阅读量:2
html基础标签
什么都学一点!
网页基本信息
<!-- docytpe:告诉浏览器,我们要使用什么规范--> <!doctype html> <html> <!-- head标签代表网页头部--> <head> <!--meta描述性标签,它用来描述我们网站的一些信息--> <meta charset="utf-8"> <!--tittle网页标题--> <tittle>我的网页标题</tittle> </head> <!--body代表网页的主体--> <body> </body> </html> 网页基本标签
标题标题
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>基本标签学习</tittle> </head> <body> <!--标题标签--> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </body> </html> 
段落标签
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>基本标签学习</tittle> </head> <body> <!--段落标签--> <p>两只老虎,两只老虎, 跑得快,跑得快, 一只没有眼睛, 一只没有尾巴, 真奇怪!真奇怪!</p> <hr/> <p>两只老虎,两只老虎,</p> <p>跑得快,跑得快,</p> <p>一只没有眼睛,</p> <p>一只没有尾巴,</p> <p>真奇怪!真奇怪</p> </body> </html> 
换行/水平线标签
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>基本标签学习</tittle> </head> <body> <!--段落标签--> <p>两只老虎,两只老虎, 跑得快,跑得快, 一只没有眼睛, 一只没有尾巴, 真奇怪!真奇怪!</p> <hr/> <p>两只老虎,两只老虎,</p> <p>跑得快,跑得快,</p> <p>一只没有眼睛,</p> <p>一只没有尾巴,</p> <p>真奇怪!真奇怪</p> <!--水平线标签--> <hr/> <!--换行标签--> 两只老虎,两只老虎,<br/> 跑得快,跑得快,<br/> 一只没有眼睛,<br/> 一只没有尾巴,<br/> 真奇怪!真奇怪!<br/> </body> </html> 
字体样式标签
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>基本标签学习</tittle> </head> <body> <br/> <strong>粗体标签</strong> <br/> <em>斜体标签</em> </body> </html> 
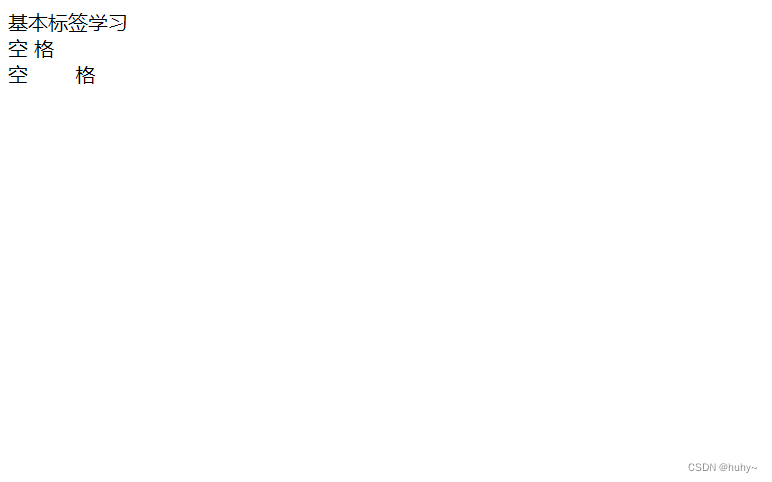
注释和特殊符号
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>基本标签学习</tittle> </head> <body> <!--这是单行注释--> <!--这是多行 注释--> <!--特殊符号--> <br/> 空 格 <br/> 空 格 <!--特殊符号的记忆方式 在& 和 ; 直接随便写一个字母就会弹出 --> </body> </html> 
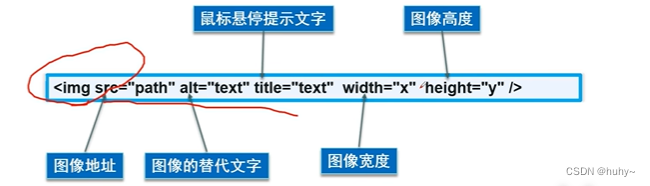
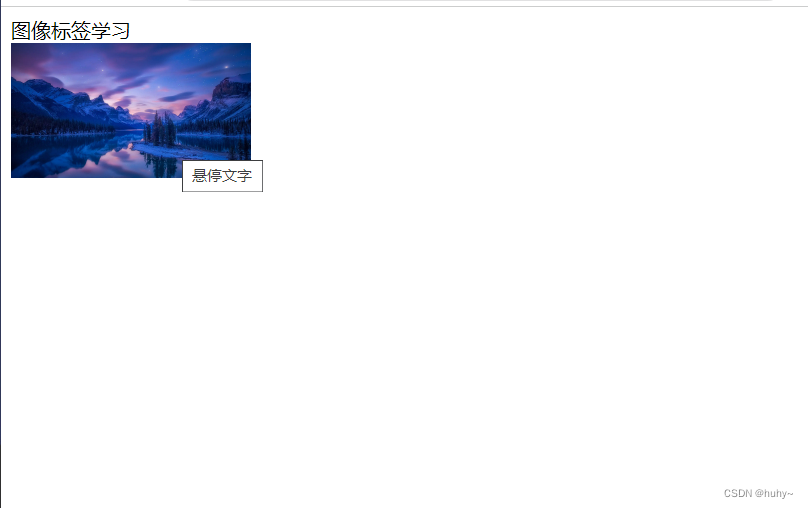
图像标签

<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>图像标签学习</tittle> </head> <br/> <!--img学习 src:图片地址 相对路径,绝对路径,推荐使用相对路径 ../ 代表上一级路径 alt: 如果图片位置错误没有加载出来,就会显示图片替代文字 tittle: 表示悬停文字,鼠标放在图片上会显示 width;设置图片的宽度,px为单位 height:设置图片的高度 --> <body> <img src="../image/homepage1.png" alt="图像的替代文字" title="悬停文字" width="192px" height="108px"> </body> </html> 
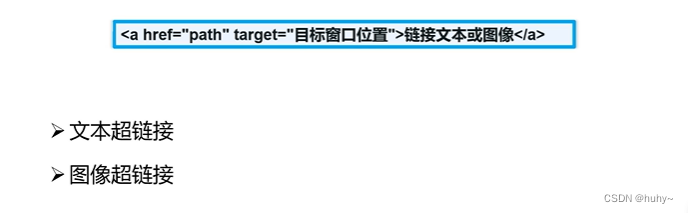
链接标签

<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>链接标签学习</tittle> </head> <br/> <body> <!-- href: 必填,表示要跳转到那个页面 target: 表示在那个窗口打开链接,加上参数_blank 表示在新的窗口打开 加上参数_shell,则表示在当前窗口打开,这是默认的 --> <a href="https://www.baidu.com" target="_blank">点击跳转到百度</a> <br/> <!--点击文字即可在新的窗口跳转链接--> <!--嵌套图片--> <a href="https://www.baidu.com"> <img src="../image/homepage1.png" alt="图片名字" title="悬停文字" width="190px" height="108px"> </a> <!--点击图片即可在当前窗口跳转链接--> </body> </html> 
锚链接
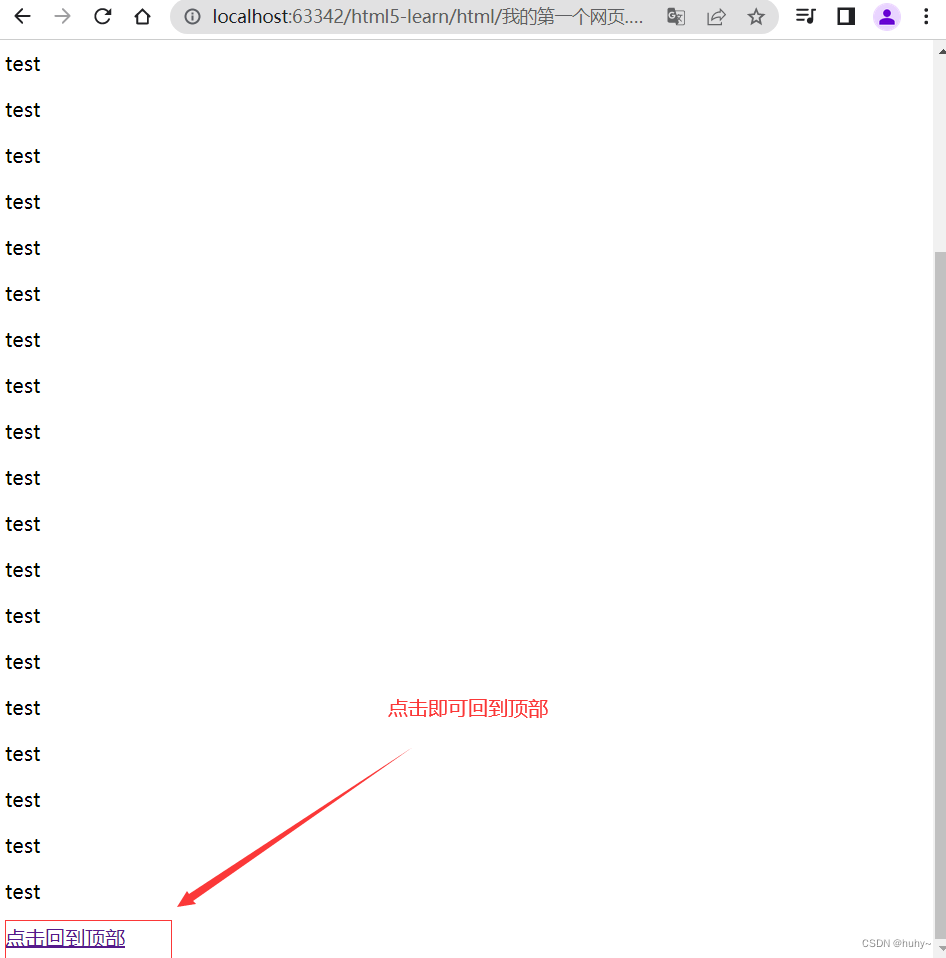
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>链接标签学习</tittle> </head> <br/> <body> <!--锚链接 1,需要一个锚标记 2,跳转到标记 name参数 # --> <!--其中的name=“top”就是一个锚标记--> <a name="top">顶部</a> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <!----> <a href="#top">点击回到顶部</a> <!--只要有可以识别的锚标记,就可以点击跳转--> </body> </html> <!doctype html> <html> <head> <meta charset="utf-8"> <tittle>链接标签学习</tittle> </head> <br/> <body> <!--锚链接 1,需要一个锚标记 2,跳转到标记 name参数 # --> <!--其中的name=“top”就是一个锚标记--> <a name="top">顶部</a> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <p>test</p> <!----> <a href="#top">点击回到顶部</a> <!--只要有可以识别的锚标记,就可以点击跳转--> </body> </html> 
锚链接和正常的链接就是锚标记的不同,锚标记用于自己的html环境中
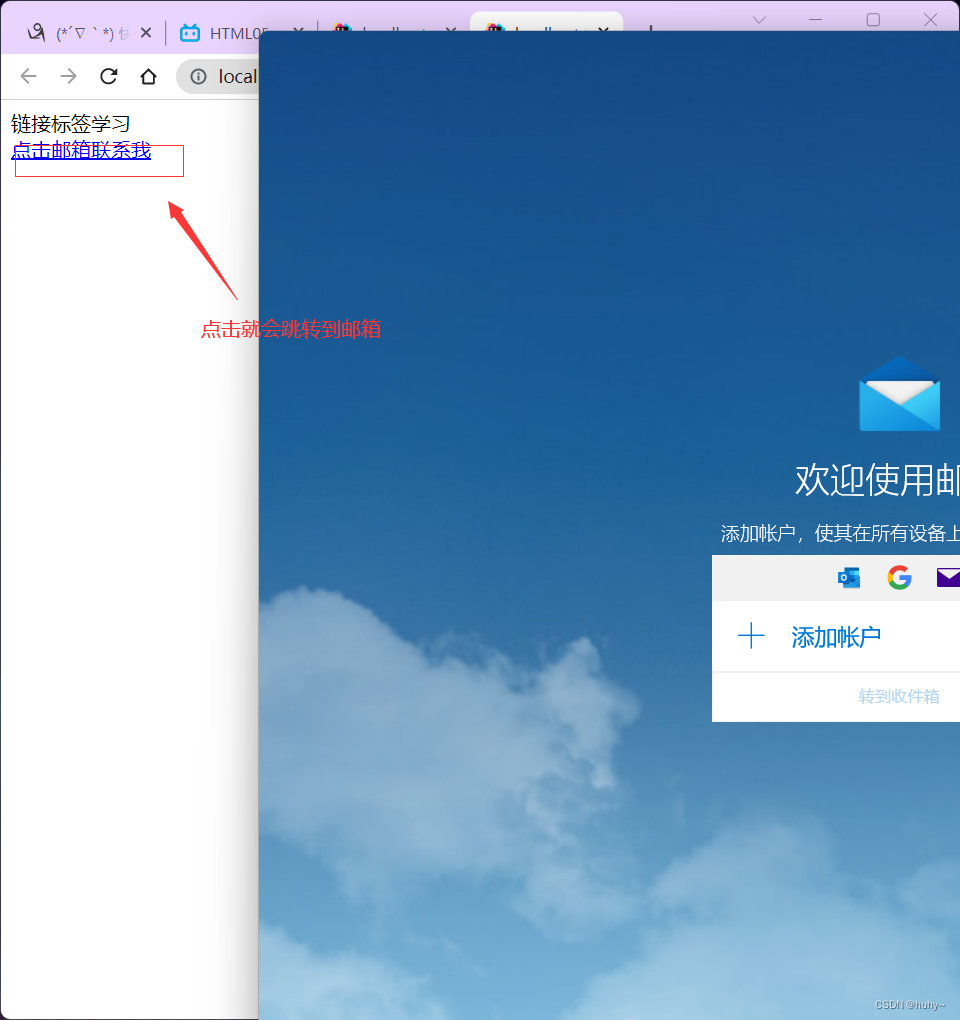
功能链接
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>链接标签学习</tittle> </head> <br/> <body> <!--功能性链接 邮件链接:mailto --> <a href="mailto:377633578@qq.com">点击邮箱联系我</a> </body> </html> 
列表标签
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>列表标签学习</tittle> </head> <br/> <body> <!--有序列表 应用范围:试卷,问答 --> <ol> <li>java</li> <li>python</li> <li>云计算</li> <li>大数据</li> <li>前端</li> </ol> <hr/> <!--无序列表 应用范围:导航,侧边栏 --> <ul> <li>java</li> <li>python</li> <li>云计算</li> <li>大数据</li> <li>前端</li> </ul> <hr/> <!--自定义列表 dl:学科 dt:列表名称 dd:列表内容 应用范围;公司网站底部 --> <dl> <dt>学科</dt> <dd>java</dd> <dd>python</dd> <dd>云计算</dd> <dd>大数据</dd> <dd>前端</dd> <dt>位置</dt> <dd>贵州</dd> <dd>四川</dd> <dd>云南</dd> <dd>重庆</dd> </dl> </body> </html> 
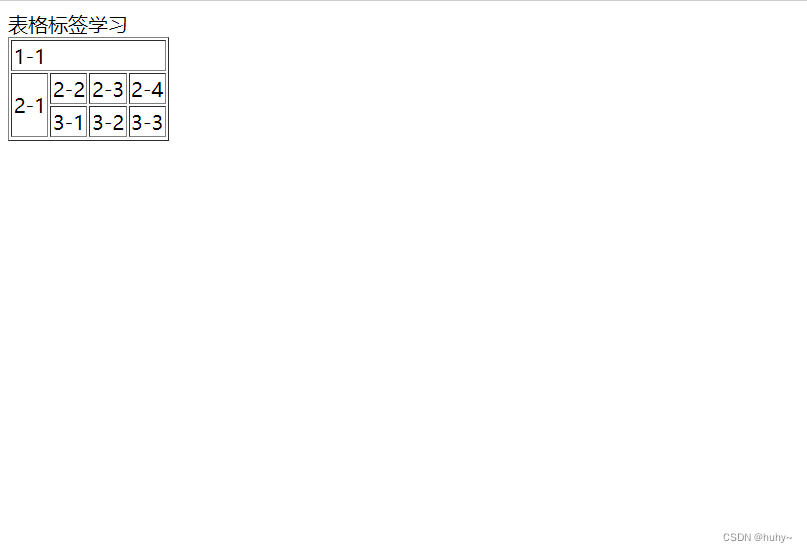
表格标签
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表格标签学习</tittle> </head> <br/> <body> <!--表格table 行:tr 列:td 边框:border --> <table border="1px"> <tr> <!-- colspan: 跨列,参数代表跨几列,如果要跨4列,那么就要把后面三列给删掉--> <td colspan="4">1-1</td> <!-- <td>1-2</td>--> <!-- <td>1-3</td>--> <!-- <td>1-4</td>--> </tr> <tr> <!--rowspan跨列--> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <!-- <td>3-4</td>--> </tr> </table> </body> </html> 
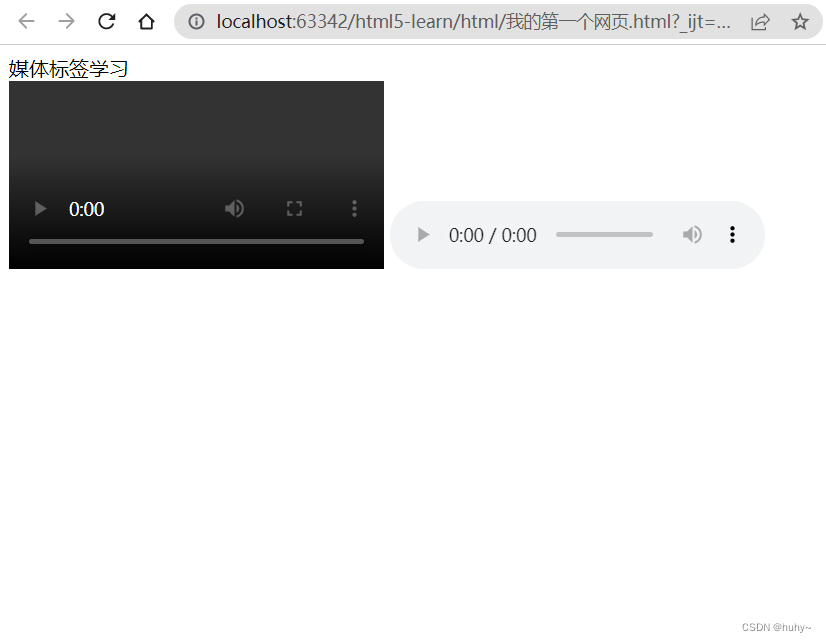
媒体标签
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>媒体标签学习</tittle> </head> <br/> <body> <!--音频和视频 src: 资源的路径 controls: 控制条 autoplay; 自动播放 --> <video src="" controls autoplay></video> <audio src="" controls autoplay></audio> </body> </html> 由于src里面没有放入具体的音视频,就没有播放了

页面结构

<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>页面结构分析</tittle> </head> <body> <header> <h2>网页的头部</h2> </header> <section> <h2>网页的主体</h2> </section> <footer> <h2>网页的页脚</h2> </footer> </body> </html> 
iframe内联框架

<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>内联框架</tittle> </head> <br/> <body> <!--B站分享的下面直接复制--> <!--<iframe src="//player.bilibili.com/player.html?aid=772965354&bvid=BV1f14y1e7Ao&cid=830047099&page=1"--> <!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>--> <!--iframe内联框架 src: 地址 width,height: 宽度和高度 name: 框架的标识 --> <iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="800px"></iframe> </body> </html> 表单标签

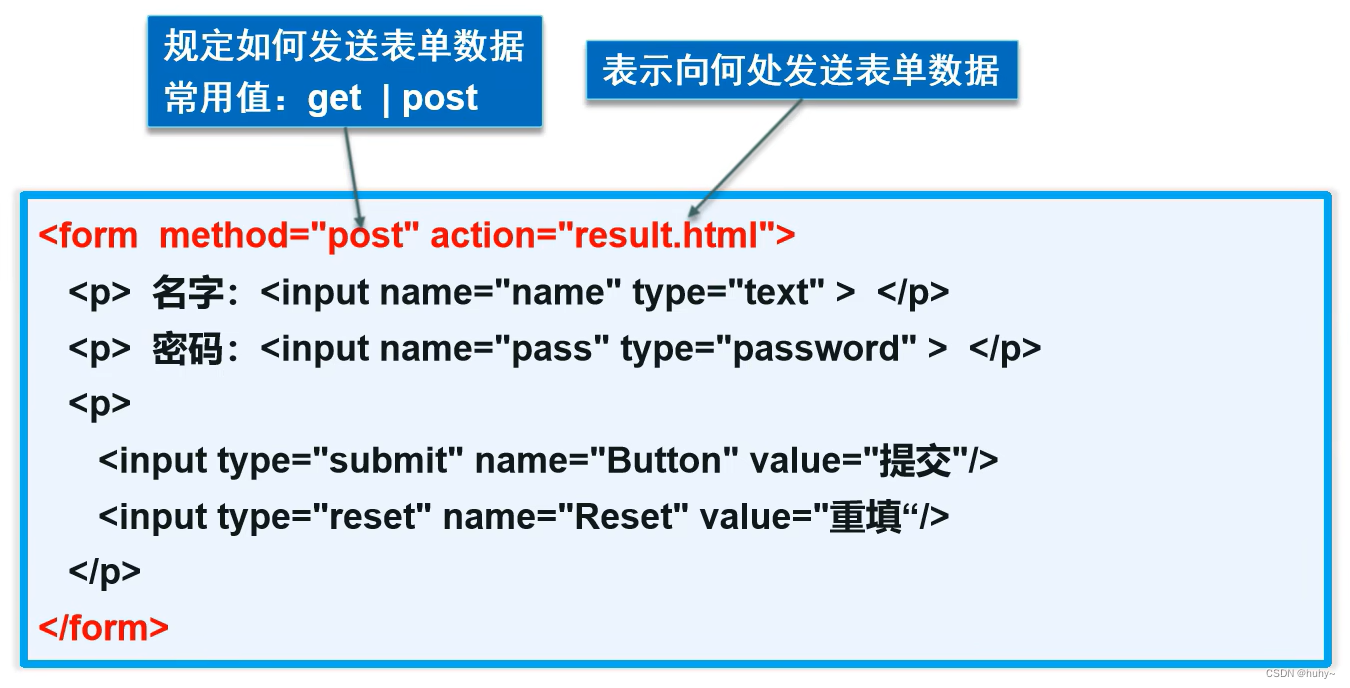
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表单标签学习</tittle> </head> <br/> <body> <h3>注册</h3> <!--表单form action: 表单提交的位置,可以是网站,也可以是一个请求处理的地址 method: post,get 两种提交的方式 get方式会看到我们提交的url信息,不安全,但是搞笑 pose提交比较安全,可以传输大文件 --> <form method="post" action="time.html"> <!--文本输入框<input type="text"--> <p>名字:<input type="text" name="username"></p> <!--密码框 input type="password" name="pwd" --> <p>密码:<input type="password" name="pwd"></p> <p> <!-- submit提交表单 --> <input type="submit"> <!-- reset重置表单信息--> <input type="reset"> </p> </form> </body> </html> 
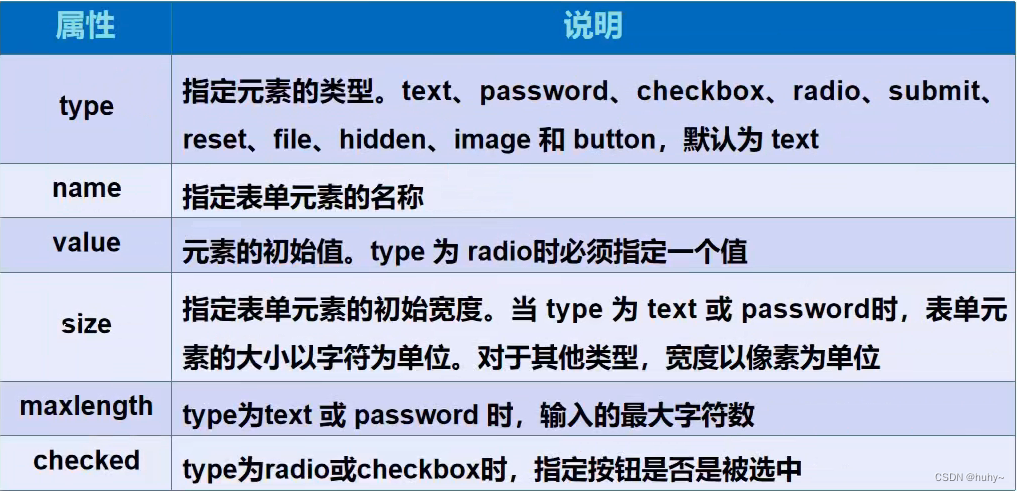
表单进阶学习
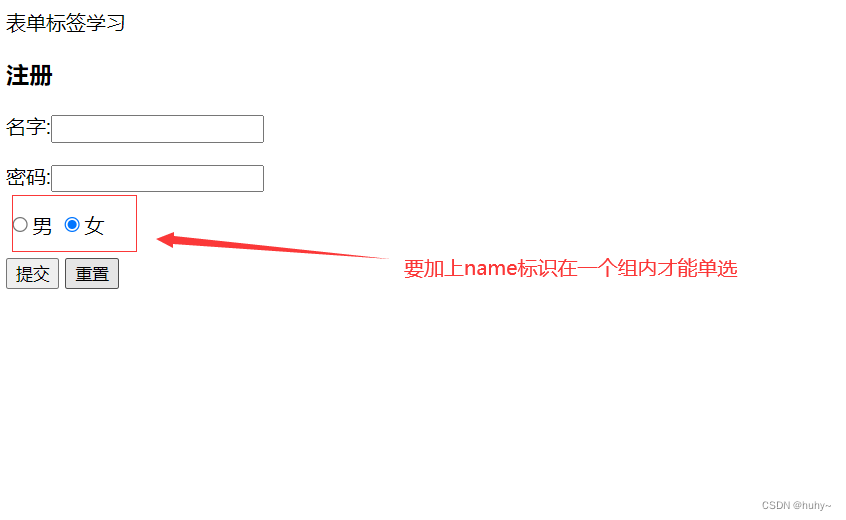
单选框的概念
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表单标签学习</tittle> </head> <br/> <body> <h3>注册</h3> <!--表单form action: 表单提交的位置,可以是网站,也可以是一个请求处理的地址 method: post,get 两种提交的方式 get方式会看到我们提交的url信息,不安全,但是搞笑 pose提交比较安全,可以传输大文件 --> <form method="post" action="time.html"> <!--文本输入框<input type="text" 默认值;value="huhy666" 默认长度;maxlength="8" 文本框长度; size="30" --> <p>名字:<input type="text" name="username" ></p> <!--密码框 input type="password" name="pwd" --> <p>密码:<input type="password" name="pwd"></p> <!--单选框input type="radio" value: 单选框的值 name: 表示组,必须要放在一个组里,才能在同一个组里面单选一个 --> <p> <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p> <p> <!-- submit提交表单 --> <input type="submit"> <!-- reset重置表单信息--> <input type="reset"> </p> </form> </body> </html> 
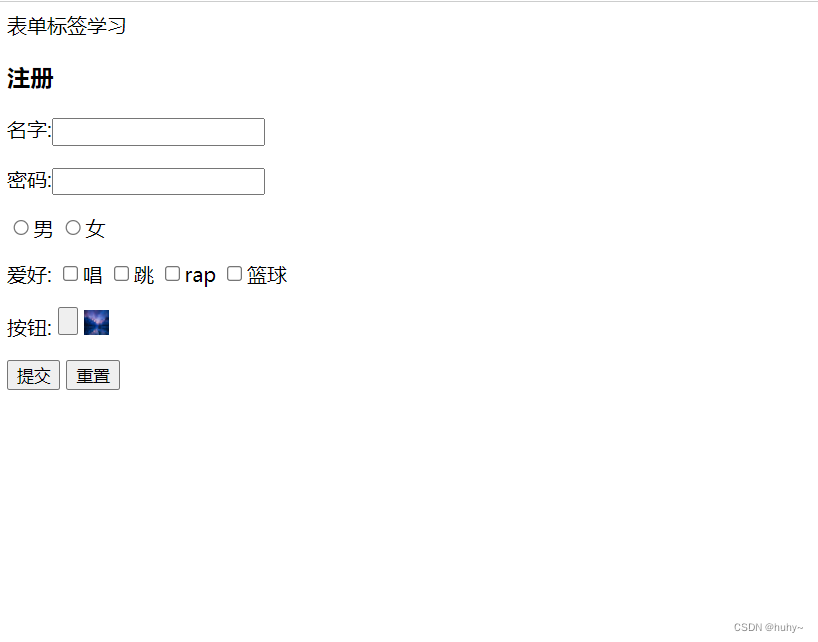
按钮和多选框
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表单标签学习</tittle> </head> <br/> <body> <h3>注册</h3> <!--表单form action: 表单提交的位置,可以是网站,也可以是一个请求处理的地址 method: post,get 两种提交的方式 get方式会看到我们提交的url信息,不安全,但是搞笑 pose提交比较安全,可以传输大文件 --> <form method="post" action="time.html"> <!--文本输入框<input type="text" 默认值;value="huhy666" 默认长度;maxlength="8" 文本框长度; size="30" --> <p>名字:<input type="text" name="username" ></p> <!--密码框 input type="password" name="pwd" --> <p>密码:<input type="password" name="pwd"></p> <!--单选框input type="radio" value: 单选框的值 name: 表示组,必须要放在一个组里,才能在同一个组里面单选一个 --> <p> <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p> <!--多选框--> <p>爱好: <input type="checkbox" value="1" name="hobby">唱 <input type="checkbox" value="2" name="hobby">跳 <input type="checkbox" value="3" name="hobby">rap <input type="checkbox" value="4" name="hobby">篮球 </p> <!--按钮 type="button" name="btn" 普通按钮 type="image" 图像按钮 input type="submit 提交按钮 input type="reset" 重置按钮 --> <p>按钮: <input type="button" name="btn"> <input type="image" src="../image/homepage1.png" width="20px" height="20px"> </p> <p> <!-- submit提交表单 --> <input type="submit"> <!-- reset重置表单信息--> <input type="reset"> </p> </form> </body> </html> 
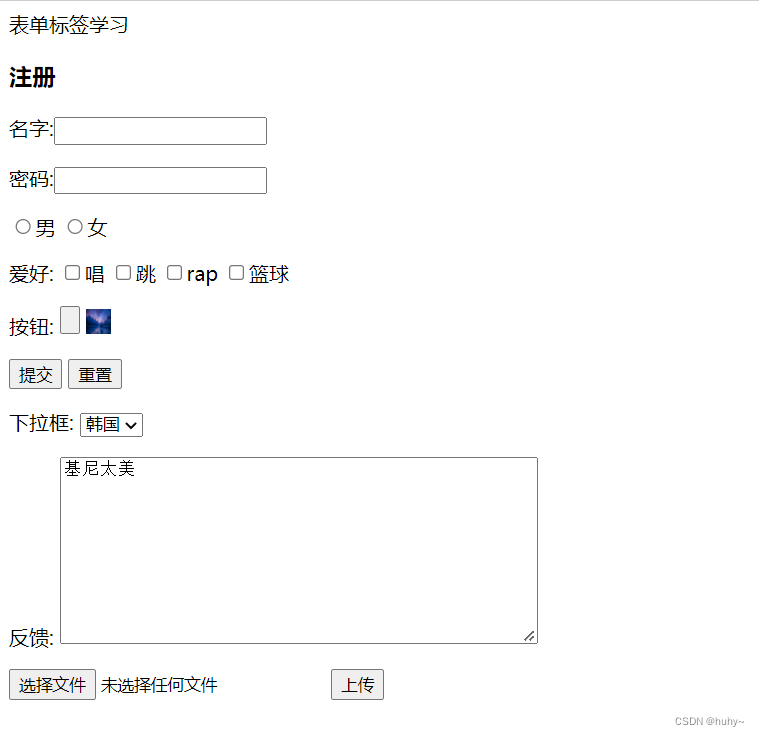
下拉框,文件域和文本域
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表单标签学习</tittle> </head> <br/> <body> <h3>注册</h3> <!--表单form action: 表单提交的位置,可以是网站,也可以是一个请求处理的地址 method: post,get 两种提交的方式 get方式会看到我们提交的url信息,不安全,但是搞笑 pose提交比较安全,可以传输大文件 --> <form method="post" action="time.html"> <!--文本输入框<input type="text" 默认值;value="huhy666" 默认长度;maxlength="8" 文本框长度; size="30" --> <p>名字:<input type="text" name="username" ></p> <!--密码框 input type="password" name="pwd" --> <p>密码:<input type="password" name="pwd"></p> <!--单选框input type="radio" value: 单选框的值 name: 表示组,必须要放在一个组里,才能在同一个组里面单选一个 checked: 默认值,会默认给你选上 --> <p> <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p> <!--多选框--> <p>爱好: <input type="checkbox" value="1" name="hobby">唱 <input type="checkbox" value="2" name="hobby">跳 <input type="checkbox" value="3" name="hobby">rap <input type="checkbox" value="4" name="hobby">篮球 </p> <!--按钮 type="button" name="btn" 普通按钮 type="image" 图像按钮 input type="submit 提交按钮 input type="reset" 重置按钮 --> <p>按钮: <input type="button" name="btn"> <input type="image" src="../image/homepage1.png" width="20px" height="20px"> </p> <p> <!-- submit提交表单 --> <input type="submit"> <!-- reset重置表单信息--> <input type="reset"> </p> <!--下拉框 value: 这个值是浏览器会读取的 --> <p>下拉框: <select name="列表名称"> <option value="1">中国</option> <option value="2">瑞士</option> <option value="3">英国</option> <option value="4" selected>韩国</option> </select> </p> <!--文本域 cols: 行 rows: 列 --> <p>反馈: <textarea name="textarea" cols="50" rows="10">基尼太美</textarea> </p> <!--文件域 --> <p> <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p> </form> </body> </html> 
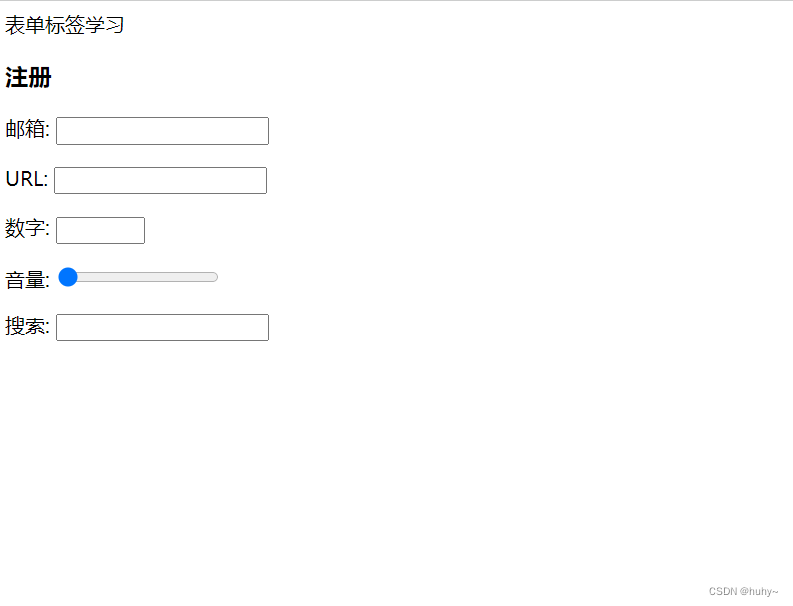
搜索框滑块和简单验证
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表单标签学习</tittle> </head> <br/> <body> <h3>注册</h3> <!--表单form action: 表单提交的位置,可以是网站,也可以是一个请求处理的地址 method: post,get 两种提交的方式 get方式会看到我们提交的url信息,不安全,但是搞笑 pose提交比较安全,可以传输大文件 --> <form method="post" action="time.html"> <!--邮件验证 --> <p>邮箱: <input type="email" name="email"> </p> <!--url验证 --> <p>URL: <input type="url" name="url"> </p> <!--数字验证 max: 数字最大数 min: 数字最小数 step: 增长的步长 --> <p>数字: <input type="number" name="num" max="100" min="10" step="10"> </p> <!--滑块 input type="range" --> <p>音量: <input type="range" name="voice" value="音量" max="100" min="0" step="10"> </p> <!--搜索框 --> <p>搜索: <input type="search" name="serach" value="搜索关键词"> </p> </form> </body> </html> 
表单的应用
只读 readonly 使用该元素后就不能修改了
禁用 disabled 使用该元素后直接禁用
隐藏 – hidden – 可用于设置默认属性后把它隐藏
#累了,就不演示这个了把
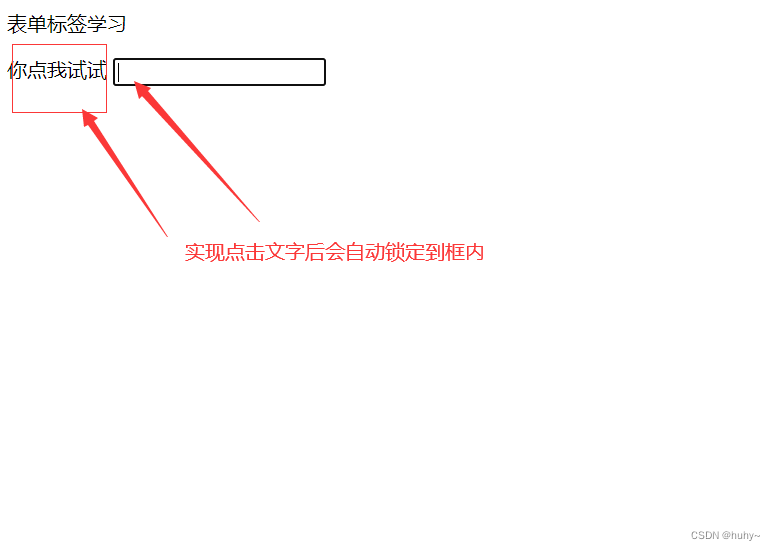
增强鼠标可用性
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表单标签学习</tittle> </head> <br/> <body> <!--增强鼠标的可用性 点击文字后自动锁定到框内,或者文字 for里面填入id --> <p> <label for="1">你点我试试</label> <input type="text" id="1"> </p> </body> </html> 
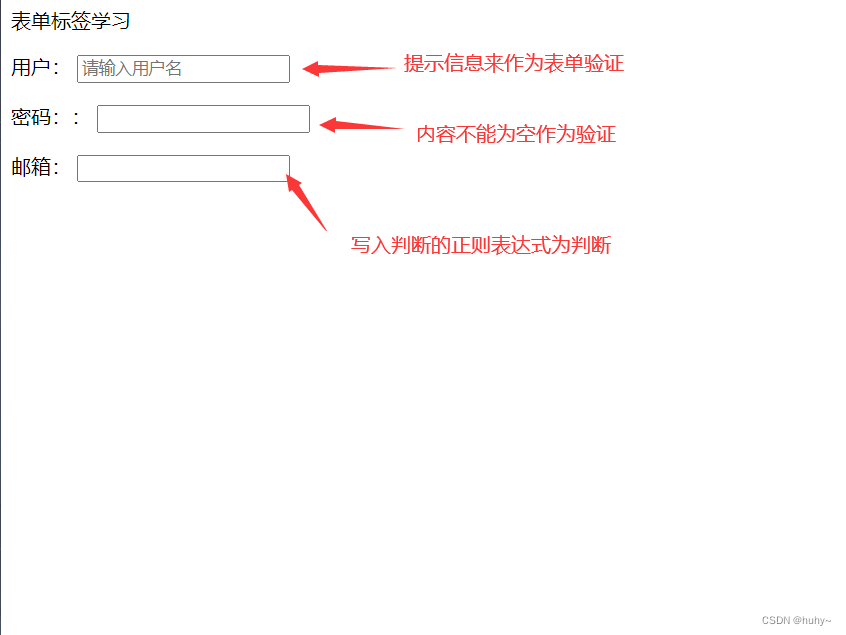
表单的初级验证
为了减轻服务器的压力,以及安全性
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle>表单标签学习</tittle> </head> <br/> <body> <!--表单的初级验证 placeholder: 提示信息 required: 文本框内不允许为空,必须要填写 pattern: 正则表达式,去搜索吧,太长了懒得写,根据具体情况写不同的表达式 --> <p>用户: <input type="text" name="text" placeholder="请输入用户名"> </p> <p>密码:: <input type="password" name="pwd" required> </p> <p>邮箱: <input type="email" name="emale" pattern=""> </p> </body> </html> 
测试
<!doctype html> <html> <head> <meta charset="utf-8"> <tittle></tittle> </head> <body> <h2>调查问卷</h2> <form method="post" action="time.html" enctype="multipart/form-data"> <p>姓名 <input type="text" name="username" placeholder="请输入你的姓名"> </p> <p>性别 <input type="radio" name="gender" value="boy">男 <input type="radio" name="gender" value="girl">女 </p> <p>所在地 <select> <option value="1" selected>利比亚</option> <option value="2">叙利亚打仗ing</option> <option value="3">俄罗斯泡妞ing</option> <option value="4">日本手撕鬼子ing</option> </select> </p> <p>喜欢的歌手 <input type="checkbox" name="hobby" checked>张三 <input type="checkbox" name="hobby" checked>李四 <input type="checkbox" name="hobby">王五 <input type="checkbox" name="hobby">大连一哥 </p> <p>你的靓照 <input type="file" name="files" > </p> <p>个人描述 <textarea name="textarea" placeholder="基尼太没" cols="20" rows="10"></textarea> </p> <p> <input type="submit"> <input type="reset"> </p> </form> </body> </html> 暂时完结撒花~~~
