当前内容所在位置
- 第一部分 D3.js 基础知识
- 第一章 D3.js 简介(已完结)
- 1.1 何为 D3.js?
- 1.2 D3 生态系统——入门须知
- 1.3 数据可视化最佳实践(上)
- 1.3 数据可视化最佳实践(下)
- 1.4 本章小结
- 第二章 DOM 的操作方法 ✔️
- 2.1 第一个 D3 可视化图表 ✔️
- 2.2 环境准备 ✔️
- 2.2.1 首个 D3 项目的结构 ✔️
- 2.2.2 将 D3 加载到项目中 ✔️
- 2.3 用 D3 选中元素(精译中 ⏳)
第二章 DOM 操作
本章概要
- 搭建 D3 项目本地开发环境
- 从 DOM 中选择元素
- 将 HTML 或 SVG 元素添加到选中元素中
- 设置和修改 DOM 元素的属性(attributes)和样式
在介绍完 D3 的生态系统后,接下来就是动手实战了!本章将进行首个可视化项目的基础设置,同时学习如何使用 D3 操作文档对象模型(即 DOM)。
操作 DOM 是 D3 的一项基础功能,本章介绍的技术将是 D3 开发者最常用到的技术(只要没用过像 React 或 Svelte 这样的 JavaScript 框架的都算,框架相关的话题将在本书第 8 章重点讨论)。首先介绍选择集(selections),它可以从 DOM 中获取单个或多个元素;用 D3 来选中元素是非常简单和直观的。有了选择集,再来看看能用它做点什么。D3 项目中经常执行的一类操作是向选择集添加 HTML 内容或 SVG 元素。例如,为了创建可视化效果,通常会在 SVG 容器中添加各种 SVG 图形。最后,通过设置 SVG 图形的属性和样式来调整其位置、大小和颜色。
由于本书的重点是在本地开发环境中构建项目,因此在深入学习 D3 技术之前,您得先搭建一个本地的开发环境。本章第 2.2 小节将介绍 Visual Studio Code(即 VS Code)及其 Live Server 扩展插件的用法,只用几分钟就能搭好本地开发环境。
2.1 第一个 D3 可视化图表
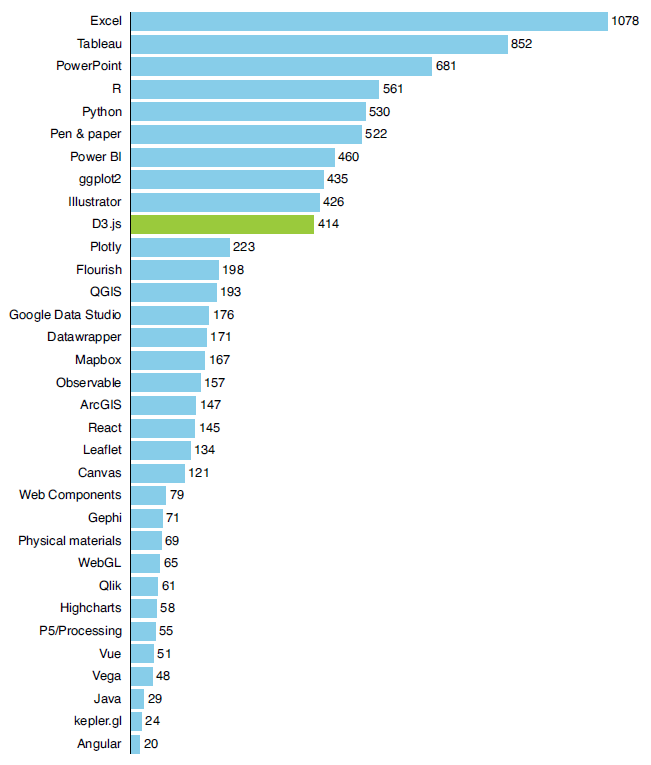
在本章及下一章中,我们都将聚焦首个 D3 可视化图表的开发——如图 2.1 所示的条形图。虽然第一章中提到过,D3 未必是绘制简单经典图表的最有效工具,但条形图却是了解 D3 基本概念的完美切入点。只要紧跟我们的节奏,很快您就能打牢基础,轻松构建出复杂的可视化效果。

图 2.1 最受数据可视化从业者欢迎的技术对比图。本章将介绍该条形图的构建方法(资料来源:数据可视化协会《2021 年数据可视化行业现状调查》)
条形图中的数据出自数据可视化协会(https://blog.csdn.net/frgod/article/details/www.datavisualizationsociety.org)开展的《2021 年数据可视化行业状况调查》。
在参与该调查的 2181 名数据可视化从业者中,既有专业人士,也有学生和业余爱好者。本书仅选取其中一个问卷题目作为示例——“您经常使用哪些技术来实现数据的可视化?”。受访者可以从预设的列表中选择所有适用的工具。如图 2.1 所示,该条形图垂直列出了各种工具,每个横条的长度代表了选择该工具的受访者人数。根据这项调查,D3 排在数据可视化工具前十名的末尾。让我们开始吧!
注意
数据可视化协会每年都会进行一次行业现状调查。了解行业的最新情况,获取最新数据请访问 https://blog.csdn.net/frgod/article/details/www.datavisualizationsociety.org/survey。
2.2 环境准备
在开始使用 D3 之前,需要定好项目构建和运行的具体位置。可以使用在线代码编辑器,如 Observable(https://observablehq.com))或 CodePen(https://codepen.io)。它们都非常适合快速测试及代码共享。但由于本书的主要目的是做足准备工作,以便后续将构建好的 D3 项目发布到网站或部署到 Web 应用中,因此我们选择搭建本地开发环境。
一听到搭建开发环境的您可曾心生畏惧?其实大可不必。过去那种花上半天工夫汗流浃背地搭建开发环境的日子早已一去不复返了。有了现代化的工具,首次搭建整个过程要不了几分钟就搞定了,之后只需点一下按钮就能运行项目。
您可能会问:为什么不能像第一章的 SVG 图形画廊那样,直接用浏览器打开 HTML 文件呢?虽然这么做有时也的确很不错,但最终会导致浏览器拒绝执行特定任务而出错。为了安全起见,有些浏览器会禁止通过 JavaScript 加载本地文件,转而要求通过 Web 服务器进行加载。D3 项目通常需要加载数据文件,因此必须搭一个 Web 服务器。
本书使用的代码编辑器是 VS Code。VS Code 经常和一个第三方的扩展插件 Live Server 搭配使用,后者就能提供一个本地 Web 服务器环境。不过,如果你已经有了自己喜欢的解决方案,可以直接跳转到第 2.2.1 小节。
注意
本书第一部分中介绍的项目结构较为琐碎、略显土气。这样安排旨在让环境搭建尽可能简单,以专注于 D3 的学习。对于想要基于模块(module-based)来构建项目的高阶开发者,完全可以通过
NPM(Node Package Manager,即 Node 的包管理工具)来安装 D3 并将起导入文件,相关操作详见本书后续第 8 章第 8.2 小节。
VS Code 在开发人员中颇受欢迎。它不仅免费、开源、易用,且功能强大。VS Code 内置了 Git 命令(无需再单独打开一个命令行终端窗口)而且高度可定制。如果您还没有安装 VS Code,可以从 VS Code 网站 https://code.visualstudio.com/Download 进行下载。安装成功后,再到 VS Code 的扩展市场安装 Live Server 插件。如需帮助,请参阅 附录 A。该附录介绍了如何通过 Live Server 扩展启动和停止本地 Web 服务器。
注意
如果还没有下载本书源代码,请从随书 GitHub 仓库(http://mng.bz/Xqjv)进行下载。本章将使用本章代码文件的
start文件夹。如果卡住了,需要查看解决方案,可以在对应的end文件夹进行查看。使用本章代码文件时,编辑器只需打开一个start或end文件夹即可;若同时打开所有文件、并通过 Live Server 建立 Web 服务,某些路径(例如将数据集加载到项目中)将无法正常工作。源代码文件按子章节(sections)进行组织,因此当进入本书某个新的子章节时,既可以在之前的源码环境中尝试学习,也可以从该章节对应的文件夹中重新开始。两种方案殊途同归。
2.2.1 首个 D3 项目的结构
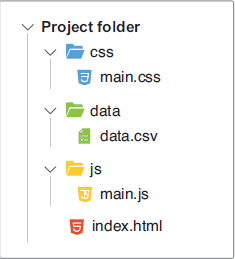
在接下来的章节中,我们要学习的 D3 项目都具有类似的项目结构,如图 2.2 所示:

图 2.2 首个 D3 项目的文件夹结构
在项目根目录下,有一个 index.html 文件,用于存放项目的初始 HTML 标记。这里也是本书第一部分示例项目加载 D3 工具库、JavaScript 脚本及 CSS 样式文件的地方。项目包含三个文件夹,分别是:
/css文件夹:存放所有与项目相关的 CSS 样式文件。虽然 CSS 不是本书重点,但偶尔也会用到。简单起见,本书还将通过样式归类让 CSS 的文件数目最小化。但务必谨记:正式项目的 CSS 文件夹结构可能会复杂得多,通常也会用到 CSS 预处理器,例如SASS(全称为 Syntactically Awesome Stylesheets)或LESS(全称为 Leaner Stylesheets)。/data文件夹:存放项目数据集。本例条形图的数据集,是一个 CSV 格式的数据文件,各数据值间用英文逗号分隔。数据集的每一行都代表了某项技术,后面则是被调查对象选择该技术的统计次数。- 最后是
/js文件夹:用于存放项目 JavaScript 文件。为方便演示,示例将在文件main.js中编写 D3 代码。稍后会讨论如何将代码拆分成多个文件或组件(components),以便后期维护和测试。
2.2.2 将 D3 加载到项目中
开始之前,请查看 VS Code 窗口的右下角,检查 Web 服务器是否运行正常。如果看到端口 5500(或其他端口号),则表明服务器正在运行;如果看到的是 Go Live,则需要单击它来启动服务。然后就能通过 http://localhost:5500/ 或服务器正在使用的端口,在浏览器中访问您的项目。
安装并启动 Web 服务后,在正式开始前,还需要将 D3 库加载到项目中。本书将介绍两种主要的加载方法。一种是在 index.html 中添加一个 script 标签,链接到最新版本的 D3。这种方法既可以加载整个 D3 库,也可以仅加载特定的 D3 模块;另一种方法是将 D3 作为 NPM 模块进行加载;该方法主要适用于使用 React 或其他 JavaScript 框架构建的网站。
本章将选用第一种方法,因为最简单。随着学习的深入,后续将使用第二种加载方法,因为它更能代表当下专业级 D3 项目的构建方式。
在 VS Code(或您偏好的代码编辑器)中,打开位于项目文件夹根目录下的 index.html 文件。在 body 闭标签(即 </body>)之前,使用 script 标签加载 D3 库的第 7 版(本书编写时的最新版本);然后添加另一个 script 标签来加载位于 /js 文件夹下的 main.js 文件(如下代码所示),再保存项目。也可以参考代码清单 2.1 给出的范例:
<script src="https://d3js.org/d3.v7.min.js"></script> <script src="js/main.js"></script> 浏览器读取 JavaScript 文件的顺序与 script 标签在 index.html 中出现的顺序一致。因此必须在 main.js 之前加载 D3 库,否则浏览器将无法访问 main.js 中使用的 D3 方法而报错,代码也将无法执行。
此外,还要确保 JavaScript 脚本是网页中最后加载的内容,因此需要将 script 标签放到 body 的关闭标签(即 </body>)之前。这样就能减少页面的加载时间,不必在等待 JavaScript 脚本执行过后再显示 DOM;同时,这么做还能确保在 JavaScript 脚本文件对 DOM 进行操作之前,页面 DOM 都是可用的。
注意
在本地开发过程中,可能会考虑加载未经压缩的 D3 工具库(https://d3js.org/d3.v7.js),以便阅读源码;为了提高性能,在代码交付生产前,往往也需要将其替换为源码压缩版。
代码清单 2.1 在 index.html 的 script 标签中加载整个 D3 库
<!DOCTYPE html> <html> <head> ... </head> <body> <div class="container"> <h1>You are about to start working with D3!</h1> </div> <!-- 加载压缩版 D3 库的 script 标签 --> <script src="https://d3js.org/d3.v7.min.js"></script> <script src="js/main.js"></script> <!-- 加载文件 main.js 的 script 标签 --> </body> <!-- body 闭标签 --> </html> 下面来测试一下 D3 库和 main.js 文件是否已经正确加载到项目中。在代码编辑器中,打开 /js 文件夹下的 main.js 文件,以下代码段复制到 main.js 中并保存:
d3.select("h1").style("color", "plum"); 下一小节将详细解释这段代码中的 D3 方法的含义及用途,但此刻您只需知道,代码选中了标题元素 h1,并将其字体颜色设置成了 CSS 颜色值 "plum"。打开浏览器中查看项目,应该能看到如图 2.3 所示的效果:
 图 2.3 用 D3 修改标题颜色
图 2.3 用 D3 修改标题颜色
在确认 D3 已经加载到项目中后,就可以删除 main.js 中的片段和 index.html 中的 h1 标题元素了。下一节,我们将介绍 D3 选择集(selections)相关的知识。
注意
使用 D3 选择和操作 DOM 略显过时。现如今,通常使用
React或Svelte等框架来构建前端项目,DOM 的更改交给框架来处理。之所以介绍这些方法,仅仅是因为它们有助于理解 D3 的工作原理,并且可能会在小型的类似沙箱的项目环境中用到这些知识。从第 8 章开始,本书将采用更现代的处理方法。