我们在上一篇内容中讲过,如何使用 Helm 在 Kubernetes 集群上安装 WordPress,创建高可用性网站。而这次我们将基于另一个流行的内容管理系统 Ghost CMS 在 DigitalOcean 云主机进行建站。
Ghost 也是开源的内容管理系统(CMS),用于发布博客和其他内容。它基于 Node.js 技术栈构建,可高度定制。与其他管理系统一样,Ghost 附带预建模板,你可以在创建博客时使用或扩展。本教程将指导你使用 DigitalOcean Ghost 1-Click App启动预装了 Ghost 的 DigitalOcean Droplet。你可以创建一个免费的 DigitalOcean 账户来使用可用于一键启动的Marketplace App。安装 Ghost 1-Click 应用程序后,你就可以开始通过 Ghost CMS 创建帖子了。
一键部署
Ghost 1-Click 应用中预装了以下软件包:
- Ghost
- Nginx 1.18.0
- MySQL Server 8.0.29
- Node.js 16.x
截至本文撰写之时,该一键应用中包含了最新版本的 Ghost 5.33.3 ,并可运行在 Ubuntu 22.04 服务器上。
前提条件
要在浏览器上运行 Ghost 1-Click,你需要一个域名。你可以使用 DNS 快速入门指南,了解如何使用 DigitalOcean DNS 设置域名。
第1步 - 创建 Ghost Droplet
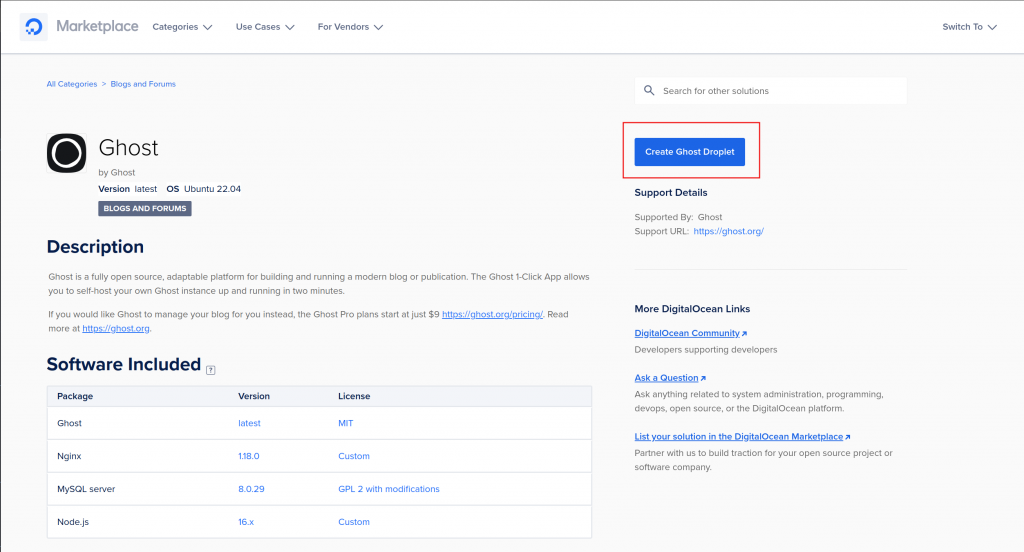
Ghost 1-Click Droplet 可在DigitalOcean的MarketPlace上看到。要开始使用,请选择“创建 Ghost Droplet”按钮:

图:进入 Ghost 1-Click 登陆页面后,请点击创建 Droplet 的按钮。
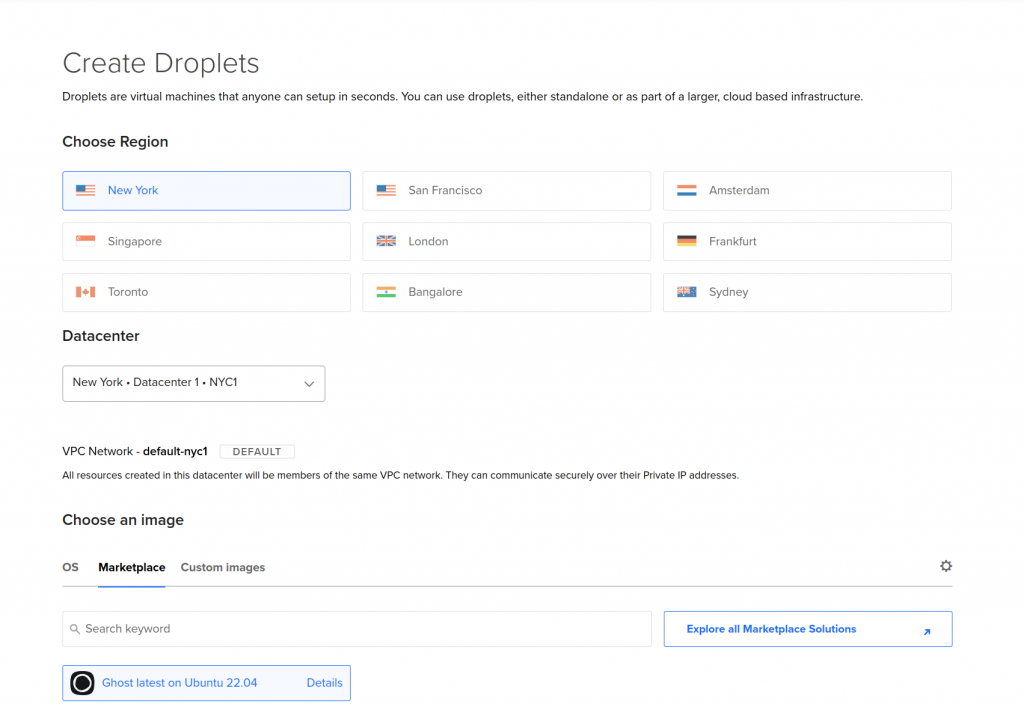
你的 DigitalOcean 控制面板将在“ Choose an image”部分列出 Ghost 1-Click Droplet 作为你的选择。如果尚未选择,可以使用关键字搜索框查找:

图:你的 DigitalOcean 控制面板中已选择 Ghost 镜像。
如果尚未选择 Ghost 镜像,请使用搜索框搜索 Ghost。
正确选择 Ghost 图像后,你可以接受默认设置,也可以根据使用情况调整设置。我们通常建议进行以下更改:
- 选择数据中心:为避免潜在的延迟,建议选择离你的用户群最近的数据中心区域。在某些地区,DigitalOcean有不止一个数据中心。这些相同区域的数据中心之间没有区别(例如,SFO3 和 SFO2)。
- 选择规划:选择适合你的计划。请记住,你可以根据需要调整 Droplet 的大小。对于 Ghost CMS,DigitalOcean建议使用至少有 2 个 CPU 内核和 4GB 内存的 Droplet。
- 选择身份验证方法:建议使用 SSH 密钥选项,而不是 Droplet 的密码。使用 SSH 密钥进行身份验证更安全。
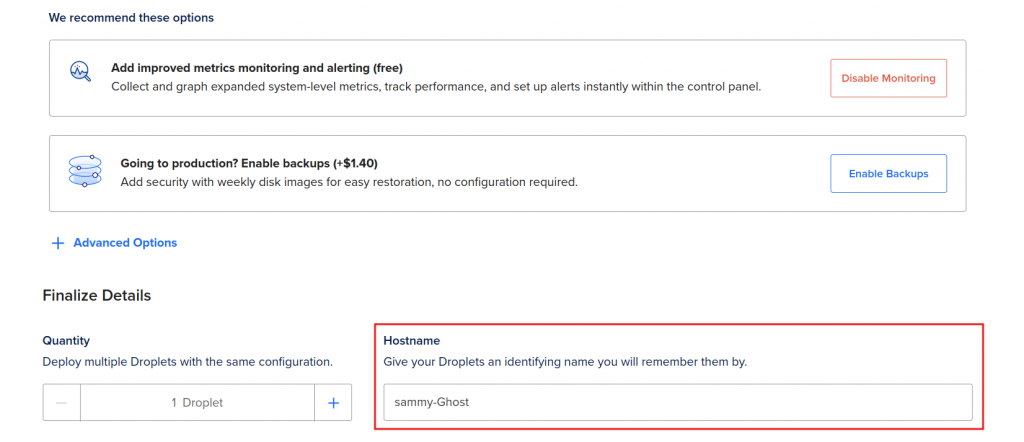
- 选择附加选项:为你的 Droplet 添加改进的指标、监控和警报,可帮助你随时间跟踪 Droplet 的资源使用情况。你可能还需要考虑启用自动备份。你可以稍后返回,在已创建的 Droplet 上启用备份功能。
- 选择主机名
给你的 Droplet 起一个识别名称。 sammy-Ghost使用在这个案例:

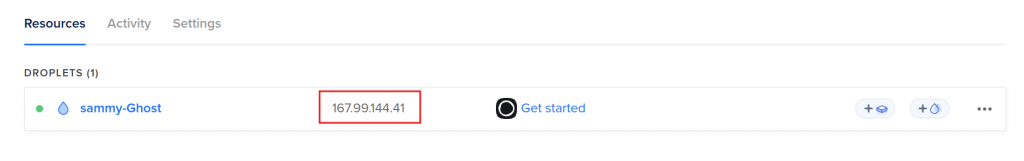
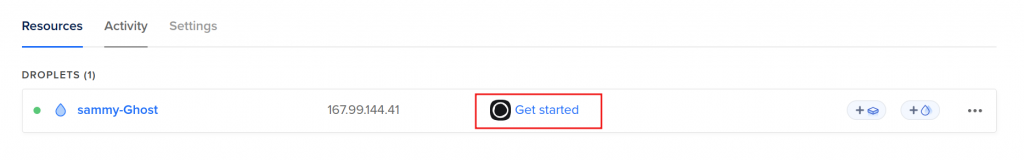
- 输入名称并作出选择后,按下“Create Droplet”按钮。您的 Droplet 将开始安装过程,可能需要一些时间才能完成。完成后,你将收到一个 IP 地址。

- 按下“Get started ”链接即可访问“一键市场”应用程序的附加资源。其中包括应用程序概述、进一步的安装设置以及社区网站上相关教程的链接。您还可以通过查看 Ghost 官方文档获得支持。

完成所有选择后,就可以在终端中访问新的 Ghost Droplet,继续安装过程。
第 2 步 - 通过 SSH 访问 Droplet 以进行配置
启动 Ghost Droplet 后,通过 SSH 与之连接。如果您以前没有使用过 SSH 或 PuTTY 等终端程序,请查看如何使用 SSH 连接到 Droplet。准备就绪后,在计算机上打开终端,使用以下命令通过 SSH 以根用户身份登录,将 IP 地址替换为 Droplet 的 IP 地址:
ssh root@your_server_ip当终端提示您继续连接时,输入 yes。Ghost 将开始安装。
第 3 步 - 完成 Droplet 上的 Ghost 安装
在设置向导启动后,会提示您输入域名和电子邮件地址。按下 ENTER 键继续安装:
. . . Ghost will prompt you for two details: 1. Your domain - Add an A Record -> your_IP_address & ensure the DNS has fully propagated - Or alternatively enter http://your_IP_address 1. Your email address (only used for SSL) Press enter when you're ready to get started! . . .在此安装步骤中,你将收到以下输出。请注意,完成此过程可能需要几分钟:
Output . . . ✔ Checking system Node.js version - found v16.17.0 ✔ Checking current folder permissions ✔ Checking memory availability ✔ Checking free space ✔ Checking for latest Ghost version ✔ Setting up install directory ☲ Downloading and installing Ghost v5.33.3 > Installing dependencies > [4/5] Linking dependencies... . . .安装完成后,输入您的域名:
. . . ✔ Finishing install process ? Enter your blog URL: your_domain_name然后,输入电子邮件地址以设置 LetsEncrypt SSL 证书:
. . . ✔ Configuring Ghost ✔ Setting up instance + sudo useradd --system --user-group ghost + sudo chown -R ghost:ghost /var/www/ghost/content ✔ Setting up "ghost" system user ✔ Setting up "ghost" mysql user + sudo mv /tmp/your_domain/your_domain.conf /etc/nginx/sites-available/your_domain.conf + sudo ln -sf /etc/nginx/sites-available/your_domainconf /etc/nginx/sites-enabled/your_domain.conf + sudo nginx -s reload ✔ Setting up Nginx ? Enter your email (For SSL Certificate) your_email_address稍等片刻,你将看到以下输出:
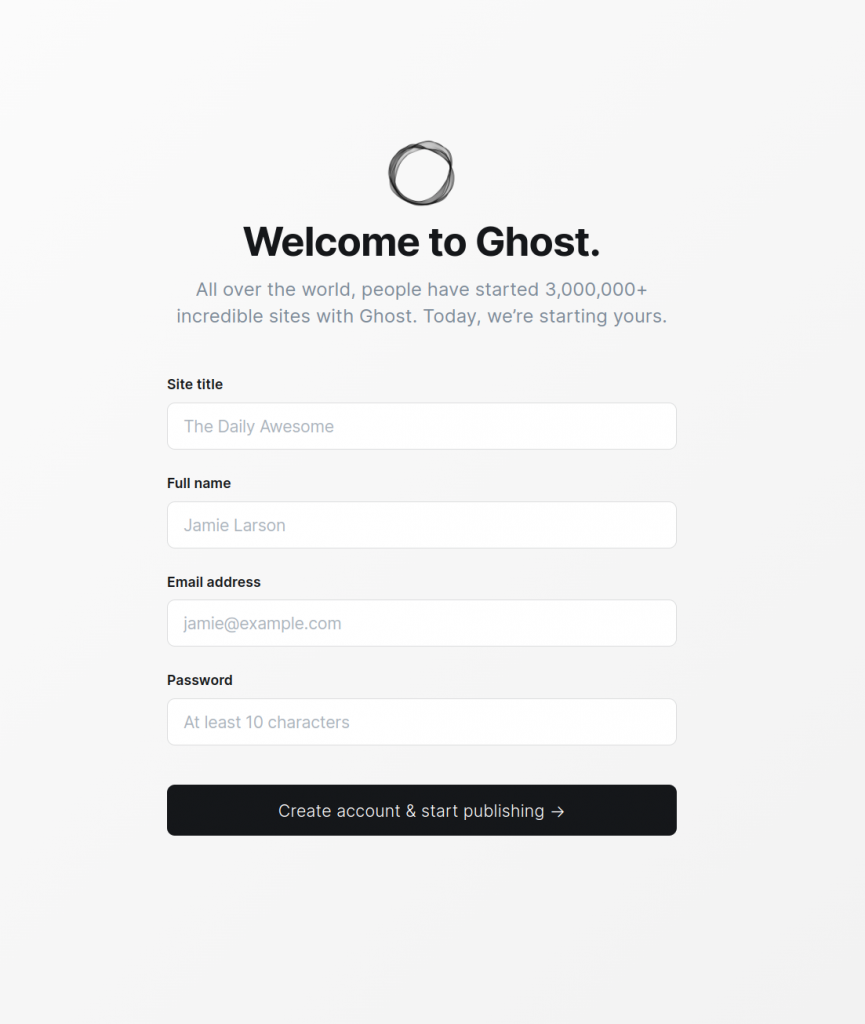
. . . ✔ Starting Ghost Ghost uses direct mail by default. To set up an alternative email method read our docs at https://ghost.org/docs/config/#mail ------------------------------------------------------------------------------ Ghost was installed successfully! To complete setup of your publication, visit: https://your_domain/ghost/ ------------------------------------------------------------------------------ For any further commands, please switch to the ghost-mgr user to manage Ghost. sudo -i -u ghost-mgr ------------------------------------------------------------------------------ ------------获得证书后,导航到 https://your_domain/ghost/ 以访问你的 Ghost 服务器。生成新实例的登录页面可能需要一点时间:

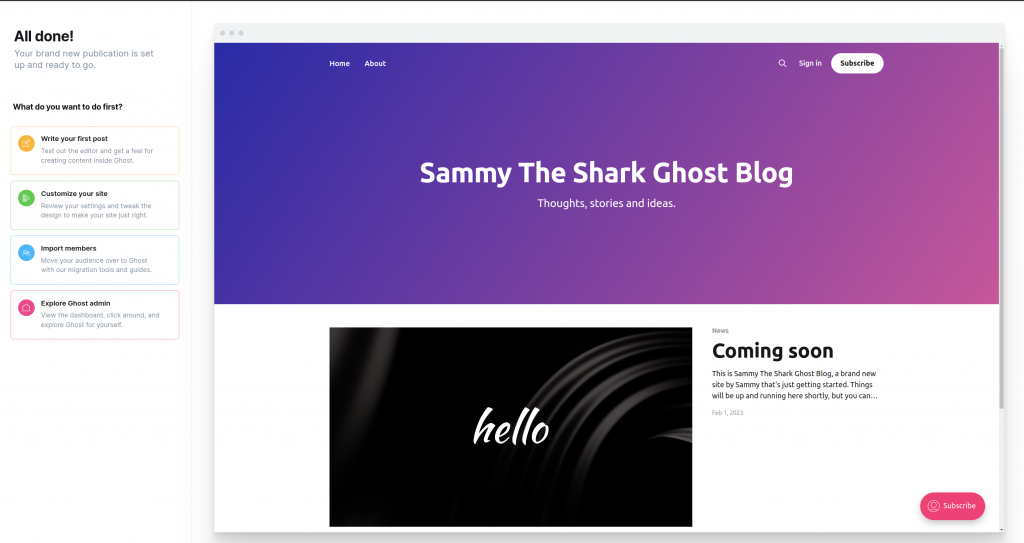
在必填字段中输入你的信息,然后点击“Create account ”按钮。你将进入 Ghost 管理面板:

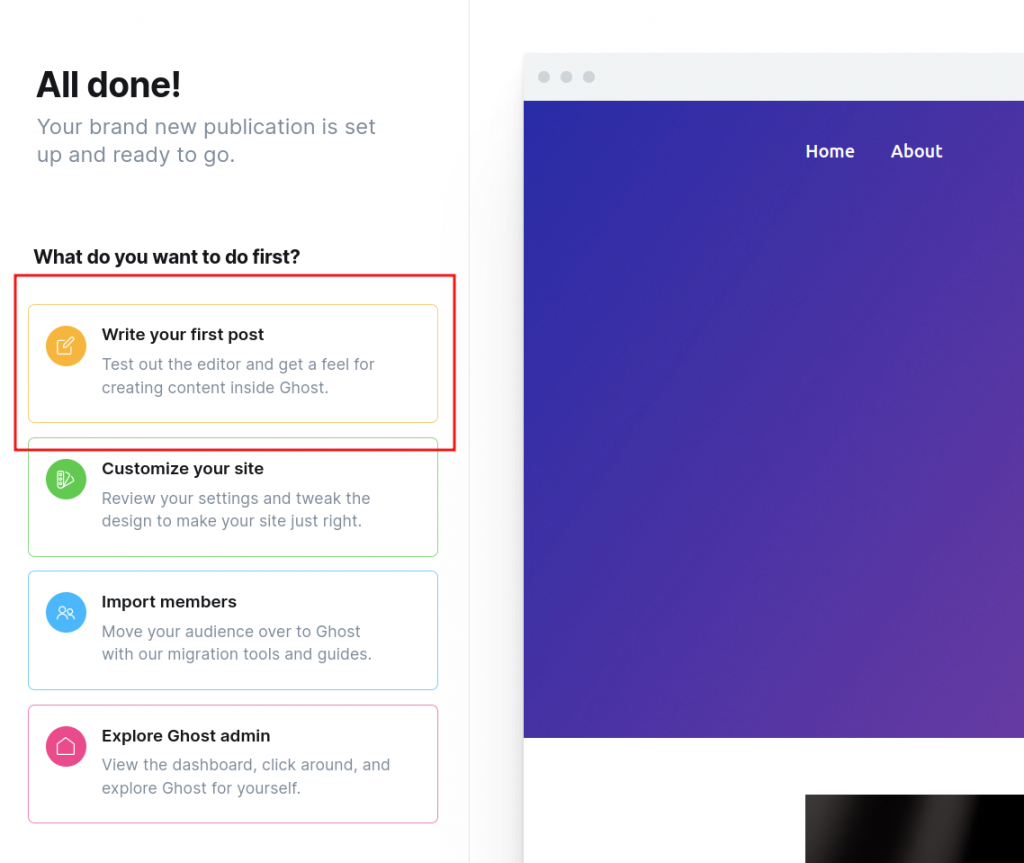
现在您可以访问管理面板,您可以创建您的第一篇帖子。按 左侧导航面板上的“撰写您的第一篇帖子”按钮:

你将进入一个空白页面来撰写你的帖子。输入帖子标题和内容:

输入内容后,你可以通过点击右上角的“Preview”按钮来测试用户将如何查看帖子

通过点击左上角的“Editor”按钮退出预览。
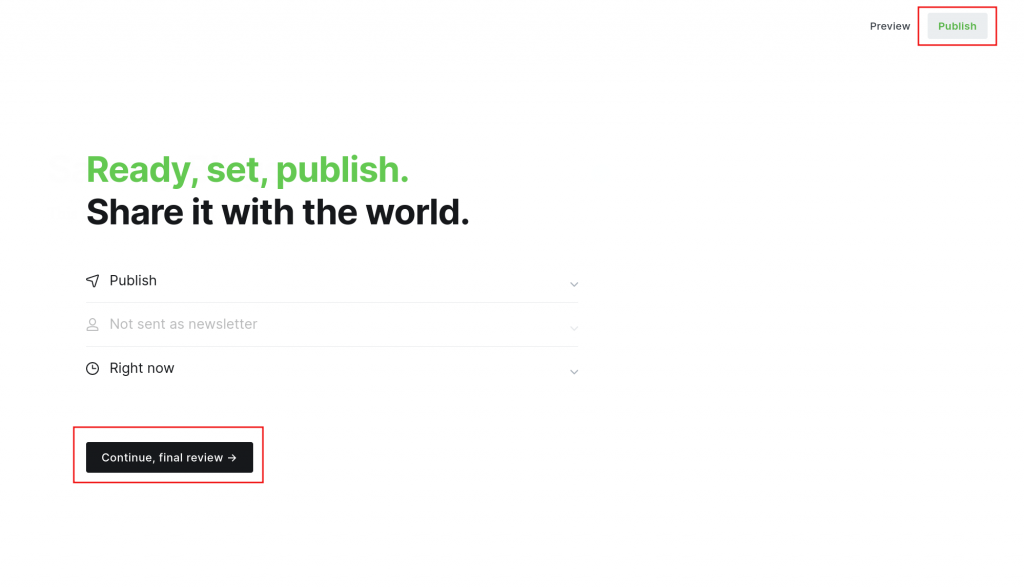
完成对帖子的编辑后,点击“Publish”。此时会出现一个包含几个下拉菜单选项的提示。将选项保留为默认值以立即发布帖子:

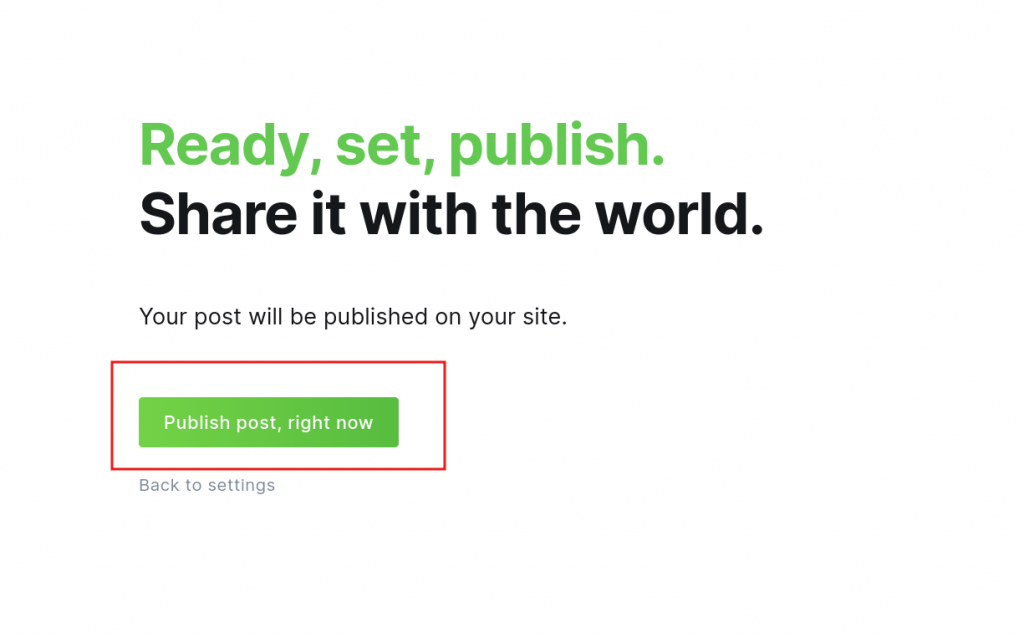
你将收到另一个确认发布的提示。立即按“Publish post, right now”继续:

现在,您的网站上已经运行了 Ghost 服务器、管理面板,并发布了一篇新的博客文章。
结论
现在,你已经建立了自己的 Ghost 服务器,可以继续尝试使用各种选项,根据自己的需要自定义服务器的外观和设置。如果您想了解更多有关 Ghost 发布的入门知识,可以查看他们的资源库。你还可以参考 Ghost 开发人员文档,深入了解 Ghost 技术和 API 功能。
要了解更多有关创建自己的模板以及使用 Next.js 和 TailwindCSS 进一步定制的信息,请查看我们的《如何在 DigitalOcean 上使用 Ghost 和 Next.js 创建博客》教程。
感谢你与 DigitalOcean 社区一起学习。请查看我们的计算、存储、网络和托管数据库产品,进一步了解我们提供的服务。如果中国区用户需要了解产品、获取技术支持,可以联系 DigitalOcean 中国区独家战略合作伙伴卓普云。
