this.autofocus = false,
this.materialTapTargetSize, //是配置组件点击区域大小的属性,很多组件都有
this.animationDuration, //[shape]和[elevation]的动画更改的持续时间。
this.minWidth, //最小宽度
this.height, //高度
this.enableFeedback = true, // 检测到的手势是否应提供声音和/或触觉反馈。例如,在Android上
// ,点击会产生咔哒声,启用反馈后,长按会产生短暂的振动。通常,组件默认值为true。
this.child, //子view
}) : assert(clipBehavior != null),
3.1 属性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | onPressed | 点击事件监听,传 null 表示按钮禁用 |
| 2 | onHighlightChanged | 水波纹高亮变化回调,按下返回true,抬起返回false |
| 3 | textTheme | 定义按钮主题 |
| 4 | textColor | 按钮文字颜色 |
| 5 | disabledTextColor | 无效按钮文字颜色 |
| 6 | color | 按钮颜色 |
| 7 | disabledColor | 无效按钮颜色 |
| 8 | focusColor | 获取焦点按钮颜色 |
| 9 | hoverColor | 悬停 按钮颜色 |
| 10 | highlightColor | 长按 按钮颜色 |
| 11 | splashColor | 点击 水波纹 颜色 |
| 12 | colorBrightness | 官网:用于此按钮的主题亮度。默认为主题的亮度 |
| 13 | elevation | 阴影 |
| 14 | focusElevation | 阴影 |
| 15 | hoverElevation | 阴影 |
| 16 | highlightElevation | 阴影 |
| 17 | disabledElevation | 阴影 |
| 18 | padding | 内边距 |
| 19 | shape | 设置形状,如圆角,圆形等 |
| 20 | clipBehavior | 剪裁
Clip.antiAlias:剪辑具有抗锯齿功能
Clip.antiAliasWithSaveLayer:在剪辑后立即剪辑具有抗锯齿和saveLayer
Clip.hardEdge:剪辑,但不应用抗锯齿。
Clip.none:不剪辑 |
| 21 | focusNode | |
| 22 | materialTapTargetSize | |
| 23 | animationDuration | 动画时长 |
| 24 | child | 子view |
3.2 OutlineButton 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | borderSide | 线框 线颜色 ,如红色:BorderSide(color: Colors.red,) |
| 2 | clipBehavior | 相框风格,如:Clip.antiAlias |
3.3 RaisedButton.icon 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | icon | 图标 |
| 2 | label | 通常是文字 |
3.4 DropdownButton 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | hint | 提示语 |
| 2 | value | 当前值 |
| 3 | iconSize | 下拉框图片大小 |
| 4 | icon | 右边图标 默认为下三角 |
| 5 | items | 下拉框数据集合 |
| 6 | onChanged | 监听 |
3.5 FloatingActionButton 特性
| 编号 | 属性 | 说明 |
| :-: | :-: | :-: |
| 1 | child | 子元素,一般为 Icon,不推荐使用文字 |
| 2 | tooltip | 长按文字提示 |
| 3 | backgroundColor | 背景颜色(默认使用主题颜色) |
| 4 | mini | 是否是 mini 类型默认 false |
设置位置,在外部使用(与FloatingActionButton同级)floatingActionButtonLocation
| 取值 | 位置 |
| :-: | :-: |
| FloatingActionButtonLocation.centerDocked | 底部居中 与底部无间距 |
| FloatingActionButtonLocation.centerFloat | 底部居中 与底部有间距 |
| FloatingActionButtonLocation.endDocked | 右下角 与底部无间距 |
| FloatingActionButtonLocation.endFloat | 右下角 与底部有间距 |
| FloatingActionButtonLocation.endTop | 右上角 |
| FloatingActionButtonLocation.startTop | 左上角 |
4.1 ButtonStyleButton类型
4.1.1 示例
TextButton(onPressed: () {}, child: Text(“TextButton”)), //TextButton文字
TextButton.icon(onPressed: (){}, icon: Icon(Icons.send), label: Text(“TextButton.icon”)),//TextButton文字+icon
ElevatedButton(onPressed: () {}, child: Text(“ElevatedButton”)),//ElevatedButton文字
ElevatedButton.icon(onPressed: (){}, icon: Icon(Icons.send), label: Text(“ElevatedButton.icon”)),//ElevatedButton文字+icon
OutlinedButton(onPressed: () {}, child: Text(“OutlineButton”)),//OutlinedButton文字
OutlineButton.icon(onPressed: (){}, icon: Icon(Icons.send), label: Text(“OutlineButton.icon”))//OutlineButton文字+icon
4.1.2 效果图
[外链图片转存中…(img-TE8bQtBN-1713341466918)]
4.2 MaterialButton类型
4.2.1 示例
MaterialButton(onPressed: (){},child: Text(“MaterialButton”),),
FlatButton(child: Text(“FlatButton”), onPressed: () {},),
FlatButton.icon(icon: Icon(Icons.info), label: Text(" FlatButton.icon"), onPressed: (){},),
RaisedButton(child: Text(“RaisedButton”), onPressed: () {},),
RaisedButton.icon(onPressed: (){}, icon: Icon(Icons.thumb_up), label: Text(“RaisedButton.icon”)),
OutlineButton(onPressed: () {}, child: Text(“OutlineButton”),),
OutlineButton.icon(icon: Icon(Icons.add), label: Text(“OutlineButton.icon”), onPressed: (){}),
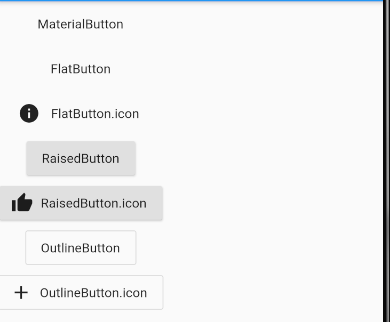
4.2.2 效果图

4.3 IconButton
4.3.1 示例代码
IconButton(icon: Icon(Icons.send), onPressed: () {Fluttertoast.showToast(msg: “IconButton”);},),
4.3.2 效果图
[外链图片转存中…(img-tlViYQ9I-1713341466921)]
4.4 下拉按钮(DropdownButton)
4.4.1 示例代码
代码一
String dropdownValue = ‘One’;
DropdownButton(
value: dropdownValue,
onChanged: (String newValue) {
setState(() {
dropdownValue = newValue;
});
},
items: [‘One’, ‘Two’, ‘Three’, ‘Four’].map<DropdownMenuItem>((String value) {
return DropdownMenuItem(value: value, child: Text(value),);
}).toList(),
)
代码二
String dropdownValue = ‘One’;
DropdownButton(
value: dropdownValue,
onChanged: (String newValue) {
setState(() {
dropdownValue = newValue;
});
},
items: [
DropdownMenuItem(value:“One”,child: Text(‘One’)),
DropdownMenuItem(value:“Two”,child: Text(‘Two’)),
DropdownMenuItem(value:“Three”,child: Text(‘Three’)),
DropdownMenuItem(value:“Four”,child: Text(‘Four’))] ),
4.4.2 效果图

4.5 悬浮按钮(FloatingActionButton)
4.5.1 示例代码
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: ‘Increment’,
child: Icon(Icons.add),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
4.5.2 效果图
[外链图片转存中…(img-ARHwqxe0-1713341466925)]
五 Button的自定义
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
当然我也为你们整理好了百度、阿里、腾讯、字节跳动等等互联网超级大厂的历年面试真题集锦。这也是我这些年来养成的习惯,一定要学会把好的东西,归纳整理,然后系统的消化吸收,这样才能极大的提高学习效率和成长进阶。碎片、零散化的东西,我觉得最没有价值的。就好比你给我一张扑克牌,我只会觉得它是一张废纸,但如果你给我一副扑克牌,它便有了它的价值。这和我们收集资料就要收集那些系统化的,是一个道理。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
好。
当然我也为你们整理好了百度、阿里、腾讯、字节跳动等等互联网超级大厂的历年面试真题集锦。这也是我这些年来养成的习惯,一定要学会把好的东西,归纳整理,然后系统的消化吸收,这样才能极大的提高学习效率和成长进阶。碎片、零散化的东西,我觉得最没有价值的。就好比你给我一张扑克牌,我只会觉得它是一张废纸,但如果你给我一副扑克牌,它便有了它的价值。这和我们收集资料就要收集那些系统化的,是一个道理。
[外链图片转存中…(img-M5azYt7o-1713341466931)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
