目录
一、问题描述
1、背景
由于业务需要,需要再客户现场部署一套人脸系统,该系统原本使用8800端口作为网页访问端口,并通过该端口与监听在1212和3001端口的后端API进行交互。然而,由于客户方面因其他业务关系无法开放8800端口,转而提供了7200端口作为替代。
鉴于直接修改网页访问端口存在困难,我们采用了在nginx上设置反向代理的解决方案。通过配置nginx,使其监听7200端口,并将来自该端口的请求转发至原本由8800端口负责的API服务(即1212和3001端口上的API及其参数)。
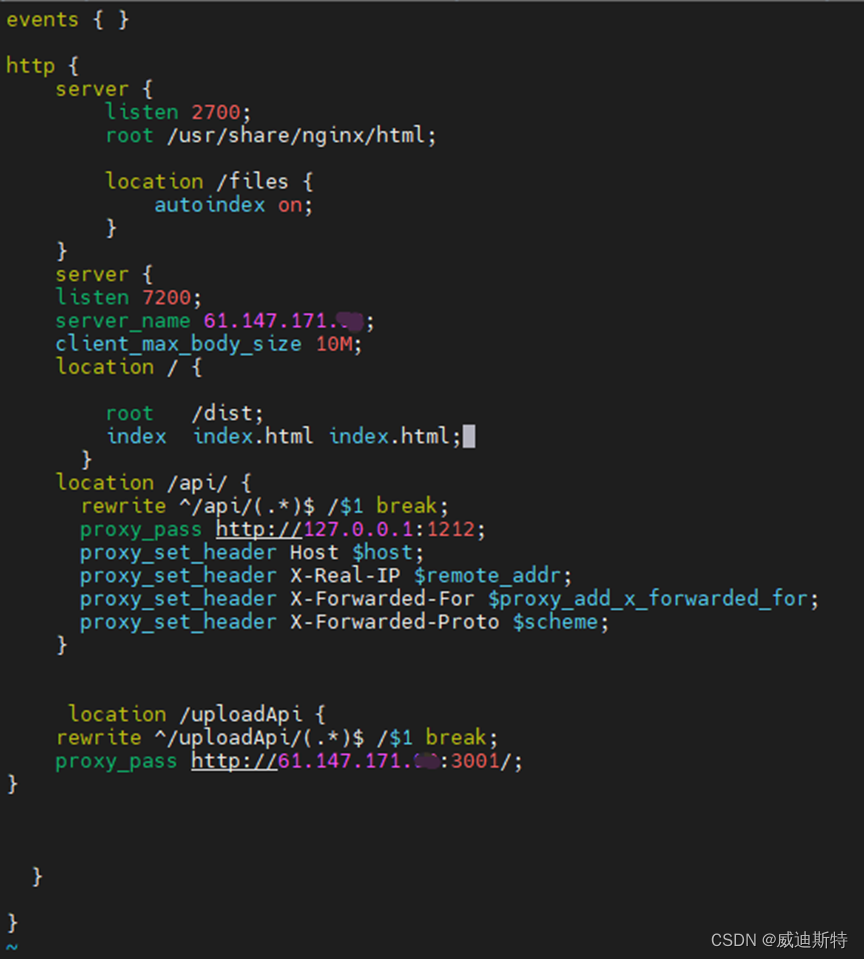
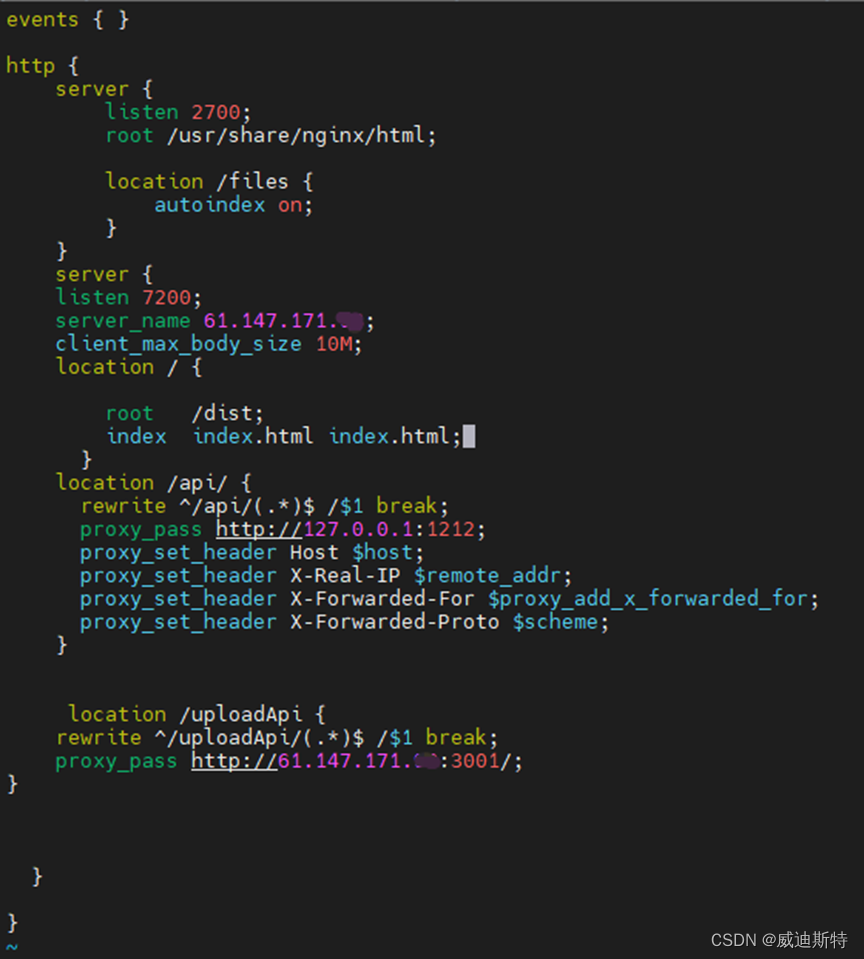
这样,我们就实现了在不改变后端API配置的情况下,通过7200端口进行网页访问的功能。以下是相关的配置图:

2、问题详细描述
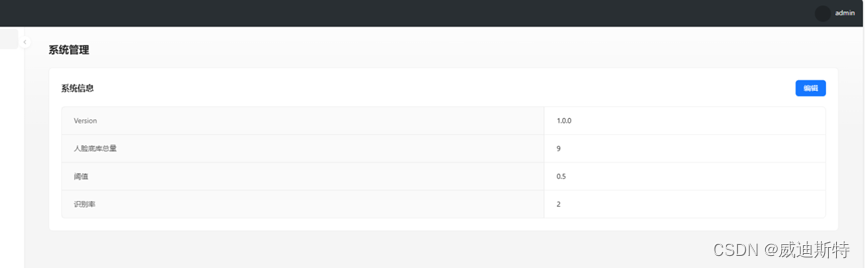
根据前面的设想,我们在完成配置之后,可以直接通过7200端口来访问网页,实现顺利登录并且页面加载正常。实际操作界面如下图所示:

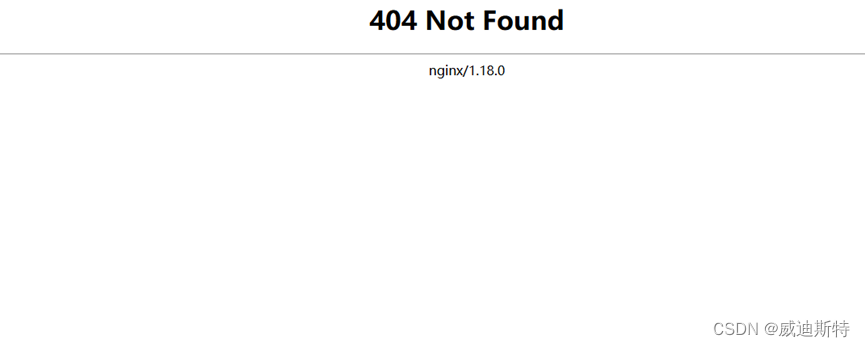
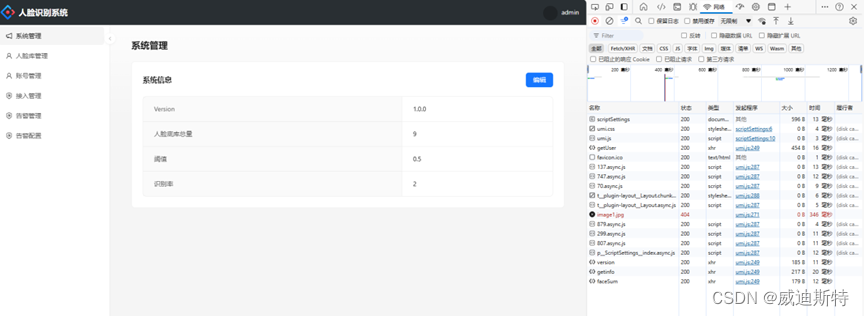
然而,进行其他功能操作、或者使用CTRL+R刷新该页面后,无法正常加载并返回404错误。如下图所示。

经过多次测试,每次登录都会正常加载,但是刷新后都会出现该错误。
二、问题分析
1、错误的多个可能因素
404 Not Found错误是一个HTTP状态码,它表明客户端(如浏览器)尝试访问的服务器资源不存在。针对这个错误,我们可以从以下几个方面来分析和排查原因:
(1)资源确实不存在:首先,应检查请求的URL是否正确,以及服务器上是否确实存在该资源(文件或目录)。
(2)配置错误:其次,需要审查服务器配置,确保没有配置错误导致资源无法被正确路由或处理。
(3)权限问题:虽然nginx以高权限启动,但文件系统权限、SELinux或AppArmor等安全模块可能仍然会阻止nginx访问某些文件。
(4)代理配置问题:当使用nginx作为反向代理时,特别需要注意代理配置是否正确。比如,从8800端口代理到本地的7200端口时,需要确保代理规则涵盖了所有必要的路径,并且重定向规则也配置正确。
2、原因分析
结合实际情况,我们可以排除以下可能性:
(1)文件或目录不存在以及配置错误的情况,因为如果是这些问题,那么即便能够登录,用户也将无法访问任何资源,这与问题描述不符。
(2)权限问题也被排除,因为nginx是以高权限账号启动的。
因此,最有可能的原因是代理配置问题。为了验证这一假设,我们需要检查nginx的配置文件,特别是与代理和重定向相关的部分,以确保所有规则都已正确设置。
通过这一步的审查,就可以找到导致404 Not Found错误的具体原因,并采取相应的措施进行修复。
三、问题解决
1、 查看原来的nginx反向代理
(1)分析nginx配置
进入nginx的配置目录下,使用命令:
vi nginx.conf
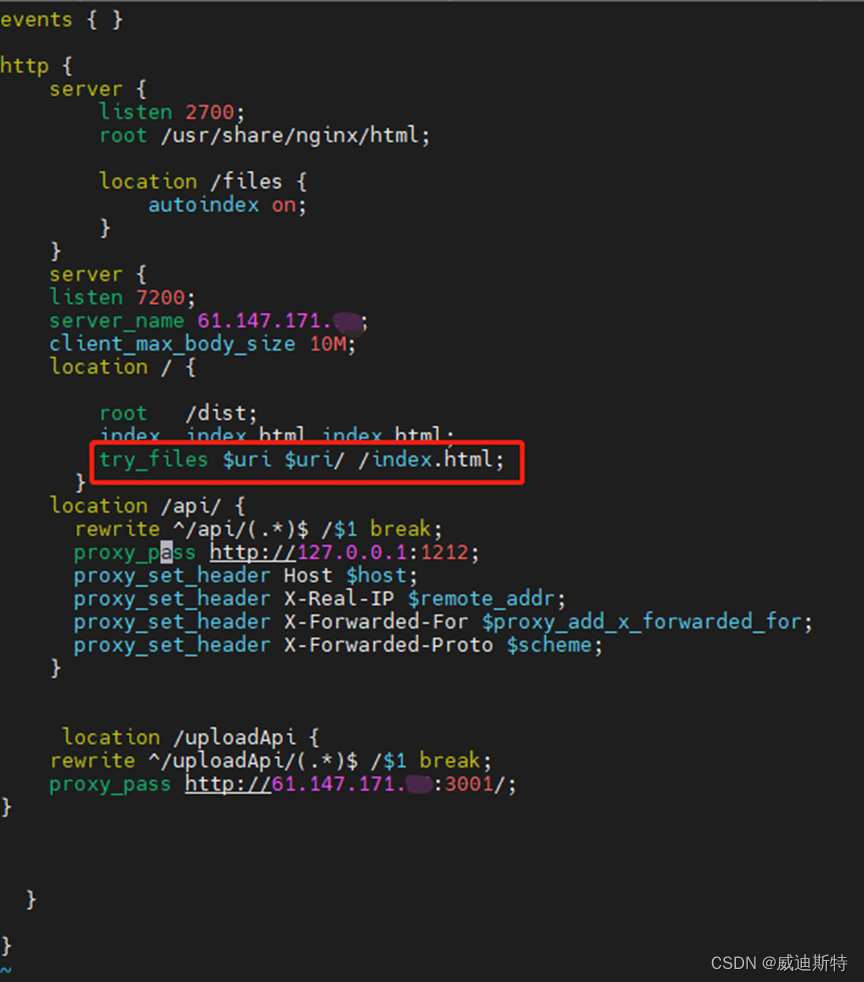
可以查看nginx的配置,原来的配置如下:

由上面可以看出,Nginx配置中缺少了重定向跳转的设置。这导致用户通过反向代理访问网页时,Nginx无法正确地将请求重定向到相应的资源,由此可能引发404错误。
(2)nginx的重定向跳转
重定向跳转是Nginx服务器提供的一项功能,它允许管理员配置服务器,以便在客户端访问特定URL时,自动将其请求重定向到另一个URL。这一重定向过程实际上涉及URL的重写,它主要通过Nginx配置文件中的重写指令来实现,确保客户端能够无缝地访问到预期的资源。
2、修改nginx反向代理
接下来就是在nginx配置中增加nginx的重定向跳转,非常简单,就在nginx.conf里增加
try_files $uri $uri/ /index.html;
这个语句即可,如下图所示:

这个语句主要用于处理静态文件和目录的访问请求。它按照预设的顺序尝试查找指定的文件或目录,一旦找到就立即返回相应的资源。在这个过程中,$uri 变量被用来存储用户请求的 URL 路径部分。
由于我目前尚未设置特定的 URI 路径,系统无法直接根据请求的 URL 路径找到对应的文件或目录。因此,在无法找到匹配项的情况下,系统会默认执行一个 fallback 操作,即返回当前路径下的 index.html 文件。这样的设计旨在确保当页面刷新或资源无法直接访问时,用户仍然能够看到一个有效的页面(即 index.html),从而避免显示 "404 Not Found" 错误页面。
四、结果验证
在配置文件中加入重定向跳转语句后,保存配置并重启后,刷新后再也没有404错误了,如下图所示。所有网页,无论是刷新前还是刷新后都能正常返回。
1、刷新前
页面刷新前的界面,如下图:

2、刷新后
页面多次刷新后的界面,如下图:

问题得到解决。
文章正下方可以看到我的联系方式:鼠标“点击” 下面的 “威迪斯特-就是video system 微信名片”字样,就会出现我的二维码,欢迎沟通探讨。