阅读量:2
目录
背景颜色
background-color
背景图像
background-image
background-image:url(图片路径);
背景重复方式:
background-repeat属性:
- repeat:沿水平和垂直两个方向平铺(默认)
- no-repeat:不平铺,即只显示一次
- repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
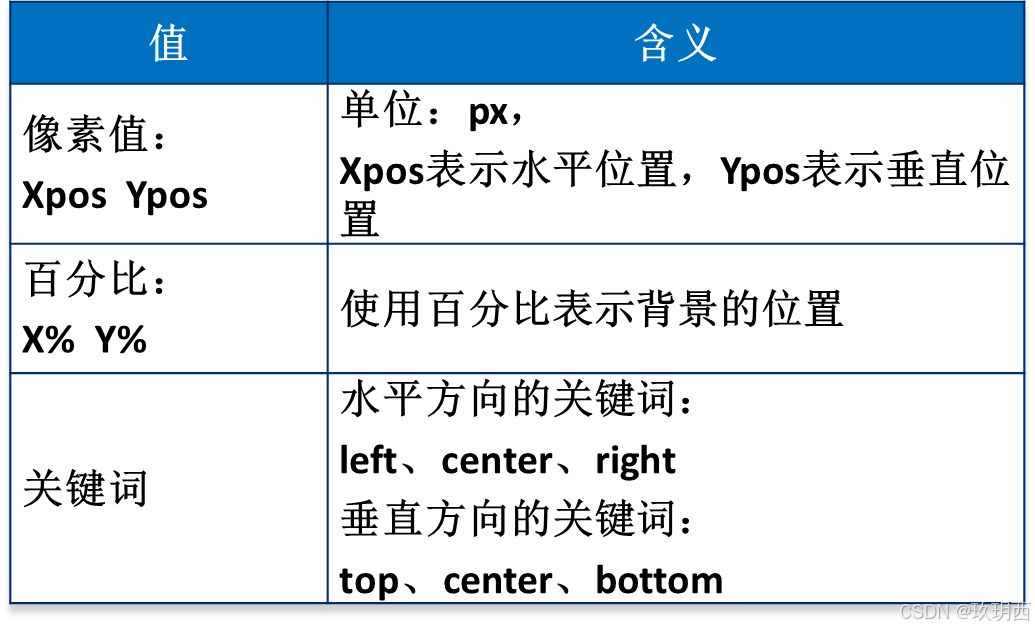
背景定位
background-position

背景样式简写
background:#C00 url(../image/arrow-down.gif) 205px 10px no-repeat;
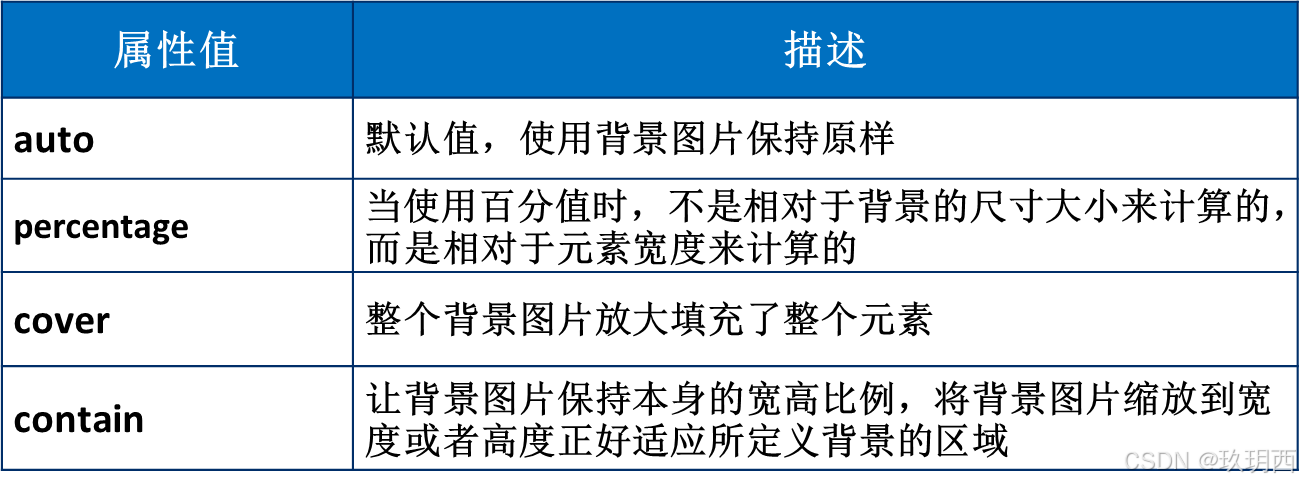
背景尺寸
background-size
 渐变属性
渐变属性
linear-gradient ( position, color1, color2,…)
- 0deg (to top)将创建一个从下到上的渐变
- 90deg (to right)将创建一个从左到右的渐变
- 180deg (to bottom)将创建一个从上到下的渐变
- 270deg (to left)将创建一个从右到左的渐变
