阅读量:3
实现效果
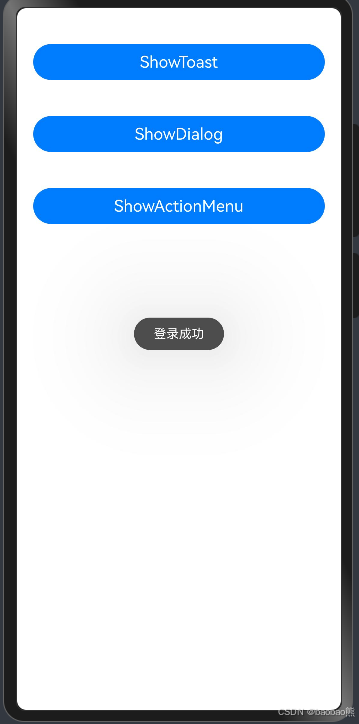
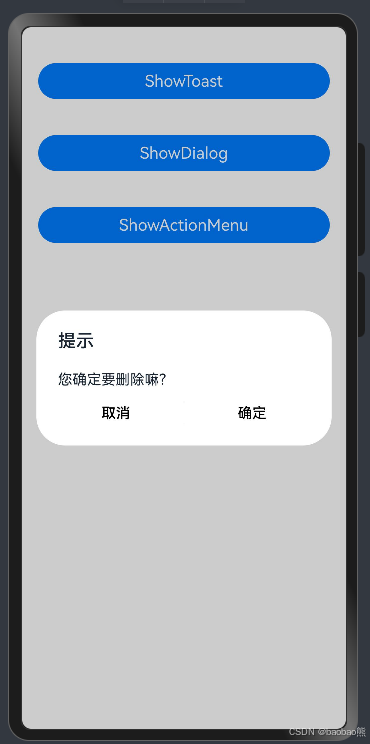
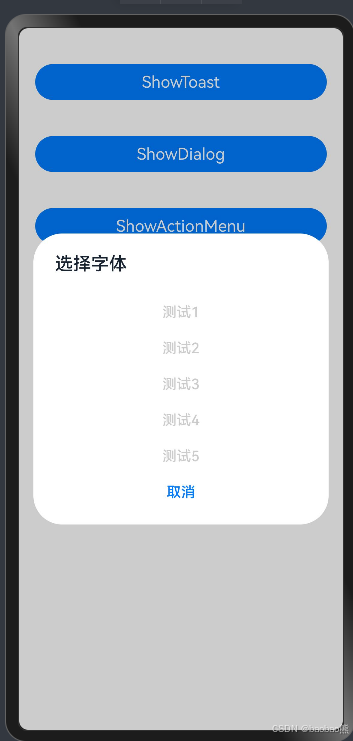
- 点击按钮实现不同方式的弹窗
- showToast

- showDialog

- showActionMenu

代码实现
1.引入’@ohos.promptAction’
import promptAction from '@ohos.promptAction'; 2.通过promptAction 实现系统既定的弹窗
import promptAction from '@ohos.promptAction'; @Entry @Component struct Show_Page { @State message: string = 'Hello World'; showToast() { promptAction.showToast({ message: "登录成功", //显示内容 duration: 2000, //显示持续时间 bottom: 400//设置显示的距离底部位置 }) } showDialog() { promptAction.showDialog({ title: "提示", message: "您确定要删除嘛?", buttons: [ { text: "取消", color: "#000" }, { text: "确定", color: "#000" } ] }).then((data) => { console.log(data.index.toString()); }) } showActionMenu() { promptAction.showActionMenu({ title: "选择字体", buttons: [ { text: "测试1", color: "#ccc" }, { text: "测试2", color: "#ccc" }, { text: "测试3", color: "#ccc" }, { text: "测试4", color: "#ccc" }, { text: "测试5", color: "#ccc" } ] }).then((data) => { console.log(data.index.toString()); }) } build() { Column() { Button() { Text("ShowToast").fontColor(Color.White).fontSize(18) } .width("90%") .height(40) .margin({ top: 40 }) .onClick(() => { this.showToast(); }) Button() { Text("ShowDialog").fontColor(Color.White).fontSize(18) } .width("90%") .height(40) .margin({ top: 40 }) .onClick(() => { this.showDialog(); }) Button() { Text("ShowActionMenu").fontColor(Color.White).fontSize(18) } .width("90%") .height(40) .margin({ top: 40 }) .onClick(() => { this.showActionMenu(); }) } .height('100%') .width('100%') } } 