阅读量:3
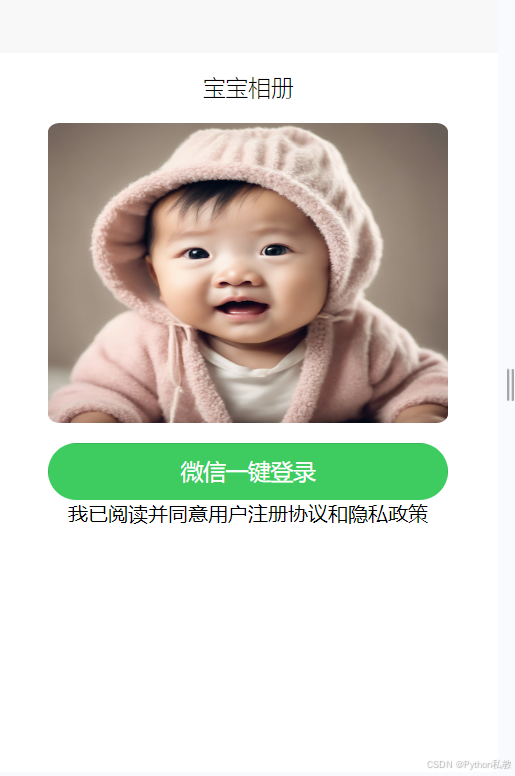
效果图:
关键点:让圆角的值变成高度的一半。
核心样式:
.content .btn{ width: 600rpx; border-radius: 300rpx; background-color: rgb(62,204,97); color: white; font-weight: 500; } 完整代码:
<template> <view class="content"> <h1 class="title">宝宝相册</h1> <image class="img" src="../../static/boy1.png"></image> <button class="btn">微信一键登录</button> <view>我已阅读并同意用户注册协议和隐私政策</view> </view> </template> <style scoped> .content { display: flex; flex-direction: column; align-items: center; } .content .title { font-size: 34rpx; font-weight: 300; margin: 30rpx 0; } .content .img { width: 80%; margin-bottom: 30rpx; border-radius: 3%; } .content .btn{ width: 600rpx; border-radius: 300rpx; background-color: rgb(62,204,97); color: white; font-weight: 500; } </style> 