阅读量:1
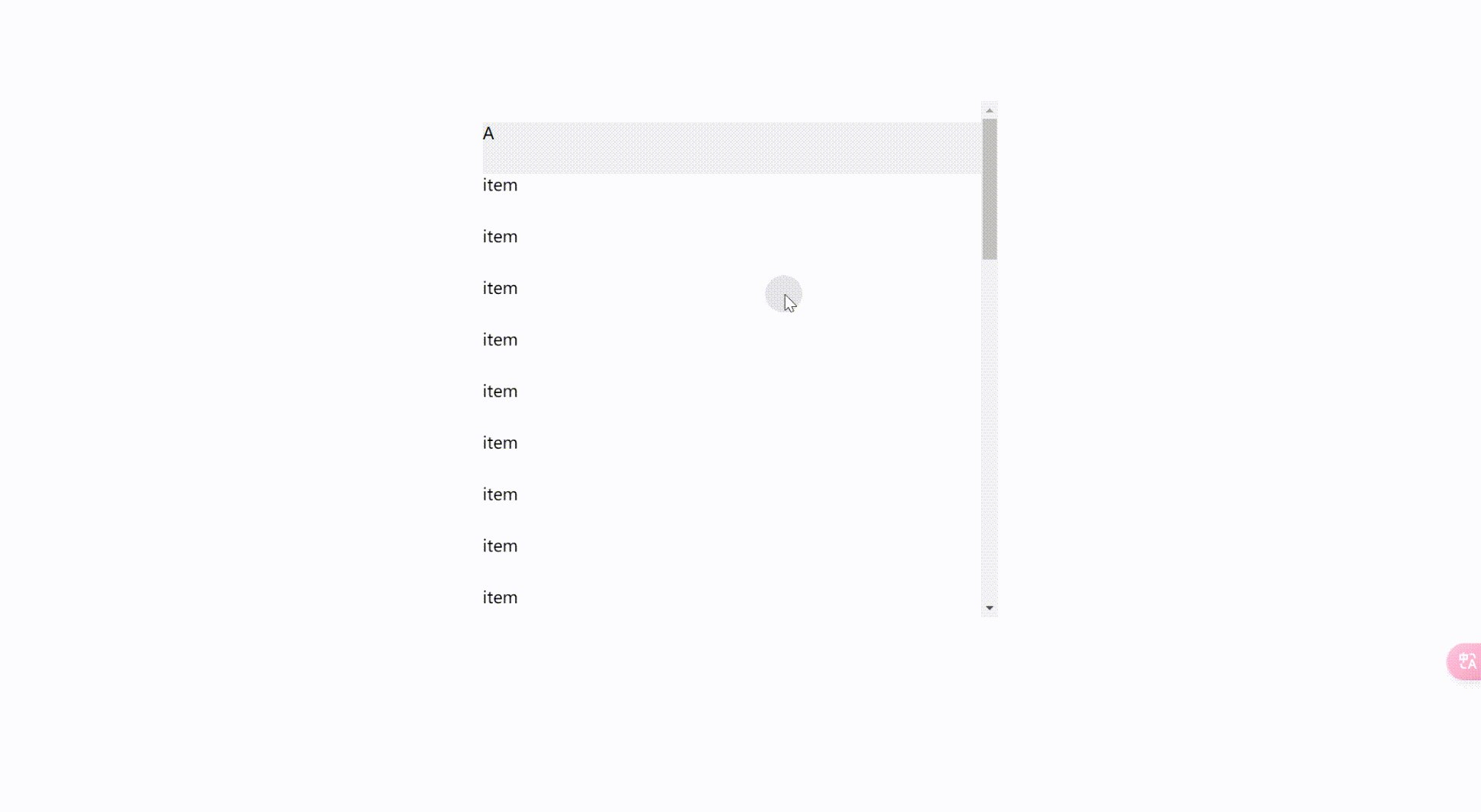
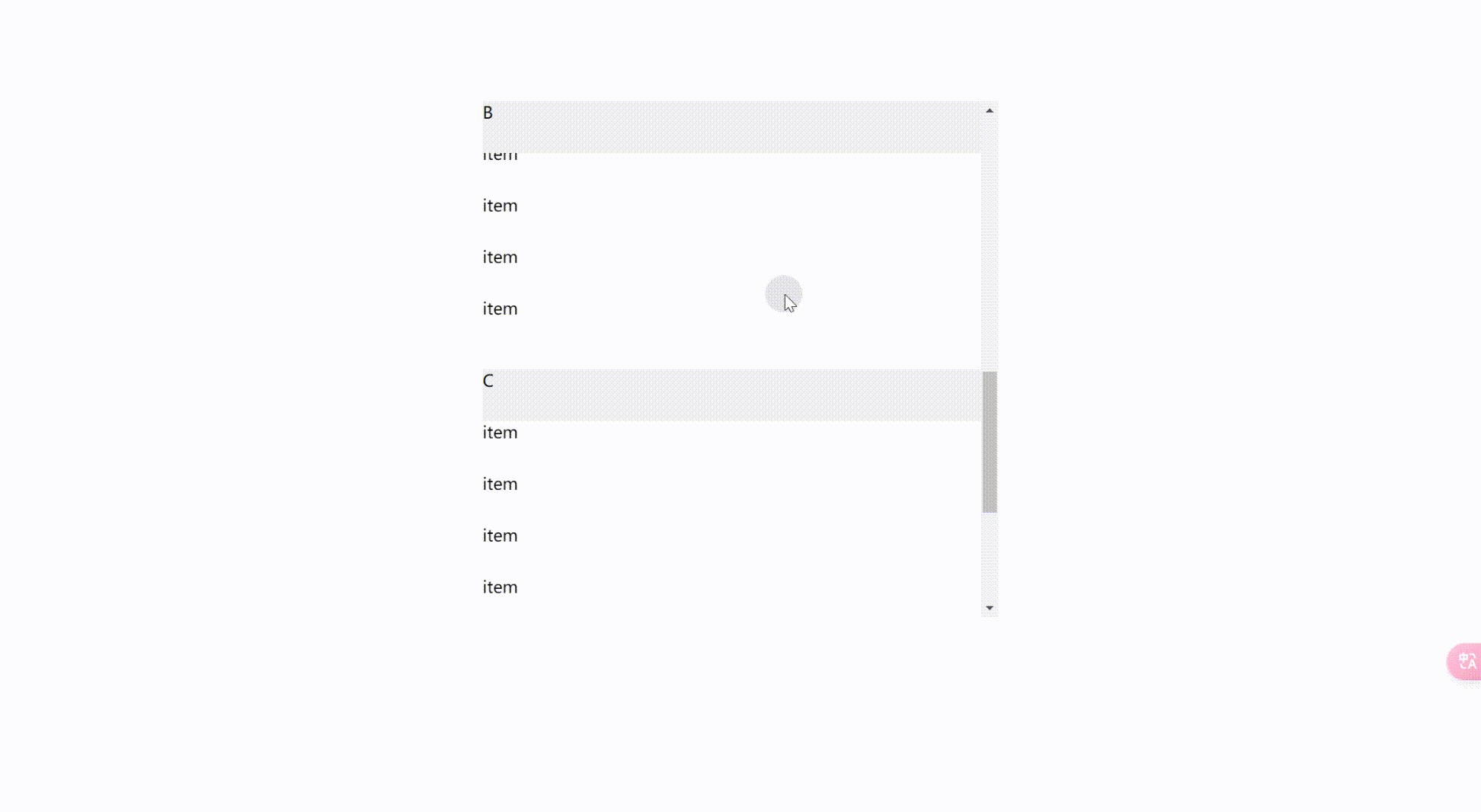
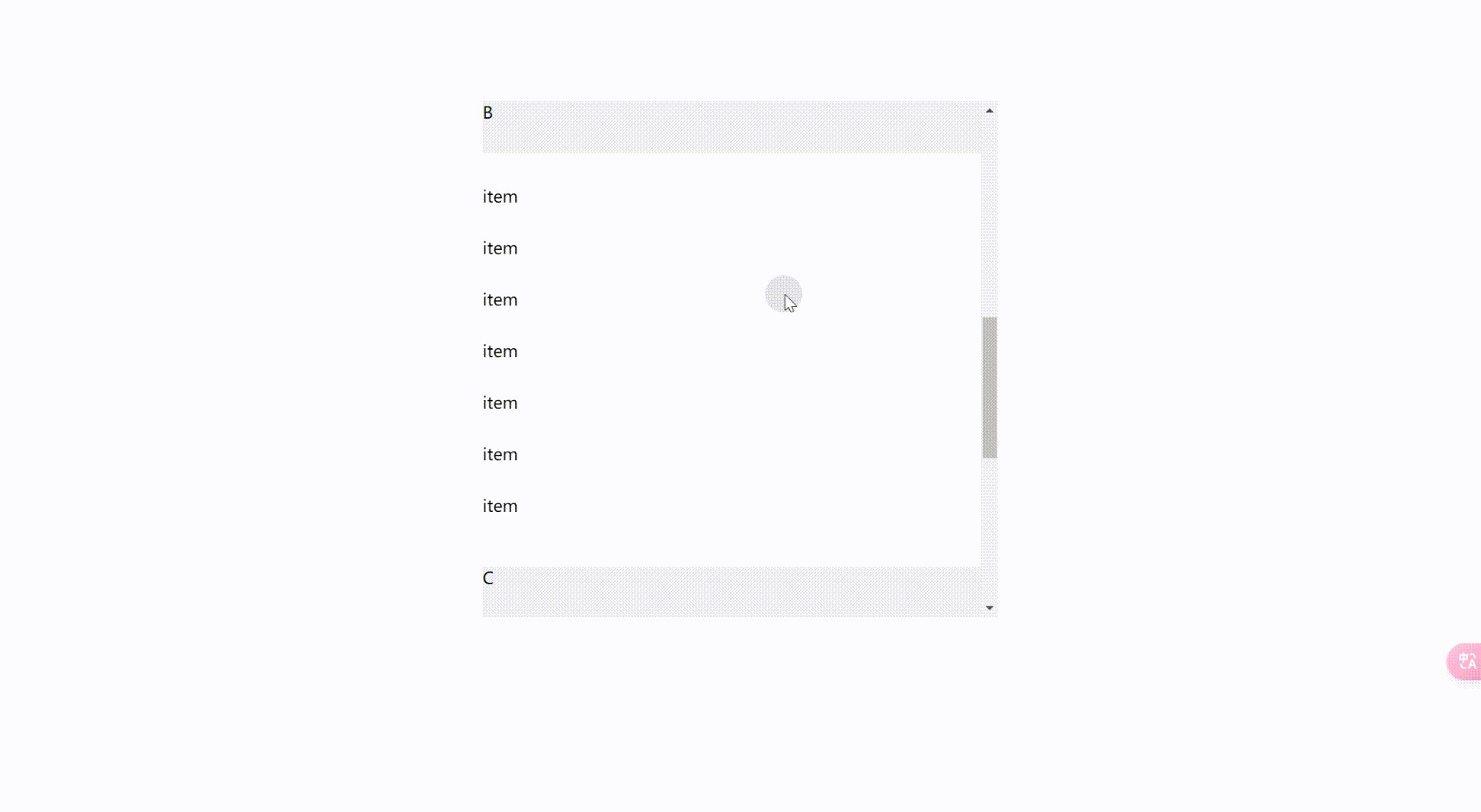
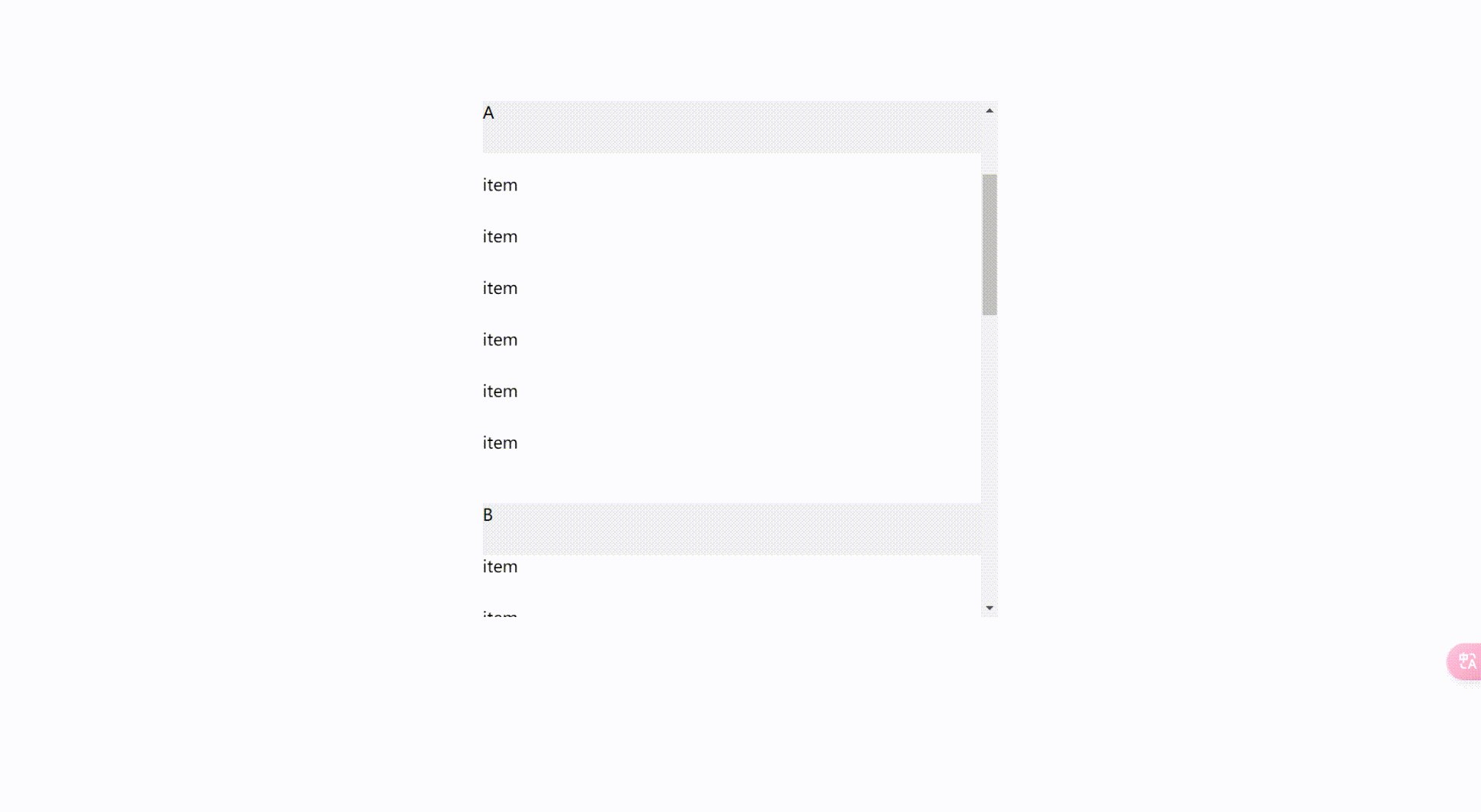
导航栏粘滞
实现代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .container{ width: 500px; height: 500px; margin: auto; margin-top: 100px; overflow: auto; } .container .part div{ height: 50px; } .container .part .title{ background-color: #efefef; position: sticky; top: 0px; margin-top: 20px; } /** 粘滞定位会从其父元素一直寻找设置了overflow:auto的元素作为参考系 */ </style> </head> <body> <div class="container"> <div class="part"> <div class="title">A</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> </div> <div class="part"> <div class="title">B</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> </div> <div class="part"> <div class="title">C</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> <div>item</div> </div> </div> </body> </html> 