阅读量:0
在 React Native 中自定义 Hook useLayout 获取 View、Pressable 等组件的位置和大小的信息
import {useState, useCallback} from 'react' import {LayoutChangeEvent, LayoutRectangle} from 'react-native' export function useLayout() { const [layout, setLayout] = useState<LayoutRectangle>({ x: 0, // 目标元素相对父元素的X轴距离 y: 0, // 目标元素相对父元素的Y轴距离 width: 0, // 目标元素的宽度 height: 0, // 目标元素的高度 }) const onLayout = useCallback( (e: LayoutChangeEvent) => setLayout(e.nativeEvent.layout), [], ) return { onLayout, ...layout, } } onLayout 这个在列表组件中弹窗很有用,可以方便的使用它来获取位置信息。
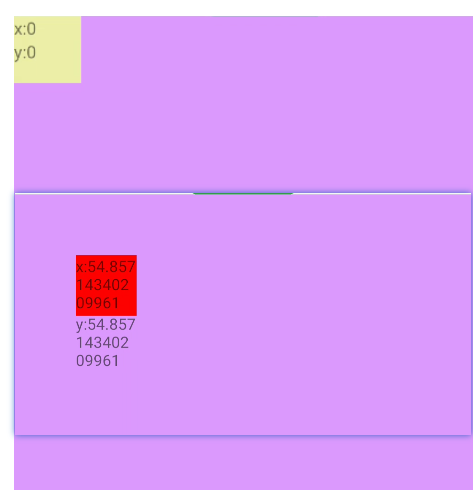
import { useLayout } from './useLayout' function MyComponent() { const { x, y, width, height, onLayout } = useLayout() return (<View style={{height:800,backgroundColor:'#d9f'}}> <Pressable onLayout={onLayout} style={{width:100,height:100,backgroundColor:'red'}} /> <View style={{ position:'absolute', top:y, left:x, backgroundColor:'#eea', width:100, height:100 }}> <Text>{`x:${x}`}</Text> <Text>{`y:${y}`}</Text> </View> </View>) }