阅读量:3
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、前端编辑带有仿钉钉流程的处理
/** 编辑流程设计弹窗页面 */ const handleLoadXml = (row) => { console.log("handleLoadXml row",row) const params = { flowKey: row.key, version: row.version } queryByKeyAndVersion(params).then(res => { console.log("queryByKeyAndVersion res",res) if (res.code === 200 && res.result.hasOwnProperty("id")) { ddDesignerData.id = res.result.flowKey ddDesignerData.name = res.result.name flowJsonData.value = JSON.parse(res.result.flowJson) flowJsonData.value.category = row.category flowJsonData.value.appType = row.appType ddDesignerData.version = res.result.version designerData.form.processType.push({id: row.category,appType: row.appType}) ddDesignerOpen.value = true } else { designerData.title = "流程设计 - " + row.name; designerData.deploymentId = row.deploymentId; designerData.form = { processType: [], processName: row.name, processKey: row.key } if (row &&row.deploymentId) { const selectItem = categorys.value.find(item => item.id == row.category); modelForm.processType = selectItem; //以便编辑保存的时候获取到processType designerData.form.processType.push(selectItem); designerData.loading = true; console.log("designerData",designerData) handleReadImage(row.deploymentId); designerData.title = "编辑流程图"; } xmlFrame.width = '90%' } }) }2、后端检查是否有相应的仿钉钉flowKey和版本号相同的仿钉钉数据
<mapper namespace="org.jeecg.modules.flowable.FlowDd.mapper.FlowDdMapper"> <select id="selectByKeyAndVersion" resultType="org.jeecg.modules.flowable.FlowDd.entity.FlowDd"> select * from flow_dd where flow_key= #{flowKey} and version = #{version} limit 1 </select> </mapper>3、前端编辑后保存
const ddSave = (data: any) => { console.log("ddSave data",data) saveXmlJson(data).then(res => { if(res.code === 200) { createMessage.success(res.message); ddDesignerData.loading = false; ddDesignerOpen.value = false; getList(); } }) } 其中前端数据如下:
const save = () => { const processModel = { code: pCode.value, name: pName.value, icon: { name: 'el:HomeFilled', color: '#409EFF' }, process: props.process, flowJson: JSON.stringify(props.process), category: props.processType[0].id, appType: props.processType[0].appType, enable: true, version: props.version, sort: 0, groupId: '', remark: '' } emit('save', processModel); }4、后端保存跟原来差不多
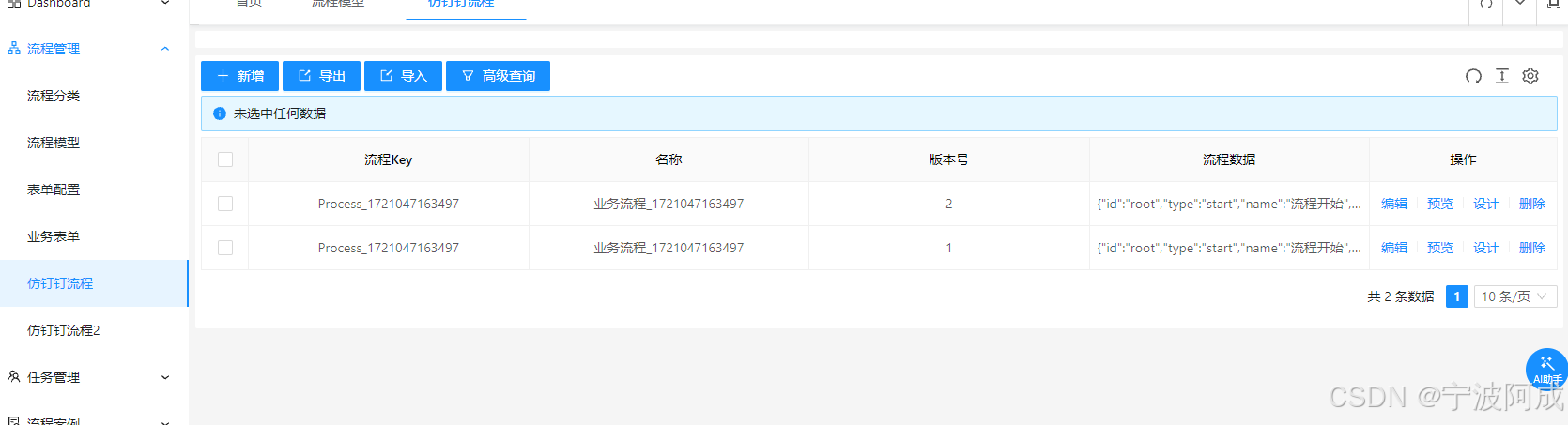
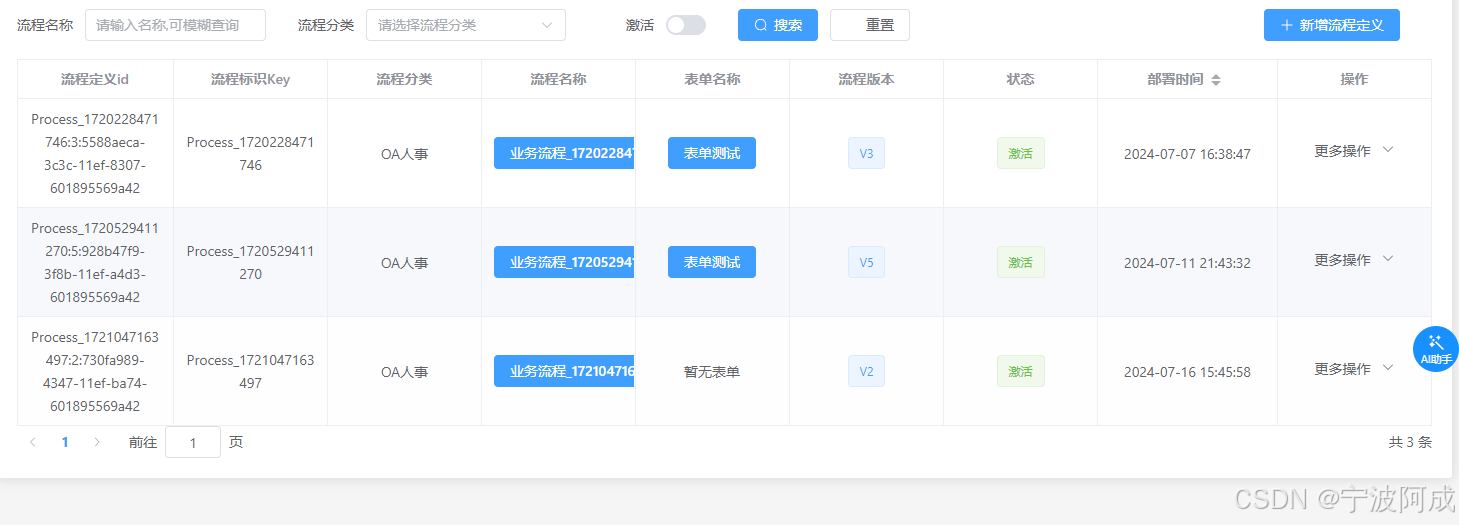
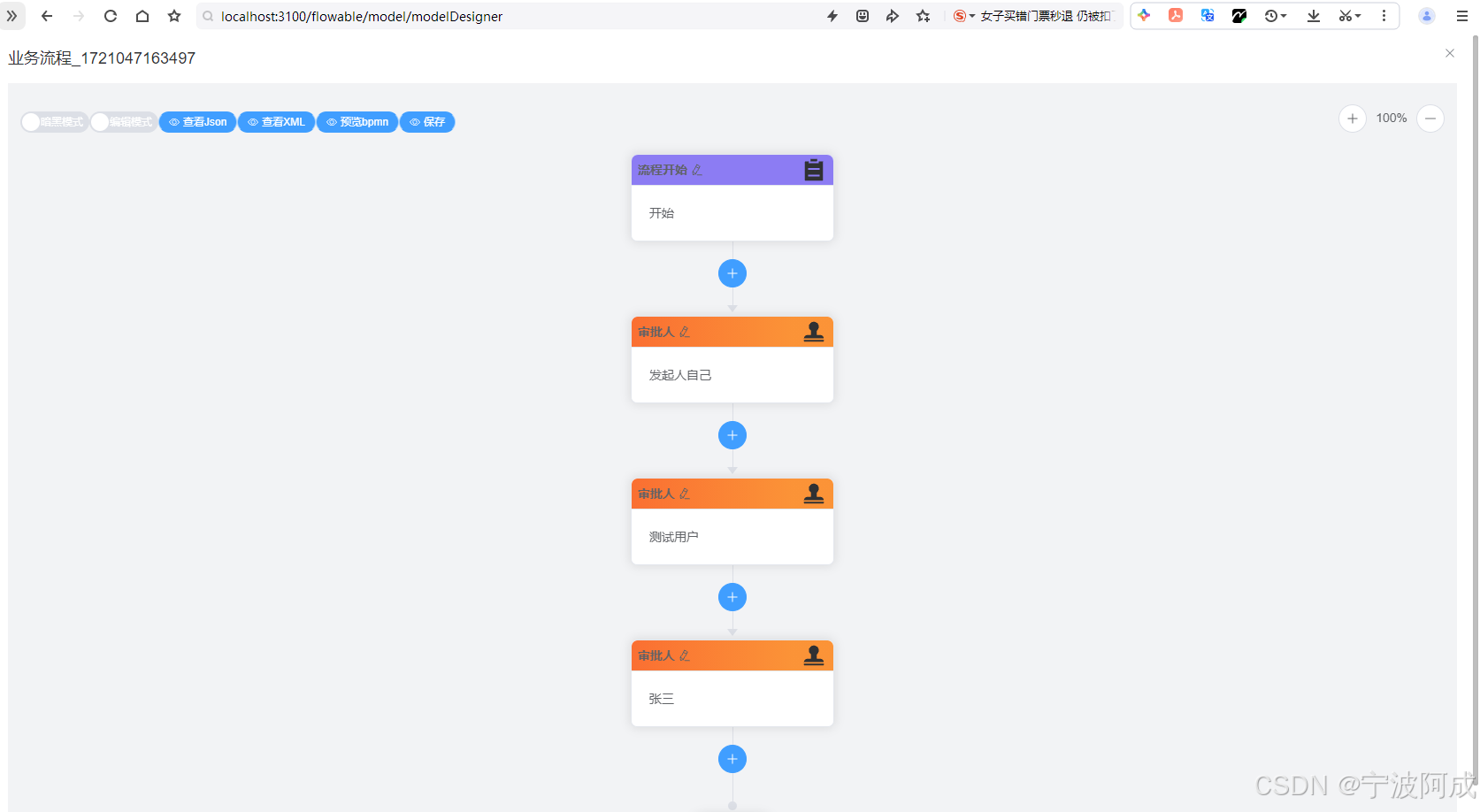
@Override @Transactional(rollbackFor = Exception.class) public Result saveDdModel(ProcessModel processModel) { try { FlowSaveXmlVo vo = new FlowSaveXmlVo(); BpmnModel bpmnModel = processModel.toBpmnModel(); FlowDd flowDd = new FlowDd(); flowDd.setId(processModel.getId()); flowDd.setName(processModel.getName()); flowDd.setFlowKey(processModel.getCode()); flowDd.setVersion(processModel.getVersion()+1); //String flowJson = JSON.toJSONString(processModel);//有问题,会转换成大写的问题 String flowJson = processModel.getFlowJson(); flowDd.setFlowJson(flowJson); flowDdService.save(flowDd); String xml = new String(new BpmnXMLConverter().convertToXML(bpmnModel)); vo.setAppType(processModel.getAppType()); vo.setCategory(processModel.getCategory()); vo.setXml(xml); vo.setDesignerType("DingDing"); return this.saveXmlMode(vo); } catch (Exception e) { e.printStackTrace(); throw new RuntimeException("创建失败: e=" + e.getMessage()); } }5、效果图

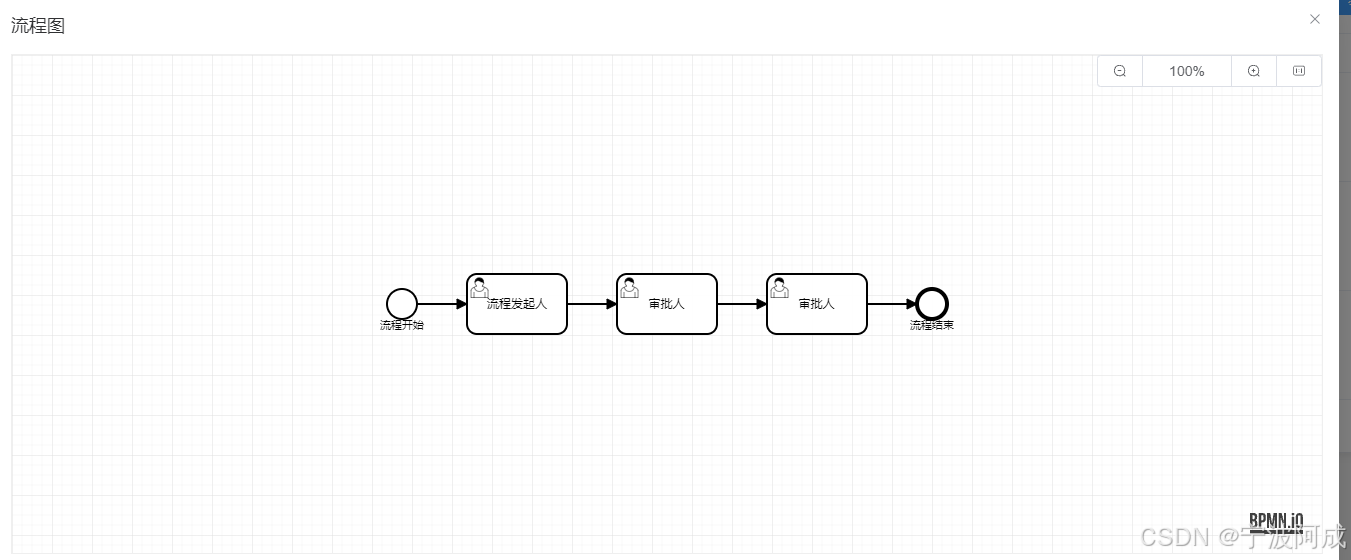
上面是v2版本了,对应bpmn图

编辑仿钉钉界面

仿钉钉保存后数据