先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Python知识点,真正体系化!
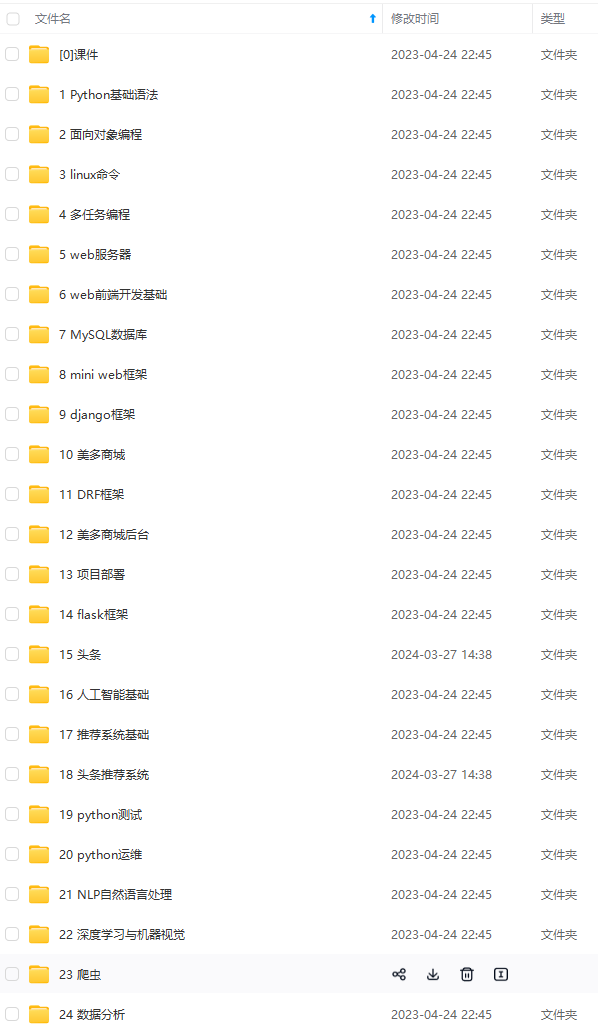
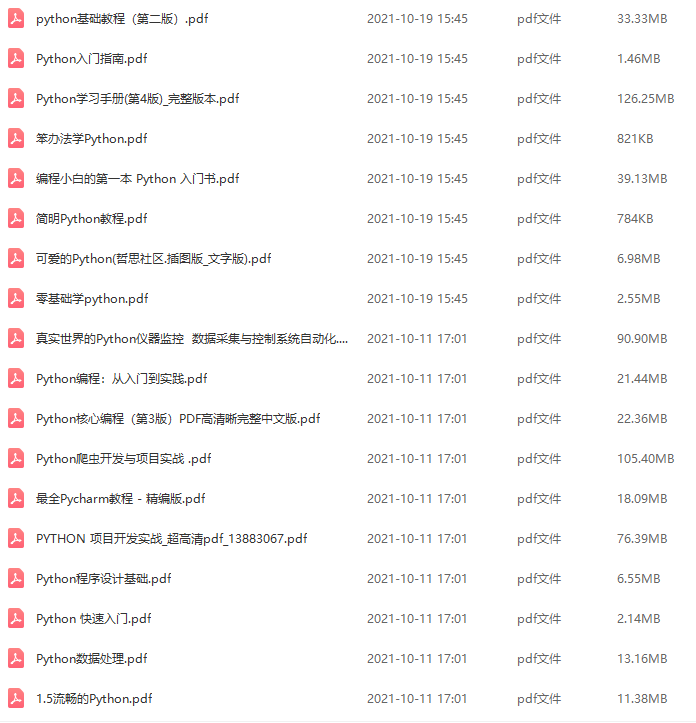
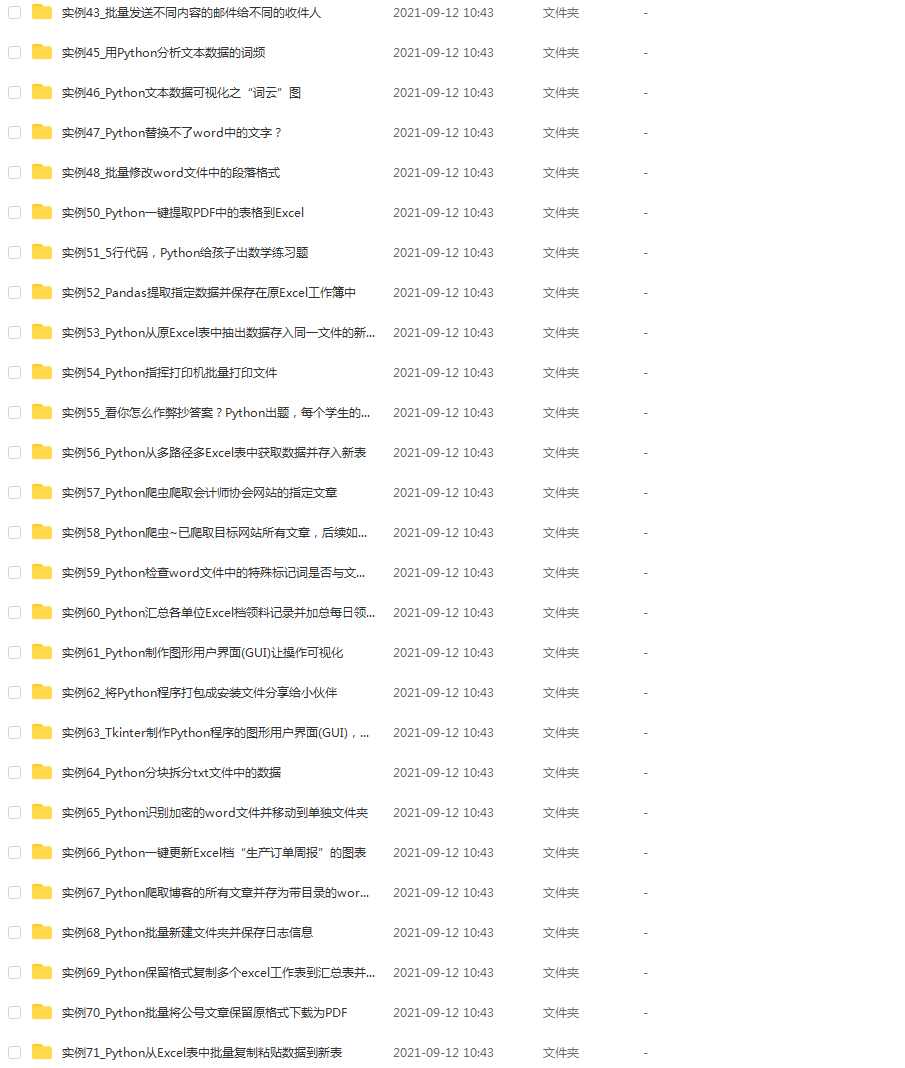
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注Python)

正文
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
transform-origin: left top; }
#letter .flip > .front, #letter .flip > .back {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden; }
#letter .flip > .back {
-webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg); }
#content:target #letter .flip {
-webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
transform: rotateX(180deg);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;
-webkit-transition-delay: 1s;
-moz-transition-delay: 1s;
transition-delay: 1s; }
letter.js
var aparted = false;
$(“#open”).click(function(){
if(!aparted)
{
var typed = new Typed(‘.letter’, {
strings: [“^1000Dear Ming”,
“M200ing<br><br> 夜には300いつも200寒いよね、600でも、600手を200繋いでいると、600暖か200くなるよ!
どんなに300寒い夜も、600君と300二人でいれば、600ちっとも^300寒くない!
1000H200ao
”],typeSpeed: 100,
backSpeed: 50
});
$(‘#open’).find(“span”).eq(0).css(‘background-position’, “0 -150px”);
aparted = true;
var music = document.getElementById(‘music2’);
if (music.paused)
{
music.play();
$(‘#music_btn2’).css(“opacity”, “1”);
}
}
});
function playPause() {
var music = document.getElementById(‘music2’);
var music_btn = $(‘#music_btn2’);
if (music.paused){
music.play();
music_btn.css(“opacity”, “1”);
}
else{
music.pause();
music_btn.css(“opacity”, “0.2”);
}
}
window.onload = function () {
var currentUrl = window.location.href;
var firstIndex = currentUrl.indexOf(“#”);
if (firstIndex <= 0) window.location.href = currentUrl + “#contact”;
$(‘#music2’).attr(‘src’, bgmsrc);
document.addEventListener(‘touchstart’,function (event) { if(event.touches.length > 1) event.preventDefault(); });
var lastTouchEnd = 0;
document.addEventListener(‘touchend’,function (event) {
var now = (new Date()).getTime();
if(now - lastTouchEnd <= 300) event.preventDefault();
lastTouchEnd = now;
}, false);
document.addEventListener(‘gesturestart’, function (event) { event.preventDefault(); });
$(‘body’).css(‘opacity’, ‘1’);
$(‘#jsi-cherry-container’).css(‘z-index’, ‘-99’);
}
演示图片
💕浪漫信封在线演示地址:http://haiyong.site/demo/eluvletter


HTML 内容
made by

CSS 内容
body {
padding:0;
margin:0;
overflow:hidden;
height: 600px;
}
canvas {
padding:0;
margin:0;
}
div.btnbg {
position:fixed;
left:0;
top:0;
}
.page-footer {
position: fixed;
right: 0;
bottom: 20px;
display: flex;
align-items: center;
padding: 5px;
color: black;
background: rgba(255, 255, 255, 0.65);
}
.page-footer a {
display: flex;
margin-left: 4px;
}
.touxiang{
width:24px;
height:24px;
}
