阅读量:0
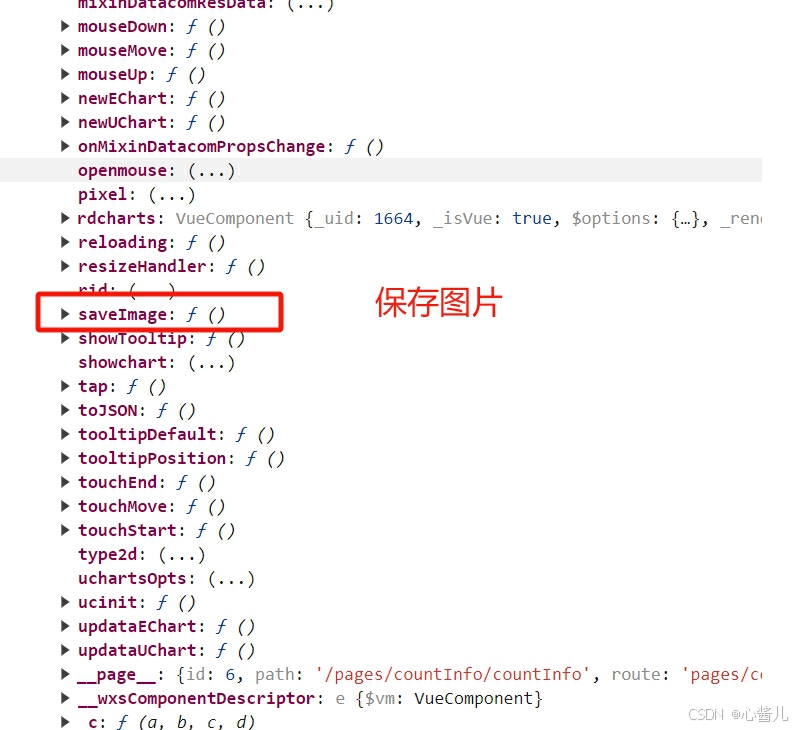
由于移动端和PC端功能场景的差异,很多移动端绘制可视化图表是没有下载需求的,导致其在网上提供的解决方法很少,通过对代码的解析发现ucharts内部封装的有saveImage方法,直接调用可以直接保存至手机的相册中,具体方法如下:
<uni-icons type="download" size="22" color="#04a1f4" @click="downImg()"></uni-icons> <qiun-data-charts ref="myChart" type="line" :canvas2d="true" canvasId='myChart' :opts="myChartOpt" :chartData="myChartData" :animation="false" :ontouch="true" /> methods: { console.log(this.$refs.myChart) // 通过输出图表的this对象可以看到有saveImage方法,如上图所示 this.$refs.myChart.saveImage() } 