阅读量:0
一、写在开头
本项目是从github上摘取,自己练习使用后分享,方便登录github的小伙伴可以看本篇文章
50项目50天编辑https://github.com/bradtraversy/50projects50days![]() https://github.com/bradtraversy/50projects50days有兴趣的小伙伴可以自己去github上查看。
https://github.com/bradtraversy/50projects50days有兴趣的小伙伴可以自己去github上查看。
二、项目开始


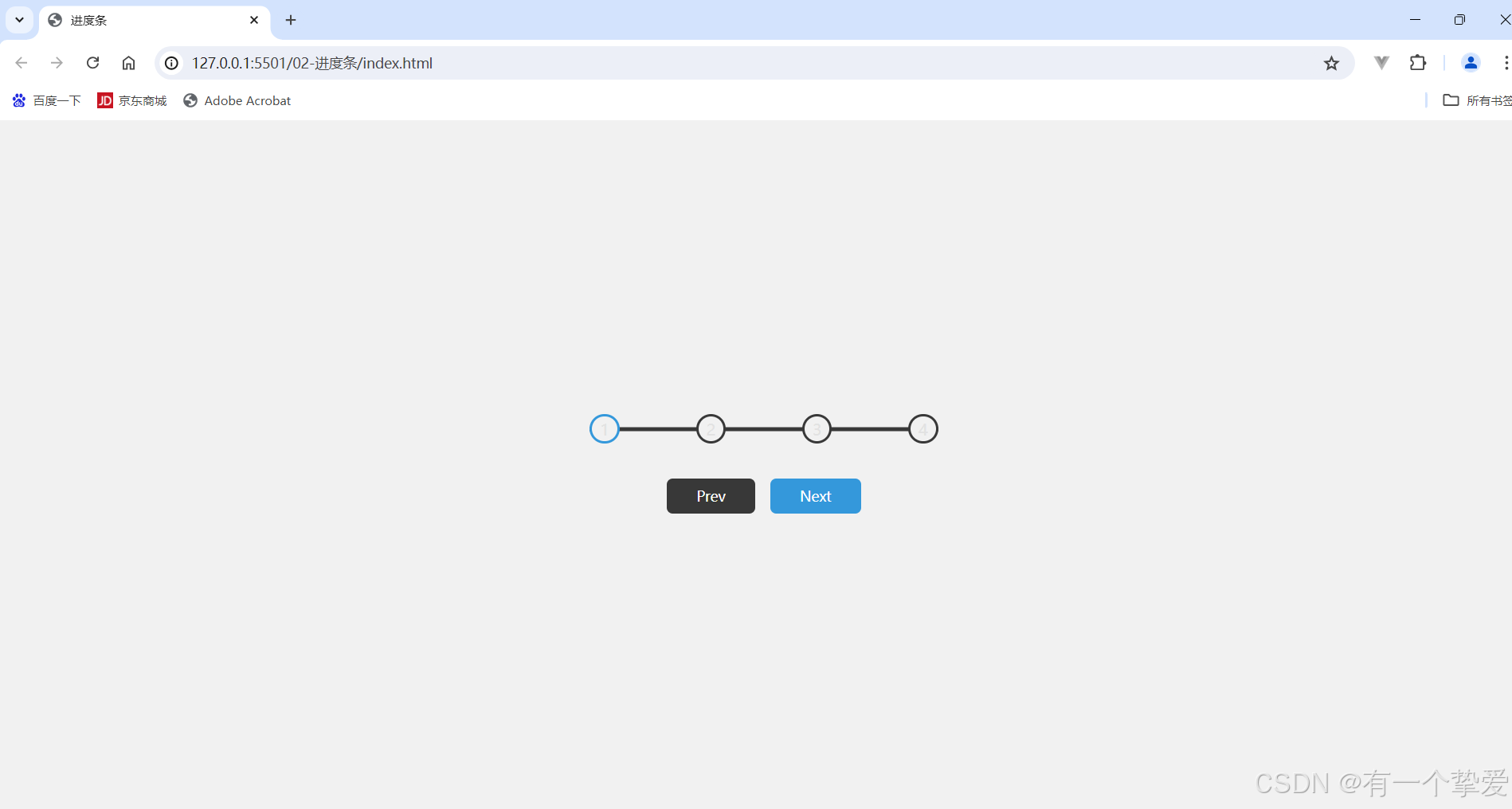
这里展示的进度条效果,鼠标点击按钮,进度条开始变化。
对应的,这里我先把代码贴出,在一点点剖析
html页面
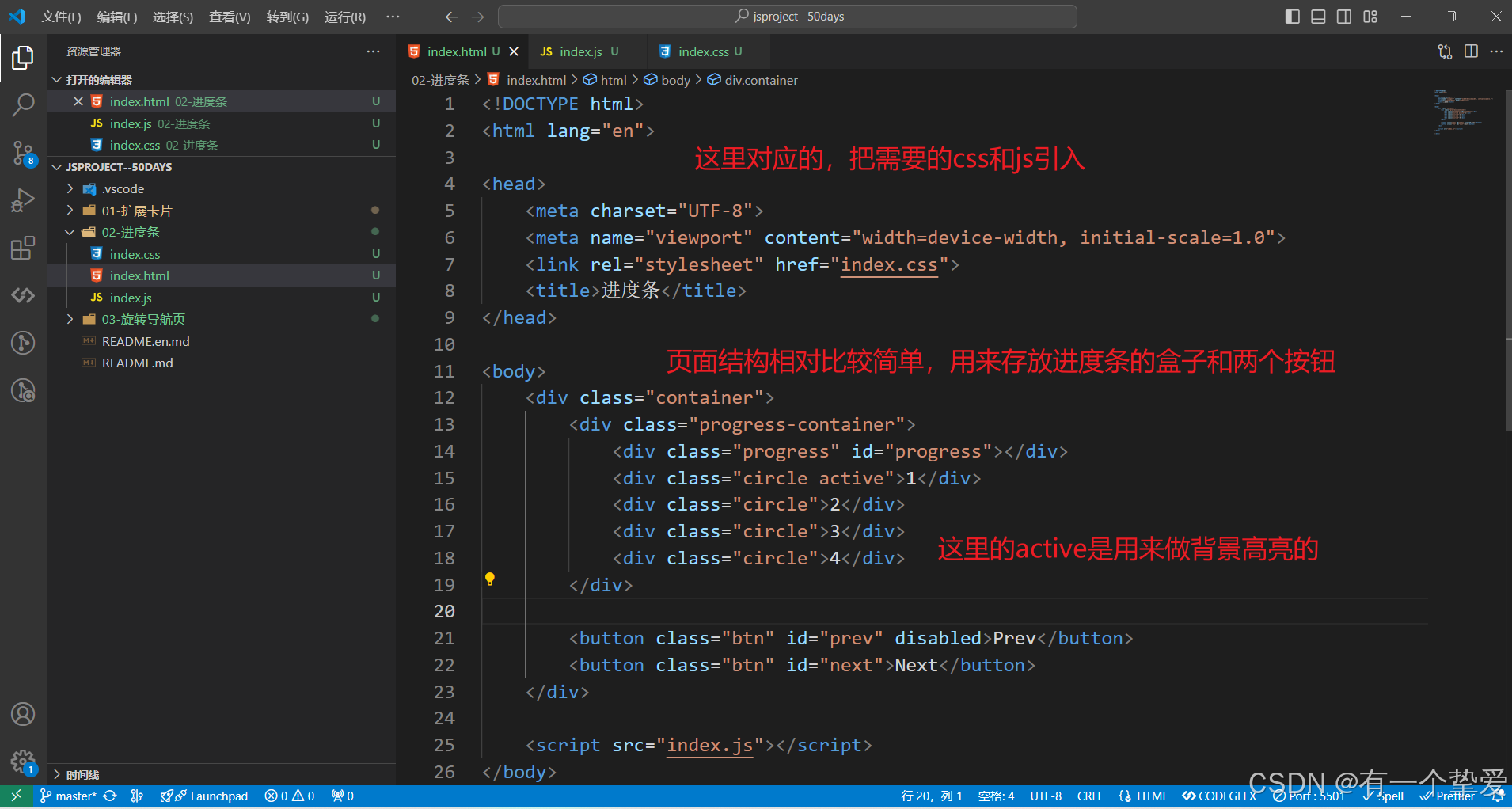
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="index.css"> <title>进度条</title> </head> <body> <div class="container"> <div class="progress-container"> <div class="progress" id="progress"></div> <div class="circle active">1</div> <div class="circle">2</div> <div class="circle">3</div> <div class="circle">4</div> </div> <button class="btn" id="prev" disabled>Prev</button> <button class="btn" id="next">Next</button> </div> <script src="index.js"></script> </body> </html>css
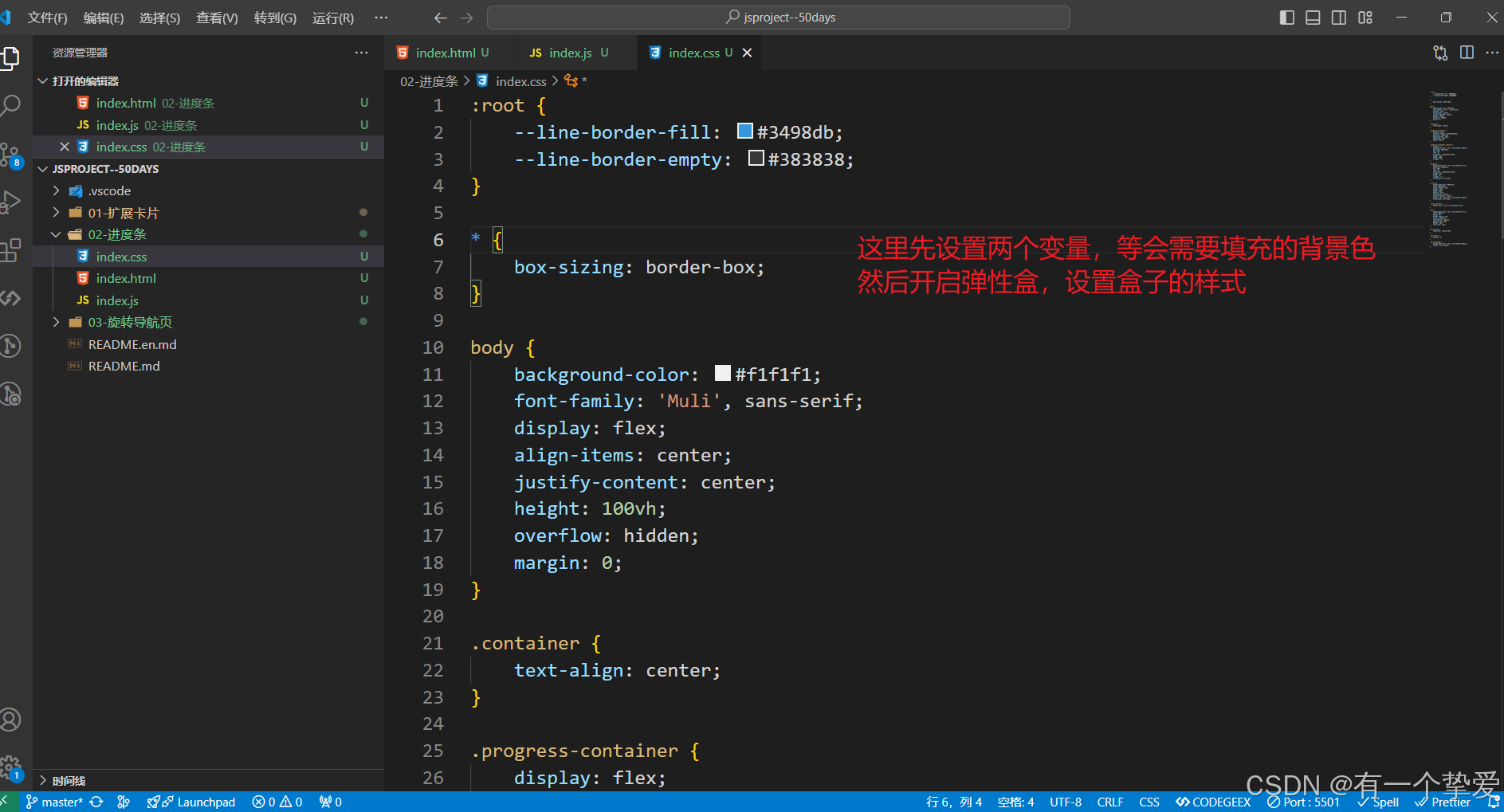
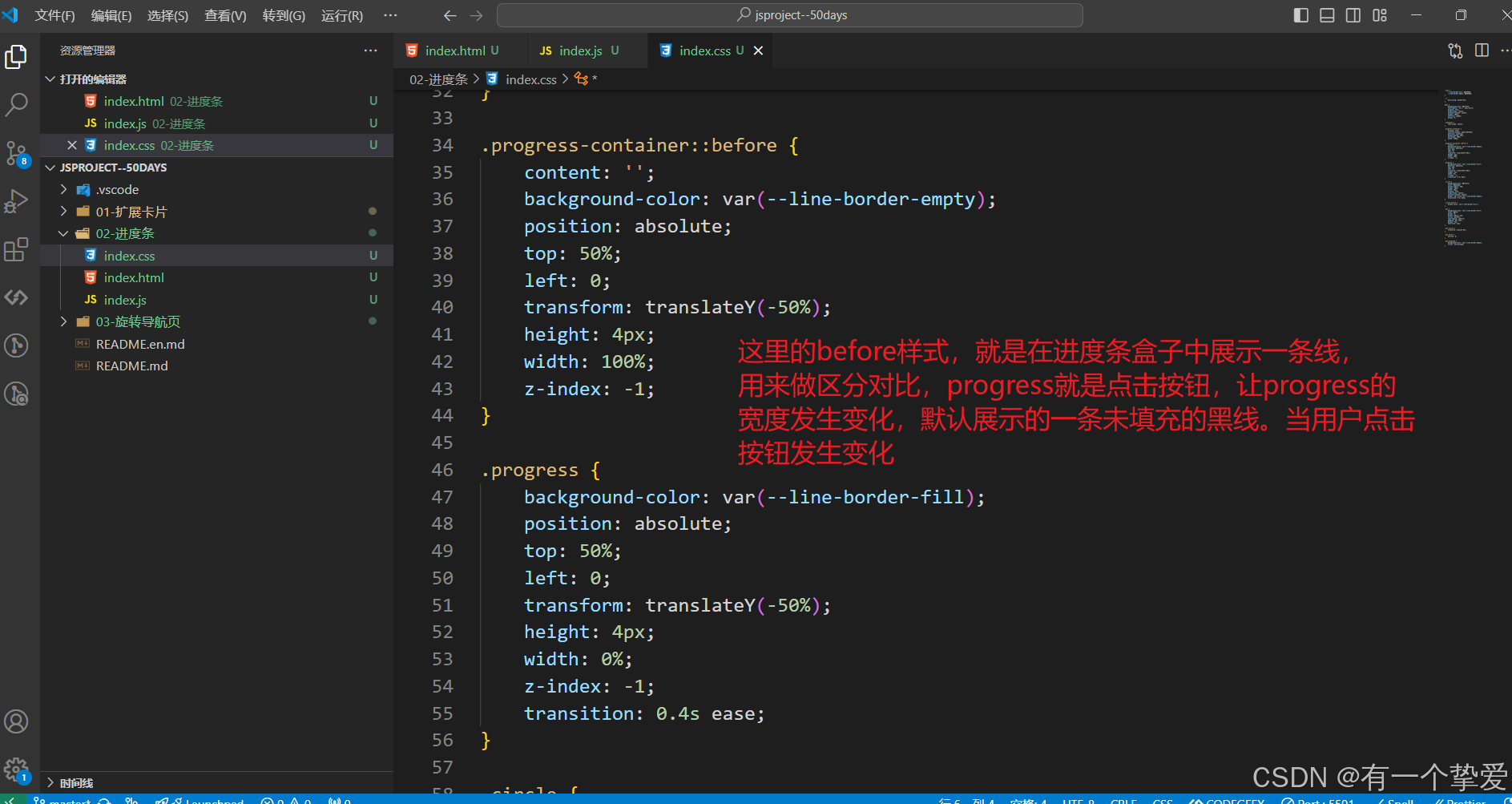
:root { --line-border-fill: #3498db; --line-border-empty: #383838; } * { box-sizing: border-box; } body { background-color: #f1f1f1; font-family: 'Muli', sans-serif; display: flex; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; } .container { text-align: center; } .progress-container { display: flex; justify-content: space-between; position: relative; margin-bottom: 30px; max-width: 100%; width: 350px; } .progress-container::before { content: ''; background-color: var(--line-border-empty); position: absolute; top: 50%; left: 0; transform: translateY(-50%); height: 4px; width: 100%; z-index: -1; } .progress { background-color: var(--line-border-fill); position: absolute; top: 50%; left: 0; transform: translateY(-50%); height: 4px; width: 0%; z-index: -1; transition: 0.4s ease; } .circle { background-color: #f1f1f1; color: #e2e2e2; border-radius: 50%; height: 30px; width: 30px; display: flex; align-items: center; justify-content: center; border: 3px solid var(--line-border-empty); transition: 0.4s ease; } .circle.active { border-color: var(--line-border-fill); } .btn { background-color: var(--line-border-fill); color: #fff; border: 0; border-radius: 6px; cursor: pointer; font-family: inherit; padding: 8px 30px; margin: 5px; font-size: 14px; } .btn:active { transform: scale(0.98); } .btn:focus { outline: 0; } .btn:disabled { background-color: var(--line-border-empty); cursor: not-allowed; }js
const progress = document.getElementById("progress"); const prev = document.getElementById("prev"); const next = document.getElementById("next"); const circles = document.querySelectorAll(".circle"); let currentActive = 1; next.addEventListener("click", () => { currentActive++; if (currentActive > circles.length) { currentActive = circles.length; } update(); }); prev.addEventListener("click", () => { currentActive--; if (currentActive < 1) { currentActive = 1; } update(); }); function update() { circles.forEach((circle, idx) => { if (idx < currentActive) { circle.classList.add("active"); } else { circle.classList.remove("active"); } }) // 更新进度条 const actives = document.querySelectorAll(".active") progress.style.width = ((actives.length - 1) / (circles.length - 1)) * 100 + "%"; // 做边界判断 if(currentActive === 1){ prev.disabled = true; }else if(currentActive === circles.length){ next.disabled = true; }else{ prev.disabled = false; next.disabled = false; } } 三、具体解析
html页面

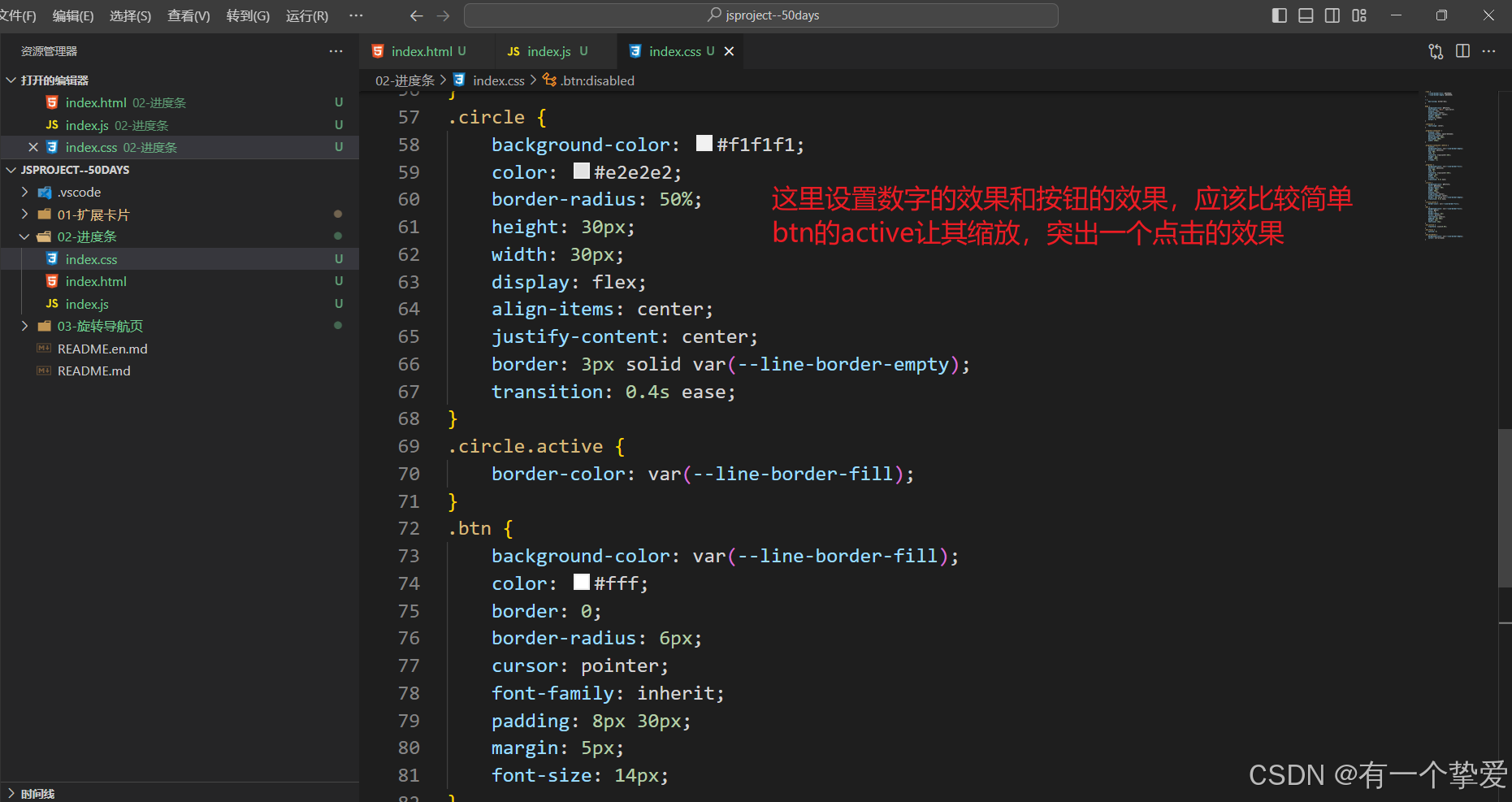
css



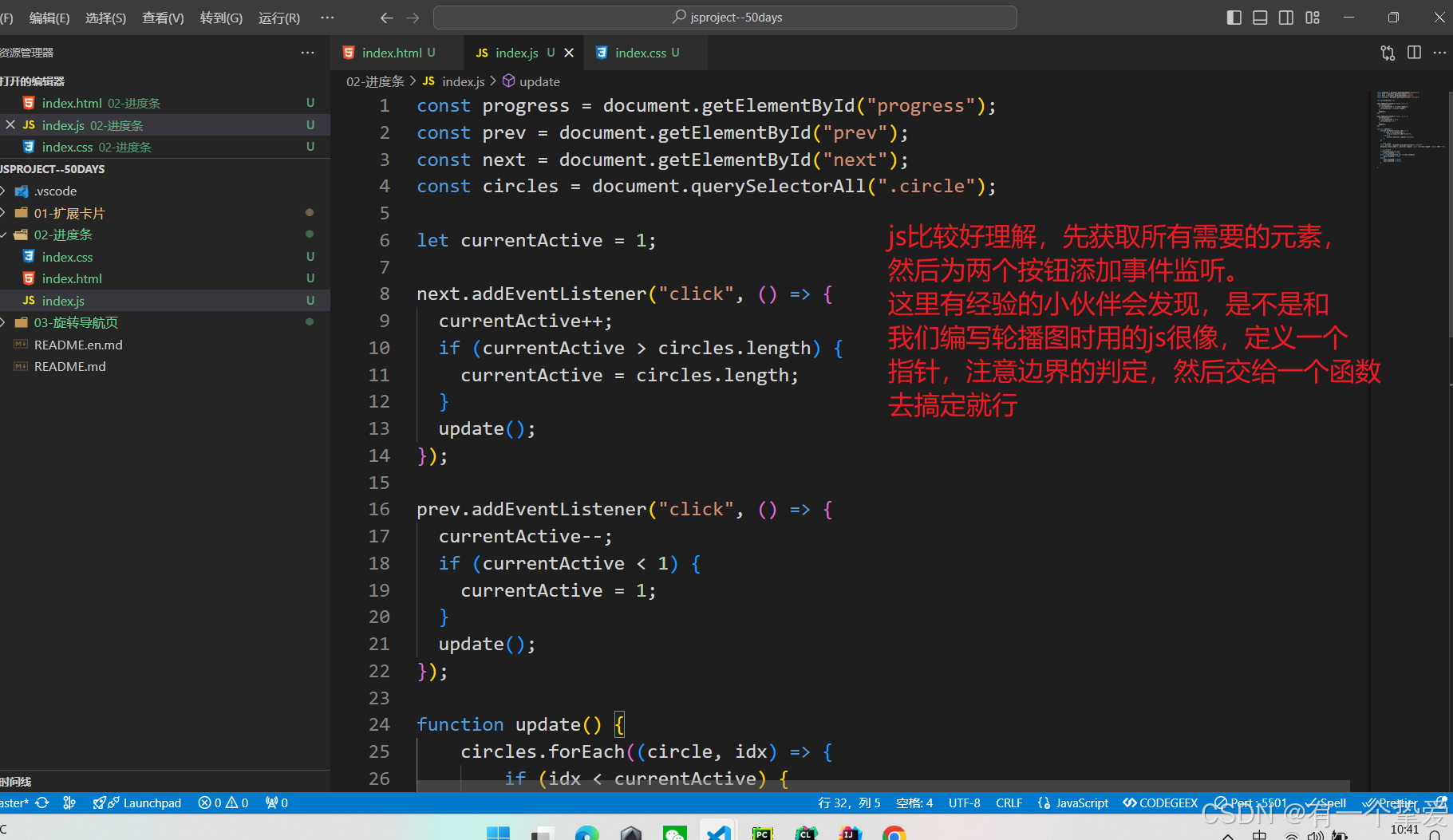
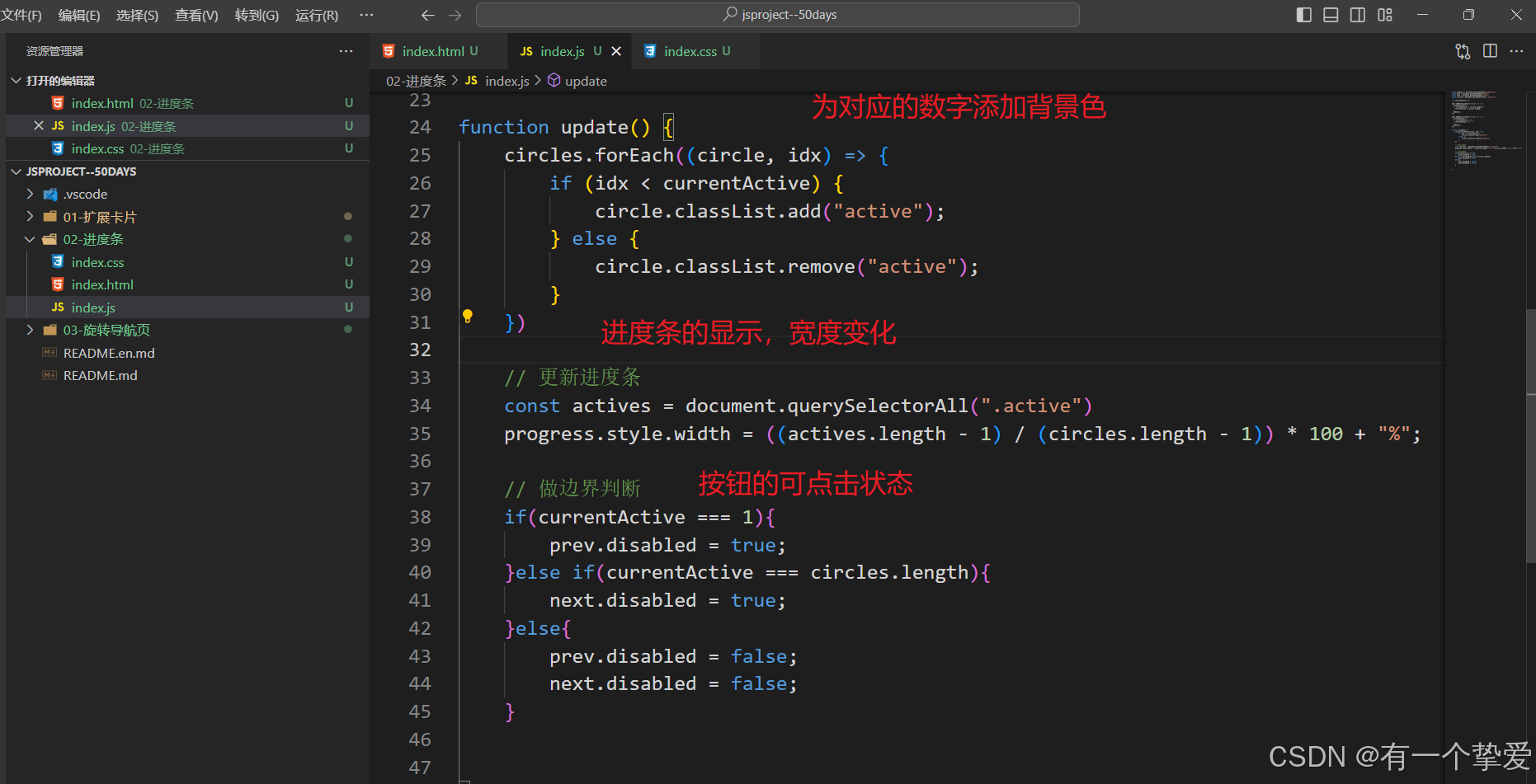
js


四、最后
希望这个案例可以帮助一些刚接触html、css、JavaScript的小伙伴。学习知识很重要,但是必要的练习是必不可少的。
