阅读量:0
一. 新建一个项目
二. 添加页面和删除页面
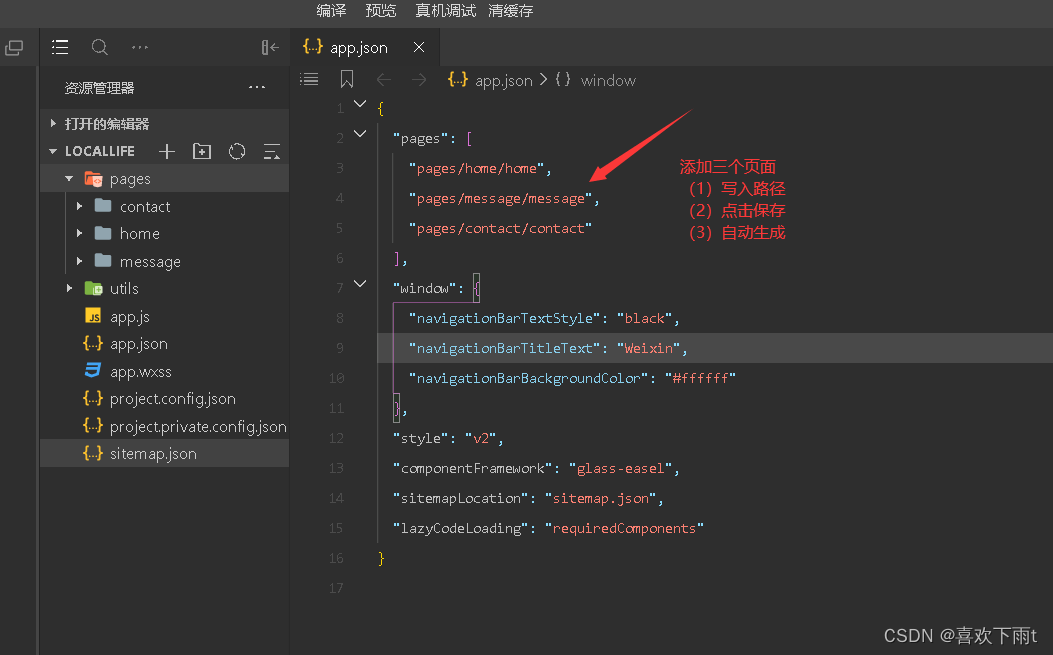
(1)添加页面——app.json/pages中添加路径,并删除原有的路径
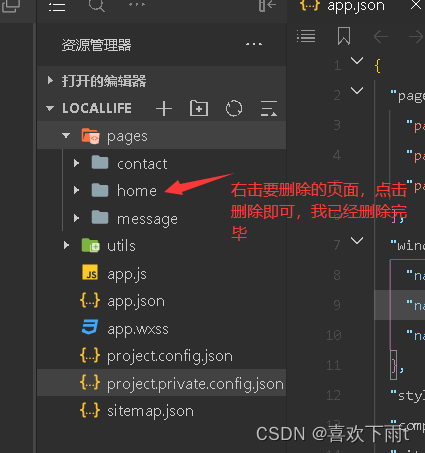
(2)删除页面——路径已经被删除,现在删除文件
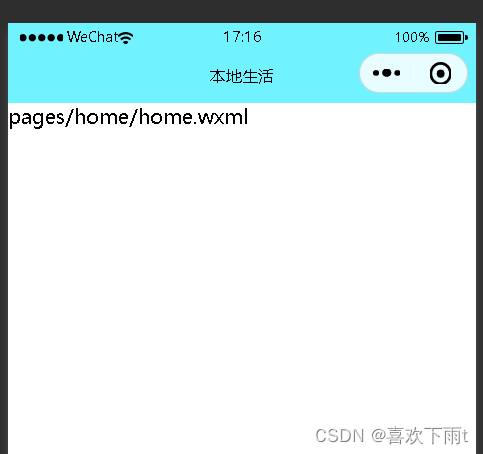
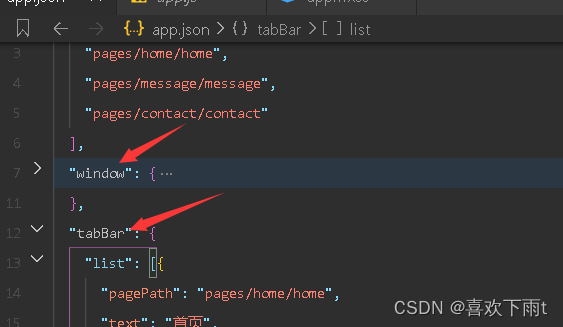
三.设置导航栏效果——app.json/windows中更改
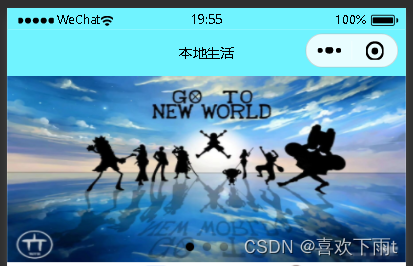
效果图:
代码如下:
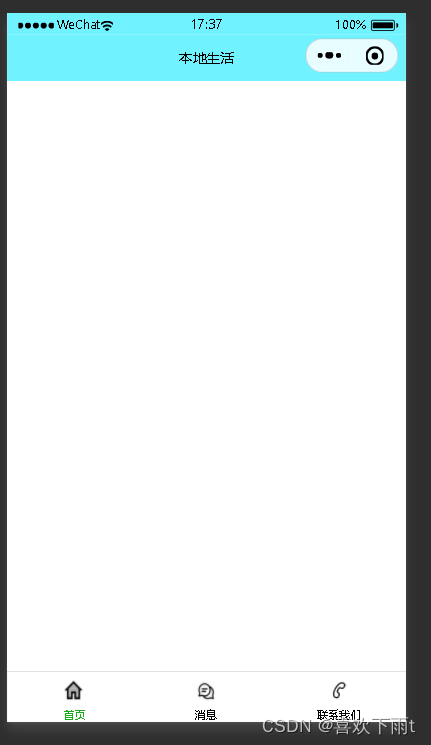
"window": { "navigationBarTextStyle": "black", "navigationBarTitleText": "本地生活", "navigationBarBackgroundColor": "#70f3ff" }, 四.设置tabBar效果——在app.json中创建tabBar(与windows同级)
效果图:
代码如下:——创建tabBar与windows同级
注:我没有使用黑马老师的图标,我用的自己的——写完文章后我会上传到资源,需要的自取。
"tabBar": { "list": [{ "pagePath": "pages/home/home", "text": "首页", "iconPath": "/images/tabBar_png/home.png", "selectedIconPath": "/images/tabBar_png/home-active.png" },{ "pagePath": "pages/message/message", "text": "消息", "iconPath": "/images/tabBar_png/messages.png", "selectedIconPath": "/images/tabBar_png/messages-active.png" },{ "pagePath": "pages/contact/contact", "text": "联系我们", "iconPath": "/images/tabBar_png/contact.png", "selectedIconPath": "/images/tabBar_png/contact-active.png" } ] }, 五.实现轮播图效果——**注:**我使用的是自己本地的图片,所以没有发请求
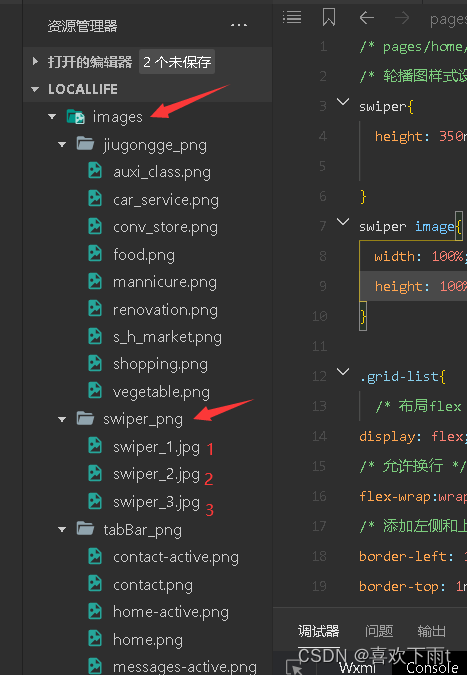
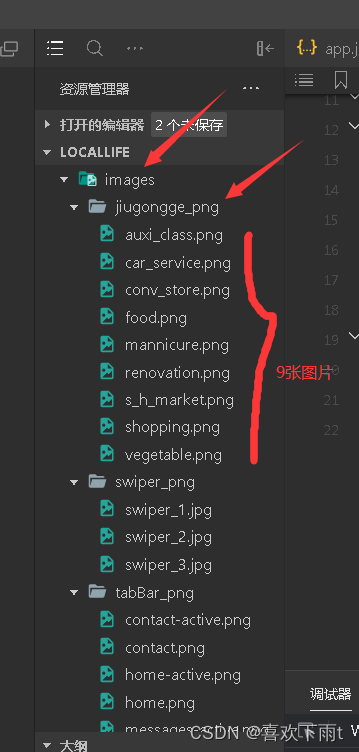
而是将图片放入images文件中
代码:
在home.wxml中编写
<!-- 轮播图区域 --> <swiper indicator-dots circular> <swiper-item wx:for="{{swiperList}}"> <image src="{{item}}"></image> </swiper-item> </swiper> 在home.js中编写
data:{ swiperList:[ '/images/swiper_png/swiper_1.jpg', '/images/swiper_png/swiper_2.jpg', '/images/swiper_png/swiper_3.jpg' ] } 在home.wxss中编写
/* 轮播图样式设计 */ swiper{ height: 350rpx; } swiper image{ width: 100%; height: 100%; } 效果如图:
六. 九宫格编写——注:依旧用的本地的图片没有发起网络申请——想去发起请求的去看原视频即可——(Day2的案例——本地生活)— 课程连接: link
在home.wxml中编写
<!-- 九宫格区域 --> <view class="grid-list"> <view class="gird-item" wx:for="{{gridlist}}"> <image src="{{item.icon}}"></image> <text>{{item.name}}</text> </view> </view> 在home.js中编写
data:{ gridlist:[ {'name':'洗车','icon':'/images/jiugongge_png/car_service.png'}, {'name':'便利店','icon':'/images/jiugongge_png/conv_store.png'}, {'name':'美食','icon':'/images/jiugongge_png/food.png'}, {'name':'美甲','icon':'/images/jiugongge_png/mannicure.png'}, {'name':'辅导班','icon':'/images/jiugongge_png/auxi_class.png'}, {'name':'超市','icon':'/images/jiugongge_png/shopping.png'}, {'name':'买菜','icon':'/images/jiugongge_png/vegetable.png'}, {'name':'装修','icon':'/images/jiugongge_png/renovation.png'}, {'name':'二手市场','icon':'/images/jiugongge_png/s_h_market.png'} ] }, 在home.wxss中编写
.grid-list{ /* 布局flex */ display: flex; /* 允许换行 */ flex-wrap:wrap; /* 添加左侧和上册边框 */ border-left: 1rpx solid #edefef; border-top: 1rpx solid #edefef; } .gird-item{ width: 33.33%; height: 200rpx; display: flex; /* 纵向布局 */ flex-direction: column; align-items: center; justify-content: center; /* 添加右侧和下册边框 */ border-right: 1rpx solid #edefef; border-bottom: 1rpx solid #edefef; /* 改变box方式 */ box-sizing: border-box; } .gird-item image{ width: 60rpx; height: 60rpx; } .gird-item text{ font-size: 24rpx; /* 文本和图片有距离 */ margin-top: 10rpx; } 效果图如下:
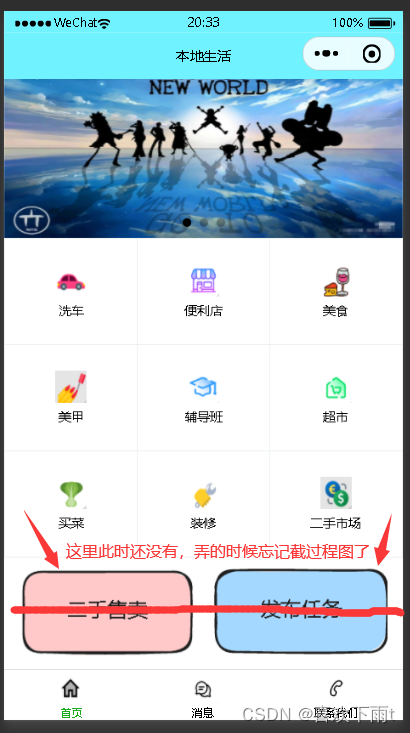
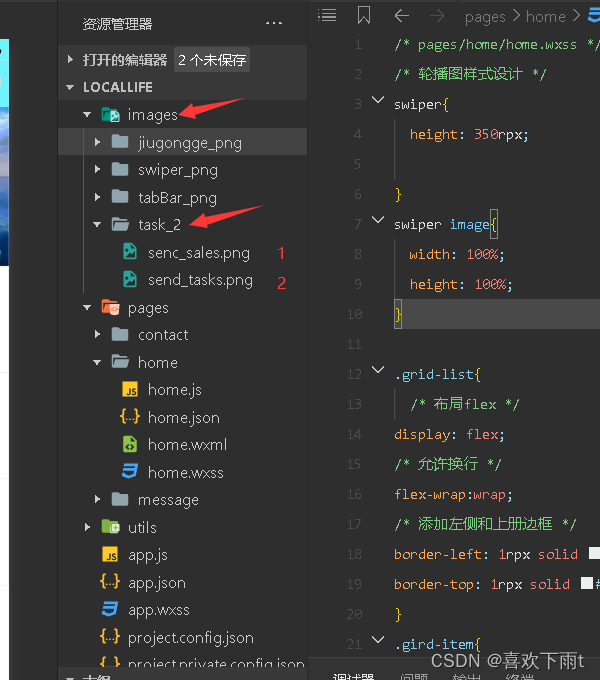
七.图片排布——图片位置如下:
在home.wxml中编写:
<!-- 任务区和售卖区 --> <view class="img-box"> <image src="/images/task_2/send_tasks.png" mode="widthFix"></image> <image src="/images/task_2/senc_sales.png" mode="widthFix"></image> </view> 不用在home.js中编写
在home.wxss中编写:
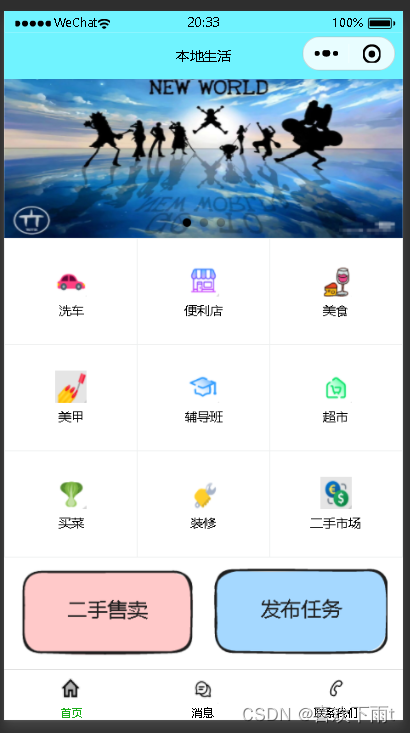
.img-box{ /* 先横过来 */ display:flex; padding: 20rpx 10rpx; justify-content: space-around; } .img-box image{ width: 45%; } 效果图如下:
——————本地生活案列完成!!!
全部代码如下:
app.json代码:
{ "pages": [ "pages/home/home", "pages/message/message", "pages/contact/contact" ], "window": { "navigationBarTextStyle": "black", "navigationBarTitleText": "本地生活", "navigationBarBackgroundColor": "#70f3ff" }, "tabBar": { "list": [{ "pagePath": "pages/home/home", "text": "首页", "iconPath": "/images/tabBar_png/home.png", "selectedIconPath": "/images/tabBar_png/home-active.png" },{ "pagePath": "pages/message/message", "text": "消息", "iconPath": "/images/tabBar_png/messages.png", "selectedIconPath": "/images/tabBar_png/messages-active.png" },{ "pagePath": "pages/contact/contact", "text": "联系我们", "iconPath": "/images/tabBar_png/contact.png", "selectedIconPath": "/images/tabBar_png/contact-active.png" } ] }, "style": "v2", "componentFramework": "glass-easel", "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents" } home.wxml代码:
<!--pages/home/home.wxml--> <!-- 轮播图区域 --> <swiper indicator-dots circular> <swiper-item wx:for="{{swiperList}}"> <image src="{{item}}"></image> </swiper-item> </swiper> <!-- 九宫格区域 --> <view class="grid-list"> <view class="gird-item" wx:for="{{gridlist}}"> <image src="{{item.icon}}"></image> <text>{{item.name}}</text> </view> </view> <!-- 任务区和售卖区 --> <view class="img-box"> <image src="/images/task_2/send_tasks.png" mode="widthFix"></image> <image src="/images/task_2/senc_sales.png" mode="widthFix"></image> </view> home.js代码:
// pages/home/home.js Page({ /** * 页面的初始数据 */ data: { //存放轮播图数据 swiperList:[ '/images/swiper_png/swiper_1.jpg', '/images/swiper_png/swiper_2.jpg', '/images/swiper_png/swiper_3.jpg' ], gridlist:[ {'name':'洗车','icon':'/images/jiugongge_png/car_service.png'}, {'name':'便利店','icon':'/images/jiugongge_png/conv_store.png'}, {'name':'美食','icon':'/images/jiugongge_png/food.png'}, {'name':'美甲','icon':'/images/jiugongge_png/mannicure.png'}, {'name':'辅导班','icon':'/images/jiugongge_png/auxi_class.png'}, {'name':'超市','icon':'/images/jiugongge_png/shopping.png'}, {'name':'买菜','icon':'/images/jiugongge_png/vegetable.png'}, {'name':'装修','icon':'/images/jiugongge_png/renovation.png'}, {'name':'二手市场','icon':'/images/jiugongge_png/s_h_market.png'} ] }, //获取轮播图数据函数——未编写,而使用本地图片 /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } }) home.wxss代码:
/* pages/home/home.wxss */ /* 轮播图样式设计 */ swiper{ height: 350rpx; } swiper image{ width: 100%; height: 100%; } .grid-list{ /* 布局flex */ display: flex; /* 允许换行 */ flex-wrap:wrap; /* 添加左侧和上册边框 */ border-left: 1rpx solid #edefef; border-top: 1rpx solid #edefef; } .gird-item{ width: 33.33%; height: 200rpx; display: flex; /* 纵向布局 */ flex-direction: column; align-items: center; justify-content: center; /* 添加右侧和下册边框 */ border-right: 1rpx solid #edefef; border-bottom: 1rpx solid #edefef; /* 改变box方式 */ box-sizing: border-box; } .gird-item image{ width: 60rpx; height: 60rpx; } .gird-item text{ font-size: 24rpx; /* 文本和图片有距离 */ margin-top: 10rpx; } .img-box{ /* 先横过来 */ display:flex; padding: 20rpx 10rpx; justify-content: space-around; } .img-box image{ width: 45%; } **注:**如果图片资料到我的资源里免费下载就行!!!——其实自己找点自己喜欢的图标也挺好的
