阅读量:0
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
目录
正则表达式
1. 什么是正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象 通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。 正则表达式在 JavaScript中的使用场景: 例如验证表单:用户名表单只能输入英文字母、数字或者下划线,昵称输入框中可以输入中文(匹配) 比如用户名: /^[a-z0-9_-]{3,16}$/ 过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。2. 语法
JavaScript 中定义正则表达式的语法有两种,我们先学习其中比较简单的方法:2.1 定义正则表达式语法:
其中 / / 是正则表达式字面量let 变量名 = /表达式/let reg = /前端/2.2 判断是否有符合规则的字符串
test() 方法 用来查看正则表达式与指定的字符串是否匹配regObj.test = (被检测的字符串) let reg = /前端/ // 2. 检测是否匹配 test (重点) let str = '我们大家都在学前端' // console.log(reg.test(str)) 2.3 检索符合规则的字符串
exec() 方法 在一个指定字符串中执行一个搜索匹配 <script> // 定义正则表达式 reg 里面存的是对象 let reg = /前端/ // 2. 检测是否匹配 test (重点) let str = '我们大家都在学前端' // 3. 检索 exec() console.log(reg.exec(str)) // 返回的是数组 </script>3. 元字符
3.1 普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。 也就是说普通字符只能够匹配字符串中与它们相同的字符。3.2 元字符(特殊字符)
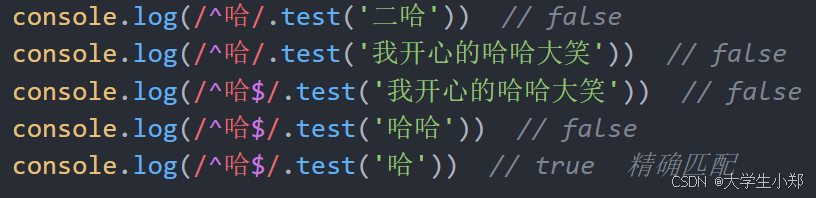
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm….. 但是换成元字符写法: [a-z]1. 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾) 2. 量词 (表示重复次数) 3. 字符类 (比如 \d 表示 0~9)1. 边界符 正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字
| 边界符 | 说明 |
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
如果^和$在一起,表示必须是精确匹配 (非常重要!!!!!)

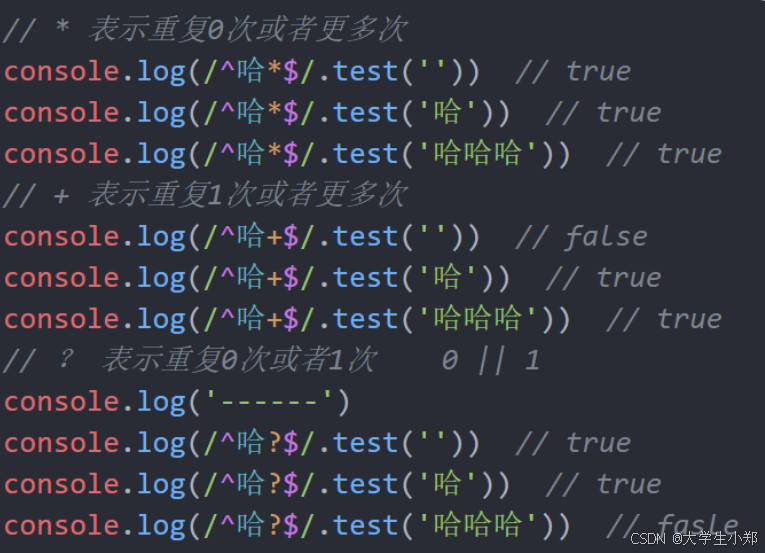
| 量词 | 说明 |
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
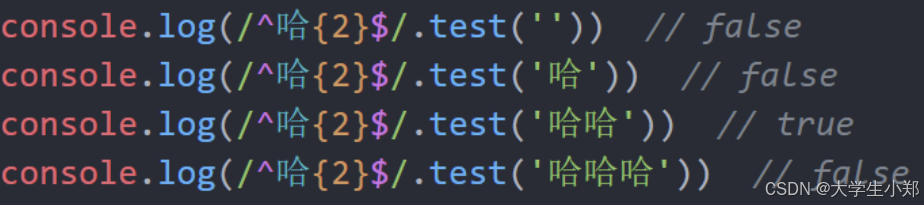
| {n} | 重复n次 |
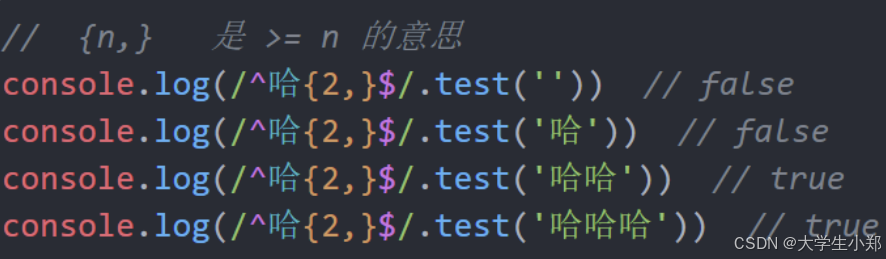
| {n,} | 重复n次或更多次 |
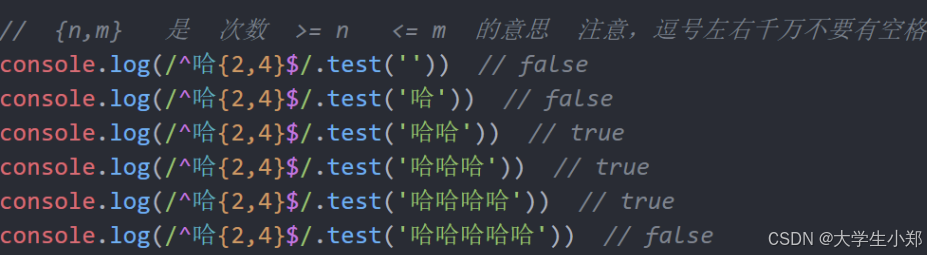
| {n,m} | 重复n次到m此 |



 3. 字符类:(1)[ ] 匹配字符集合后面的字符串只要包含abc中任意一个字符,都返回true
3. 字符类:(1)[ ] 匹配字符集合后面的字符串只要包含abc中任意一个字符,都返回true  (2)[ ] 里面加上-连字符使用连字符-表示一个范围
(2)[ ] 里面加上-连字符使用连字符-表示一个范围 console.log(/^[a-z]$/.test('c')) //true[a-z] 表示a 到z 26个英文字母都可以[a-zA-Z] 表示大小写都可以 [0-9] 表示0~9 的数字都可以(3)[ ] 里面加上^取反符号
[^a-z] 匹配除了小写字母以外的字符注意要写到中括号里面(4). 匹配除换行符之外的任何单个字符(5) 预定义:指的是某些常见模式的简写方式。
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的字符,相当于[^0-9] |
| \w | 匹配任意的字母、数字、下划线,相当于[A-Za-z0-9] |
| \W | 除所有字母、数字、下划线以外的字符,相当于[^A-Za-z0-9] |
| \s | 匹配空格(包括换行符、制表符、空格符等),相当于[\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于[^\t\r\n\v\f] |
/表达式/修饰符console.log(/a/i.test('a')) //true console.log(/a/i.test('A')) //true 字符串.replace(/正则表达式/,'替换的文本')❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍