阅读量:2
使用Layui table时,经常会使用template、或toolbar自定义模版属性。当使用该属性自定义HTML时,layui table 单元格原有的文本超出省略号隐藏功能,在该单元格讲不会生效。
前言:首先我们先搞懂layui超出隐藏原理,table单元格只对文本格式或layui本身组件生效,自定义的html不生效。查看css、js源码 可得出,
原理:
1)文本不可折行
2)当滚动宽度大于元素外层宽度则在元素结束标签前添加,实现下拉图标展示
<div class="layui-table-grid-down" lay-event="more"><i class="layui-icon layui-icon-down"></i></div>

3)layui 又在下拉按钮上绑定事件,实现展示全部效果。
基础概念
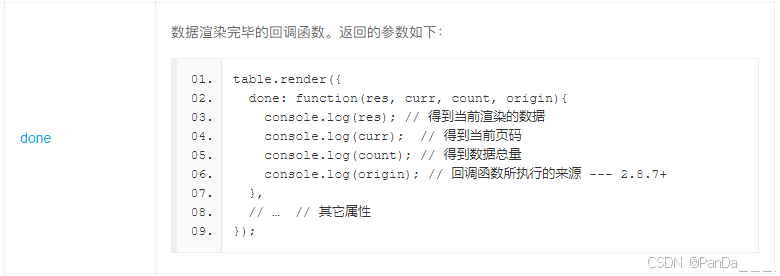
数据返回回调事件

单元格工具事件
- 单元格工具事件「单击触发」:
table.on('tool(filter)', callback); - 单元格工具事件「双击触发」:
table.on('toolDouble(filter)', callback);
单击或双击单元格中带有 lay-event="" 属性的元素时触发。在表格主体的单元格中,经常需要进行很多的动态操作,比如编辑、删除等操作,这些均可以在单元格工具事件中完成。
<!-- 表头某列 templet 属性指向的模板 --> <script type="text/html" id="toolEventDemo"> <a class="layui-btn layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a> <!-- 支持任意的 laytpl 组件语法,如: --> {{# if(d.auth > 2){ }} <a class="layui-btn layui-btn-xs" lay-event="check">审核</a> {{# } }} </script> <table id="test" lay-filter="test"></table> <!-- import layui --> <script> layui.use(function(){ var table = layui.table; // 渲染 table.render({ elem: '#test', cols: [[ {title: '操作', width: 200, templet: '#toolEventDemo'} ]] // … // 其他属性 }); // 单元格工具事件 table.on('tool(test)', function(obj){ var data = obj.data; // 得到当前行数据 var dataCache = obj.dataCache; // 得到当前行缓存数据,包含特定字段 --- 2.8.8+ var index = obj.index; // 得到当前行索引 var layEvent = obj.event; // 获得元素对应的 lay-event 属性值 var tr = obj.tr; // 得到当前行 <tr> 元素的 jQuery 对象 var options = obj.config; // 获取当前表格基础属性配置项 var col = obj.getCol(); // 得到当前列的表头配置属性 -- v2.8.3 新增 console.log(obj); // 查看对象所有成员 // 根据 lay-event 的值执行不同操作 if(layEvent === 'detail'){ //查看 // do somehing } else if(layEvent === 'del'){ //删除 layer.confirm('确定删除吗?', function(index){ obj.del(); // 删除对应行(tr)的 DOM 结构,并更新缓存 layer.close(index); // 向后端发送删除请求,执行完毕后,可通过 reloadData 方法完成数据重载 /* table.reloadData(id, { scrollPos: 'fixed' // 保持滚动条位置不变 - v2.7.3 新增 }); */ }); } else if(layEvent === 'edit'){ //编辑 // do something // 同步更新缓存对应的值 // 该方法仅为前端层面的临时更新,在实际业务中需提交后端请求完成真实的数据更新。 obj.update({ username: '123', title: 'abc' }); // 若需更新其他包含自定义模板并可能存在关联的列视图,可在第二个参数传入 true obj.update({ username: '123' }, true); // 注:参数二传入 true 功能为 v2.7.4 新增 // 当发送后端请求成功后,可再通过 reloadData 方法完成数据重载 /* table.reloadData(id, { scrollPos: 'fixed' // 保持滚动条位置不变 - v2.7.3 新增 }); */ } }); }); </script>弹出贴士层
layer.tips(content, elem, options);
- 参数
content: 弹出内容 - 参数
elem: 吸附的目标元素选择器或对象 - 参数
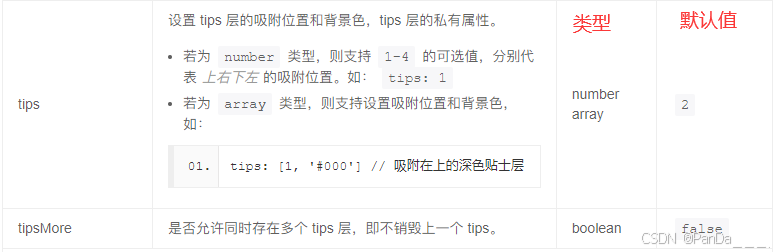
options: 基础属性配置项。#详见属性
该方法用于弹出 tips 类型贴士层(type: 4),默认 3 秒后自动关闭。
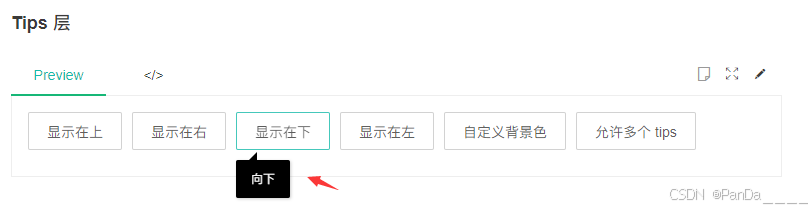
// eg1 layer.tips('小贴士', '#id'); // eg2 $('#id').on('click', function(){ var elem = this; layer.tips('小贴士', elem); //在元素的事件回调体中,follow直接赋予this即可 }); // eg3 layer.tips('显示在目标元素上方', '#id', { tips: 1 // 支持 1-4 可选值,更多详见基础属性中的 tips 介绍 }); 

个人案例:

cols内该列明确field值。field: 设置字段名。通常是表格数据列的唯一标识
{ title: '关键词', field: 'keywords', toolbar: '#keywords'},表格加载完成后循环该列,本列单元格限最大高度,超出隐藏。且鼠标经过显示下拉按钮,所以当滚动高度大于外层div高度时则需要添加下拉效果,并将点击显示弹出框事件,绑定在该div上。写法如下:
done: function (d) { $('#message-autoMessagesPage [lay-id="message-autoMessagesTable"] .layui-table-body [ data-field="keywords"] .border-content').each(function () { if ($(this).outerHeight() > $(this).parent().outerHeight()) { $(this).after('<div class="layui-table-grid-down" lay-event="more"><i class="layui-icon layui-icon-down"></i></div>'); } }); }
//关键词 弹出层 var layer = layui.layer; table.on('tool(message-autoMessagesTable)', function (obj) { var data = obj.data; // 得到当前行数据 var layEvent = obj.event; // 获得元素对应的 lay-event 属性值 if (layEvent === 'more') { let array = data.keywords.split(','); //获取到的单元格数据为字符串,将其转化为数组 let html = '<ul style="display: flex; flex-wrap: wrap;margin-right:13px">'; for (var i = 0; i < array.length; i++) { html += '<li style="width: fit-content; line-height: 36px; padding: 0 10px; background-color: #EFF4FF; border-radius: 4px ; margin-bottom: 4px;margin-right: 4px;">' + array[i] + '</li>'; }; html += '</ul><i class="layui-icon layui-table-tips-c layui-icon-close" id="keywordsPop"></i>'; //关闭按钮 //触发弹出层 let tips=layer.tips(html, this, { tips: [2, '#ffffff'], time: 0, area: ['400px', 'auto'] }); //关闭按钮绑定关闭弹出层事件 $('#keywordsPop').click(function () { layer.close(tips); }); }; });CSS样式
/*table 关键词 超出隐藏 更多效果 begin*/ #message-autoMessagesPage [lay-id="message-autoMessagesTable"] .layui-table-cell { max-height: 76px; } #message-autoMessagesPage [lay-id="message-autoMessagesTable"] .layui-table-body [ data-field="keywords"] .layui-table-grid-down { display:none; } #message-autoMessagesPage [lay-id="message-autoMessagesTable"] .layui-table-body .layui-table-hover [ data-field="keywords"] .layui-table-grid-down { display: block; } /*table 关键词 超出隐藏 更多效果 end*/
