阅读量:0
效果:
mars3d实现GraphicLayer获取当前相机视角内的可视点位(矢量数据
相关依赖api:
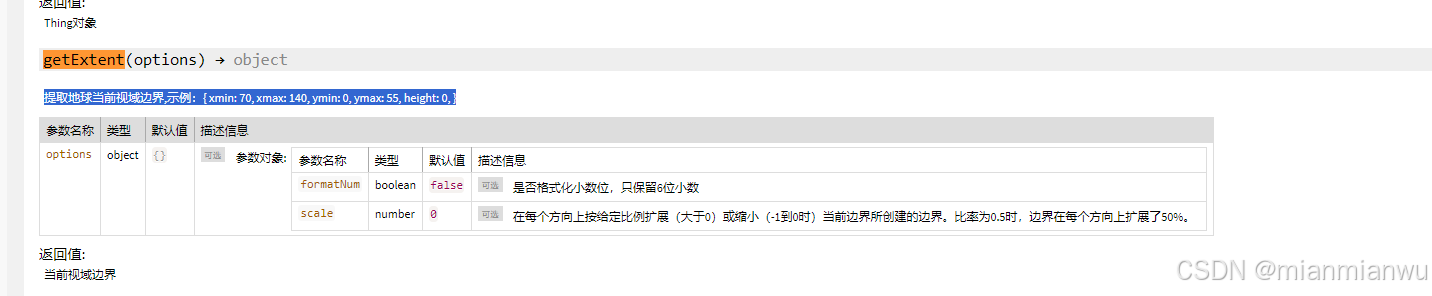
1. map.getExtent();
提取地球当前视域边界,示例:{ xmin: 70, xmax: 140, ymin: 0, ymax: 55, height: 0, }

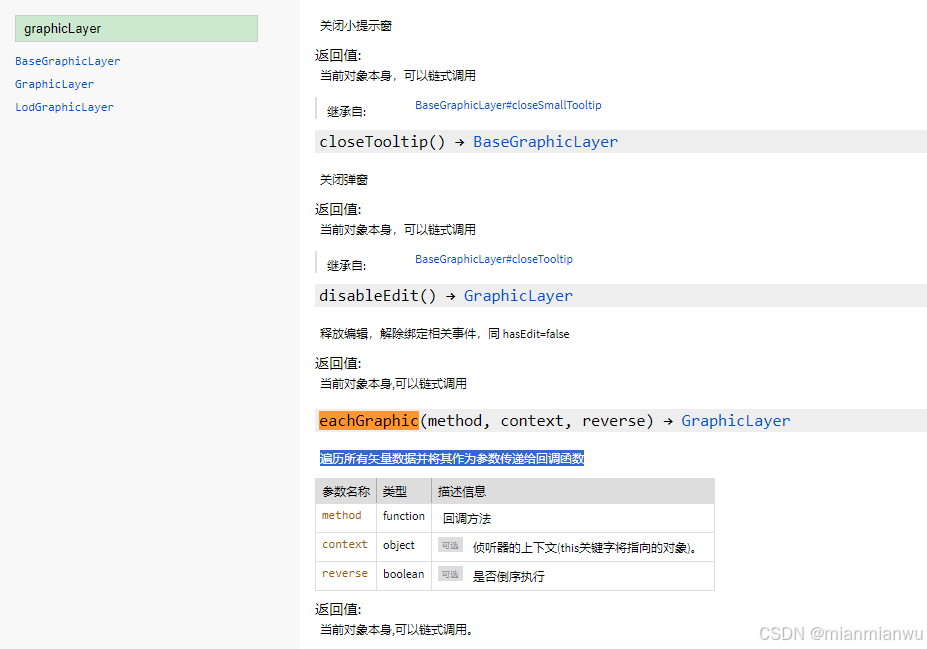
2.graphicLayer.eachGraphic遍历所有矢量数据并将其作为参数传递给回调函数判断是否在当前视域边界内

3.写个判断:
/** * 获取地图边界内的矢量点位 * @param graphicLayer * @param isExtend */ const getGraphics = (graphicLayer: mars3d.layer.GraphicLayer | undefined, isExtend: Boolean = true) => { if (graphicLayer && (graphicLayer as any)._map) { const map = (graphicLayer as any)._map as mars3d.Map; const graphics: mars3d.graphic.BillboardEntity[] = []; const extend = map.getExtent(); if (isExtend) { graphicLayer.eachGraphic((graphic: mars3d.graphic.BillboardEntity) => { const { lng, lat } = graphic.point; if (lng >= extend.xmin && lng <= extend.xmax && lat >= extend.ymin && lat <= extend.ymax) { graphics.push(graphic); } }); return graphics; } else { return graphicLayer.getGraphics(); } } };4.return返回在当前屏幕可视区域内的数据
补充:
1.如果是不规则多边形可以参考:

2.获取的视域转经纬度参考: 几种坐标的互转算法
//屏幕坐标 转换为 笛卡尔空间直角坐标 var cartesian3 = mars3d.PointUtil.getCurrentMousePosition(map.scene, windowPosition); //笛卡尔空间直角坐标 转换为 屏幕坐标 var windowPosition = Cesium.SceneTransforms.wgs84ToWindowCoordinates(map.scene, cartesian3);//v1.119之前版本 var windowPosition = Cesium.SceneTransforms.worldToWindowCoordinates(map.scene, cartesian3); //v1.119及之后版本 //笛卡尔空间直角坐标 转换为 地理坐标(弧度制) var cartographic = Cesium.Cartographic.fromCartesian(cartesian3); //笛卡尔空间直角坐标 转换为 地理坐标(经纬度) var point = mars3d.LngLatPoint.fromCartesian(cartesian3); //地理坐标(弧度制) 转换为 笛卡尔空间直角坐标 var cartesian3 = Cesium.Cartesian3.fromRadians(lng, lat, height); //lng\lat为弧度制 //地理坐标(经纬度) 转换为 笛卡尔空间直角坐标 var cartesian3 = Cesium.Cartesian3.fromDegrees(longitude, latitude, height); 或者使用 mars3d.LngLatPoint 作为中间类来做转换
//笛卡尔空间直角坐标 转换为 地理坐标(经纬度) var point = mars3d.LngLatPoint.fromCartesian(cartesian3); //地理坐标(弧度制) 转换为 地理坐标(经纬度) var point = mars3d.LngLatPoint.fromCartographic(cartographic); //point 转换为 其他坐标 var cartesian3 = point.toCartesian(); //转换为 笛卡尔空间直角坐标 var cartographic = point.toCartographic(); //转换为 地理坐标(弧度制) 示例:
map.on(mars3d.EventType.click, function (event) { var point = mars3d.LngLatPoint.fromCartesian(event.cartesian); //转为经纬度 console.log("鼠标单击坐标", point); });
