目录
前言
今天特意准备了这篇实现国际化的文章,和大家一起,用最简单快速的方式实现 Flutter 国际化。
我们从一个最简单的工程开始,看一下如何是实现Flutter应用程序的国际化。
一、GetX实现国际化(推荐)
新建一个Flutter工程,使用GetX实现国际化的具体步骤如下:
1.安装Getx
在pubspec.yaml文件中配置Get:
dependencies:
get:
2.创建国际化的文件
Flutter要国际化的字符串以键值对的方式保存在字典中。我们要自定义自己的国际化字符串,先创建一个自定义类文件。
import 'package:get/get.dart'; class Messages extends Translations { @override Map<String, Map<String, String>> get keys => { 'zh_CN': { 'hello': '你好 世界', }, 'de_DE': { 'hello': 'Hallo Welt', }, 'en_US': { 'hello': 'Hello World', } }; }3.使用国际化字符串
使用字符串的时候非常简单,在字符串后面添加.tr后缀即可。
Text('title'.tr);
4.配置GetMaterialApp
return GetMaterialApp( translations: Messages(), // 你的翻译 locale: Locale('zh', 'CN'), // 将会按照此处指定的语言翻译 fallbackLocale: Locale('en', 'US'), // 添加一个回调语言选项,以备上面指定的语言翻译不存在 );5.更改语言
var locale = Locale('en', 'US'); Get.updateLocale(locale);6.系统语言
要读取系统语言,可以使用window.locale.
import 'dart:ui' as ui;
return GetMaterialApp(
locale: ui.window.locale,
);
图1.Flutter国际化
7.原生工程配置
其实经过上面的步骤之后,app内部已经可以实现国际化了。但是如果不在iOS原生中配置iOS国际化支持,在设置中是不会显示语言首选项等设置的。
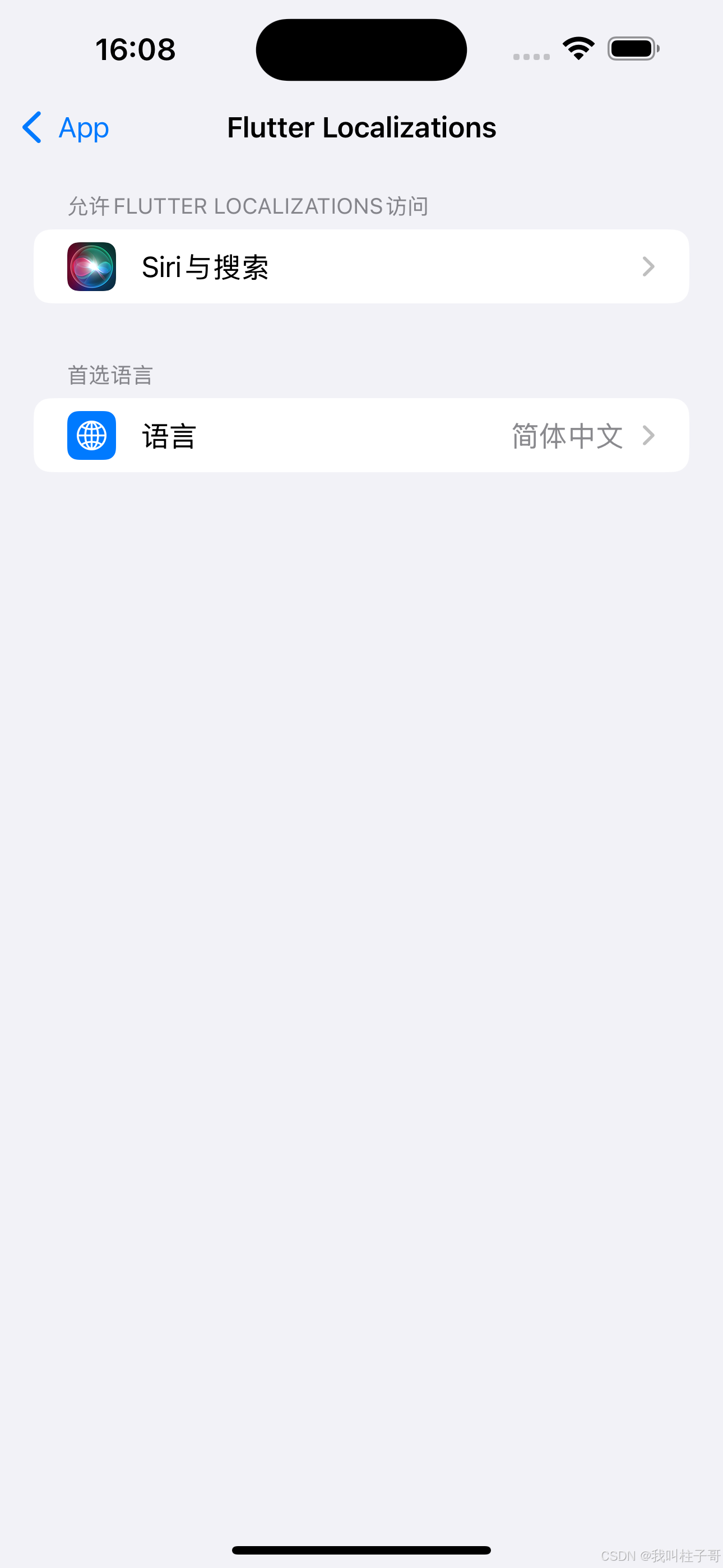
 图2.设置中显示app的语言设置
图2.设置中显示app的语言设置
1.iOS工程配
1.打开iOS工程,在Project的info里面添加语言

图3.添加国际化需要增加的语言
2.创建String File文件
创建StringFile文件用来存储所有语言的文本。
New-File-String File创建存储的文件。

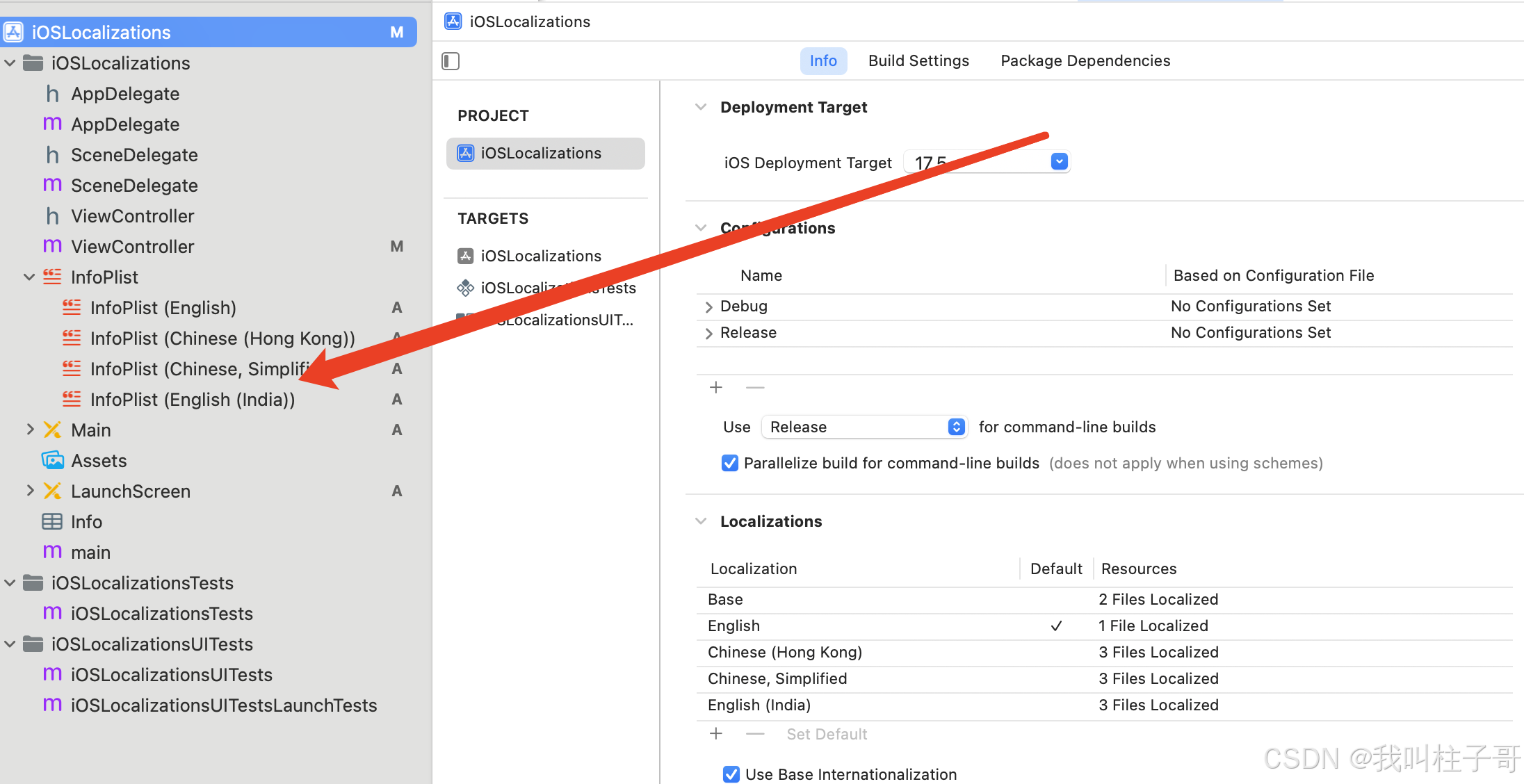
图4.配置完成的iOS工程
这里创建完整之后,在设置里面就可以看到首选语言了。搞定。
2.android配置
打开android 工程,配置对国际化语言的支持,具体的步骤就不写了,不懂的可以自行百度。
8.本博客实例demo
本博客使用的demos在这里。
二.Flutter Intl配置国际化
这种方式稍微优点复杂,有时间的话也可以尝试下。
1.安装intl插件。

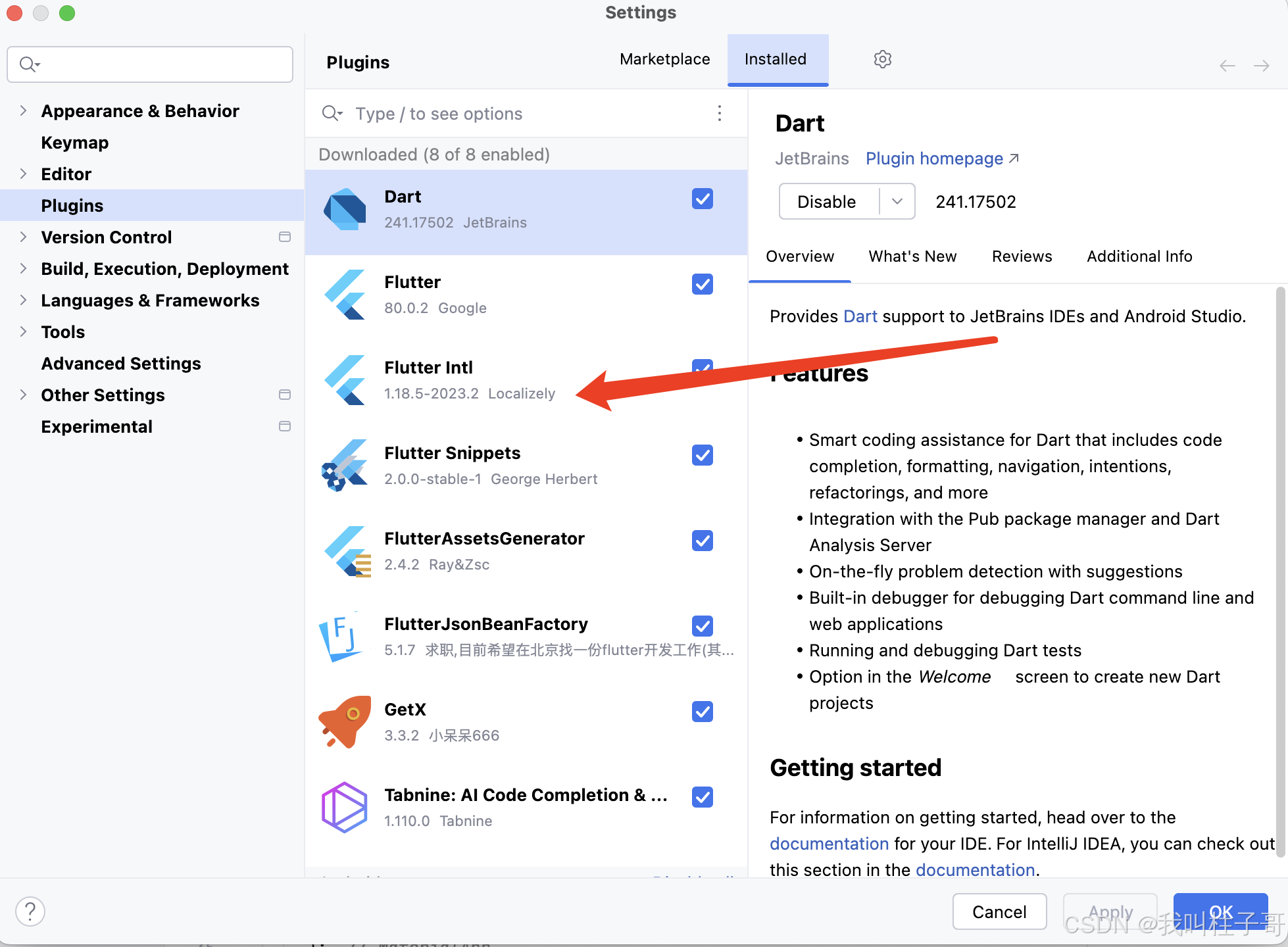
图5.安装intl插件
2.配置flutter_localizations
pobspec.yaml文件中添加flutter_locations:
dependencies: flutter: sdk: flutter flutter_localizations: sdk: flutter
3.使用插件初始化工程
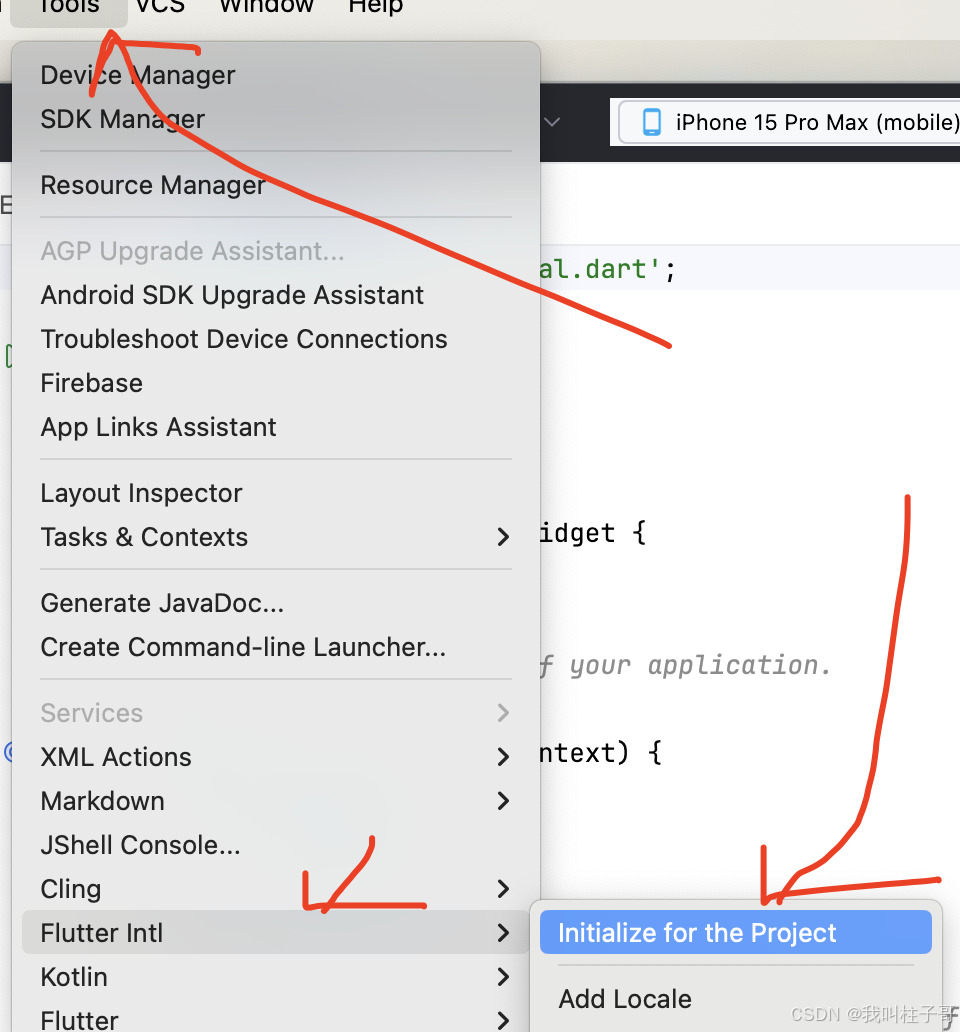
 图6.初始化工程
图6.初始化工程
初始化完成之后的项目结构目录如下:
 图7.intl初始化项目
图7.intl初始化项目
lib 文件夹中多了两个文件夹 generated 和 i10n。我们需要关注的是 l10n。
我们看到i10n目录下有一个intl.en.arb就是需要国际化的英文的配置文件。
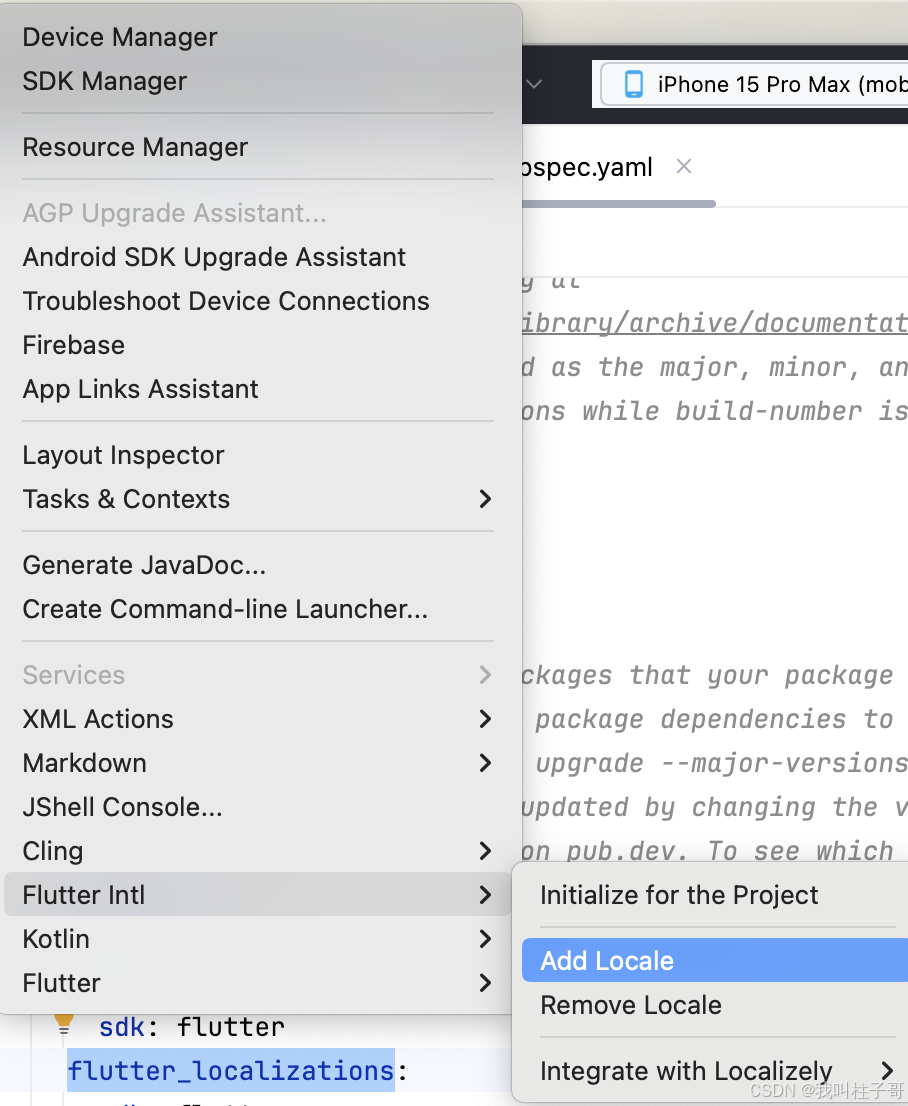
4.添加需要支持的语言
默认情况下,intl支持英文,我们增加对中文的支持。 图8.增加需要支持的语言
图8.增加需要支持的语言
在下面的弹窗中输入“zh-CN”,增加对中文的支持。
5.国际化字符串
在intl_zh_CN.arb中,增加英文的国际化字符串
{ "test" : "Test" } 在intl_en.arb中,增加中文的国际化字符串
{ "test" : "测试" } 6.配置中英文切换
在MaterialApp中增加不同语言的切换。
class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', // 切换中英文 locale: const Locale('zh', ''), // locale: const Locale('en', ''), localizationsDelegates: const [ S.delegate, GlobalMaterialLocalizations.delegate, GlobalCupertinoLocalizations.delegate, GlobalWidgetsLocalizations.delegate ], supportedLocales: [ const Locale('zh', ''), ...S.delegate.supportedLocales ], theme: ThemeData( colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple), useMaterial3: true, ), home: const MyHomePage(title: 'Flutter Demo Home Page'), ); } }7.使用字符串
S.of(context).test
8.完整实例代码
当然我们如果想要程序记录下上次的选择,还可以继续封装一下,使用shared_preferences保存上次的记录,以便下一次加载。

