本文详细讲解了如何在Windows、Linux和Mac平台上生成SSH公钥,并将其配置到GitHub,从而实现免密码拉取和上传代码的操作。步骤包括在各平台使用简单的ssh-keygen命令来生成SSH密钥对,获取生成的公钥并添加到GitHub账户中。文章还提供了在各平台验证SSH配置的方法,并附上了克隆和上传代码的具体示例。通过这些详细步骤,小白用户可以快速高效地配置SSH公钥,提高工作效率,避免每次操作时输入密码的繁琐操作,实现更安全的身份验证和远程操作。希望本教程能帮助读者顺利完成配置,为开发工作提供更多便捷。

🧑 博主简介:现任阿里巴巴嵌入式技术专家,15年工作经验,深耕嵌入式+人工智能领域,精通嵌入式领域开发、技术管理、简历招聘面试。CSDN优质创作者,提供产品测评、学习辅导、简历面试辅导、毕设辅导、项目开发、C/C++/Java/Python/Linux/AI等方面的服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:
gylzbk)
💬 博主粉丝群介绍:① 群内初中生、高中生、本科生、研究生、博士生遍布,可互相学习,交流困惑。② 热榜top10的常客也在群里,也有数不清的万粉大佬,可以交流写作技巧,上榜经验,涨粉秘籍。③ 群内也有职场精英,大厂大佬,可交流技术、面试、找工作的经验。④ 进群免费赠送写作秘籍一份,助你由写作小白晋升为创作大佬。⑤ 进群赠送CSDN评论防封脚本,送真活跃粉丝,助你提升文章热度。有兴趣的加文末联系方式,备注自己的CSDN昵称,拉你进群,互相学习共同进步。

【GitHub从入门到精通】Github如何配置SSH公钥实现免密码拉取代码、上传代码
前言
在开发过程中,使用Git进行版本控制已经成为常态。通过配置SSH公钥,可以免去每次操作时输入密码的繁琐步骤,大大提高工作效率。本文将详细介绍如何在Windows、Linux和Mac平台上生成和在GitHub上配置SSH公钥,实现免密码拉取代码、上传代码。本文以Linux平台进行实践演示并全程截图,Mac和Windows平台的操作方法大同小异,不再重复演示截图。
1. 什么是SSH公钥?
SSH(Secure Shell)是一种登录远程计算机并执行命令的加密协议。SSH 公钥是一对密钥中的公钥,用于加密数据,而对应的私钥则用于解密数据。通过这种机制,你可以安全地进行远程操作,而无需每次输入密码。
2. 为什么使用SSH公钥?
使用SSH公钥进行身份验证有以下好处:
- 安全性高:使用密钥比密码更安全,因为密钥长度更长,不易被破解。
- 提高效率:配置SSH公钥后,每次操作时无需重复输入密码。
- 集中管理:可以在多个设备上使用相同的公钥进行身份验证,方便管理。
3. 生成SSH公钥
在Linux上生成SSH公钥
- 打开终端。
- 输入以下命令生成SSH密钥对:
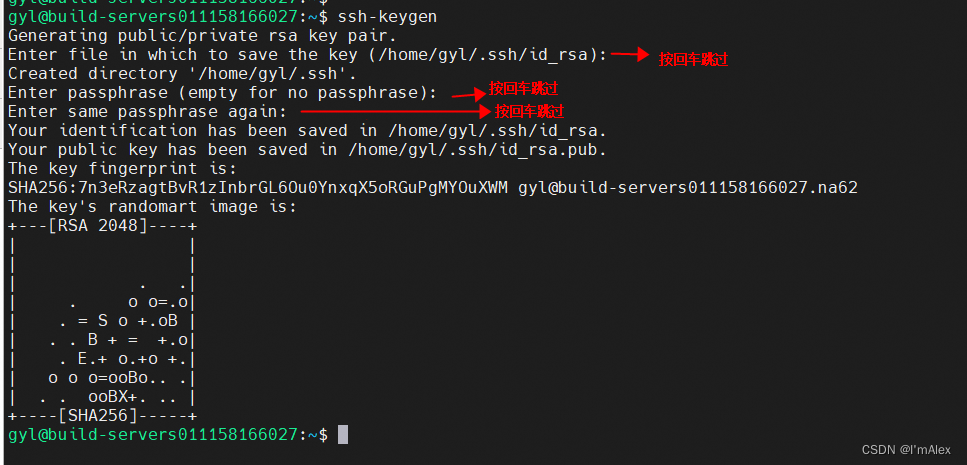
ssh-keygen - 所有询问都直接按回车键确认,直接使用默认配置。如下图所示,一共需要按三次回车。

在Mac上生成SSH公钥
- 打开终端。
- 输入以下命令生成SSH密钥对:
ssh-keygen - 按回车键确认默认保存路径(如:
/Users/用户名/.ssh/id_rsa)。 - 直接按回车键跳过密码短语设置。
在Windows上生成SSH公钥
- 如果没有按照Git,需要先按照。详细的安装过程,可以参考我的另一篇保姆级教程:《git从下载到安装再到配置全过程超详细步骤演示的保姆级教程》,包你成功安装好git。
- 打开Git Bash,输入以下命令生成SSH密钥对:
ssh-keygen - 按回车键确认默认保存路径(如:
C:\Users\用户名\.ssh\id_rsa)。 - 直接按回车键跳过密码短语设置。
4. 配置SSH公钥到GitHub
获取SSH公钥内容
你生成的公钥会保存在 ~/.ssh/ 目录下。以下步骤将指导你如何获取并添加到GitHub。
在Windows上获取公钥
- 如果没有按照Git,需要先按照。详细的安装过程,可以参考我的另一篇保姆级教程:《git从下载到安装再到配置全过程超详细步骤演示的保姆级教程》,包你成功安装好git。
- 打开Git Bash,输入以下命令查看公钥内容:
cat ~/.ssh/id_rsa.pub - 复制输出的内容。
注意:该文件内容只有一行,复制时不要换行操作,否则后面无法使用!!
在Linux上获取公钥
- 打开终端。
- 输入以下命令查看公钥内容:
cat ~/.ssh/id_rsa.pub - 复制输出的内容。
注意:该文件内容只有一行,复制时不要换行操作,否则后面无法使用!!
在Mac上获取公钥
- 打开终端。
- 输入以下命令查看公钥内容:
cat ~/.ssh/id_rsa.pub - 复制输出的内容
注意:该文件内容只有一行,复制时不要换行操作,否则后面无法使用!!
把公钥添加到GitHub
- 登录你的GitHub账户,访问 GitHub。
- 点击右上角的头像,选择“Settings”(设置)。
- 在左侧栏中,点击“SSH and GPG keys”。
- 点击“New SSH key”。
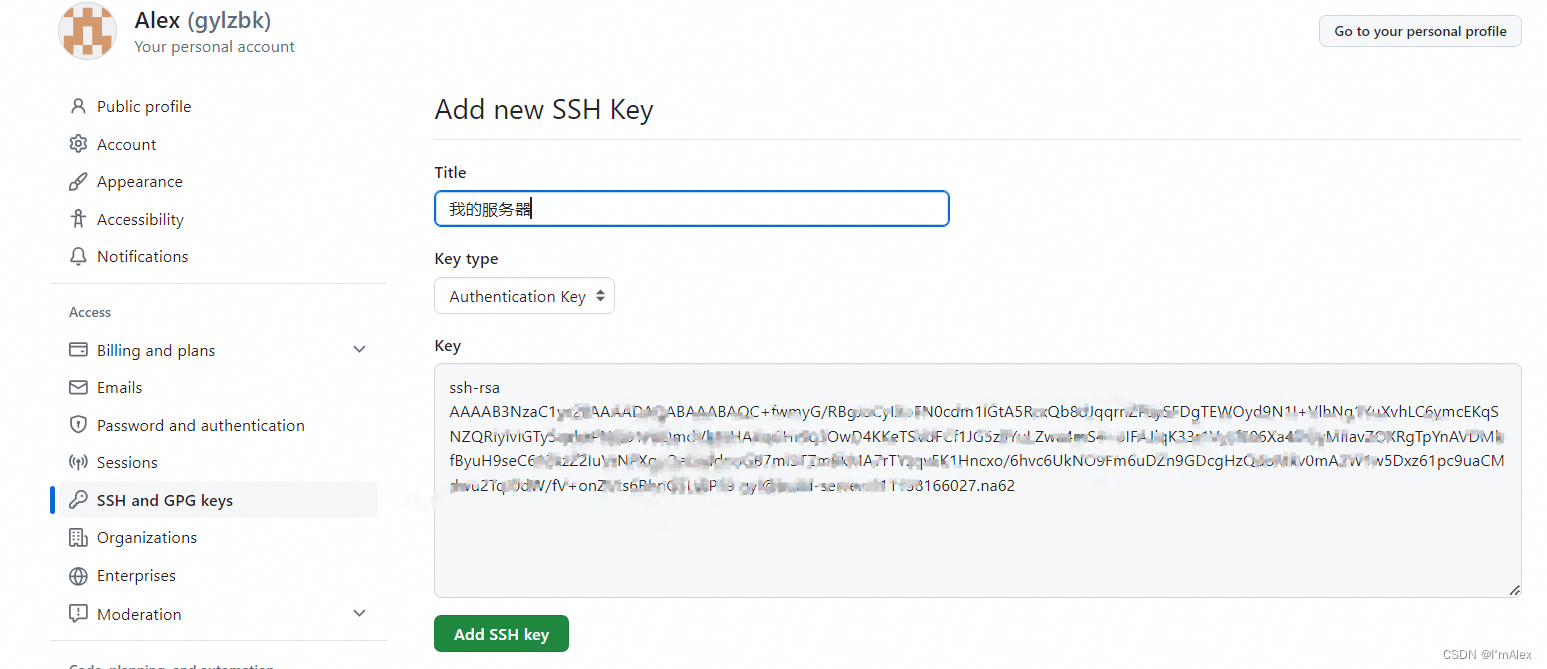
- 在“Title”(标题)中输入一个描述性名称(如:
我的服务器)。 - 在“Key”(密钥)文本框中粘贴你的公钥内容。
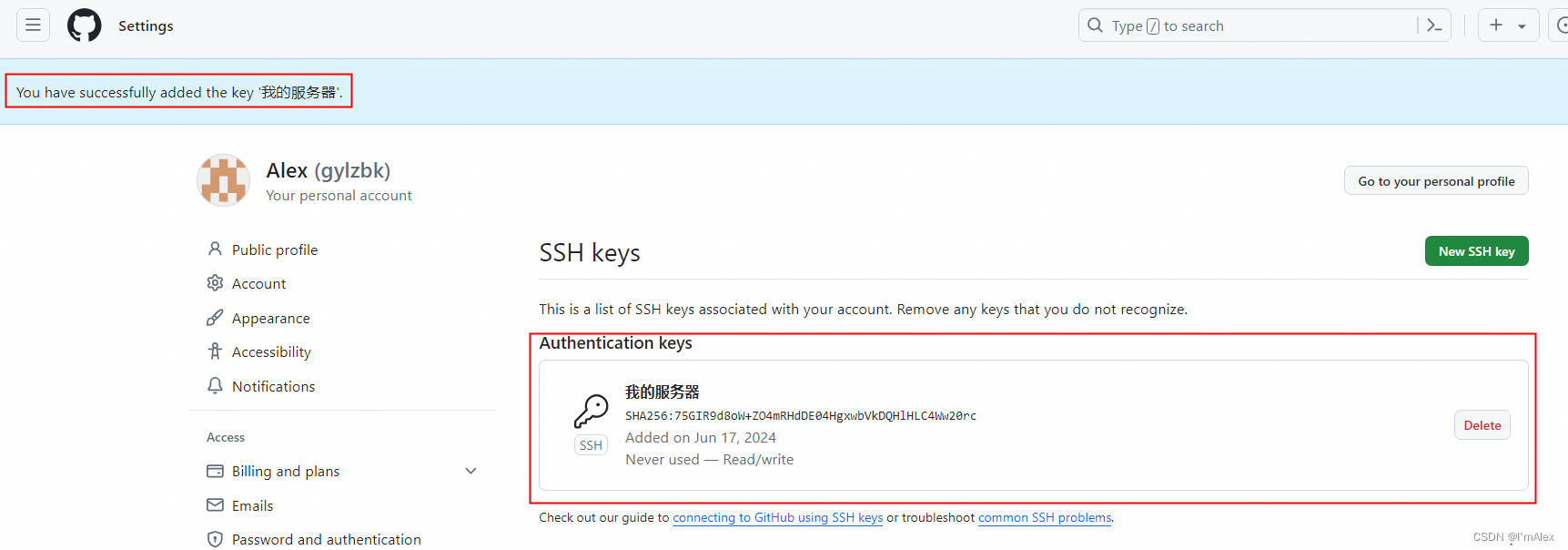
- 点击“Add SSH key”按钮添加公钥。


5. 验证SSH设置
在Linux上验证
- 打开终端。
- 输入以下命令测试与你的GitHub连接:
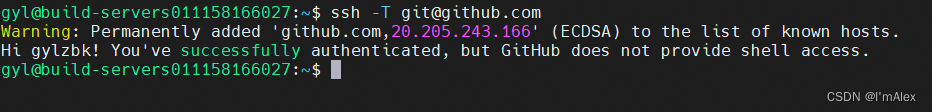
ssh -T git@github.com - 成功连接后,会显示:
其中Hi 用户名! You've successfully authenticated, but GitHub does not provide shell access.用户名是你的GitHub用户名。

在Mac上验证
- 打开终端。
- 输入以下命令测试与你的GitHub连接:
ssh -T git@github.com - 成功连接后,会显示:
其中Hi 用户名! You've successfully authenticated, but GitHub does not provide shell access.用户名是你的GitHub用户名。
在Windows上验证
- 打开Git Bash。
- 输入以下命令测试与你的GitHub连接:
ssh -T git@github.com - 成功连接后,会显示:
其中Hi 用户名! You've successfully authenticated, but GitHub does not provide shell access.用户名是你的GitHub用户名。
6. 示例:拉取和上传代码
在Linux上操作
克隆仓库
- 打开终端。
- 输入以下命令克隆仓库(替换
用户名/仓库名为你的仓库链接):git clone git@github.com:用户名/仓库名.git
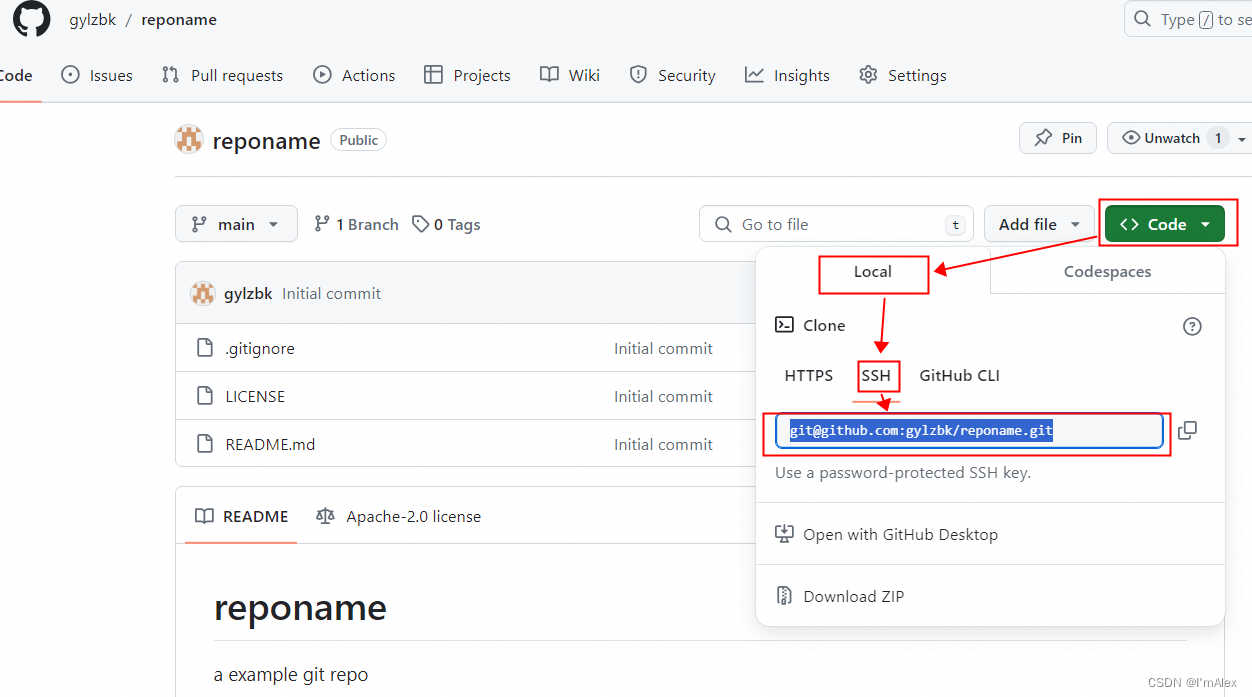
ssh的仓库地址可以按下图指示方向依次点击找到。
上传代码
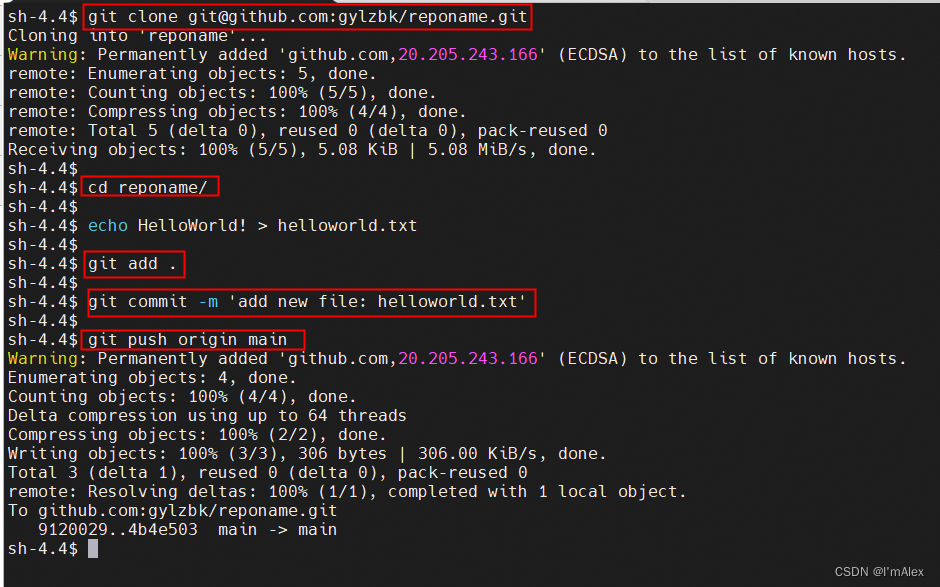
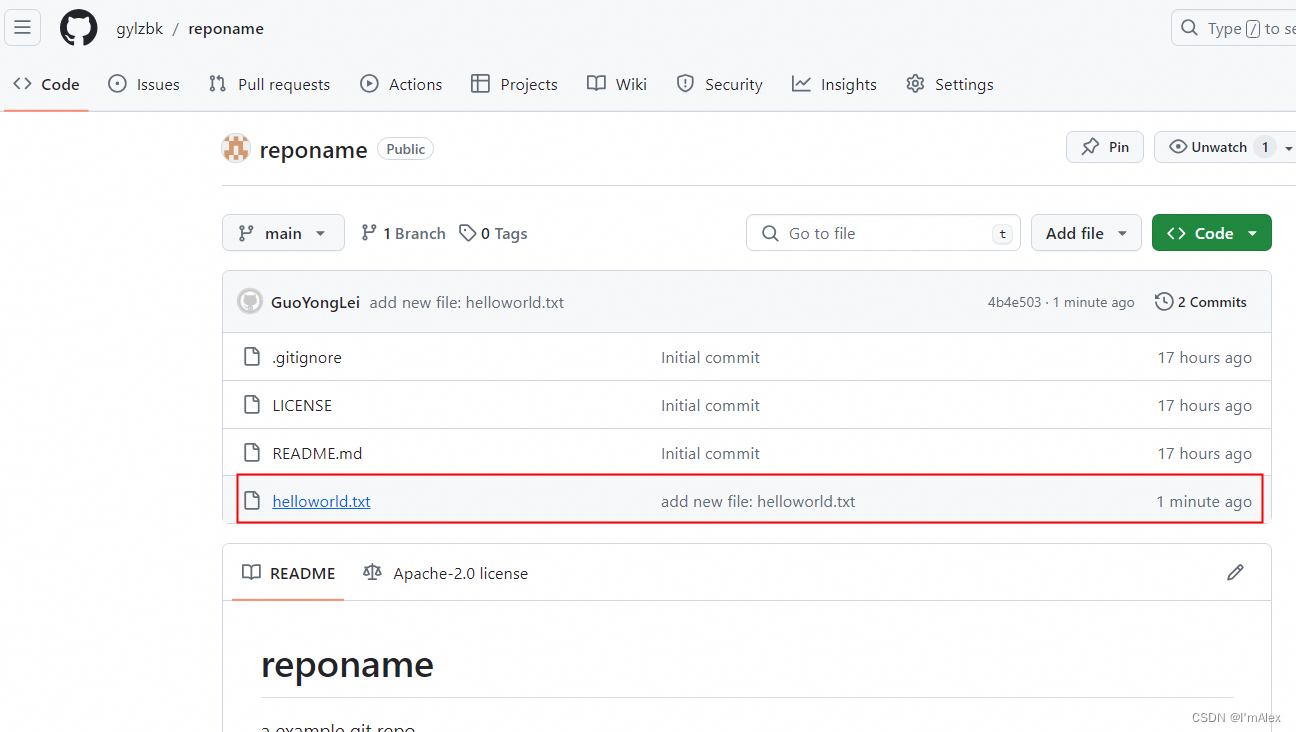
- 进入仓库目录,添加、提交和推送代码:
cd 仓库名 # 添加所有更改 git add . # 提交更改 git commit -m "Your commit message" # 推送到远程仓库 git push origin main


在Windows上操作
克隆仓库
- 打开Git Bash。
- 输入以下命令克隆仓库(替换
用户名/仓库名为你的仓库链接):git clone git@github.com:用户名/仓库名.git
上传代码
- 进入仓库目录,添加、提交和推送代码:
cd 仓库名 # 添加所有更改 git add . # 提交更改 git commit -m "Your commit message" # 推送到远程仓库 git push origin main
在Mac上操作
克隆仓库
- 打开终端。
- 输入以下命令克隆仓库(替换
用户名/仓库名为你的仓库链接):git clone git@github.com:用户名/仓库名.git
上传代码
- 进入仓库目录,添加、提交和推送代码:
cd 仓库名 # 添加所有更改 git add . # 提交更改 git commit -m "Your commit message" # 推送到远程仓库 git push origin main
7. 结语
通过本教程,你已经学会了如何在Windows、Linux和Mac平台上生成和配置SSH公钥,并实现免密码登录GitHub进行代码拉取和上传操作。这不仅提高了工作效率,还提升了安全性。希望这篇详细的教程能帮助你顺利配置SSH公钥,为你的开发工作提供更多便利。如果遇到问题或有任何疑问,欢迎在评论区留言讨论。Happy Coding!
