1、强缓存:设置缓存时间的,那么在这个时间内浏览器向服务器发送请求更新数据,但是服务器会让其从缓存中获取数据。
可参考:
彻底弄懂强缓存与协商缓存 - 简书
2、协商缓存每次都会向浏览器询问,那么是怎么询问的呢?
cache-control: no-cache,每次请求都回询问服务端,那么是如何询问?
当浏览器发送的请求中包含Cache-Control: no-cache时,意味着浏览器不希望使用本地缓存的副本,而是希望向服务器询问资源是否有更新。浏览器如何询问服务器是否有更新,这是通过HTTP协议的机制来实现的。
具体来说,服务器会通过以下几种方式来告诉浏览器是否有更新:
ETag/If-None-Match: 服务器为每个资源分配一个唯一的ETag标识(Entity Tag)。如果下次请求时,客户端发送的
If-None-Match头部包含之前服务器分配的ETag,则表示客户端想知道服务器自上次给予的ETag之后,资源是否有更新。Last-Modified/If-Modified-Since: 服务器在响应请求时,会通过
Last-Modified头部告知资源的最后修改时间。如果下次请求时,客户端发送的If-Modified-Since头部包含之前服务器告知的最后修改时间,则表示客户端想知道自此时点之后,资源是否有更新。200 OK with content: 如果服务器判定资源有更新或者是必须重新发送的,会响应200 OK状态码和新的资源内容。
304 Not Modified: 如果服务器判定资源自客户端上一次请求以来未更改,会响应304 Not Modified状态码,表示客户端可以继续使用本地缓存的副本。
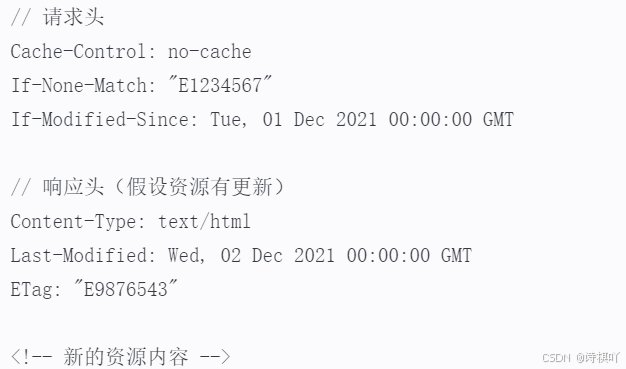
以下是一个简单的HTTP请求和响应示例,展示了使用Cache-Control: no-cache时浏览器如何询问服务器资源是否有更新:

在这个例子中,请求中包含了If-None-Match和If-Modified-Since头部,询问服务器资源自指定时间以来是否有更新。服务器根据这些头部以及资源的当前状态,如果有更新,则响应200 OK和新的资源内容;如果没有更新,则响应304 Not Modified,表示可以继续使用客户端的缓存副本。
