DevEco Studio提供了实时预览、动态预览、组件预览、双向预览和多设备预览的功能,下面,简单的介绍一下,各功能的使用。
1、实时预览
在开发界面过程中,如果添加或删除了UI组件,您只需Ctrl+S进行保存,然后预览器就会立即刷新预览结果。如果修改了组件的属性,则预览器会实时(亚秒级)刷新预览结果,达到极速预览的效果(当前版本极速预览仅支持ArkTS组件)。
实时预览默认开启,如果不需要实时预览,请单击预览器右上角按钮,关闭实时预览功能。
![]()
2、动态预览
在预览器界面,可以在预览器中操作应用/服务的界面交互动作,如单击、跳转、滑动等,与应用/服务运行在真机设备上的界面交互体验一致。
3、组件预览
组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。
组件预览按钮:![]()
@Entry @Preview @Component struct TitlePreview { build() { Button() { Text('组件预览') .fontSize(30) .fontColor('#FFFFFF') .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') //在该片段中声明将要预览的组件Title,以及该组件依赖的入参 {context: 'MyTitle'} } } 
4、双向预览
DevEco Studio提供HarmonyOS应用/服务的UI预览界面与源码文件间的双向预览功能,支持ets文件与预览器界面的双向预览。使用双向预览功能时,需要在预览器界面单击图标![]() 打开双向预览功能。 开启双向预览功能后,支持编辑器、UI界面和Component Tree组件树三者之间的联动。
打开双向预览功能。 开启双向预览功能后,支持编辑器、UI界面和Component Tree组件树三者之间的联动。



在预览界面还可以通过组件的属性面板修改可修改的属性或样式,在预览界面修改后,预览器会自动同步到编辑器中修改源码,并实时的刷新UI界面;同样的,如果在编辑器中修改源码,也会实时刷新UI界面,并更新组件树信息及组件属性。
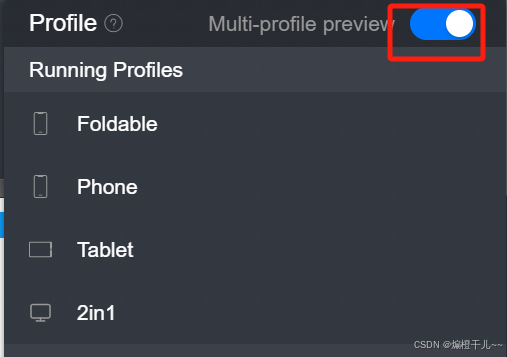
5、多设备预览
DevEco Studio支持HarmonyOS分布式应用/服务开发,同一个应用/服务可以运行在多个设备上。在HarmonyOS分布式应用/服务的开发阶段,因不同设备的屏幕分辨率、形状、大小等不同,开发者需要在不同的设备上查看应用/服务的UI布局和交互效果,此时便可以使用多端设备预览器功能,方便开发者在应用/服务开发过程中,随时查看不同设备上的界面显示效果。