✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:微信小程序开发零基础教学,难点与应用实战总结
景天的主页:景天科技苑
文章目录
1.对话框
在开发微信小程序的时候,不可避免地会使用到弹窗提示,比如点击删除,弹窗提示:确定删除吗? 之类的提示
还有一些消息对话框的提醒
1.1 模态对话框
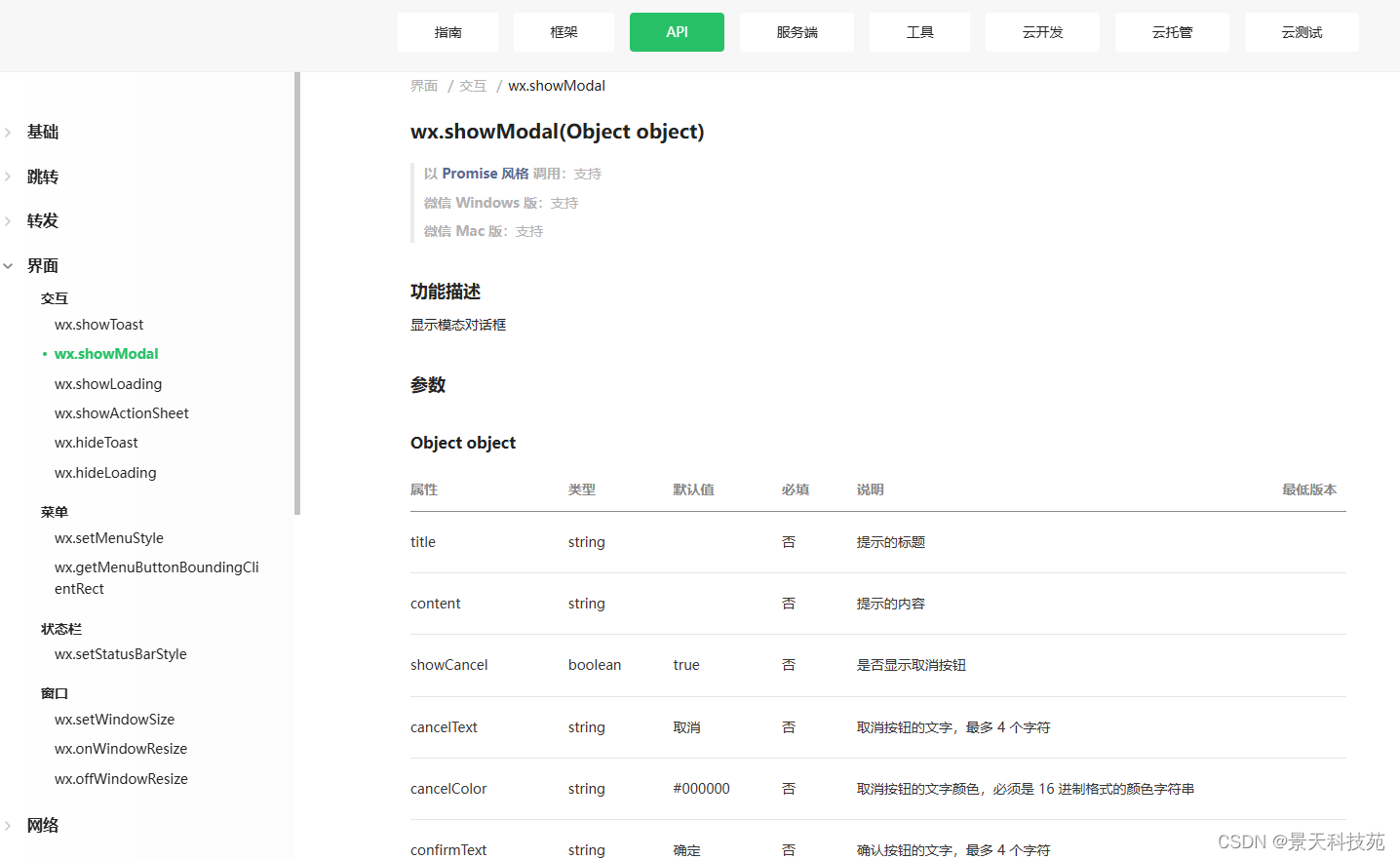
wx.showModal
官方指导用法
在开发工具中,方法里面写wx.showModal 会自动将方法里面的用法补齐
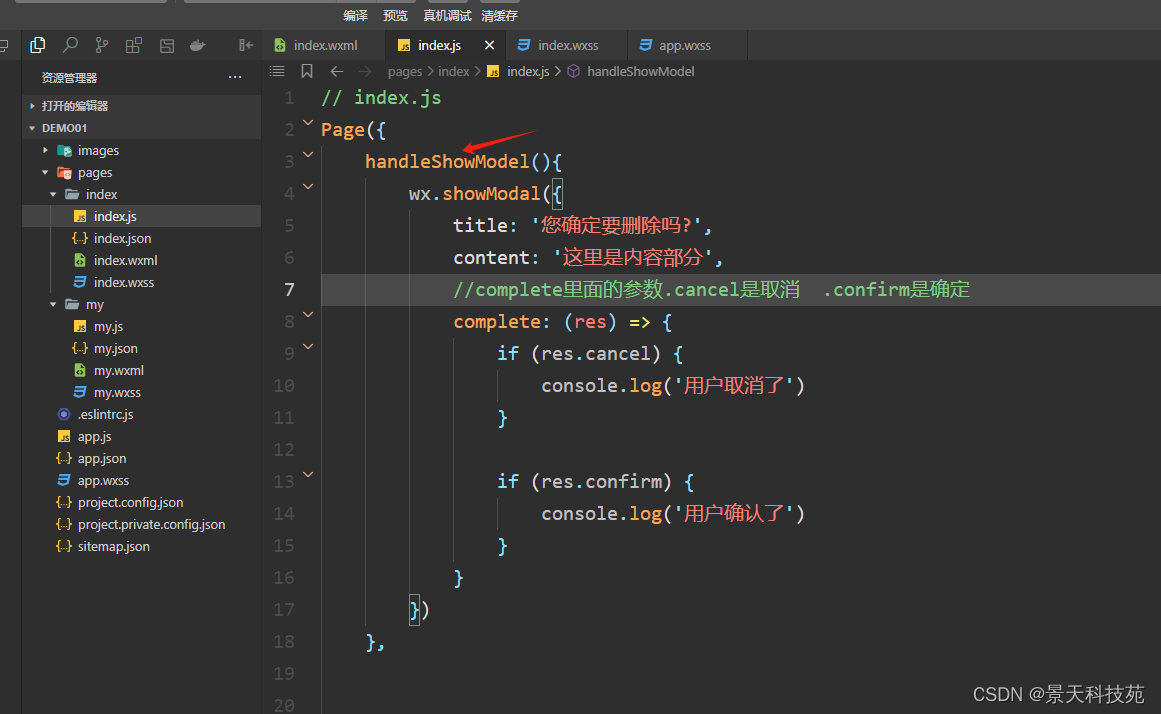
####js###
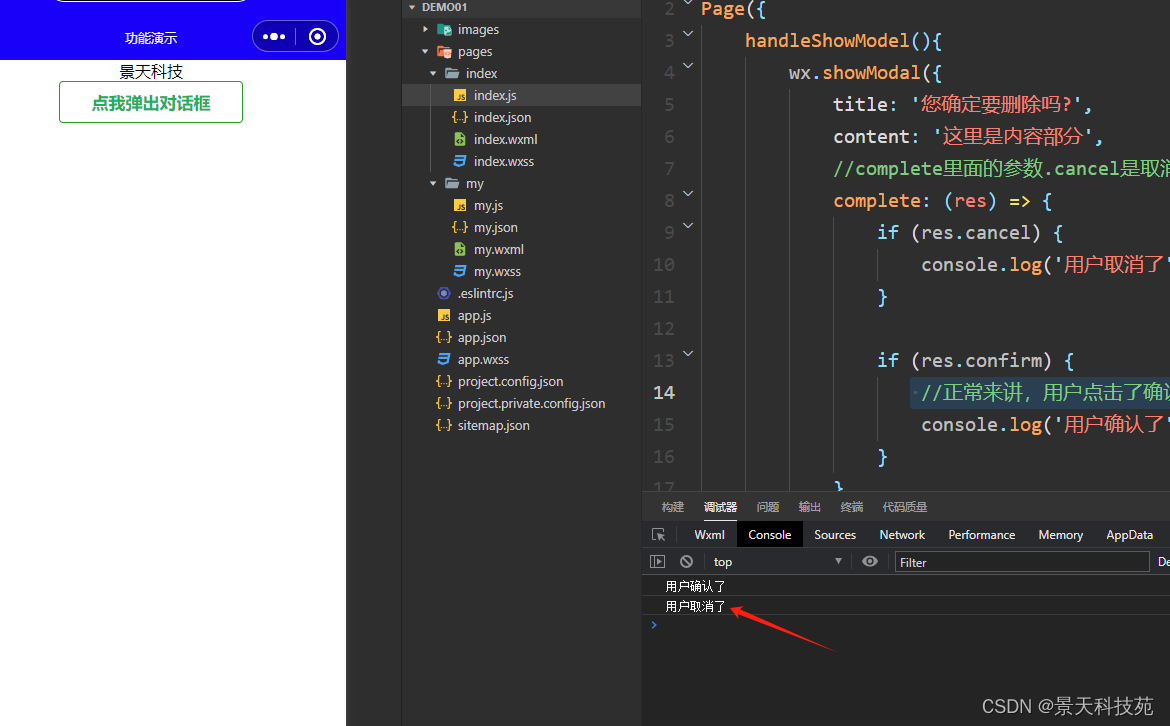
handleShowModel(){ wx.showModal({ title: '您确定要删除吗?', content: '这里是内容部分', //complete里面的参数.cancel是取消 .confirm是确定 complete: (res) => { if (res.cancel) { console.log('用户取消了') } if (res.confirm) { //正常来讲,用户点击了确认会向后端发送请求,做一些操作,比如删除等 console.log('用户确认了') } } }) } 
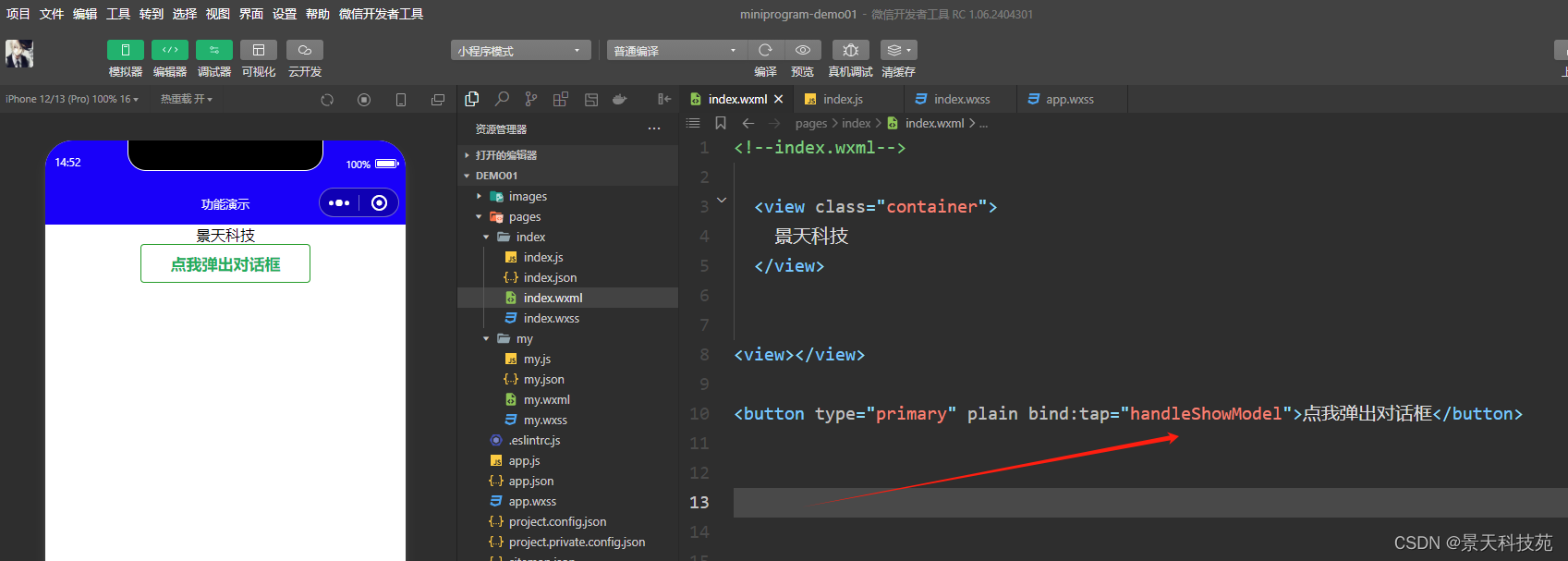
###wxml###
<button type="primary" plain bind:tap="handleShowModel">点我弹出对话框</button> 
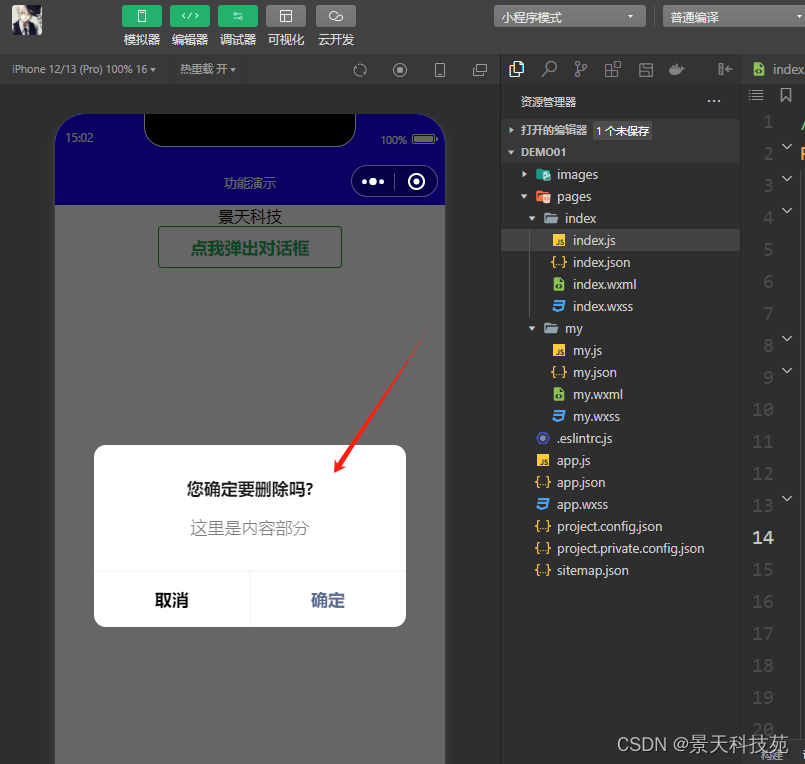
当我们点击按钮,就会弹出窗口
看下控制台打印的逻辑交互
1.2 消息对话框
wx.showToast
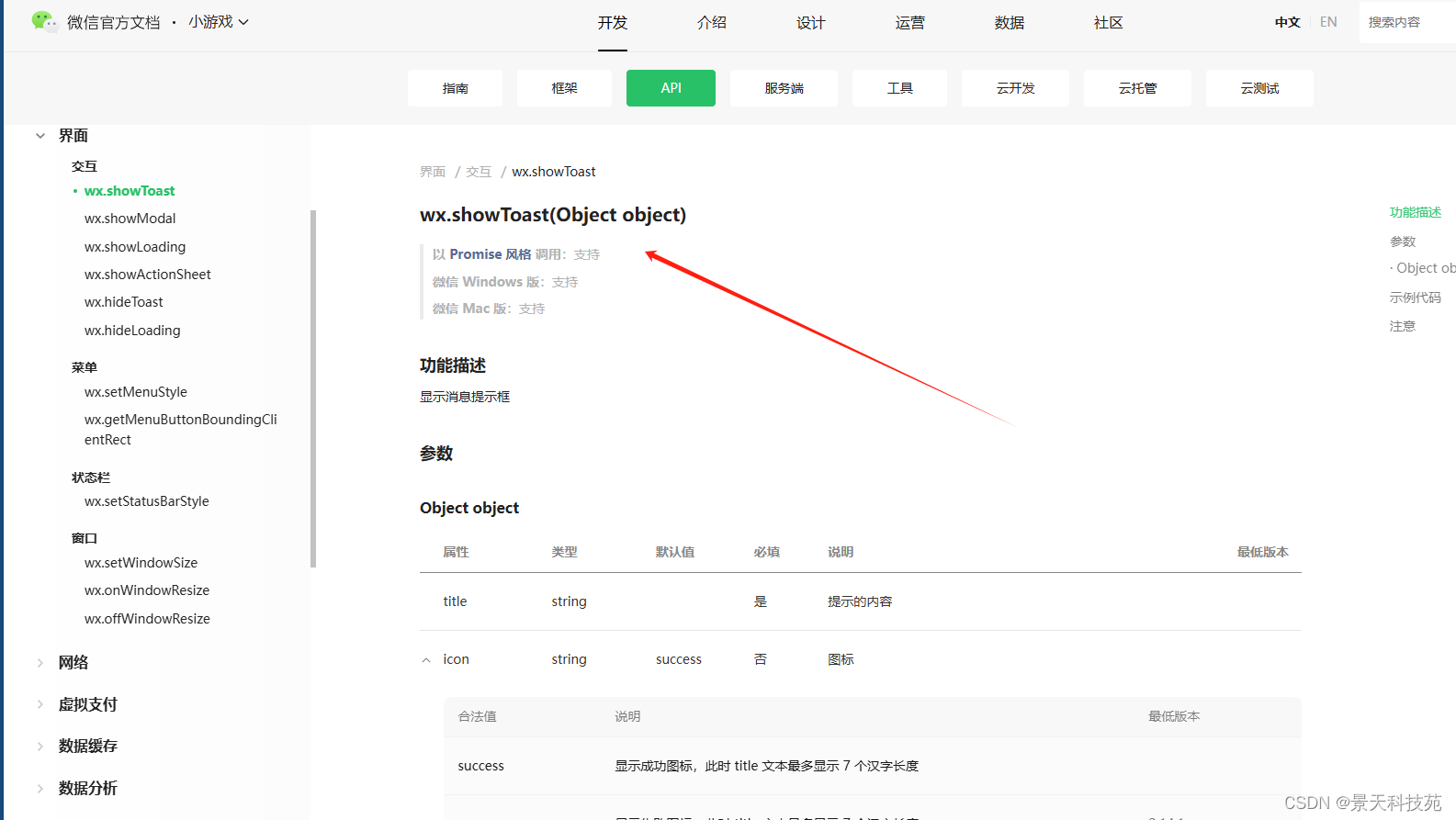
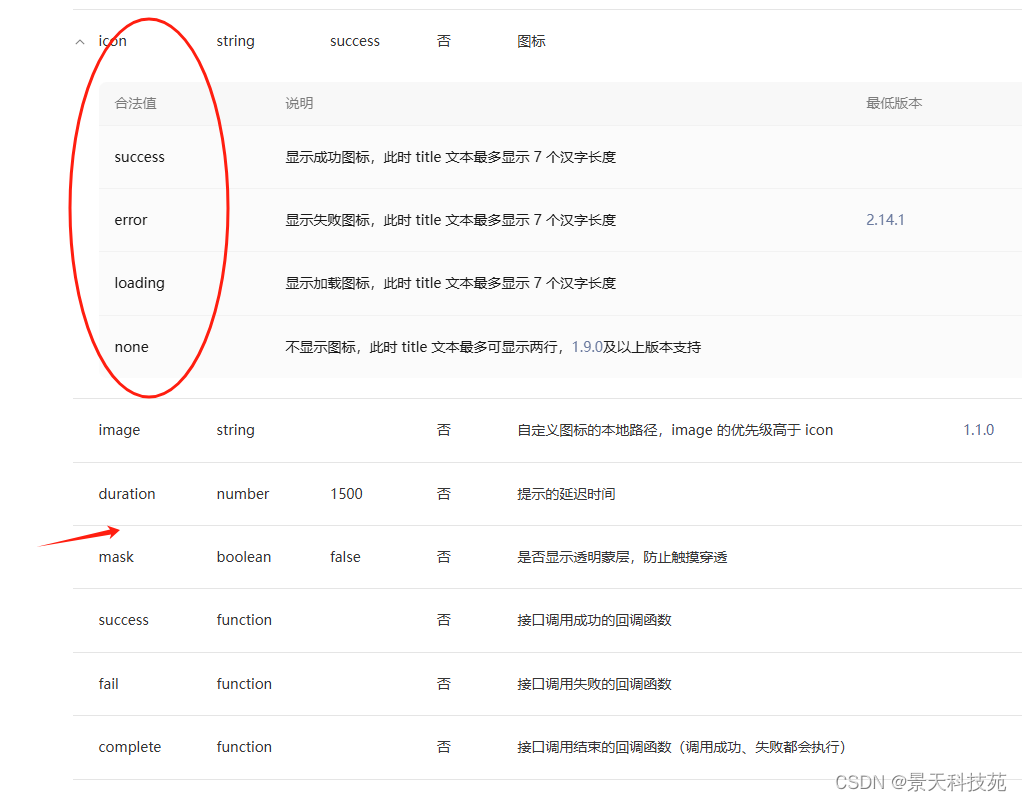
官方用法指导

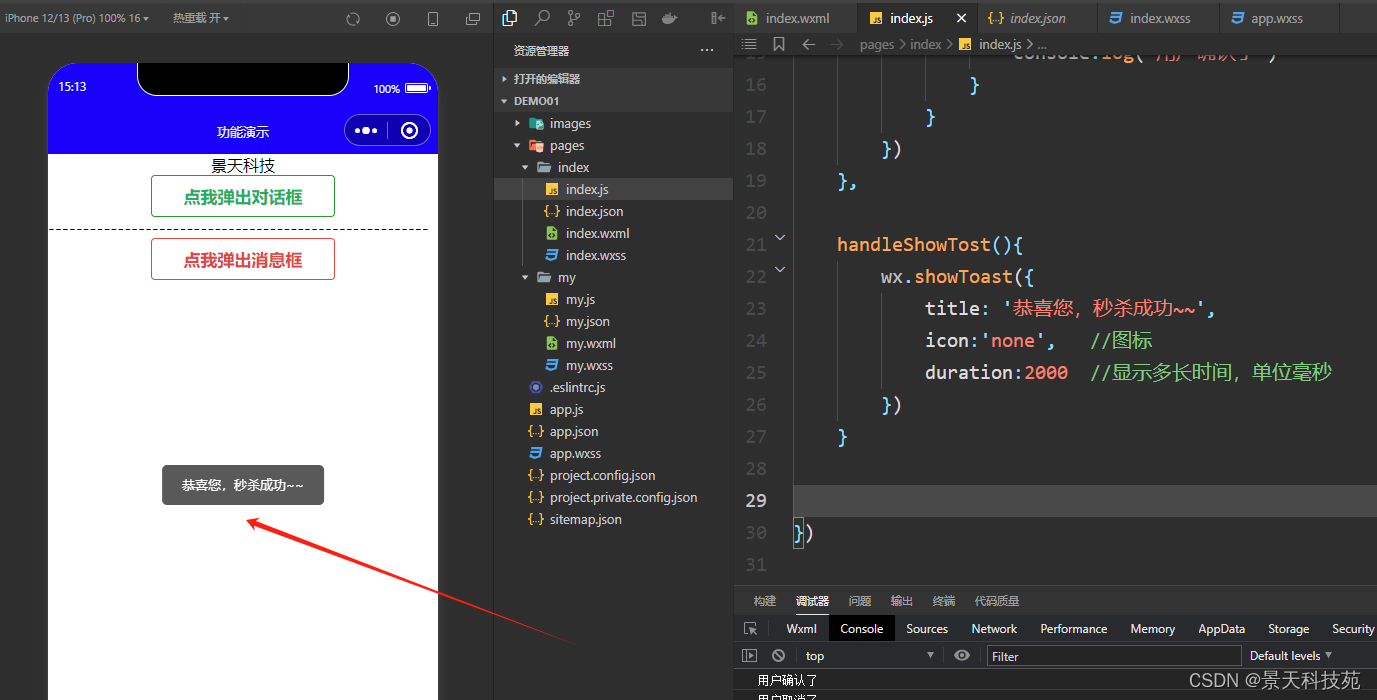
###js###
handleShowTost(){ wx.showToast({ title: '恭喜您,秒杀成功~~', icon:'success', //图标 duration:2000 //显示多长时间,单位毫秒 }) } ###wxml###
<button type="warn" plain bind:tap="handleShowTost">点我弹出消息框</button> 点击按钮
2.存储
比如登录成功–》后端返回token串【用户登录信息】—》把token存到小程序端–》后续发送请求,要携带token–》后端才能校验通过—》小程序端本地如何存储数据
####wxml####
<button type="default" plain bind:tap="handleSave">存储数据</button> <button type="primary" plain bind:tap="handleGet">获取数据</button> <button type="default" plain bind:tap="handleDelete">删除数据</button> <button type="primary" plain bind:tap="handleClear">清空数据</button> 保存数据分为同步保存和异步保存
//存储数据
2.1 同步数据存储操作
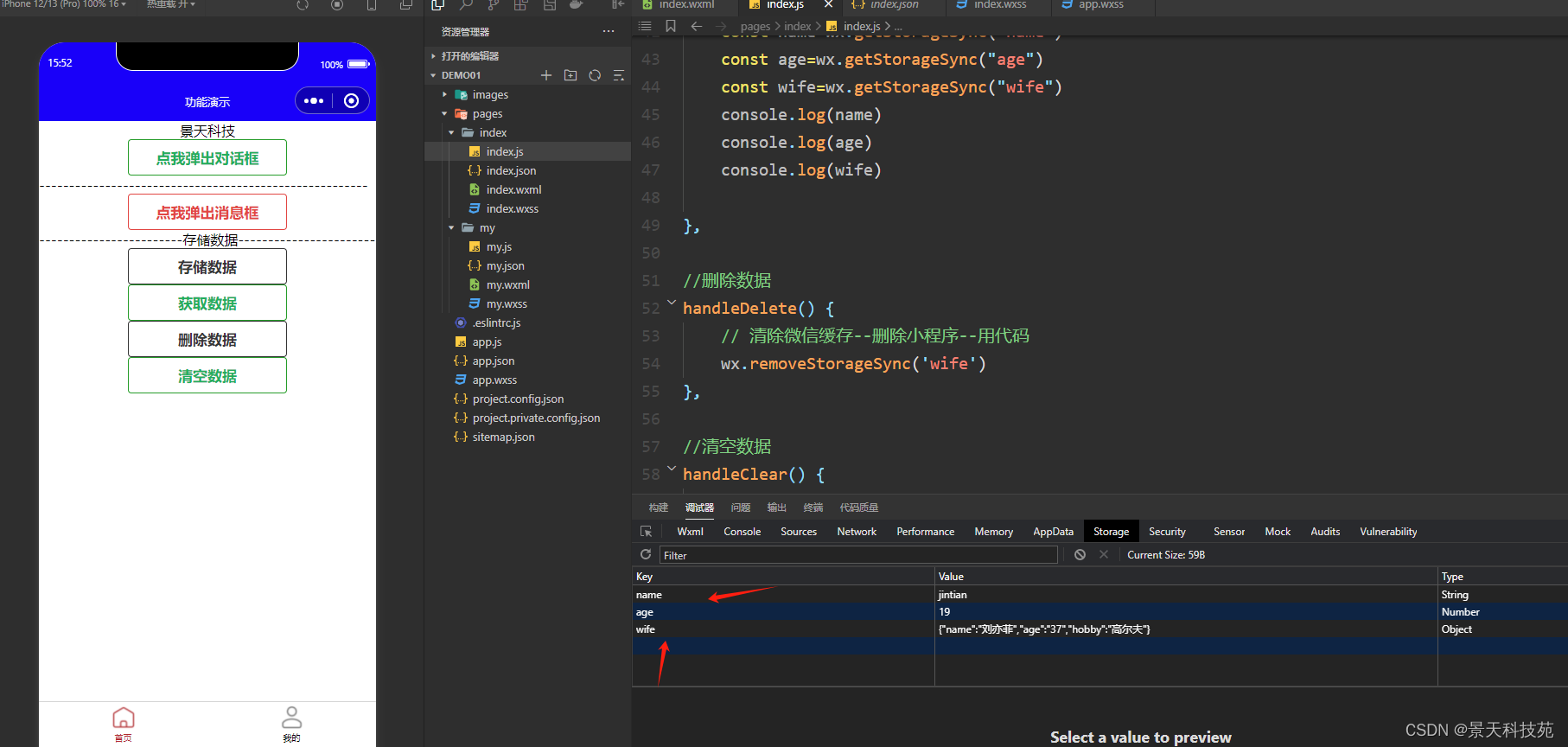
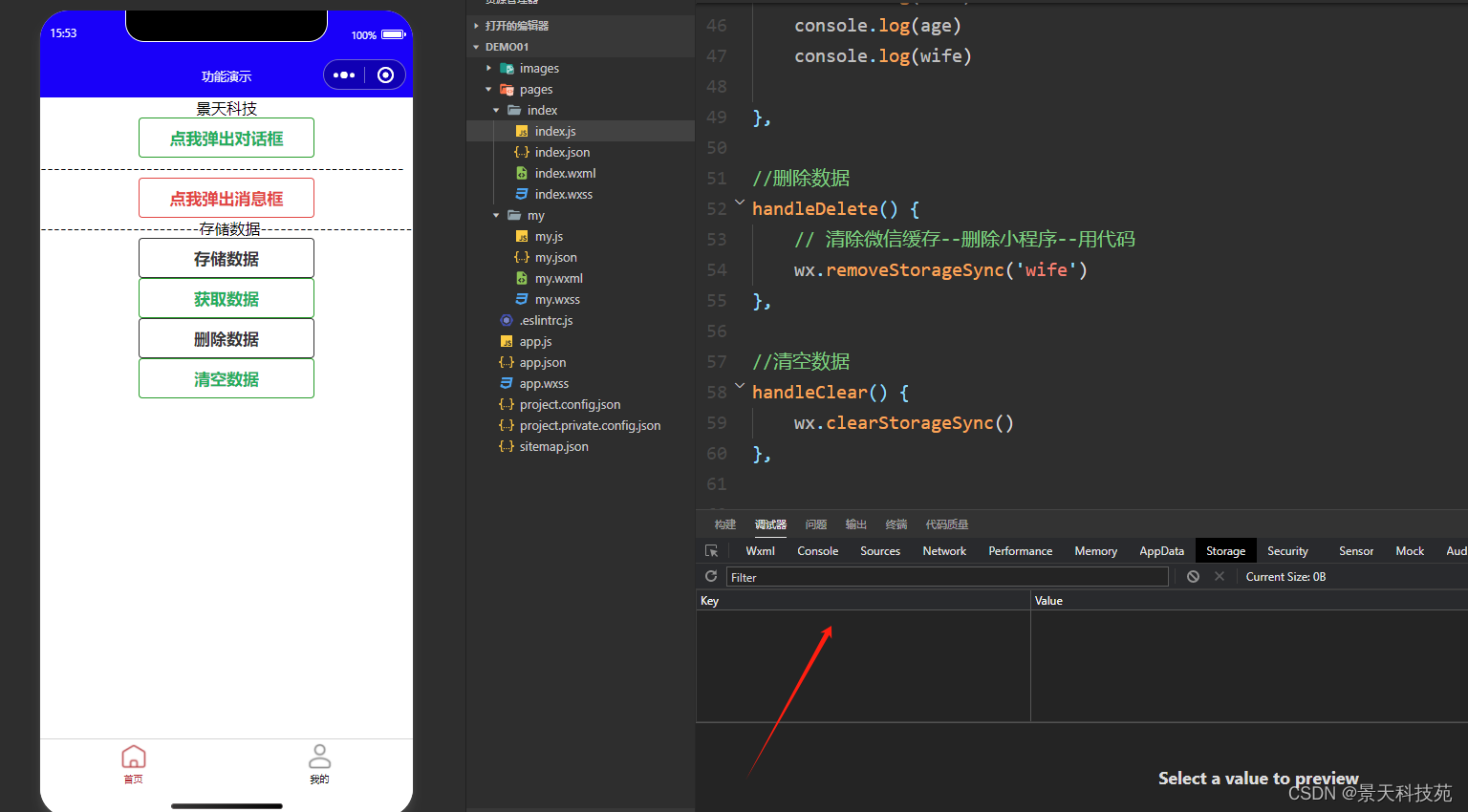
//###########同步########### // 后期可以使用同步或异步--》感官身上差不多,但是写法不一样 // 同步保存,程序会感觉有点卡卡的,有点慢 handleSave() { wx.setStorageSync('name', 'jintian') wx.setStorageSync('age', 19) // 微信小程序,直接存对象即可---》最终它被转成json格式字符串存到 本地存储中 wx.setStorageSync('wife', {name:'刘亦菲',age:'37',hobby:'高尔夫'}) }, //获取数据 handleGet() { const name=wx.getStorageSync("name") const age=wx.getStorageSync("age") const wife=wx.getStorageSync("wife") console.log(name) console.log(age) console.log(wife) }, //删除数据 handleDelete() { // 清除微信缓存--删除小程序--用代码 wx.removeStorageSync('wife') }, //清空数据 handleClear() { wx.clearStorageSync() }, 数据存在开发工具的Storage中,刚开始数据是空的
当我们点击存储数据,Storage中就有了我们设置的数据
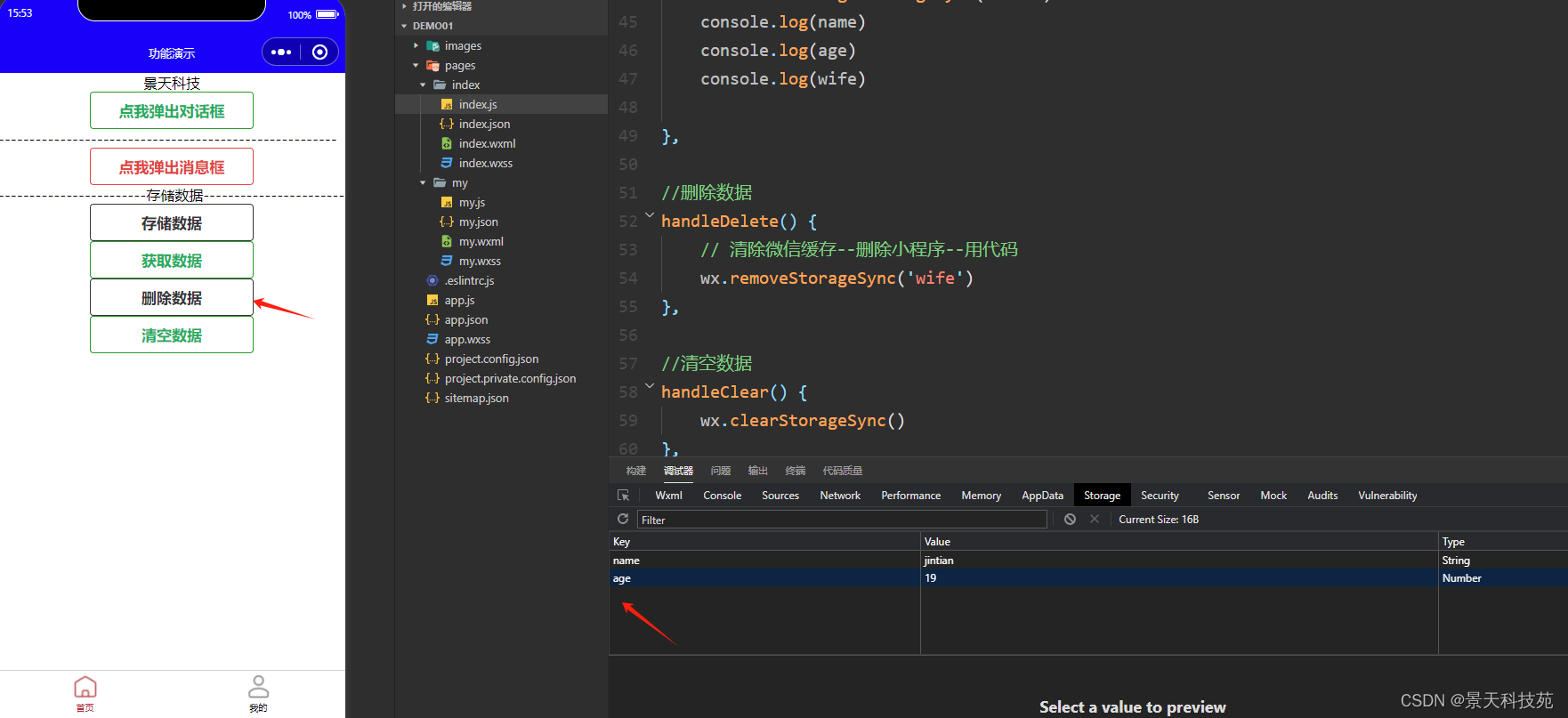
当我们点击删除数据,wife被删除
当我们点击清空数据,所有数据被清空
2.2 异步数据存储操作
异步,与同步比,就是方法中不带Sync
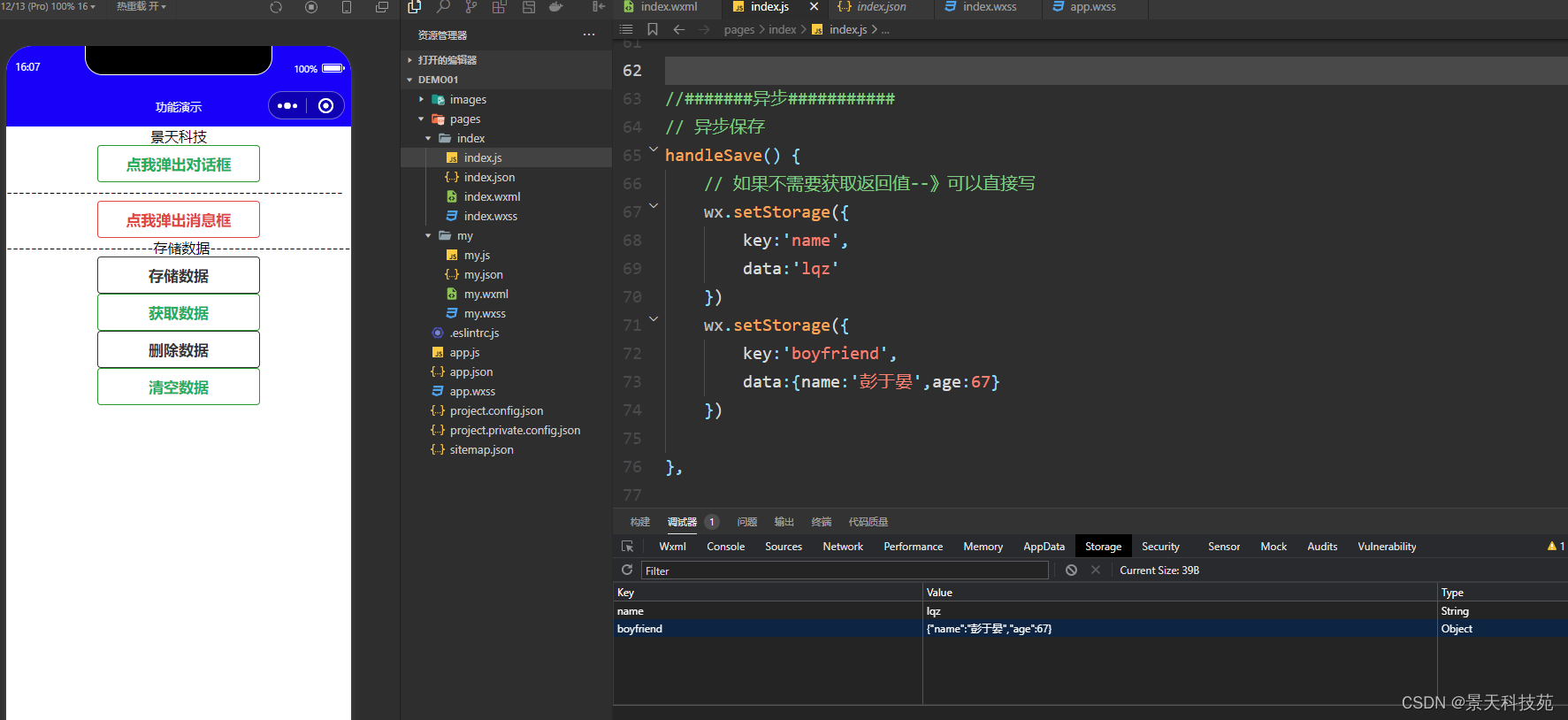
#######异步###########
// 异步保存 handleSave() { // 如果不需要获取返回值--》可以直接写,不用写成promis风格 // 注意,异步存储数据的时候,键值的字段名 必须是key和data wx.setStorage({ key:'name', data:'lqz' }) wx.setStorage({ key:'boyfriend', data:{name:'彭于晏',age:67} }) }, // 异步获取--》函数定义成 async 内部获取的时候,前面写 await async handleGet() { const boyfriend=await wx.getStorage({key:'boyfriend'}) console.log(boyfriend.data) }, handleDelete() { wx.removeStorage({ key:'name' }) }, handleClear() { wx.clearStorage() } 点击保存数据,其他都与同步的操作一样