阅读量:0
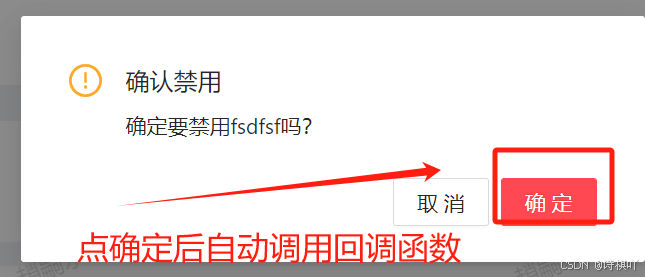
在平时的开发中,为了方便,我们经常会在列表的比如删除、禁用等会弹窗提示用户是否真的要执行这个操作,并且在执行完这个操作后,用户确认ok后,真正去调用对应的接口,此时我们可以给
弹窗函数传入一个回调的方法以供用户确认后执行,不同的操作,传入不同的回调,这样子我们就很方便使用showConfirm这个弹窗方法了
1、test.tsx里面
引入confirm弹窗
![]()

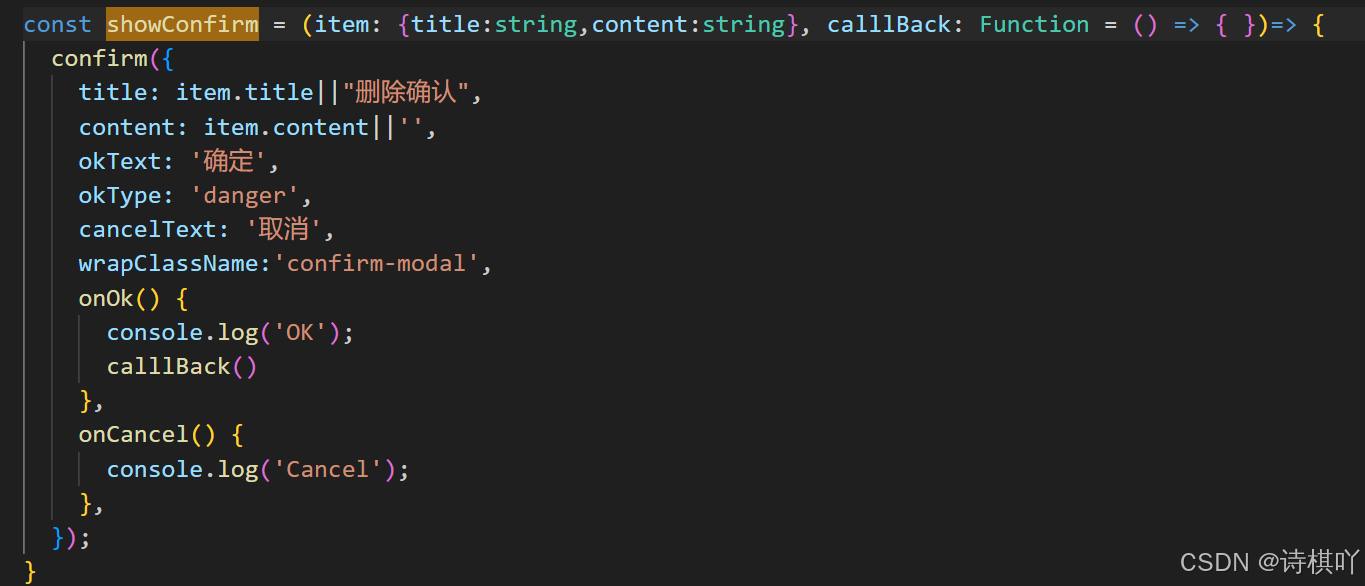
2、配置弹窗使用的公共方法,其中callBack是回调函数,会在onOk的时候执行,此时onOk里面也可以把callBack()改写成callBack?.(),就算不传这个参数也不会报错


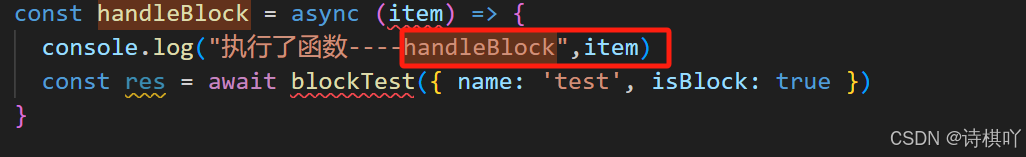
3、调用弹窗方法,传回调函数
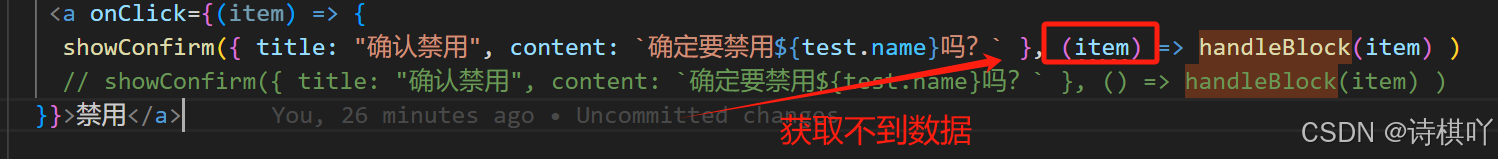
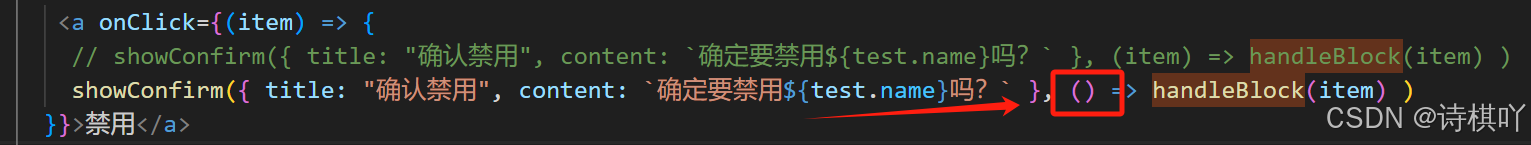
方法一:以下写法传回调函数获取不到数据
因为showConfirm的回调里面是没有接收参数,所以传了过去,那么会默认也是item的值为空,那么再handleBlock也是用的传的item,那么会被认为两个是同一个数据,自然接收到的就是空
(1)传回调函数获取不到item数据

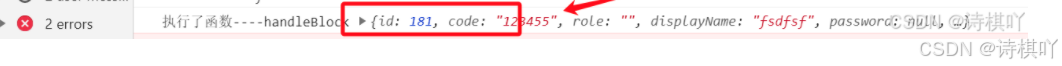
(2)页面查看

![]()
发现调用了回调,但是获取不到数据itam

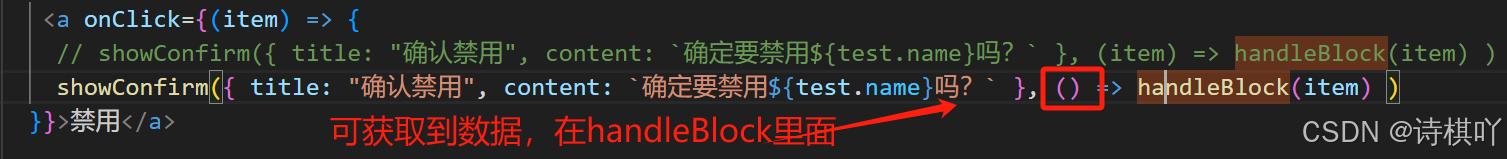
方法二:改为以下写法可获取到数据
因为showConfirm的回调里面是没有接收参数,所以传了空,那么再handleBlock却传了item,那么执行回调的item自然就是当前的item,自然就能获取到值啦。


总结:注意回调传递参数的方法,其实这里相当于使用了闭包
