目录
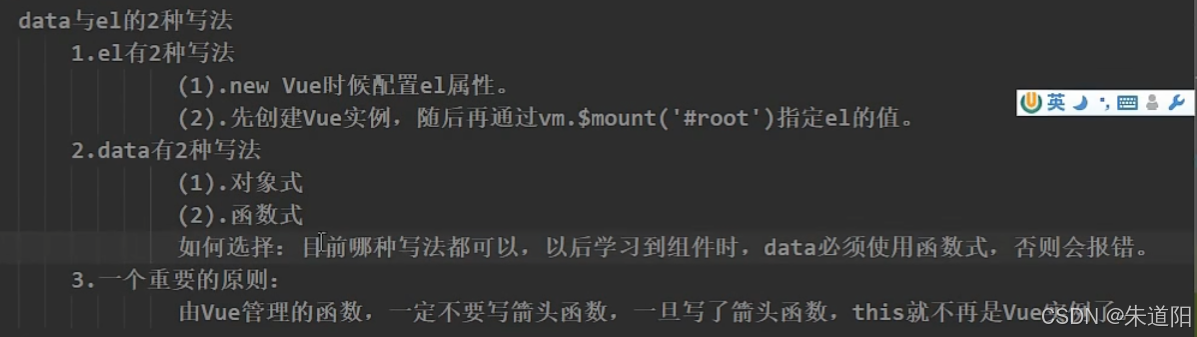
_el与data的两种写法
查看vue的实例对象

我们在这边注释掉了el属性
这样的话div容器就绑定不了vue实例

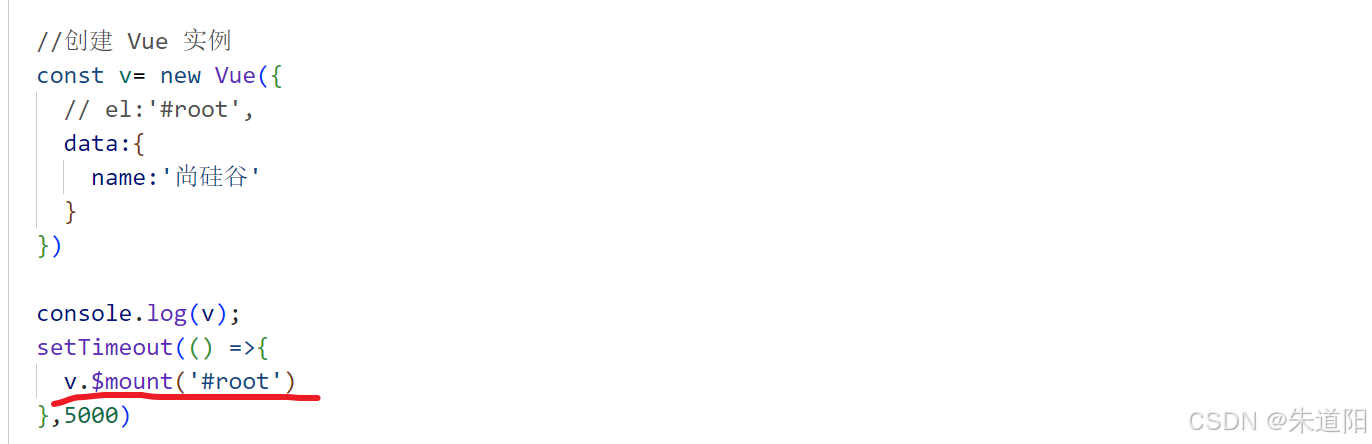
当我们可以在这里写一个定时任务
然后再回头指定

这个mount有挂载的意思
就是把容器对象交给vue实例后
去给他挂载指定的对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="root"> <h1>你好 {{name}}</h1> </div> <script type="text/javascript"> //阻止 Vue 在启动时生成生产提示 Vue.config.productionTip=false; //创建 Vue 实例 const v= new Vue({ // el:'#root', data:{ name:'尚硅谷' } }) console.log(v); setTimeout(() =>{ v.$mount('#root') },5000) </script> </body> </html>data的写法
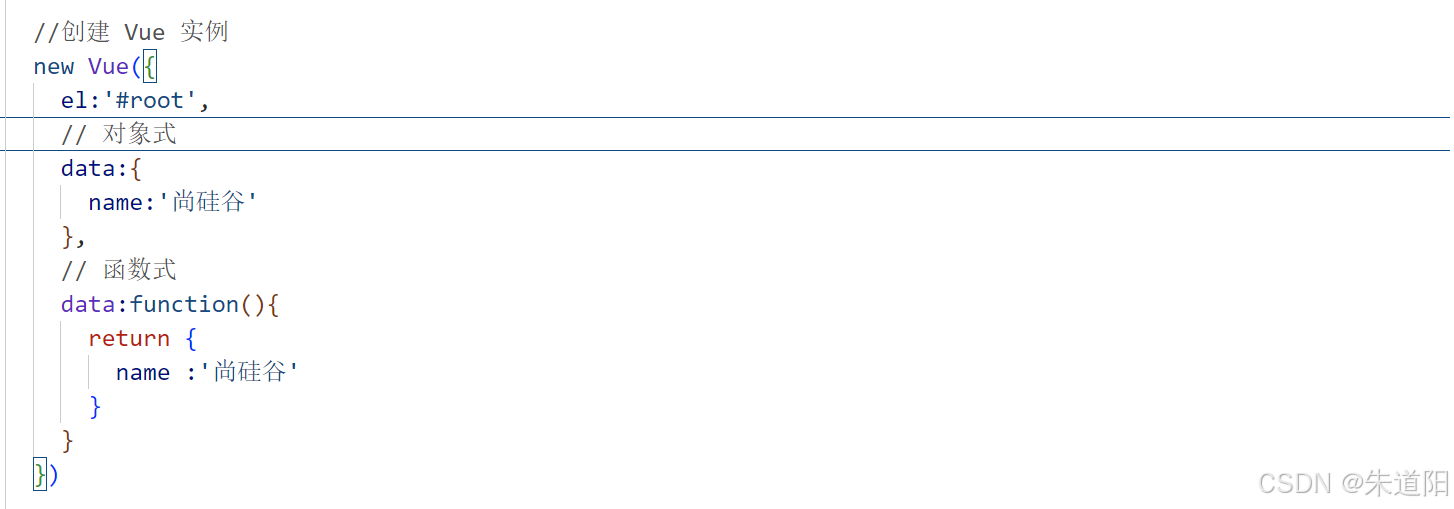
对象式
函数式

//创建 Vue 实例 new Vue({ el:'#root', // 对象式 data:{ name:'尚硅谷' }, // 函数式 data:function(){ return { name :'尚硅谷' } } })箭头函数不使用this的标准绑定规则,而是根据外层作用域来决定this
比如说window
我们选择的是标准的函数function
总结

一般上
我们data用函数式书写
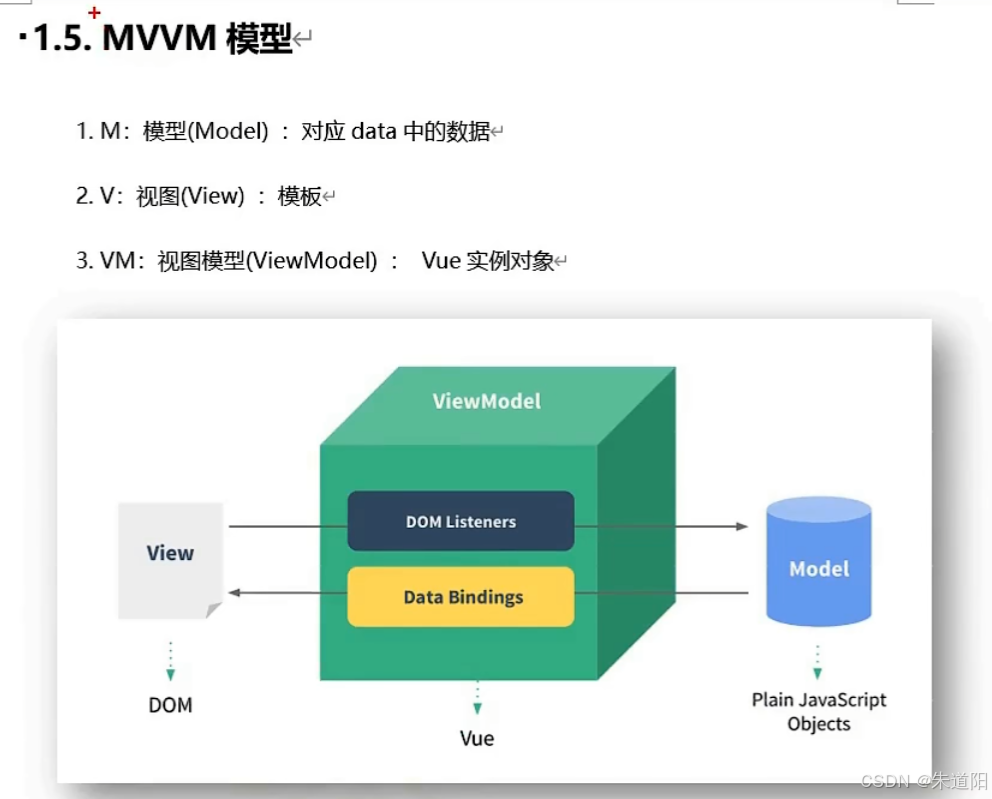
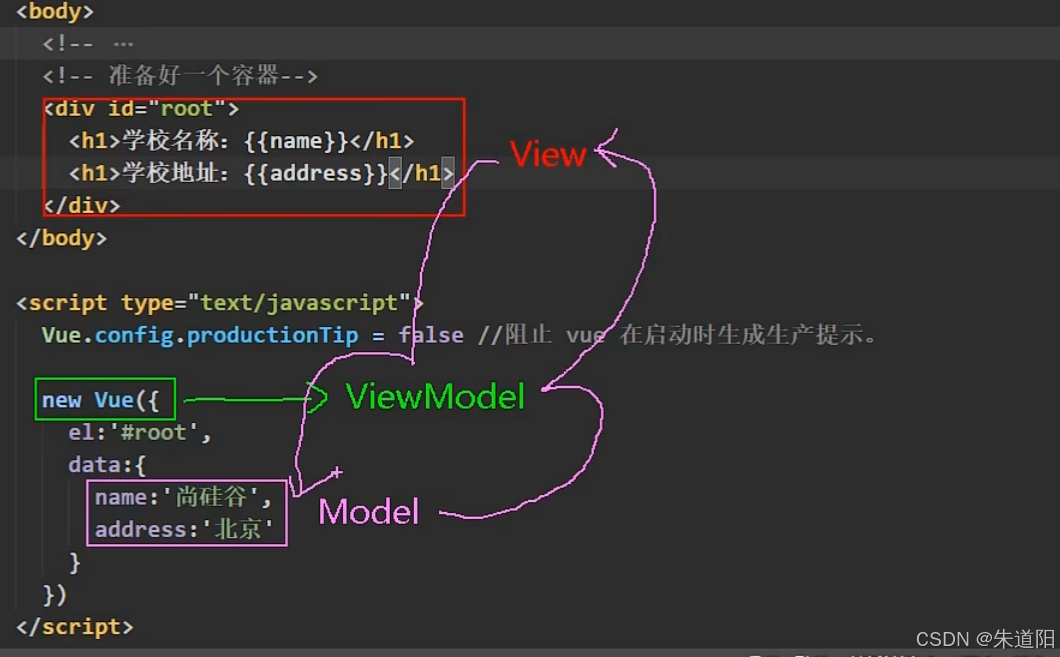
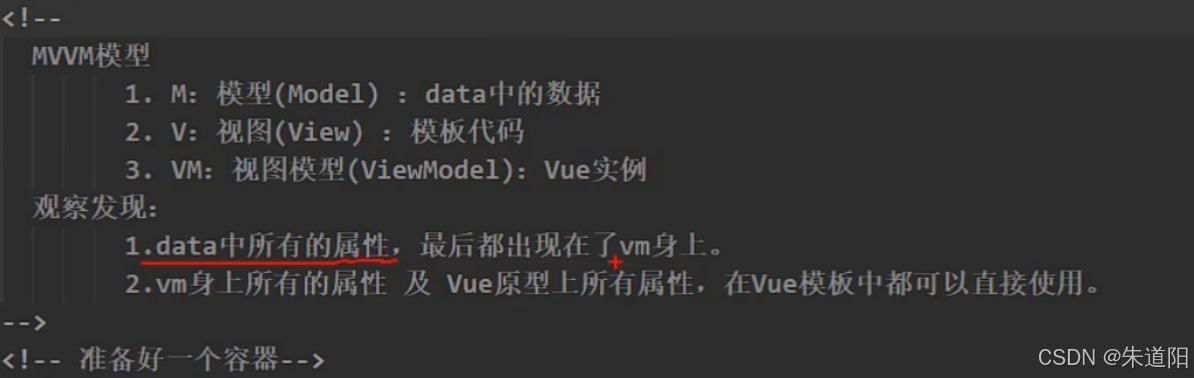
MVVM模型
架构模型
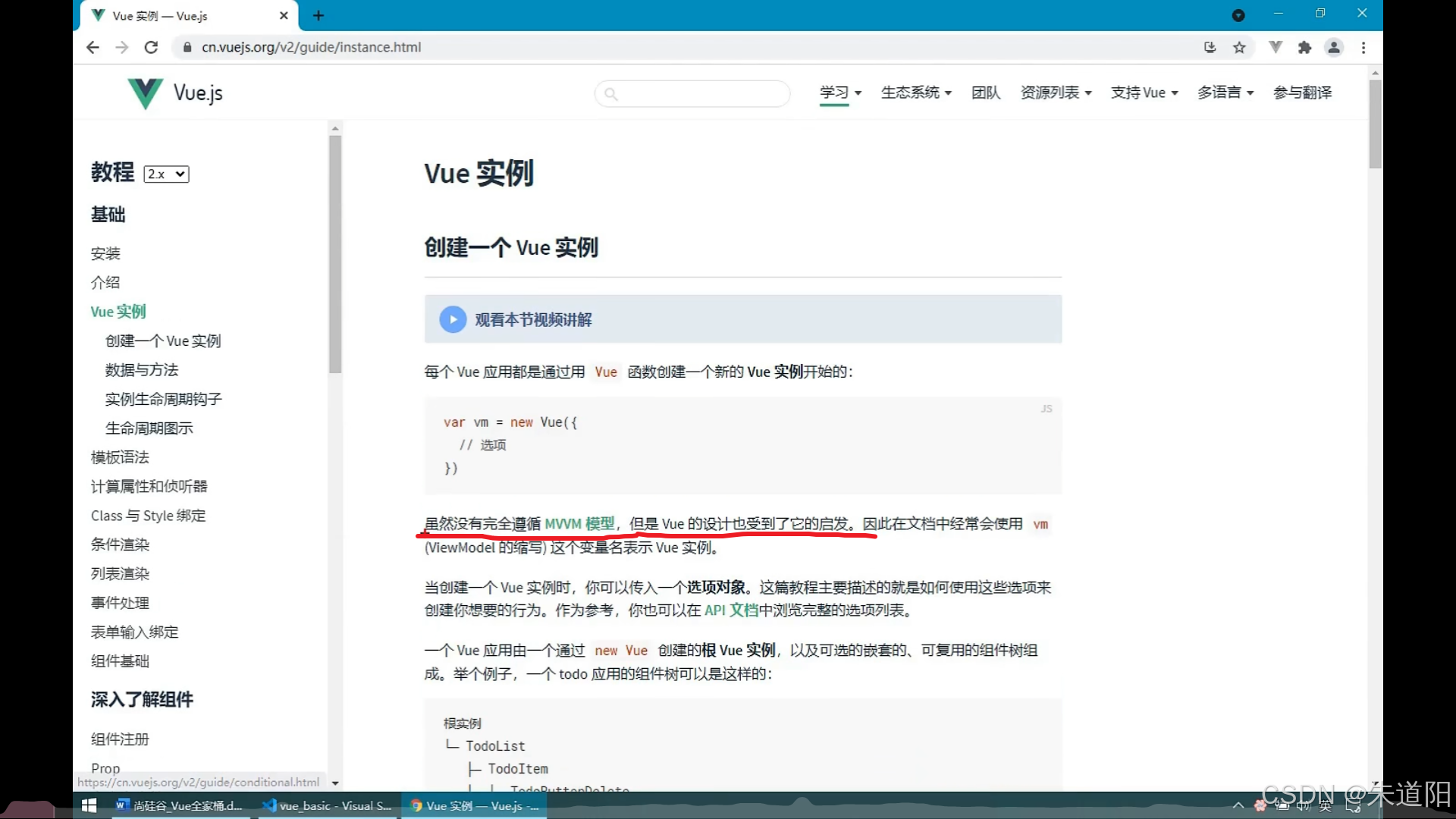
Vue的开发在一定程度上参考的是MVVM模型

分析

我们通过Dom监听
返回给js模型
数据是存在模型里的
Vue把找到数据 通过数据绑定来返回到View视图层上
把数据放到指定位置

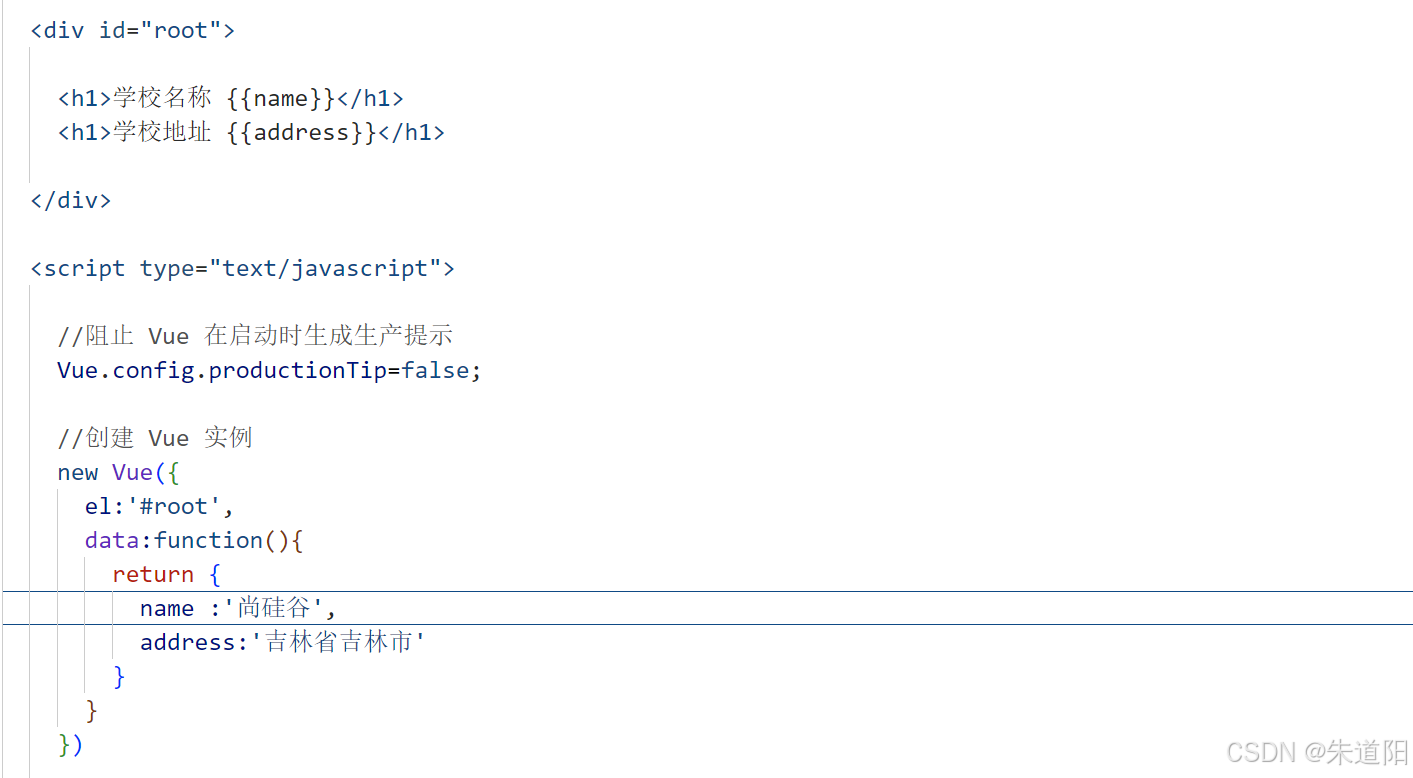
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>初识vue</title> <!-- 引入 vue --> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="root"> <h1>学校名称 {{name}}</h1> <h1>学校地址 {{address}}</h1> </div> <script type="text/javascript"> //阻止 Vue 在启动时生成生产提示 Vue.config.productionTip=false; //创建 Vue 实例 new Vue({ el:'#root', data:function(){ return { name :'北华大学', address:'吉林省吉林市' } } }) </script> </body> </html>
分析
就是把一堆乱七八糟的数据
和dom操作做了一个桥梁
连接
就是在前端操作的时候 先写出数据
再写出模版代码
用框架的插值语法把数据写到代码里面去

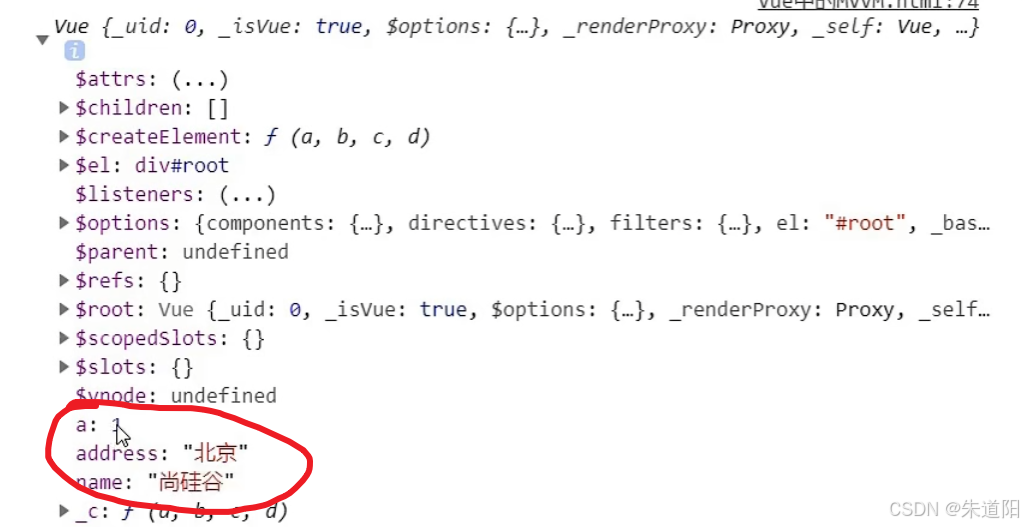
我们发现vue实例
里面有全部的数据
所有vue实例里面的属性 我们全部能看见

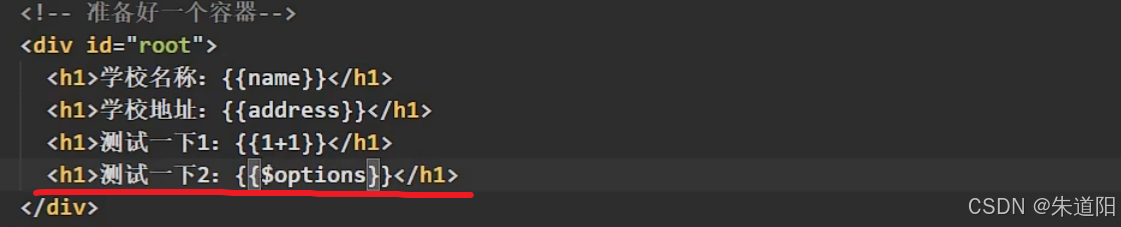
我们尝试拿一下数据

小结

个人号推广
博客主页
Web后端开发
https://blog.csdn.net/qq_30500575/category_12624592.html?spm=1001.2014.3001.5482
Web前端开发
https://blog.csdn.net/qq_30500575/category_12642989.html?spm=1001.2014.3001.5482
数据库开发
https://blog.csdn.net/qq_30500575/category_12651993.html?spm=1001.2014.3001.5482
项目实战
https://blog.csdn.net/qq_30500575/category_12699801.html?spm=1001.2014.3001.5482
算法与数据结构
https://blog.csdn.net/qq_30500575/category_12630954.html?spm=1001.2014.3001.5482
计算机基础
https://blog.csdn.net/qq_30500575/category_12701605.html?spm=1001.2014.3001.5482
回忆录
https://blog.csdn.net/qq_30500575/category_12620276.html?spm=1001.2014.3001.5482
