前言
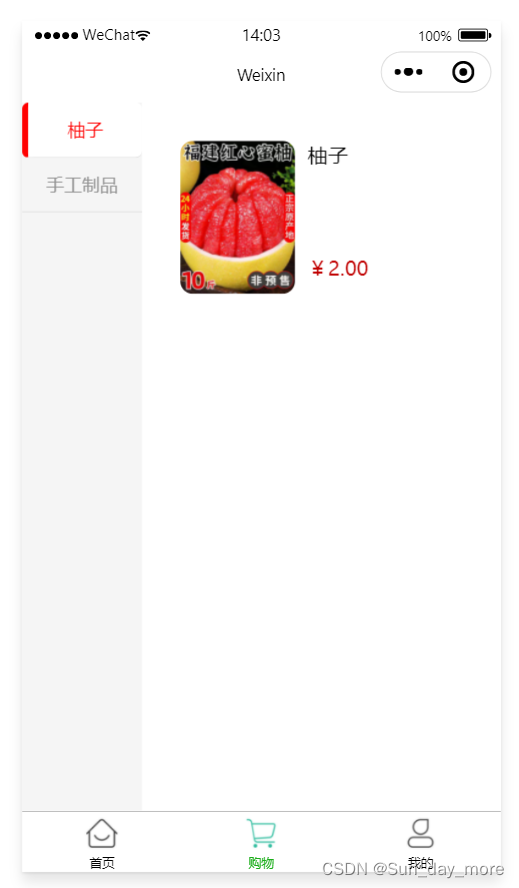
我做的这个商品分类页面,一共是由两个页面完成的。一个是分类页面,另一个是商品详情页面。下面我放2张图片,可以看下是不是需要的类型。


第一张图片是商品的分类页面,第二张图片是商品的详情页。第一次写小程序,所以比较做的粗糙,希望对你有帮助。
代码
商品分类页
商品分类页:wxml
<view class="shopping"><!----><!--大框架--> <view class="nav_left"><!--侧边栏盒子--> <block wx:for="{{leftitem}}" wx:key="id"> <!--这里定义了一个变量index,并把这个变量赋值为index,这个是wx:for循环产生的下标,传到js,通过这个下标完成商品的显示--> <view class="nav_left_items {{count==index?'active-tag':''}}" bindtap="switchRightTab" data-index="{{index}}"><!--文字盒子--> {{item.name}} </view> </block> </view> <view class="nav_right"><!--右边主体部分--> <!--通过侧边栏的选择传到js中的index的值与js中data数据中的tag进行比较,完成商品的分类显示--> <view class="nav_right_goods" wx:for="{{rightitem}}" wx:key="id" wx:if="{{count==item.tag}}" ><!--商品详情的盒子--> <view bindtap="click_nav_right" data-index_two="{{index}}" class="nav"> <image src="{{item.url}}" mode="widthFix" style="width: 180rpx;height: 180rpx;border-radius: 20rpx;"></image><!--商品图片--> <view class="nav_right_textandprice"><!--文字和价格的盒子--> <text class="nav_right_text" style="color: black;">{{item.name}}</text><!--商品文字--> <view class="nav_right_price"><!--商品价格--> ¥{{item.price}}.00 </view> </view> </view> </view> </view> </view> 商品分类页:wxss
/*大框架*/ .shopping { position: relative; width: 100%; height: 100%; background-color: #fff; color: #939393; } /*左侧栏主盒子*/ .nav_left{ position: fixed; top: 0; left: 0; display: inline-block; width: 25%; height: 100%; /*主盒子设置背景色为灰色*/ background: #f5f5f5; text-align: center; } .nav_left .nav_left_items{ height: 30px; line-height: 30px; padding: 6px 0; border-bottom: 1px solid #dedede; font-size: 14px; } .nav_right{ /*右侧盒子使用了绝对定位*/ position: absolute; top: 0; right: 0; flex: 1; width: 75%; height: 100%; padding: 10px; box-sizing: border-box; background: #fff; } .nav{ display: flex; padding: 40rpx; } .nav_right_textandprice{ display: flex; flex-direction: column; padding-left: 20rpx; position: relative; } .nav_right_price{ color: #c00000; position: absolute; bottom: 20rpx; } .active-tag{ background-color: white; color: red; border-left: 5px solid red; border-radius: 5px; }商品分类页:js
// pages/shopping/shopping.js Page({ /** * 页面的初始数据 */ data: { //leftitem是定义左边侧边栏的选项,rightitem是定义右边商品的展示,tag主要是把商品进行一个类别的划分 leftitem:[ {id:1,name:"柚子"}, {id:2,name:"手工制品"} ],//引用的时候记得改下图片的地址 rightitem:[ {id:1,name:"柚子",price:2,url:"../../image/11.jpg",tag:0}, {id:2,name:"鸡装饰品",price:8,url:"../../image/2.jpg",tag:1}, {id:3,name:"钱包装饰品",price:10,url:"../../image/21.jpg",tag:1} ], count:0,//我们把前端的index值传到js中,并把它赋值给count,储存在js中,方便右边商品通过count完成与侧边栏的相同的那一类的商品展示,同时完成侧边栏的样式,保证选中的选项有与其他未选择的选项的区别 }, click_nav_right(event){//这个主要是完成商品分类页的数据传递到商品详情页 var data_one=event.currentTarget.dataset.index_two//前端的右边商品定义了一个index_two这个变量,我们在js中把这个值赋值给data变量,并传递到商品详情页 //console.log(data_one) wx.navigateTo({//通过这个函数,完成两个页面中数据的传递,具体的用法可以到微信的小程序文档中搜索,当然除了用这个函数,也可以通过引用全局变量的方式完成数据的传递 url: '/pages/detail/detail?data='+data_one, }) }, switchRightTab(event){ this.setData({ count:event.target.dataset.index });//改变count原本的值,完成右侧商品的根据侧边栏的不同展示商品 }, })商品详情页
商品详情页:wxml
<view class="detail"><!--商品详情的大框架--><!----> <block wx:for="{{rightitem}}" wx:key="id" wx:if="{{number==index}}"><!--这个是拿商品分类页传递过来的数据(number)与这边商品的下标(index)进行比较,展现书商品分类页面选择的商品的详情--> <image class="shop_image" mode="widthFix" src="{{item.url}}" style="width: 750rpx;height: 750rpx;"></image><!--图片展示--> <view class="detail_box"> <view class="detail_price"><!--这个是价格和商品名字的显示--> <text style="color: #c00000;font-size: 34rpx;">¥{{item.price}}.00</text><!--价格展示--> <text style="font-size: 34rpx;padding-top: 20rpx;">{{item.name}}</text><!--商品名称--> </view> <view class="detail_text"><!--这个是右边的那个分享,我这里是放了一张图片进行代替,没有开发这个功能--> <image src="/image/fenxiang.png" mode="widthFix" style="width: 130rpx;width: 60rpx;padding-right: 20rpx;"></image> </view> </view> <view class="detail_goods"><!--这个是商品详情的分隔--> <text>商品详情</text> </view> <view class="detail_image"><!--这个主要做的是底部的导航,主要是通过css属性完成的简易版导航--> <image mode="widthFix" src="{{item.good}}" style="width: 750rpx;width: 750rpx;margin-top: 20rpx;"></image><!--商品详情--> </view> </block> <view class="detail_button"><!--底部的商品导航--> <navigator class="button_message" url=""><!--消息图标部分--> <image src="/image/xiaoxi.png" class="button_image"></image> <text class="button_text">消息</text> </navigator> <navigator class="button_message" url=""><!--购物车图标部分--> <image src="/image/gouwuche.png" class="button_image"></image> <text class="button_text">购物车</text> </navigator> <view class="button button_one">加入购物车</view> <view class="button button_two">立即购买</view> </view> </view>商品详情页:wxss
/* pages/detail/detail.wxss */ .detail{ background-color:#e9e9e9; } .detail_button{ display: flex; align-items: center; position: fixed; bottom: 0; background-color: white; height: 100rpx; width: 100%; } .button_image{ width: 50rpx; height: 50rpx; } .button_text{ font-size: smaller; } .button_message{ display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100rpx; } .button{ flex: 1; text-align: center; padding: 20rpx; border-radius: 50rpx; margin: 0 20rpx; } .button_one{ background-color: #ffa630; } .button_two{ background-color: #ff2c3c; } .detail_box{ display: flex; background-color: #fff; padding: 10rpx 0; padding-left: 20rpx; align-items: center; justify-content: space-between; } .detail_price{ display: flex; flex-direction: column; } .detail_goods{ background-color: #fff; line-height: 100rpx; text-align: center; font-weight: bold; margin-top: 20rpx; }商品详情页:js
// pages/detail/detail.js Page({ /** * 页面的初始数据 */ data: {//数据的定义 rightitem:[ {id:1,name:"柚子",price:2,url:"/image/11.jpg",tag:0,good:"/image/1_1.jpg"}, {id:2,name:"鸡装饰品",price:8,url:"/image/2.jpg",tag:1,good:"/image/cart_default.png"}, {id:3,name:"钱包装饰品",price:10,url:"/image/21.jpg",tag:1,good:"/image/category_selected.png"} ], number:0 }, /** * 生命周期函数--监听页面加载 */ onLoad:function(options) {//接收商品分类页面传递的data值(传递的是index_two这个值,我们把这个值赋值给了data这个变量,所以这个吧接收到的是data) var data_two=options.data this.setData({ number:data_two//把商品分类页面传递的值复制给number,方便wxml页面的调用 }); // console.log(this.data.number) }, })简单介绍
商品分类页面主要是通过三个盒子包裹,第一个是全局的大盒子,让第一个盒子包裹第二,第三个各种,第二个是侧边栏的盒子,第三个是商品展示的盒子。(具体的位置布局,主要是通过绝对定位,相对定位,这里我也使用了一个固定定位,不太清楚定位的,也可以点击学习,我觉得讲的蛮好理解的,css定位的学习)我们通过点击侧边栏来传递数据,让右边的商品展示根据左边的选择不同进行不同的展示。因为wx:for循环会产生下标,所以我们可以根据这个下标选择样式,传递数据。我写这个页面主要是通过这个方式来完成页面的展示。通过wxml中定义数据(data-,这种方式定义数据),获得循环产生的下标,然后传递到这个页面的js中,js中定义一个变量来接收wxml传递的值,下次就可以直接调用这个js变量。然后我通过wx.navigateTo函数,把商品分类页中商品的下标传递到商品详情页中(这个函数除了数据的传递,还有页面的跳转,具体的可以到微信小程序的官方文档中详细了解),在商品详情页的js中,通过onload函数中option参数拿到我们上一个页面传递的值。
商品详情页主要是由四部分构成,第一部分是商品的图片展示,第二个是价格和名字的展示,第三个是商品详情的展示,第四个是底部导航栏的展示。全局由一个大框架包裹,每一个部分都有一个盒子包裹。这个页面主要用的是弹性布局(display: flex)。这个页面,最顶部的图片展示,那个图片太大了,调了宽高,感觉还是没有用,现在我还是不知道该怎么调,如果要使用的话,最好能调整下。这个页面没有涉及数据的传递,只有接收数据加上简单的css布局。
结尾
最后,我在商品分类页加了一个tabbar,如果有需要的话,也可以使用下。这个是配置在全局的app.json文件中。还有一点,如果大家找不到适合的图标,我这里给大家分享一个图标网站。
"tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "image/home_default.png", "selectedIconPath": "image/home_selected.png" }, { "pagePath": "pages/shopping/shopping", "text": "购物", "iconPath": "image/cart_default.png", "selectedIconPath": "image/cart_selected.png" }, { "pagePath": "pages/my/my", "text": "我的", "iconPath": "image/user_default.png", "selectedIconPath": "image/user_selected.png" } ] },希望这篇文章对你有帮助。如果这篇文章哪里出了问题,也希望各位大佬能在评论区中指正。
感谢你对这篇文章的阅读。
