背景
猝不及防的接手了旧项目,需要兼容旧版浏览器。第一道坎就是要解决怎么测试的问题。了解到的方法有:浏览器安装包、跨浏览器测试工具、虚拟机、物理机。
首先放弃了测试工具【需要收费😭】、物理机【可行性为 0】。
剩下的两种方法 安装包、虚拟机 会在文中介绍。
浏览器内核
兼容问题主要是因为内核种类及内核的版本不同导致的,所以先了解下不同浏览器间对应的内核:
| 浏览器 | 内核 |
|---|---|
| Chrome | Blink |
| Microsoft Edge | Blink |
| IE | Trident |
| 360、QQ 等国内浏览器 | Trident[兼容模式] / Blink[极速模式] |
| Firefox | Gecko |
| Safari | WebKit |
从表格中可以看出国内浏览器的双模式其实就是对应 IE 和 Chrome 两种内核,且 Microsoft Edge 也转向了 Chrome 的内核,因此通常只需测试 Chrome、IE、Safari、Firefox 这四种浏览器。
方法一:浏览器安装包
直接通过安装包,在你的电脑安装并运行即可进行测试。
方法二:虚拟机
该方法主要针对系统自带浏览器(如 IE、Safari)或者你电脑的操作系统不能直接运行对应的浏览器。
- 根据待测浏览器版本找到对应操作系统的版本
- 再找到对应操作系统镜像
- 通过虚拟机安装运行即可进行测试。
各浏览器测试说明
Chrome
得益于 Chrome 优秀的版本管理 和 Chromium(简单理解为 Chrome 的精简版) 的开源,我们能找到所有需要的旧版安装包,方法如下:
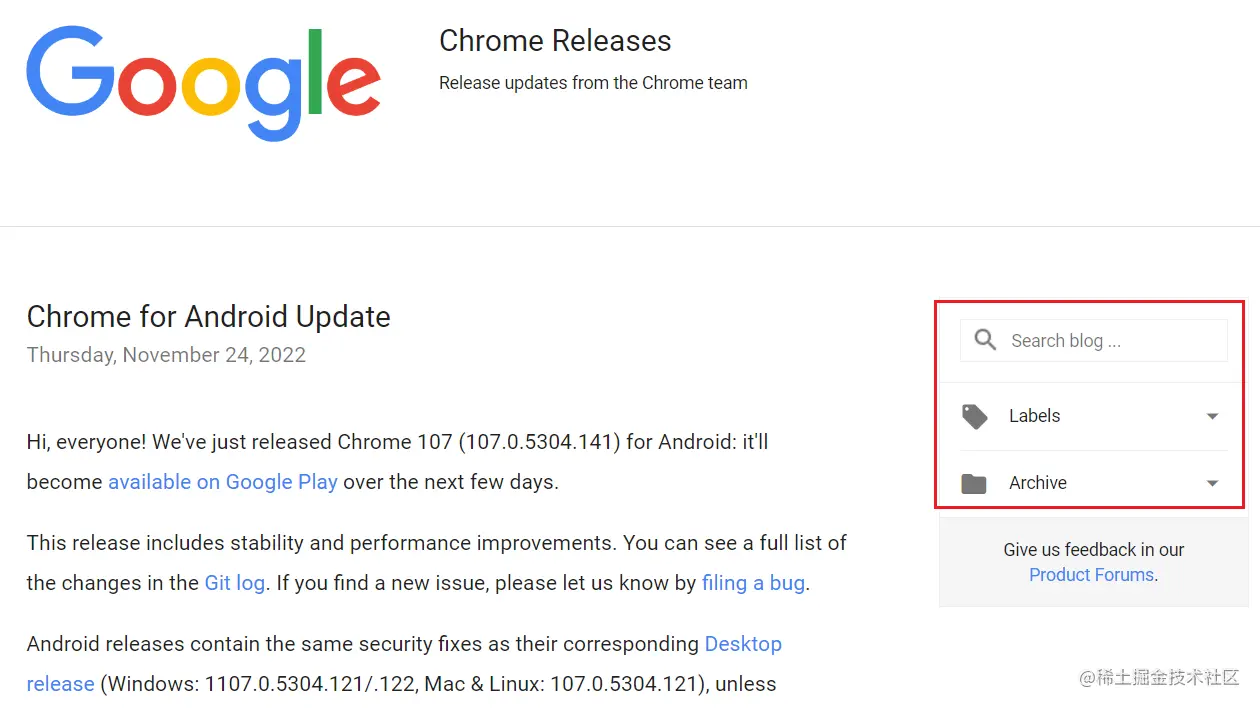
根据 Chrome 更新日志 找到对应版本号。
PS:右侧栏提供了筛选,可以快速找到想要的日志,不用从头翻到尾 复制代码
根据版本号(以 64.0.3282.119 为例)查找对应代码提交号
520840
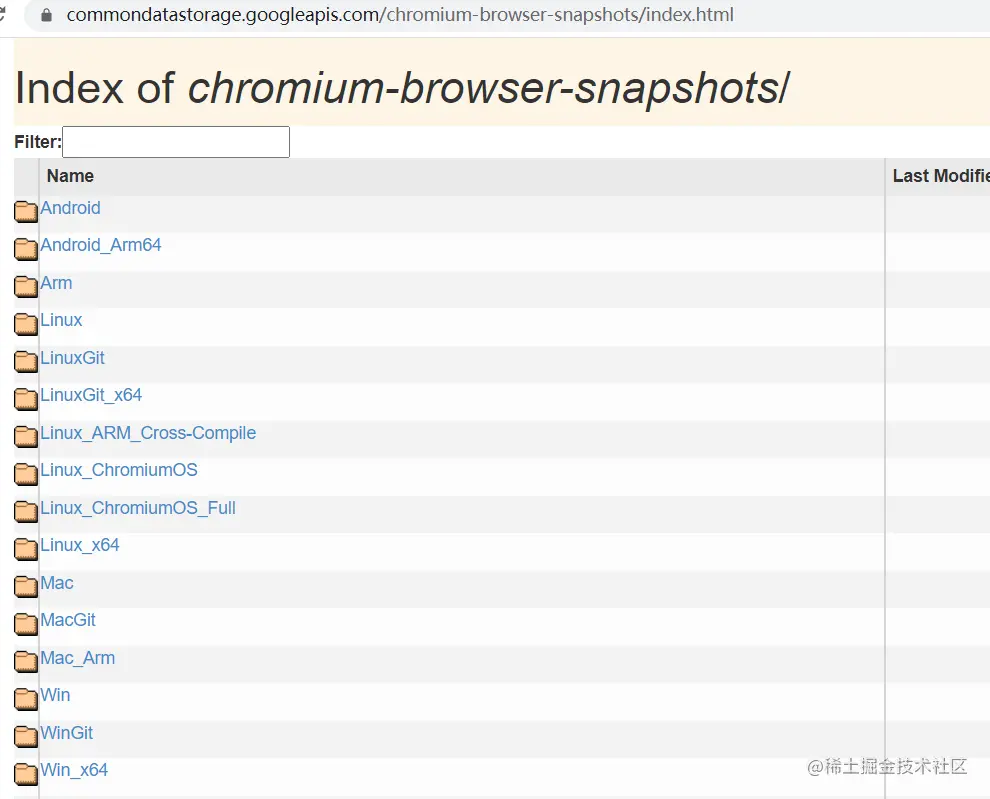
利用提交号去 构建存档 搜索安装包
选择对应平台(以 Win_x64 为例)

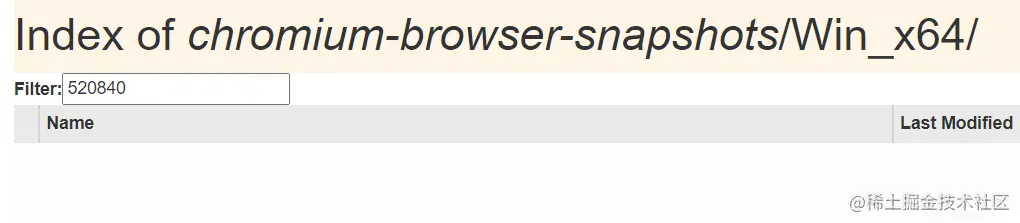
用提交号搜索(结果为空时,可以尝试删掉末尾数字,搜索邻近的提交号也可以,差异可以忽略),进入文件夹中
mini_installer.exe就是安装包
使用提示
Chrome 不能指定安装目录,测试不同版本需要重新安装,安装前先执行以下操作清除数据:
- 删除注册表(位置参考:计算机\HKEY_CURRENT_USER\SOFTWARE\Chromium)
- 删除安装路径中的文件(位置参考:C:\Users\Administrator\AppData\Local\Chromium)
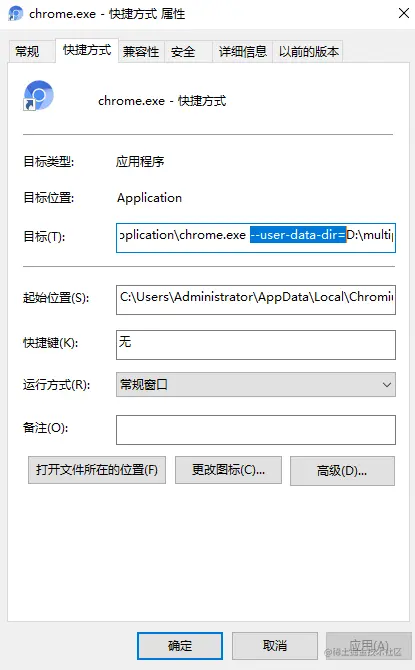
可以配置 chrome.exe 快捷方式增加选项:
--user-data-dir:配置缓存和数据路径
IE
利用 IE 自带的调试工具就可以切换不同内核运行
360、QQ 等国内浏览器
国内浏览器通常有两个模式:兼容模式测试同 IE、极速模式测试同 Chrome。
由于浏览器更新日志不全,无法找到所有版本号对应的内核,目前看到内核普遍落后 Chrome 两年左右,所以不严格推算以需要兼容的时间点往前推两年即可。
Firefox
Firefox 的版本管理做的同样很优秀。
使用提示
与 Chrome 不同,Firefox 可以选择安装目录,所以不同版本测试无需重新安装。
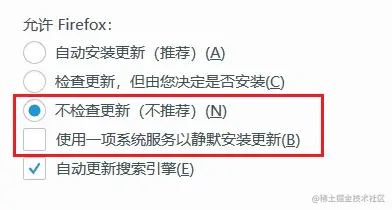
Firefox 默认会自动更新,所以首次进入需要设置不检查更新、取消后台更新服务。
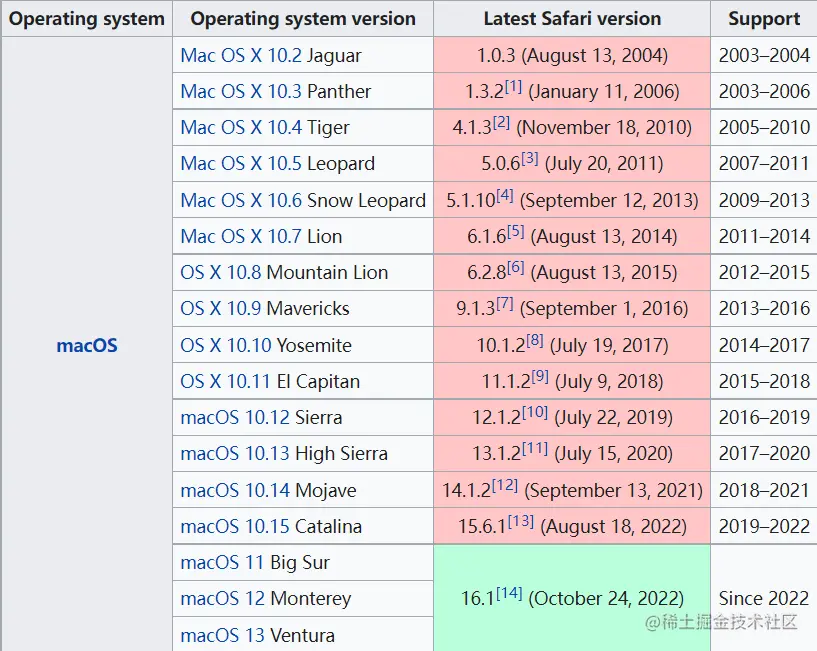
Safari
通过虚拟机安装对应版本 macOS 进行测试。

最后: 下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!