7-1、2、3 IPFS介绍使用及浏览器交互(react+区块链实战)
7-1 ipfs介绍
IPFS区块链上的文件系统
https://ipfs.io/
这个网站本身是需要科学上网的
Ipfs是点对点的分布式系统
无限大的全球分布式的百度云盘
在这里储存我们的图片和视频
Ipfs上传文件后,会保留此文件的哈希值,整个文件会被打散
全球分布在各个地方
不会丢失
可以看其官网
Ipfs整个系统在github开源的
Ipfs的理想是取代http
一行访问未来是ipfs://
有了ipfs网络后,会将文件存储到本地挂载的一个节点
在github开源了
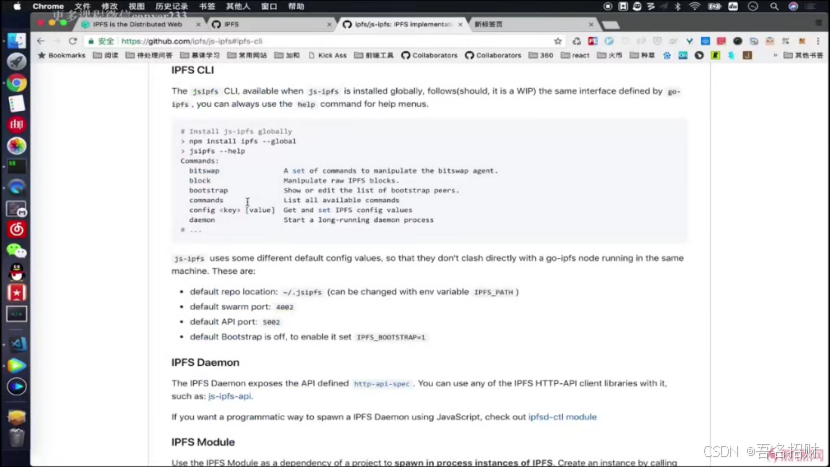
Js-ipfs是ipfs的nodejs实现

直接安装到全局(ipfs 的nodejs实现)
npm install ipfs -g

安装完后
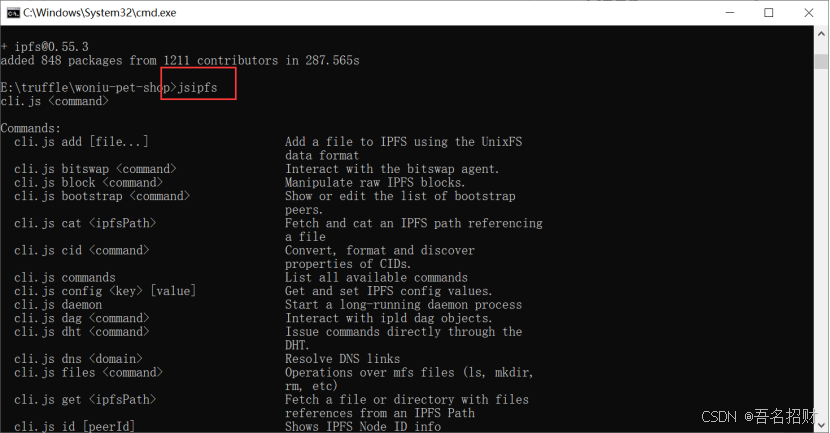
启动jsipfs

Ipfs项目主目录中的js-ipfs
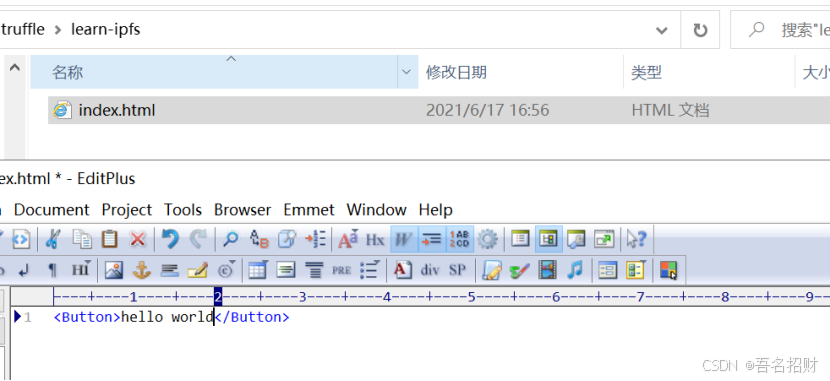
新建一个learn-ipfs目录,再建个html
内容如上
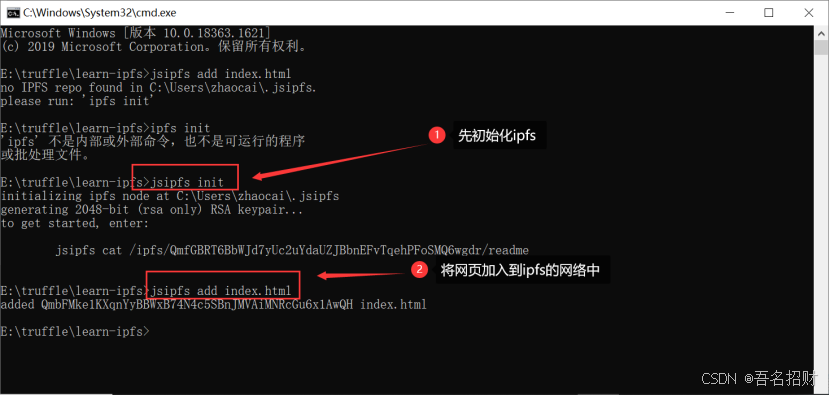
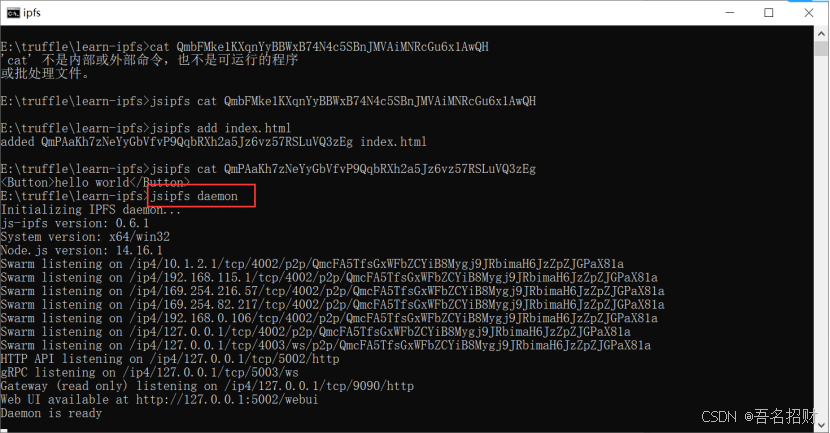
Jsipfs init
Jsipfs add index.html
完成后在
使用ipfs将html加入

added QmbFMke1KXqnYyBBWxB74N4c5SBnJMVAiMNRcGu6x1AwQH index.html
中间的值是哈希值
全球有N个ipfs的节点,每个节点都有ipfs的小碎片,本地获取的哈希值,来获取内容
Jsipfs add
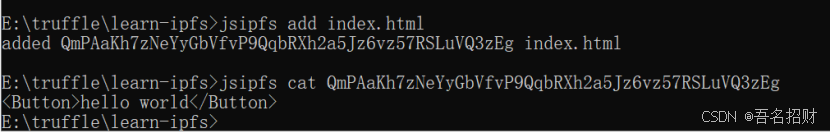
如何查看(后面跟着哈希即可)
jsipfs cat QmPAaKh7zNeYyGbVfvP9QqbRXh2a5Jz6vz57RSLuVQ3zEg
就从ipfs网络上将其读取
我们也可以尝试着在公网上找我们的文件
格式如下(只有记住哈希值文件就永远不会丢)
https://ipfs.io/ipfs/QmPAaKh7zNeYyGbVfvP9QqbRXh2a5Jz6vz57RSLuVQ3zEg
现在是访问不到的,因为添加完后没有进行同步
需要执行同步到公网的操作
jsipfs daemon
如下本地网络同步完成

https://blog.csdn.net/weixin_30852451/article/details/96953573
关于IPFS官网ipfs.io无法访问的解决办法
https://ipfsdrop.com/practice/cloudflare-goes-interplanetary-introducing-cloudflares-ipfs-gateway/
IPFS快速入门 | 通过Cloudflare直接从浏览器访问IPFS文件
如何访问ipfs的官网
https://blog.csdn.net/weixin_30852451/article/details/96953573
209.94.90.1 ipfs.io
有时ip不是上需要查询https://www.ipaddress.com/
更改hosts文件
注意不关机重启的话要刷新DNS在cmd下
ipconfig /flushdns
上方的步骤完全可行的,访问能成功
下方的示例在7-5成功执行
https://ipfs.io/ipfs/QmYkMuFZj7tyHFJRVe7ucqMNYGEiSXrjKdudm2mu7UD7er
7-2 IPFS-desktop使用
将之前的上传的一个图片打开
https://ipfs.io/ipfs/QmSM1YwAo77Gt64ca16pBxQBXZ5V7Q4cfxQEvBBJXDv8hC
视频中的浏览器可以访问,可能是需要翻墙才能看到
文件存到哪里了,谁在存,有什么激励机制
发展过程后
现在是存储免费的,后续可能类似比特币的奖励机制,或者贡献部分硬盘带宽来进行
这是命令行的操作
若觉得操作繁琐
可以在github使用ipfs-desktop
桌面
此ipfs-desktop和之前的命令行是一一对应的,此处是以可视化的形式展现的
解决github下载缓慢的问题如下
https://www.jianshu.com/p/0493dcc15d6f
140.82.113.3 github.com
199.232.69.194 github.global.ssl.fastly.net
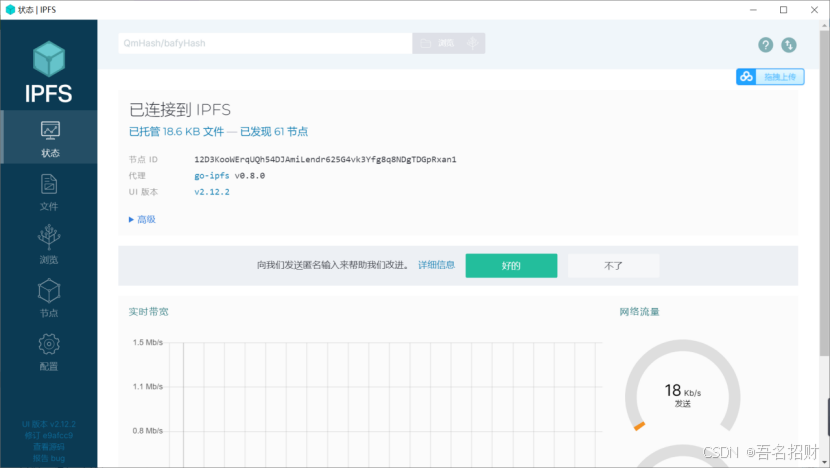
安装ipfsdesk之后如下
既然已经进入了ipfs就需要有存储和共享文件的责任
我们可以直接上传文件使用界面化的ipfs
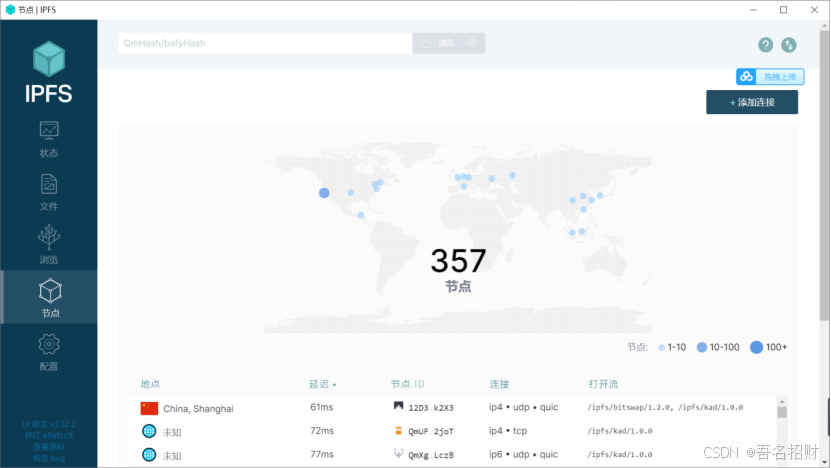
节点与自己通信的节点
任何文件都是存在全球的CDN之上,可以加速访问节点内容
在文件可以上传本地文件
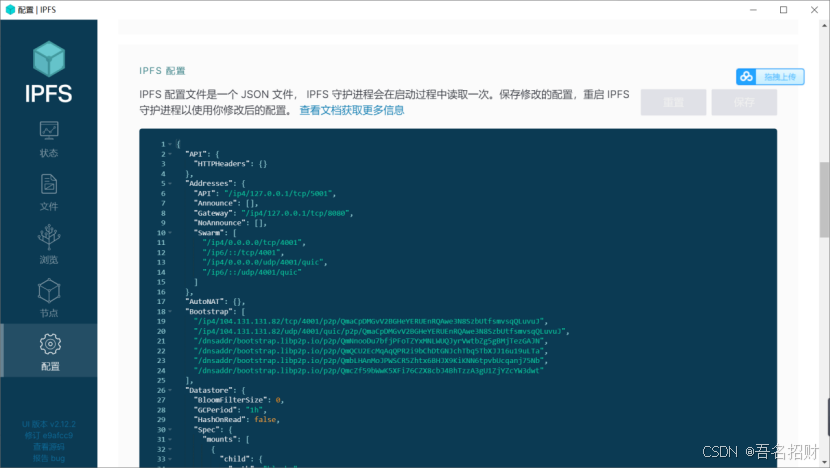
Js调用配置文件
这里是手动拖上去上传文件的
下面如何在js中手动拖拽上传文件
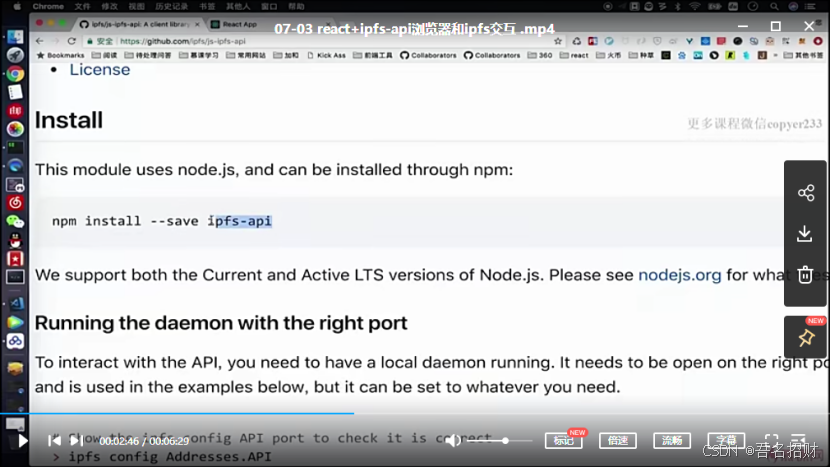
7-3 react+ipfs-api浏览器和ipfs交互
Ipfs在命令行的上传同步文件等
可以发网站,文件夹静态文件管理
此节课堂主要任务就是浏览器和ipfs的交互
Js-ipfs-api(github上,官方提供)进行上传内容,使用react搭建简单网络
能上传一个小文件到ipfs之上,拿到其哈希值,并通过哈希获取文件内容
Npm install -g create-react-app
之前已经安装过了就不用了
直接执行创建一个react项目
create-react-app ipfs-demo
创建完成

Cd ipfs-demo
Npm start 启动此react项目
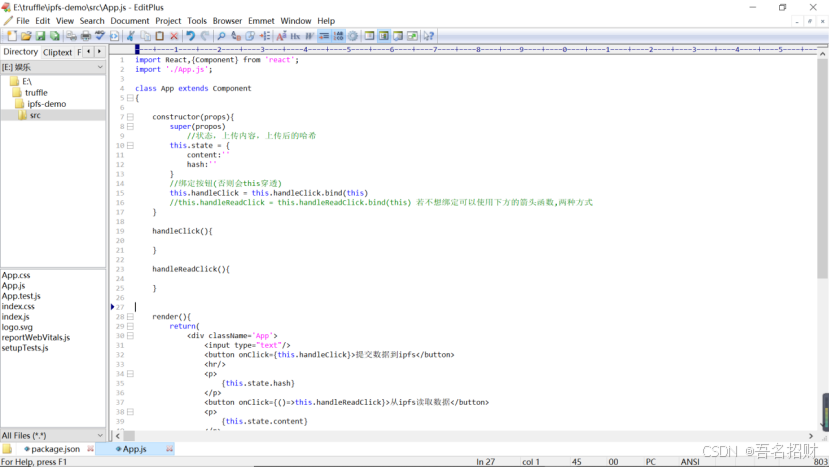
主要在其App.js更改代码
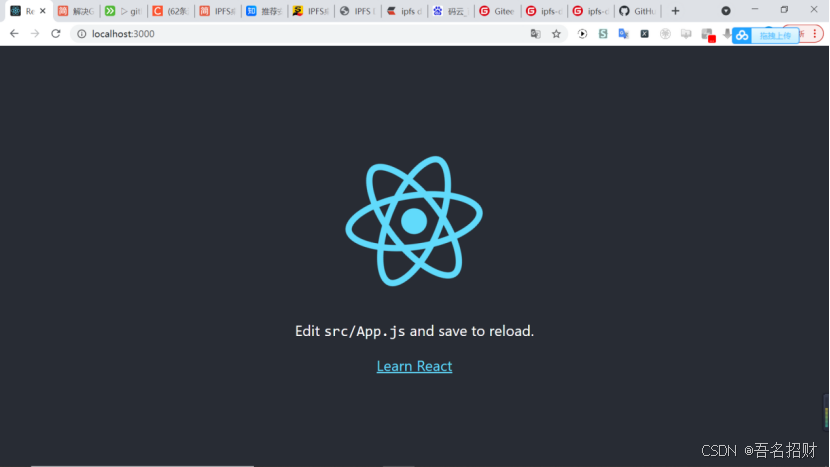
http://localhost:3000/
在浏览器可以看到
将ipfs-api安装在创建的react项目下,而不是全局变量
npm install ipfs-api --save


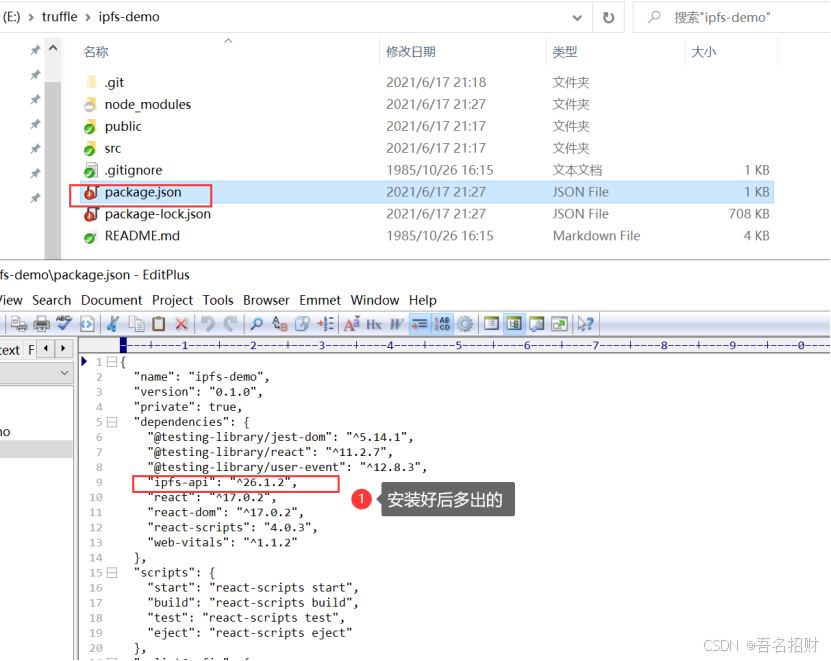
在react就可以直接使用此内容了
在

上方有错误App.css应该导入
代码不够全,如下
import React,{Component} from 'react'; import './App.css'; class App extends Component { constructor(props){ super(propos) //状态,上传内容,上传后的哈希 this.state = { content:'' hash:'' } //绑定按钮(否则会this穿透) this.handleClick = this.handleClick.bind(this) //this.handleReadClick = this.handleReadClick.bind(this) 若不想绑定可以使用下方的箭头函数,两种方式 } handleClick(){ } handleReadClick(){ } render(){ return( <div className='App'> <input type="text"/> <button onClick={this.handleClick}>提交数据到ipfs</button> <hr/> <p> {this.state.hash} </p> <button onClick={()=>this.handleReadClick()}>从ipfs读取数据</button> <p> {this.state.content} </p> </div> ); } } export default App 