阅读量:3
首先在场景初始化完成后,加载一个box
const geometry = new THREE.BoxGeometry( 1, 1, 1 ); const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} ); const cube = new THREE.Mesh( geometry, material ); scene.add( cube );加载完成后想要修改cube的值。
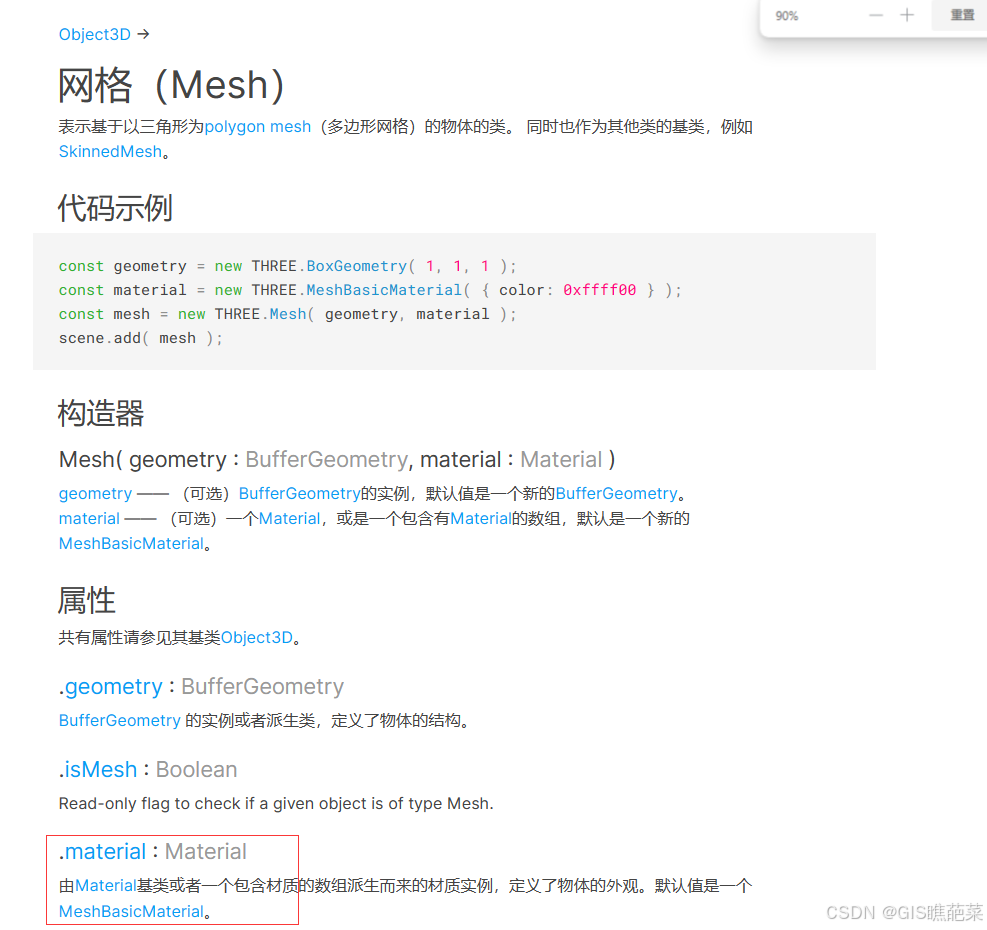
查看官网对mesh的介绍。

关于mesh的属性。我们都可以直接访问
比如
cube.material.color.set(0x00ff00); // 设置颜色为绿色那么对于其他的属性,比如position。就在mesh的父级Object3D →里面

跳转的Object3D里面的属性也可以通过cube.属性进行修改。如:
mesh.position.set(10, 0, 0); // 设置位置所有的Geometry创建Mesh都适用。
