
一般现在距离某个时间过去多久,或者还有多久,短时间的可以口算并且比较笼统,但复杂一些的 就需要一些算法了。今天我们用前端JS工具 js-tool-big-box 算出来吧。
目录
1 笼统时间和详细时间需求
一按距离较远的时间,如果我们只想知道距离的年份,或者距离的月份,就会想得比较笼统,但如果需要显示详细时间的时候,就需要准确一些。
例如你觉得2024年4月21号距离2023年5月是过去1年了,或者过去11个月了,但这也只是笼统时间,而不够详细。因为今年的4月与去年的5月很明显还不够一年,所以距离时间又区分为笼统时间和详细时间。
2 溥仪登基时间距离现在的显示 - 以前的时间计算
2.1 安装 js-tool-big-box 工具
第一步就是需要安装JS工具,执行安装命令:
npm i js-tool-big-box
2.2 计算距离现在的方法
js-tool-big-box工具对外暴露了 timeBox 对象,对象中有一个方法 getDistanceNow ,用来计算距离现在的时间。例如我们知道溥仪登基时间是 1908-12-02 06:00:00,这是已知的时间,那么开始利用这个方法,代码如下:
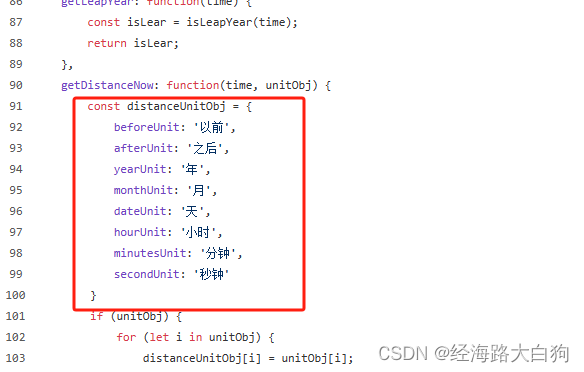
const unitObj = { beforeUnit: 'before', afterUnit: 'after', yearUnit: 'year', monthUnit: 'month', dateUnit: ' days ', hourUnit: 'hour', minutesUnit: 'min', secondUnit: 'sec' } const showData = timeBox.getDistanceNow('1908-12-02 06:00:00', unitObj); // 溥仪登基啦 console.log('===', showData);这个getDistanceNow 方法接受2个参数,第一个参数是必填参数,是需要被计算的时间,第二个参数是需要个性化展示的一些单位,方法中内置了中文的单位展示

有了 第二个参数 unitObj,就可以随意展示自己需要的时间单位。
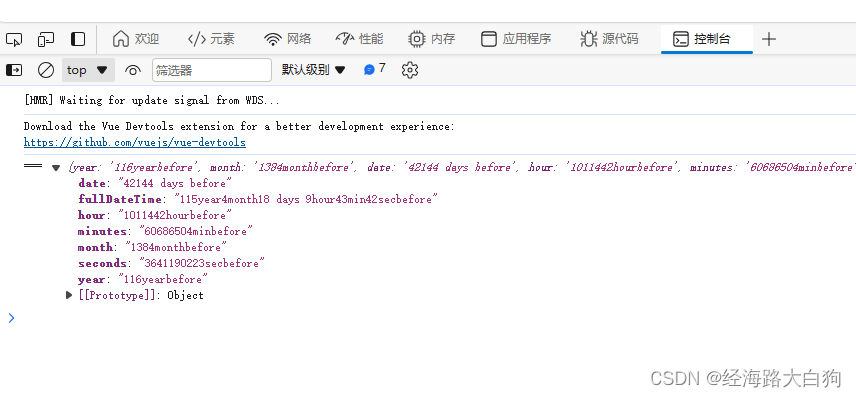
2.3 方法具体返回数据分析

如图所示,方法中返回了一个对象,包含
- 所有年份:year ,这个值表示返回的所有年份 和 传入的需要展示的年份单位 和 “以前”还是“以后”,但这个year值并不是十分准确
- 所有月份:month,这个值表示返回的所有月份 和 传入的需要展示的月份单位 和 “以前”还是“以后”,但这个year值并不是十分准确
- 所有天数:date ......
- 所有小时数: hour ......
- 所有分钟数: minutes ......
- 所有秒钟数: seconds ......
- 详细的年月日时分秒: fullDateTime
所以,经过计算,溥仪登基时间距离现在的最详细显示是: 115year4month18 days 9hour43min42secbefore
2.4 小提示
不过你有没有发现数字和单位之间展示的太紧凑了呢,这个时候你可以对自己传入的unitObj,也就是第二个入参进行加工,这样就会显示的工整很多了。但第二个入参是非必填的,如果不传入将会按中文的年月日时分秒那样展示。
3 马老板移民火星距离现在的时间 - 之后的时间计算
3.1 方法使用
计算之后时间的方法 和 以前的时间是同一个方法,第一个入参还是目标时间,第二个参数是我们希望个性化展示的时间单位,代码如下:
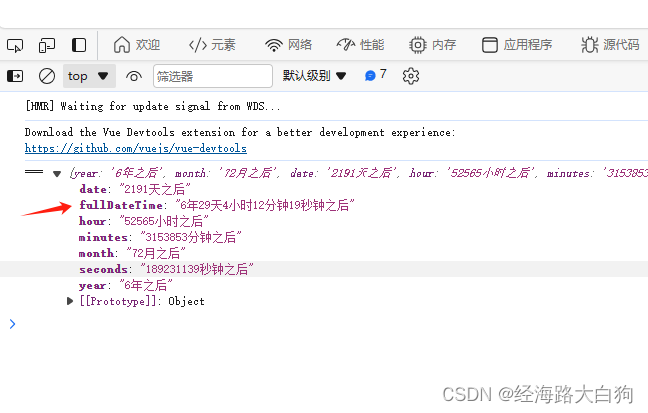
const showData1 = timeBox.getDistanceNow('2030-04-19 20:15:59'); // 移民火星啦 console.log('===', showData1);3.2 展示效果
其实这个方法主要还是计算某个目标的日期时间距离现在的一个时间段,方法返回值与第2步是一样的,不过这里有个明显的区别就是,工具代码中对目标时间与当前时间做了对比,如果当前时间大,就显示“以前”,如果目标时间大,就显示“之后”,这是 unitObj 中 beforeUnit 和 afterUnit 在起作用。

可以计算出,假如马老板在2030-04-19 20:15:59 要移民火星的话,那么那将是在6年29天4小时12分钟19秒钟之后。
------------------------------------------
这是git仓库地址:js-tool-big-box仓库地址
