文章目录
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,还有vendor.js过大无法打包。这时候就要优化小程序包大小。下面分享一下我在实际项目中使用的方法,并解决了相应的问题,这里是我的解决思路。小伙伴们也可以根据自身情况,参考一下。希望能给大家一些帮助吧。
方法一:线上图片
小程序体积大是因为static目录的图片资源过大的话,我们可以将static的图片上传图片服务器上去,小程序使用链接的形式来下载使用图片。
静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地资源,相对来说这个不大。
1、上传图片资源到图片服务器上去
将切好的图片上传到图片服务器上面,
比如 https://www.xxxxxxxx.com.cn/wx/static/images/1.png
2、处理JS和vue中的图片引用
2.1、定义JS全局变量
在main.js页面定义js全局变量
Vue.prototype.staticDir = 'https://www.xxxxxxxx.com.cn/wx/static/'; Vue.prototype.getStaticFilePath = function (url) { return Vue.prototype.staticDir + url; } 2.2、替换vue中的图片地址
以前我们引用的图片地址是下面这样的:
<view class="demo"> <image src="/static/images/1.png"></image> </view> 现在我们修改src成这样即可:
<view class="demo"> <image :src="getStaticFilePath('/images/1.png')"></image> </view> 3、处理css中的图片引用
uniapp根目录下有一个特殊的文件uni.scss,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变量。uni-app的编译器在webpack配置中特殊处理了这个uni.scss,使得每个scss文件都被注入这个uni.scss,达到全局可用的效果。我们将scss的static目录变量放到这里,即可全局使用了。
3.1、定义scss全局变量
在uni.scss的最后添加:
// 背景图片路径 $custom-bg-img-url:'https://www.xxxxxxxx.com.cn/wx/static/'; 3.2、css文件改名成scss文件
将原来的css文件改名成scss文件,并像下面这样修改vue中的引用。加上了lang=“scss”
<style scoped lang="scss"> </style> 3.3、替换css中的图片地址
以前css中的背景图地址是下面这样的:
.bgimg { width: 40rpx; height: 40rpx; background-image: url(/static/imags/1.png); background-size: cover; } 现在我们修改url成这样即可:
.bgimg { width: 40rpx; height: 40rpx; background-image: url($custom-bg-img-url+'/images/1.png'); background-size: cover; } 方法二:分包加载
除了TabBa的页面,其他的页面进行分包处理,保证主包的大小,因为在编译后那些静态js和组件也会放入主包中,分包方式官网有详细解释。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
具体使用方法请参考:
方法三:依赖分离
使用分包之后会发现遇到了一个奇怪的问题,子包的组件和js文件会被打包到主包的vendor.js文件中,这就导致了vendor.js过大。
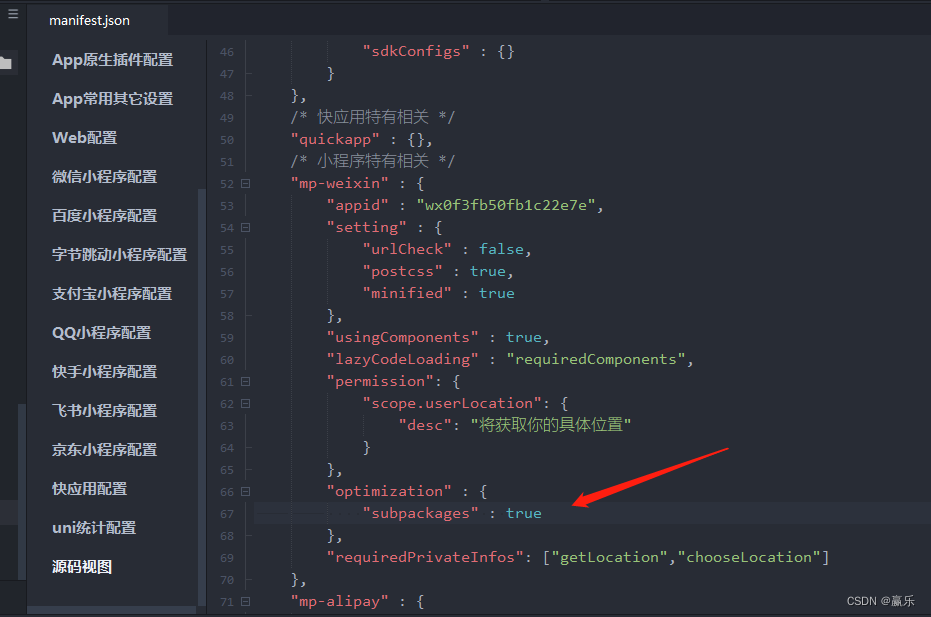
1、检查manifest.json,在这个文件下的源码视图中,在mp-weixin节点有个optimization,
optimization下的subpackages节点时用来控制微信分包的,需要将此节点设为true
"optimization" : { "subpackages" : true } 
2、配置好重行运行,会发现分包的js文件将不会再打包到主包的vendor.js中了
方法四:代码压缩
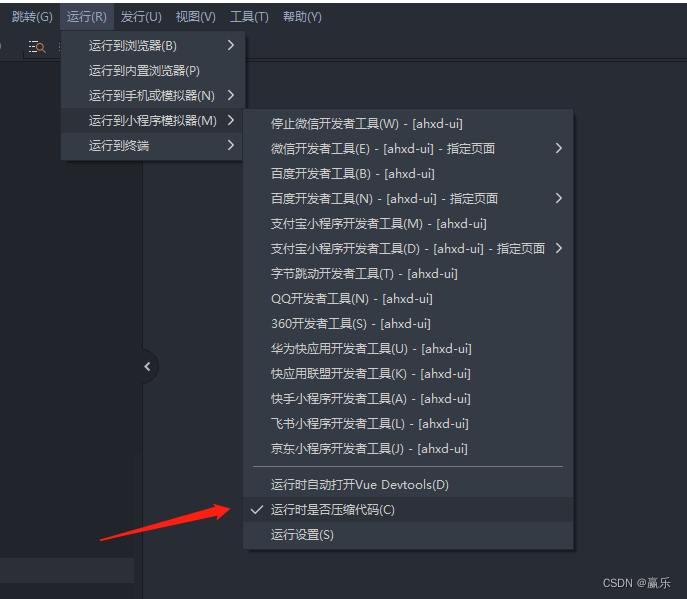
1、在HBuilder上面点击运行——>运行到小程序模拟器——>运行时是否压缩代码

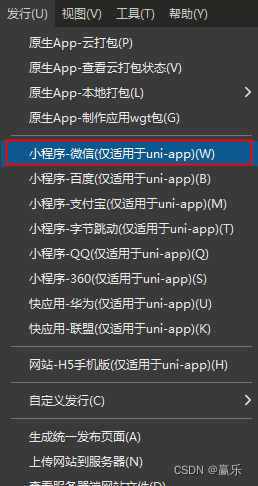
2、在HBuilder上面点击发行——>小程序——>发行——>小程序-微信(仅适用于uni-app)(W)

3、输入小程序名称和appid点击发行即可。然后控制台会开始编译,等编译好了会自动打开微信开发者工具。

如果手动发行,则点击发行按钮后,会在项目的目录 unpackage/dist/build/mp-weixin 生成微信小程序项目代码。在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可。
如果在发行界面勾选了“自动上传微信平台”,则无需再打开微信工具手动操作,将直接上传到微信服务器提交审核。
4、现在缩小了很多,以前3.2M,现在只有1.8M,现在不管是用来上传代码还是调试都完全没有问题了。

5、“运行” 和 “发行” 的区别:
运行:模式有 SourceMap 可以方便的进行断点调试;编译出的代码存放于根目录下的 /dist/dev/目录。
发行:模式会将代码进行压缩,体积更小更适合发布为正式版应用;编译出的代码存放于根目录下的 /dist/build/ 目录。
