
1. webpack
使用步骤:
1.初始化项目yarn init -y(也可以是npm其他包管理工具)
2.安装依赖webpack webpack-cli:yarn add -D webpack webpack-cli(-D是只用于开发时候加)
3.在项目中创建src目录,然后编写代码
4.yarn webpack打包项目代码 观察dist目录
*注意:
1.src里的是源码用的是前端规范(比如导出:export default),dist是打包后的代码
2.安装jquery:yarn add jquery
jquery在生产的时候也要用到因此不加-D
3.webpack是打包工具是给node看的,配置文件(webpack.config.js)这里要遵循node的模块化规范(导出:module.exports={})
(简单记忆:只有src是前端规范其余都是node)
4.webpack会遍历代码判断代码会不会执行,只有会执行的代码才会被打包进main.js
在引入jquery时由于jquery包里执行了函数也会被打包进去
5.
<!-- defer异步执行代码 ,等html里的代码执行完,再执行script async异步执行代码,不等html里的代码执行完,就执行script--> <script defer src="main.js"></script> 配置文件

entry
用来指定打包时的主文件(入口文件)默认是./src/index.js
module.exports={ mode:'production',//设置打包模式:development:开发模式;production:生产模式 entry:'./src/index.js',//指定入口文件 } // 打包多个入口文件两种方式(了解): entry:['./src/index.js','./src/other.js'], entry:{ index:'./src/index.js', other:'./src/other.js' }, output
配置代码打包后的地址
output:{ path:__dirname+'/dist',//输出路径 filename:'main.js',//打包后的文件名 clean:true,//打包前先清空dist目录 } loader加载器
webpack默认只能处理js文件,处理其他类型文件可以引入对应的loader
以css为例使用步骤:
1.安装:
yarn add css-loader -D yarn add style-loader -D 2.配置:
use:指定loader,数组中loader执行顺序:从右到左,从下到上(数组进栈 先进后出)
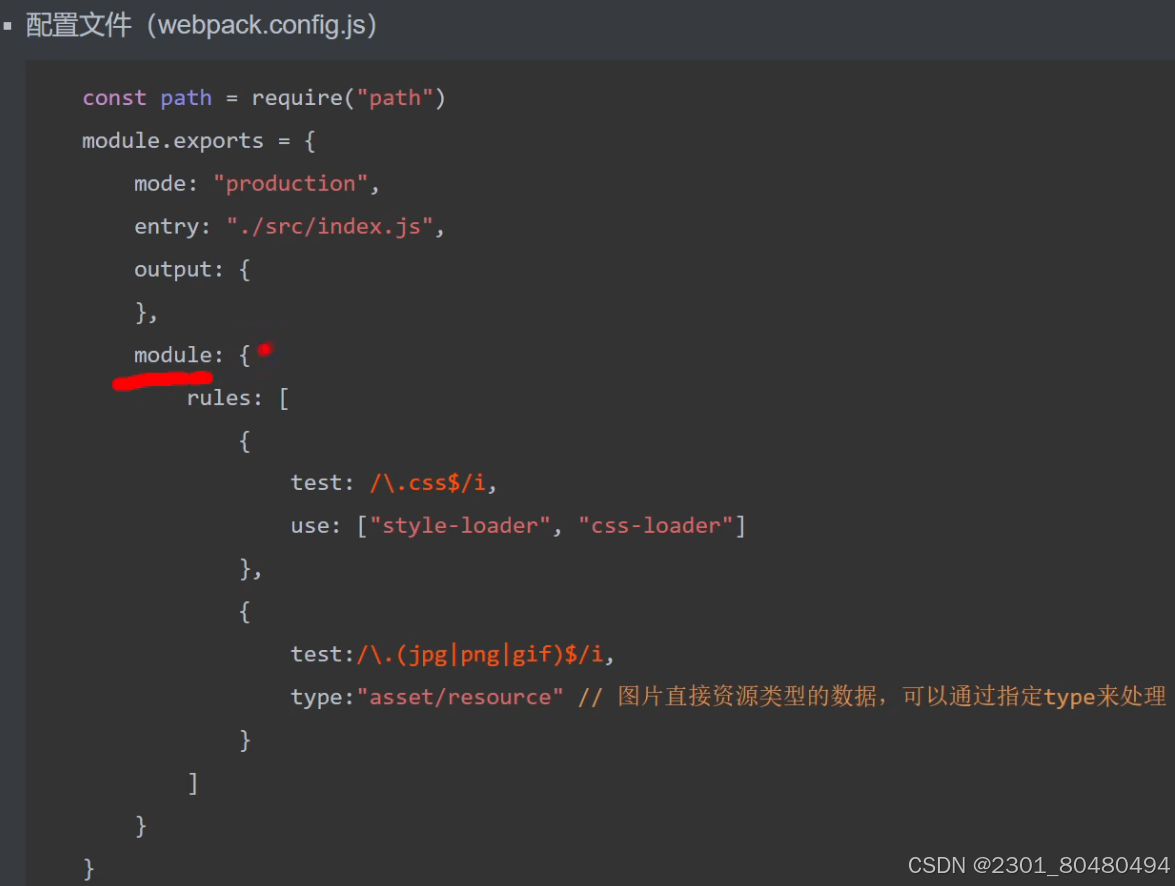
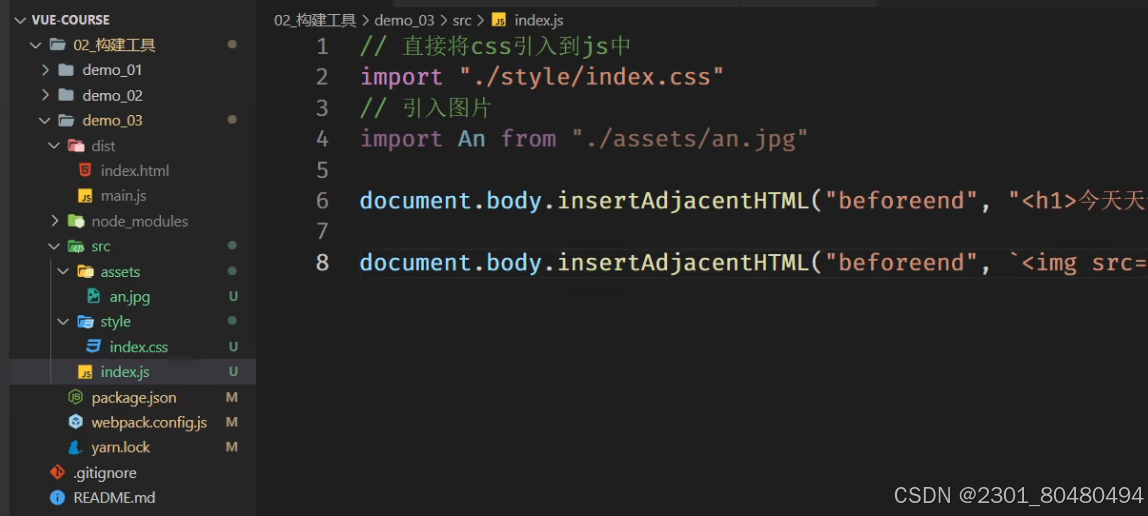
module:{ rules:[ //rules规则:数组中存放的是对象,对象中配置loader多个规则 { test:/\.css$/i,//正则表达式,匹配文件名 use:[ 'style-loader',//使css打包后生效 'css-loader',//可以打包但不会生效 'postcss-loader' ] }, { test:/\.(jpg)|(png)|(gif)$/i, type:'asset', /*图片直接资源类型的数据可以通过type类型处理 asset:asset/resource:将文件原封不动的打包到输出目录中, asset/inline:将文件打包成base64的格式打包到输出目录中, */ }, ] } 别忘了css等文件需要引入入口文件中
babel

可以将新的js语法转化为旧的js,以提高代码的兼容性
我们如果希望在webpack支持babel,则需要向webpack中引入babel的loader
使用步骤
1.安装npm install-D babel-loader @babel/core Qbabel/preset-env
babel-loader:连接webpack和babel的中间件
@babel/core:babel的转换核心
@babel/preset-env:预设环境
2.配置:
module:{ rules:[ { test:/\.m?js$/, exclude:/(node_modules|bower_components)/, use:{ loader:'babel-loader', options:{ presets:['@babel/preset-env'] } } } ] } 3.在package.json中设置兼容列表
"browserslist":[ "defaults" ] 插件plugin
这个插件可以在打包代码后,自动在打包目录生成html页面
1.安装依赖yarn add -D html-webpack-plugin
2.引入依赖const HTMLPlugin = require(“html-webpack-plugin”)
template以路径的html为模板生成打包后的html,
开发服务器
1.yarn webpack --watch在代码改变的时候会自动打包
2.yarn add -D webpack-dev-server安装webpack的一个开发服务器
3.yarn webpack server–open启动webpack的一个开发服务器,自动在浏览器中打开
soureMap
devtool:“inline-Source-map”
设置代码映射,运行的是打包后的,调试可以对源码进行调试
2. vite
概念:
webpack遇到的问题:当文件够大时打包速度很慢,导致开发效率低
Vite也是前端的构建工具,相较于webpack,Vite采用了不同的运行方式:
1.开发时,并不对代码打包,而是直接采用**ESM(ES模块)**的方式来运行项目
2.在项目部署时,再对项目进行打包除了速度外,Vite使用起来也更加方便(开箱即用,都配置好了)
本质上 Vite 和 Webpack 是打包工具,只是 Webpack 比较底层,需要自己手动去配置。
ESM 必须通过 url 加载页面(即需要通过服务器运行)
基本使用:
- 安装开发依赖
Vite yarn add -D vite - Vite 的源码目录默认就是项目根目录
2.1.在页面中引入 js 文件的时候要指定 type=“module”
2.2.修改路径直接在 script 标签中修改 src 属性正确即可(webpack需要配置) - 开发命令:
vite 启动开发服务器
vite build 打包代码
vite preview 预览打包后代码
使用命令构建项目:
npm create vite@latest #使用 NPM
yarn create vite #使用 Yarn
pnpm create vite #使用 PNPM
#Vanilla 表示原生JS开发项目
使用插件:
1.安装插件:npm add -D @vitejs/plugin-legacy
@vitejs/plugin-legacy:兼容传统浏览器的语法转换插件 2.配置文件:vite.config.js
// vite.config.js import legacy from '@vitejs/plugin-legacy' //引入插件 import { defineConfig } from 'vite' //语法提示(可选) export default defineConfig({ //写上defineConfig配置时会有提示 plugins: [ //配置插件 legacy({ targets: ['defaults', 'IE 11'], //配置兼容版本 }), ], }) 需要使用ES6的模块化(export default)去暴露文件(区别于 webpack 使用require) 