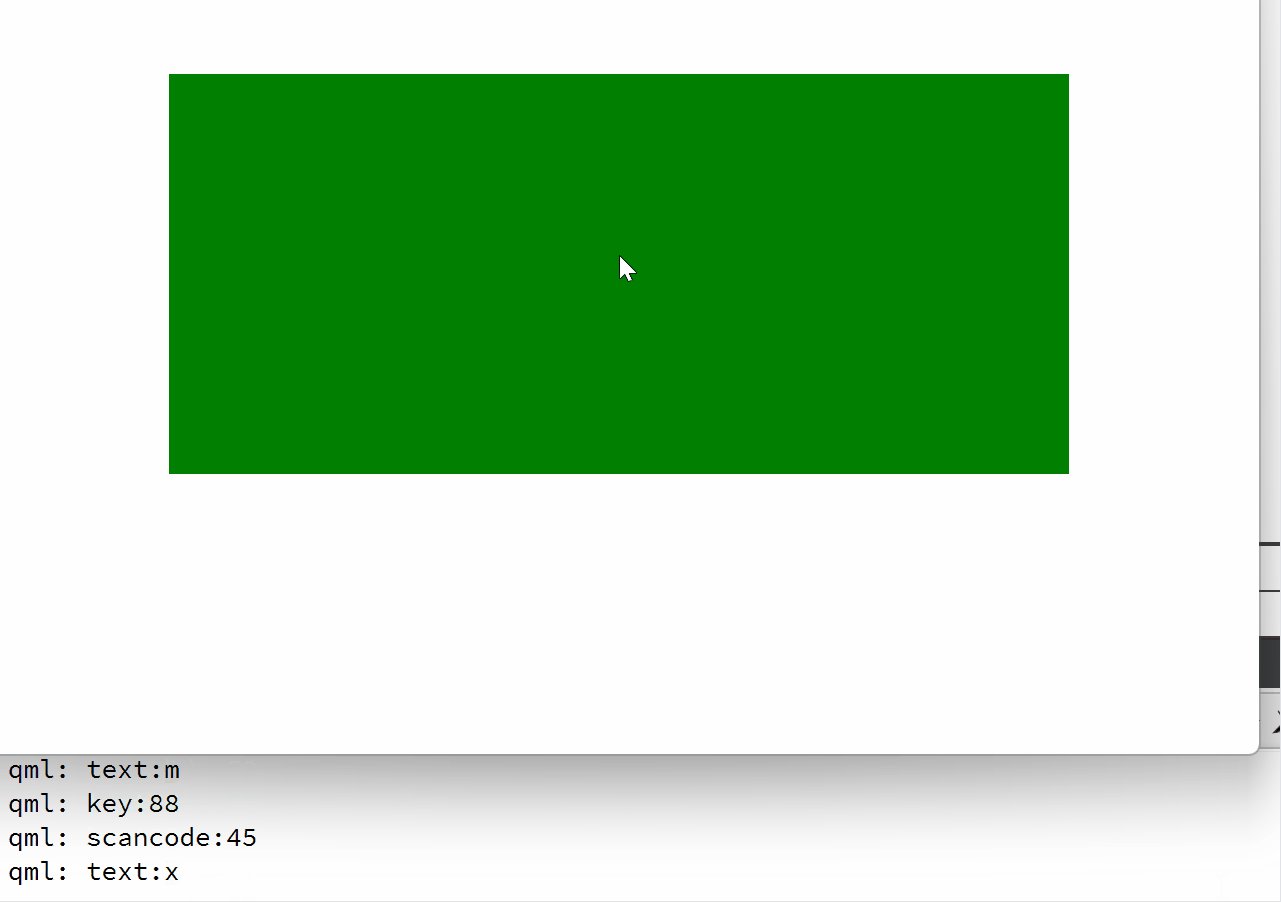
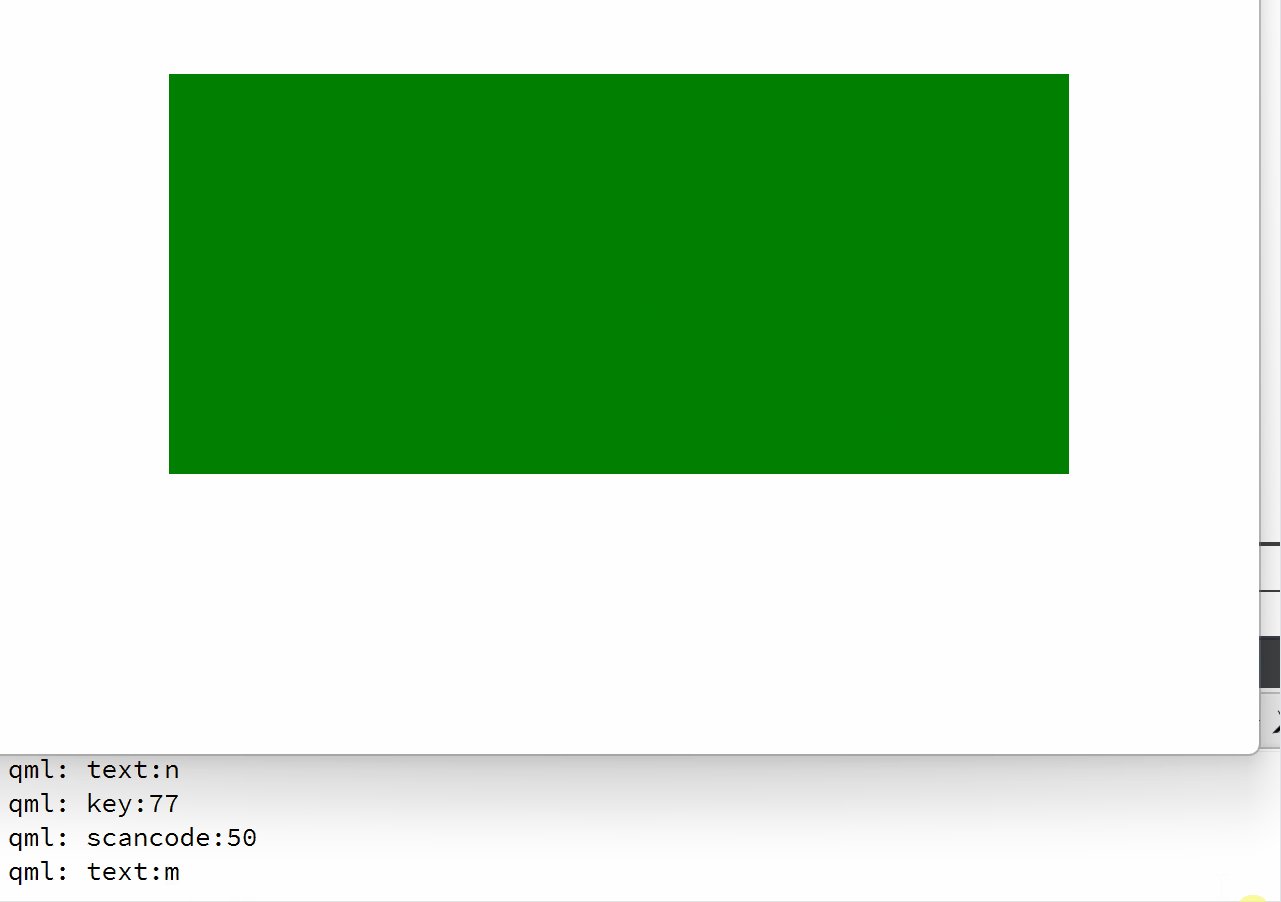
键盘事件
鼠标事件

项目代码
键盘事件
import QtQuick 2.12 import QtQuick.Window 2.12 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle{ id:keyserctn anchors.centerIn: parent width: 450 height: 200 color: "green" // 不设置焦点,获取不了键盘事件 focus: true //捕获键盘按键事件。 Keys.onPressed: { //按下的按键的键值 相当于枚举的值 d:68 console.log("key:"+event.key) //按下的按键的原生扫描码。 "A" 时,event.nativeScanCode 的值通常是 30。 console.log("scancode:"+event.nativeScanCode) //按下的按键所对应的文本字符 console.log("text:"+event.text) } //捕获特殊 tab键 Keys.onTabPressed: { console.log("监控区域提示:你已经按下Tab键!") } //捕获特殊 空格键 Keys.onSpacePressed: { console.log("监控区域提示:你已经按下空格键!") } } } 鼠标事件
import QtQuick 2.12 import QtQuick.Window 2.12 import QtQuick.Controls 2.0 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle{ id :mouse anchors.centerIn: parent width: 450 height: 200 color: "red" radius: width/2 //鼠标事件 MouseArea{ anchors.fill: parent //沾满 //接受的按钮:全部 acceptedButtons: Qt.AllButtons // 此属性为false,鼠标进入、离开、移动不能捕获到 hoverEnabled: true onPositionChanged: { console.log("监控区域提示:你当前鼠标移动坐标为:("+mouseX+","+mouseY+")"); } onClicked: { if(mouse.button===Qt.LeftButton){ console.log("监控区域提示:你已经按下鼠标左键!"); } else if(mouse.button===Qt.RightButton){ console.log("监控区域提示:你已经按下鼠标右键!"); } else if(mouse.button===Qt.MidButton){ console.log("监控区域提示:你已经按下鼠标中间键!"); } } onDoubleClicked: { console.log("监控区域提示:你已经双击按下鼠标!"); } } } }