阅读量:0
微信小程序简单实现购物车结算和购物车列表展示功能
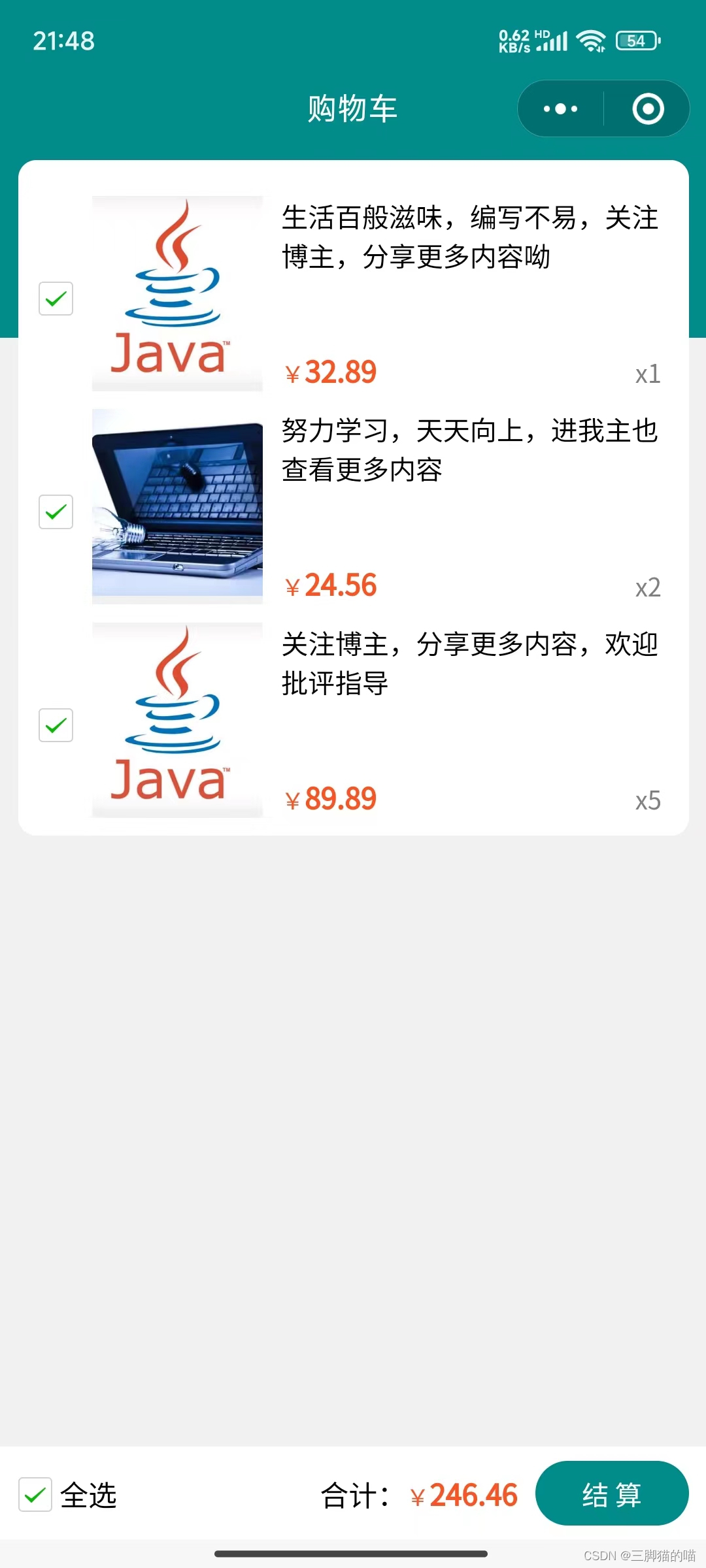
实现在微信小程序中对每一个购物车界面的商品订单,进行勾选结算和取消结算的功能,相关界面截图如下:
具体实现示例代码为:
1、js代码:
Page({ /** * 页面的初始数据 */ data: { checked: false, checkAll: false, dataList: [{ id: '000', img: 'https://img-blog.csdnimg.cn/img_convert/0e449547f8e5354646f76af0d1b4800a.png', content: '生活百般滋味,编写不易,关注博主,分享更多内容呦', price: 3289, showPrice: '32.89', number: 1 }, { id: '111', img: 'https://img2.baidu.com/it/u=2681955314,221996905&fm=253&fmt=auto&app=138&f=JPEG?w=450&h=300', content: '努力学习,天天向上,进我主也查看更多内容', price: 2456, showPrice: '24.56', number: 2 }, { id: '222', img: 'https://img-blog.csdnimg.cn/img_convert/0e449547f8e5354646f76af0d1b4800a.png', content: '关注博主,分享更多内容,欢迎批评指导', price: 3289, showPrice: '89.89', number: 5 }, ], totalMoney: '0.00', selectDatas: [] }, // 查看详情 detailClick(e) { let data = e.currentTarget.dataset.item; wx.showToast({ title: '点击了查看详情', icon: 'none' }) console.log('详情数据:', data) }, // 单选 checkboxChange(e) { let money = 0, str = []; let attr = e.detail.value; let list = this.data.dataList; for (let i = 0; i < list.length; i++) { for (let k = 0; k < attr.length; k++) { if (list[i].id === attr[k]) { money += list[i].price * list[i].number; str.push(list[i]); } } } this.setData({ selectDatas: str, totalMoney: (money / 100).toFixed(2), checkAll: (list.length == attr.length && list.length > 0) ? true : false }) }, // 全选 checkboxChangeAll(e) { let money = 0, str = []; let val = e.detail.value; let list = this.data.dataList; if (val.length > 0) { for (let i = 0; i < list.length; i++) { money += list[i].price * list[i].number; str.push(list[i]); } this.setData({ checked: true, selectDatas: str, totalMoney: (money / 100).toFixed(2) }) } else { this.setData({ checked: false, selectDatas: [], totalMoney: '0.00' }) } }, // 结算 totalClick() { let list = this.data.selectDatas; if (list.length < 1) { wx.showToast({ title: '无结算订单', icon: 'error' }) return false; } wx.showModal({ title: '提示', content: '确定结算当前订单吗?', complete: (res) => { if (res.confirm) { wx.showToast({ title: '结算完成', }) } } }) }, }) 2、wxml代码:
<view class="bg-color"></view> <view class="car-box"> <checkbox-group bindchange="checkboxChange"> <view class="row-data" wx:for="{{dataList}}" wx:for-index="index" wx:key="item"> <view class="row-btn"> <checkbox value="{{item.id}}" checked="{{checked}}" /> </view> <view class="row-list" bind:tap="detailClick" data-item="{{item}}"> <view class="row-img"> <image src="{{item.img}}" mode="aspectFill" /> </view> <view class="row-info"> <view class="row-text">{{item.content}}</view> <view class="row-price"> <view> <text class="row-icon">¥</text> <text class="row-money">{{item.showPrice}}</text> </view> <view> <text class="btn">x{{item.number}}</text> </view> </view> </view> </view> </view> </checkbox-group> </view> <!-- 结算 --> <view class="footer-box"> <view> <checkbox-group bindchange="checkboxChangeAll"> <label class="level"> <checkbox value="all" checked="{{checkAll}}" />全选 </label> </checkbox-group> </view> <view class="level"> <view> <text>合计:</text> <text class="total-btn row-icon">¥</text> <text class="total-btn row-money">{{totalMoney}}</text> </view> <view class="total-end" bind:tap="totalClick">结 算</view> </view> </view> 3、wxss代码:
page { font-size: 32rpx; background-color: #f1f1f1; } .bg-color { background-color: #008B8B; height: 200rpx; width: 100%; } .car-box { min-height: 300rpx; border-radius: 20rpx; background-color: white; margin: -190rpx 20rpx 20rpx 20rpx; padding: 20rpx 10rpx; } .row-data { display: flex; flex-direction: row; align-items: center; margin-top: 20rpx; } .row-btn { width: 10%; text-align: center; } .row-list { width: 90%; display: flex; flex-direction: row; } .row-img { width: 30%; background-color: #f1f1f1; } .row-info { width: 70%; display: flex; flex-direction: column; justify-content: space-between; margin-left: 20rpx; } .row-img image { width: 100%; height: 200rpx; } .row-text { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; text-overflow: ellipsis; overflow: hidden; font-size: 30rpx; } .row-price { display: flex; flex-direction: row; justify-content: space-between; } .row-price view:first-child { color: #FA5422; } .row-icon { font-size: 26rpx; } .row-money { font-weight: bold; } .btn { padding: 5rpx 20rpx; font-size: 28rpx; color: gray; } checkbox { zoom: .8; } .footer-box { position: fixed; bottom: 0; left: 0; right: 0; z-index: 999; height: 100rpx; display: flex; flex-direction: row; align-items: center; justify-content: space-between; background-color: white; padding: 0 20rpx; } .level { display: flex; flex-direction: row; align-items: center; } .total-btn { color: #FA5422; } .total-end { background-color: #008B8B; margin-left: 20rpx; padding: 15rpx 50rpx; border-radius: 50rpx; font-size: 30rpx; color: white; } 本示例代码较为简单,适合初学的友友们借鉴,编写不易,关注博主,分享更多实用好用示例代码给大家,谢谢大家的支持和指导。
