多边形统计维度图是一种用于展示多个维度的数据的图表。它通过将各个维度表示为图表中的多边形的边,根据数据的大小和比例来确定各个维度的长度。
一、简述
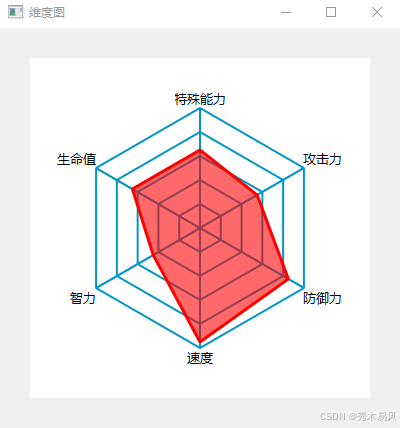
本示例实现六边形战力统计维度图,一种将六个维度的战力统计以六边形图形展示的方法。六个维度是:攻击力、防御力、速度、智力、生命值、特殊能力。六边形战力统计维度图将这些维度以六个边长不等的六边形表示,每个边长代表对应维度的数值大小。通过连接这些边,可以得到一个多边形,多边形的形状和大小表示单位的整体战斗能力。一般来说,这个多边形越接近完整的六边形,说明单位在各项能力上都相对均衡和强大。
二、 设计思路
要实现多边形统计维度图,基类选择QWidget,使用QPainter根据图形需求画出图形。
设计思路:
将统计维度分别表示为顶点,分别标注在顶点上。这些统计维度可以根据具体需求进行选择,例如攻击力、防御力、速度等。
在多边形图的上,可以设置不同的刻度值,表示不同的水平。根据统计数据的大小,可以将数据点标注在相应的位置上。
使用不同的颜色或图案来表示不同的统计数据点,以便更好地区分不同的数据。
在多边形图的周围添加标签,用来说明各个统计维度的含义,以便用户更好地理解图表。
三、效果

四、核心代码
1、头文件
#ifndef DIMENSIONCHARTWIDGET_H #define DIMENSIONCHARTWIDGET_H #include <QMap> #include <QPen> #include <QObject> #include <QWidget> class DimensionInfo; class DimensionChartWidget : public QWidget { Q_OBJECT public: explicit DimensionChartWidget(QWidget *parent = nullptr); inline QColor backgroundColor() const { return m_backgroundColor; } inline void setBackgroundColor(const QColor &backgroundColor) { m_backgroundColor = backgroundColor; } inline float radius() const { return m_radius; }// 设置维度半径 inline void setRadius(float radius) { m_radius = radius; } inline int sidesNumber() const { return m_sidesNumber; } // 设置维度网格数量 inline void setSidesNumber(int sidesNumber) {m_sidesNumber = sidesNumber; } inline QPen sidesPen() const { return m_sidesPen; }// 设置维度网格画笔 inline void setSidesPen(const QPen &sidesPen) { m_sidesPen = sidesPen; } inline QVector<DimensionInfo> dimensionInfos() const { return m_dimensionInfos; } inline void setDimensionInfos(const QVector<DimensionInfo> &dimensionInfos) { m_dimensionInfos = dimensionInfos; } inline QPen textPen() const { return m_textPen; }//设置字体画笔 inline void setTextPen(const QPen &textPen) { m_textPen = textPen; } inline QPen dimensionPen() const { return m_dimensionPen; }// 设置维度画笔 inline void setDimensionPen(const QPen &dimensionPen) { m_dimensionPen = dimensionPen; } inline QFont textFont() const { return m_textFont; }//设置字体 inline void setTextFont(const QFont &textFont) { m_textFont = textFont; } inline int filletRadius() const { return m_filletRadius; } inline void setFilletRadius(int filletRadius) { m_filletRadius = filletRadius; } protected: void paintEvent(QPaintEvent*); void drawText(QPainter&, QPointF, QString text); void convertPoint(QPointF&); private: void init(); private: QPen m_textPen; QPen m_sidesPen; QPen m_dimensionPen; QFont m_textFont; QColor m_backgroundColor; int m_filletRadius; float m_radius; int m_sidesNumber; QVector<DimensionInfo> m_dimensionInfos; }; class DimensionInfo { public: DimensionInfo() = default; DimensionInfo(QString text, float percentage) { m_text = text; m_percentage = percentage; } inline QString text() const { return m_text; } inline void setText(const QString &text) { m_text = text; } inline float percentage() const { return m_percentage; } inline void setPercentage(float percentage) { m_percentage = percentage; } private: QString m_text; float m_percentage; }; #endif // DIMENSIONCHARTWIDGET_H 2、实现代码
#include "DimensionChartWidget.h" #include <QPainter> #include <QtMath> #include <QPainterPath> DimensionChartWidget::DimensionChartWidget(QWidget *parent) : QWidget(parent) { m_radius = 0; m_sidesNumber = 1; init(); } void DimensionChartWidget::paintEvent(QPaintEvent *) { QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); painter.setPen(QColor(m_backgroundColor)); painter.setBrush(QBrush(m_backgroundColor)); painter.drawRoundedRect(rect(), m_filletRadius, m_filletRadius); // 绘图设备的坐标原点(0,0)在左上角,水平向右增长,垂直向下增长。 // 将坐标系原点移动到界面中间 painter.translate(width() / 2.0, height() / 2.0); // 设中心点到边的垂线与半径的夹角为degree=(360/count)/2 float degree = 360.0 / m_dimensionInfos.size(); // 开始绘制多边形,并为每个区域上色 painter.setPen(m_sidesPen); QPointF lastPoint(0, -m_radius); QVector<QPointF> points; for(int i = 0; i < m_dimensionInfos.size(); i++) { float radian = qDegreesToRadians(degree * (i + 1)); float x = m_radius * qSin(radian); float y = m_radius * qCos(radian); // 绘制该三角区块 QPainterPath path; QPointF point(x, -y); path.lineTo(point); path.lineTo(lastPoint); path.lineTo(0, 0); painter.drawPath(path); // 绘制内线 for(int j = m_sidesNumber - 1; j > 0; j--) { float multiple = (float)j / m_sidesNumber; painter.drawLine(point * multiple, lastPoint * multiple); } // 绘制文本 painter.save(); painter.setPen(m_textPen); painter.setFont(m_textFont); drawText(painter, point, m_dimensionInfos.at(i).text()); painter.restore(); lastPoint = point; points << point * m_dimensionInfos.at(i).percentage(); } // 绘制维度信息 painter.setPen(m_dimensionPen); QColor color = m_dimensionPen.color(); color.setAlpha(150); painter.setBrush(QBrush(color)); QPolygonF polygon(points); QPainterPath painterPath; painterPath.addPolygon(polygon); painter.drawPolygon(polygon); } //绘制文本 void DimensionChartWidget::drawText(QPainter& painter, QPointF point, QString text) { convertPoint(point); QRectF textRect; textRect.setSize(QSize(50, 30)); int flag = Qt::AlignCenter; if(point.x() > 0) { if(point.y() < 0) { //x > 0 y < 0 textRect.setBottomLeft(point); textRect.setTopRight(QPoint(point.x() + 50, point.y() - 30)); flag = Qt::AlignBottom | Qt::AlignLeft; } else if(point.y() > 0) { //x>0 y>0 textRect.setTopLeft(point); textRect.setBottomRight(QPoint(point.x() + 50, point.y() + 30)); flag = Qt::AlignTop | Qt::AlignLeft; } else { //x>0 y=0 point.setY(point.y() - 15); textRect.setTopLeft(point); textRect.setBottomRight(QPoint(point.x() + 50, point.y() + 30)); flag = Qt::AlignVCenter | Qt::AlignLeft; } } else if(point.x() < 0) { if(point.y() < 0) { //x<0 y<0 textRect.setBottomRight(point); textRect.setTopLeft(QPoint(point.x() - 50, point.y() - 30)); flag = Qt::AlignBottom | Qt::AlignRight; } else if(point.y() > 0) { //x<0 y>0 textRect.setTopRight(point); textRect.setBottomLeft(QPoint(point.x() - 50, point.y() + 30)); flag = Qt::AlignTop | Qt::AlignRight; } else { //x<0 y=0 point.setY(point.y() - 15); textRect.setTopRight(point); textRect.setBottomLeft(QPoint(point.x() - 50, point.y() + 30)); flag = Qt::AlignVCenter | Qt::AlignRight; } } else { if(point.y() < 0) { //x=0 y<0 point.setX(point.x() - 25); textRect.setBottomRight(point); textRect.setTopLeft(QPoint(point.x() + 50, point.y() - 30)); flag = Qt::AlignHCenter | Qt::AlignBottom; } else if(point.y() > 0) { //x=0 y>0 point.setX(point.x() - 25); textRect.setTopLeft(point); textRect.setBottomRight(QPoint(point.x() + 50, point.y() + 30)); flag = Qt::AlignHCenter | Qt::AlignTop; } } painter.drawText(textRect, flag, text); } void DimensionChartWidget::convertPoint(QPointF& point) { if(qAbs(point.x()) < 0.001) { point.setX(0); } else if(qAbs(point.y()) < 0.001) { point.setY(0); } } void DimensionChartWidget::init() { setBackgroundColor(QColor(255,255,255)); // 设置维度网格数量 setSidesNumber(5); // 设置维度半径 setRadius(120); // 设置维度网格画笔 QPen sidesPen; sidesPen.setColor(QColor("#0095C5")); sidesPen.setWidth(2); setSidesPen(sidesPen); // 设置维度画笔 QPen dimensionPen; dimensionPen.setColor(Qt::GlobalColor::red); dimensionPen.setWidth(3); setDimensionPen(dimensionPen); // 设置字体信息 QPen textPen; setTextPen(textPen); QFont textFont; textFont.setFamily("微软雅黑"); textFont.setPointSize(10); setTextFont(textFont); } 以上是多边形统计维度图实现代码,在实际使用中,可以根据需要进行扩展,添加一些其他的功能。例如:
支持多边形的操作。使其支持多边形的旋转、平移、缩放等操作,以方便更灵活地对多边形进行分析和展示。
导入和导出多边形数据。我们可以添加文件读写功能,允许用户从外部文件导入多边形数据,并将统计维度的结果保存到文件中。
这些功能的添加可以进一步提升多边形统计维度图的实用性和灵活性。根据具体的需求,你可以根据需要修改绘制参数和数据来自定义图形,可以选择扩展代码的功能,以适应不同的应用场景。
五、使用示例
以下是一个简单的示例代码,演示了如何在Qt中使用此控件:
#include "mainwindow.h" #include "DimensionChartWidget.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { setWindowTitle("维度图"); resize(400, 400); DimensionChartWidget* pDimensionChartWidget = new DimensionChartWidget(this); pDimensionChartWidget->resize(this->width() - 60, this->height() -60); pDimensionChartWidget->move(30, 30); QVector<DimensionInfo> dimensionInfos; DimensionInfo dimensionInfo("攻击力", 0.55); dimensionInfos.append(dimensionInfo); dimensionInfo.setText("防御力"); dimensionInfo.setPercentage(0.85); dimensionInfos.append(dimensionInfo); dimensionInfo.setText("速度"); dimensionInfo.setPercentage(0.95); dimensionInfos.append(dimensionInfo); dimensionInfo.setText("智力"); dimensionInfo.setPercentage(0.45); dimensionInfos.append(dimensionInfo); dimensionInfo.setText("生命值"); dimensionInfo.setPercentage(0.65); dimensionInfos.append(dimensionInfo); dimensionInfo.setText("特殊能力"); dimensionInfo.setPercentage(0.65); dimensionInfos.append(dimensionInfo); pDimensionChartWidget->setDimensionInfos(dimensionInfos); } MainWindow::~MainWindow() { } 以上示例是一个六边形战力统计维度图,可以用于综合评估某个实体在不同维度上的战力表现。通过提供各个维度的评分和连接评分最高点的边界来展示实体在不同维度上的能力表现。这样的图表可以帮助决策者更全面地了解和比较实体的战力,从而做出更准确的决策。
谢谢您的关注和阅读!如有任何问题或需要帮助,请随时与我联系。希望您能继续支持并享受更多精彩的内容。祝您生活愉快!
