- @return
*/
public int getTotalPage(){
int totalPage;
// 假设总数是50,是能够被5整除的,那么就有10页
if (0 == total % count)
totalPage = total /count;
// 假设总数是51,不能够被5整除的,那么就有11页
else
totalPage = total / count + 1;
if(0==totalPage)
totalPage = 1;
return totalPage;
}
/**
计算得到尾页
@return
*/
public int getLast(){
int last;
// 假设总数是50,是能够被5整除的,那么最后一页的开始就是45
if (0 == total % count)
last = total - count;
// 假设总数是51,不能够被5整除的,那么最后一页的开始就是50
else
last = total - total % count;
last = last<0?0:last;
return last;
}
/* getter and setter */
}
前台实现分页设计
首先我们在前台需要完成我们分页条的设计,这里可以直接引入 Bootstrap 来完成:

上面是使用 Bootstrap 实现一个分页条的简单例子,如果不熟悉的童鞋可以去菜鸟教程中查看:点这里
简单版本的分页条
为了便于理解,我们先来实现一个简单版本的分页条吧:
- 首页超链:指向了 start 为 0 的首页
«
- 上一页超链:
‹
- 下一页超链:
›
- 最后一页超链:指向了最后一页
»
- 中间页:
<c:forEach begin=“0” end=“${page.totalPage-1}” varStatus=“status”>
</c:forEach>
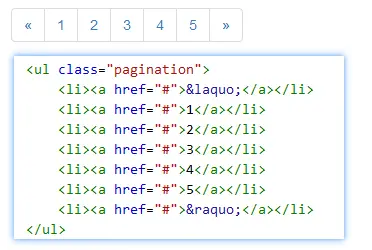
- 所以写完看起来会是这样子的:
«
‹
<c:forEach begin=“0” end=“${page.totalPage-1}” varStatus=“status”>
</c:forEach>
›
»
- 存在的问题:
① 没有边界判断,即在首页仍然可以点击前一页,不符合逻辑也影响用户体验
② 会显示完所有的分页,即如果 totalPage 有50页,那么分页栏将会显得特别长,影响体验
改良版本的分页条
1.写好头和尾
…
2.写好
«‹这两个功能按钮使用
<c:if>标签来增加边界判断,如果没有前面的页码了则设置为disable状态«
‹
再通过 JavaScrip 代码来完成禁用功能:
3.完成中间页码的编写
<c:forEach begin=“0” end=“${page.totalPage-1}” varStatus=“status”>
<c:if test=“${status.countpage.count-page.start<=30 && status.countpage.count-page.start>=-10}”>
<a
href=“?page.start=${status.index*page.count}”
<c:if test=“${status.index*page.count==page.start}”>class=“current”</c:if>
${status.count}
</c:if>
</c:forEach>
从
0循环到page.totalPage - 1,varStatus相当于是循环变量status.count 是从1开始遍历
status.index 是从0开始遍历
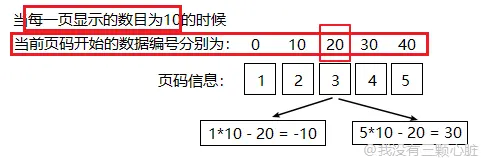
**要求:**显示当前页码的前两个和后两个就可,例如当前页码为3的时候,就显示 1 2 3(当前页) 4 5 的页码
理解测试条件:
-10 <= 当前页*每一页显示的数目 - 当前页开始的数据编号 <= 30

- 只要理解了这个判断条件,其他的就都好理解了
- 注意: 测试条件是需要根据项目的需求动态改变的,不是万能的!
后台中的分页
首页在项目中引入上面提到的 Page 工具类,然后我们在 DAO 类中使用 LIMIT 关键字来查询数据库中的信息:
public List list() {
return list(0, Short.MAX_VALUE);
}
public List list(int start, int count) {
List students = new ArrayList<>();
String sql = “SELECT * FROM student ORDER BY student_id desc limit ?,?”;
try (Connection c = DBUtil.getConnection(); PreparedStatement ps = c.prepareStatement(sql)) {
ps.setInt(1, start);
ps.setInt(2, count);
// 获取结果集…
} catch (SQLException e) {
e.printStackTrace();
}
return students;
}
在 Servlet 中获取分页参数并使首页显示的 StudentList 用 page 的参数来获取:
// 获取分页参数
int start = 0;
int count = 10;
try {
start = Integer.parseInt(req.getParameter(“page.start”));
count = Integer.parseInt(req.getParameter(“page.count”));
} catch (Exception e) {
}
Page page = new Page(start, count);
List students = studentDAO.list(page.getStart(), page.getCount());
…
// 共享数据
req.setAttribute(“page”, page);
req.setAttribute(“students”, students);
以上即可完成分页功能,但这是基于 Servlet 的版本,在之前写过的项目(学生管理系统(简易版))中实际的使用了这种方法,感兴趣的可以去看一下。
SSM 中的分页
在 SSM 项目中,我们可以使用 MyBatis 的一款分页插件: PageHelper 来帮助我们更加简单的完成分页的需求,官网在这里: PageHelper
在这里,我们演示一下如何使用上面的工具重构我们之前写过的 SSM 项目 —— 学生管理系统-SSM 版
第一步:添加相关 jar 依赖包
PageHelper 需要依赖两个 jar 包,我们直接在 pom.xml 中增加两个 jar 包依赖:
com.github.pagehelper
pagehelper
5.1.2-beta
com.github.jsqlparser
jsqlparser
1.0
第二步:配置相关环境
在 MyBatis 的 SessionFactory 配置中新增加一个属性名 plugins 的配置:
第三步:重构项目
首先我们把 LIMIT 关键字从映射文件中干掉:
SELECT * FROM student ORDER BY student_id desc
然后注释掉查询数据总条数的 SQL 语句:
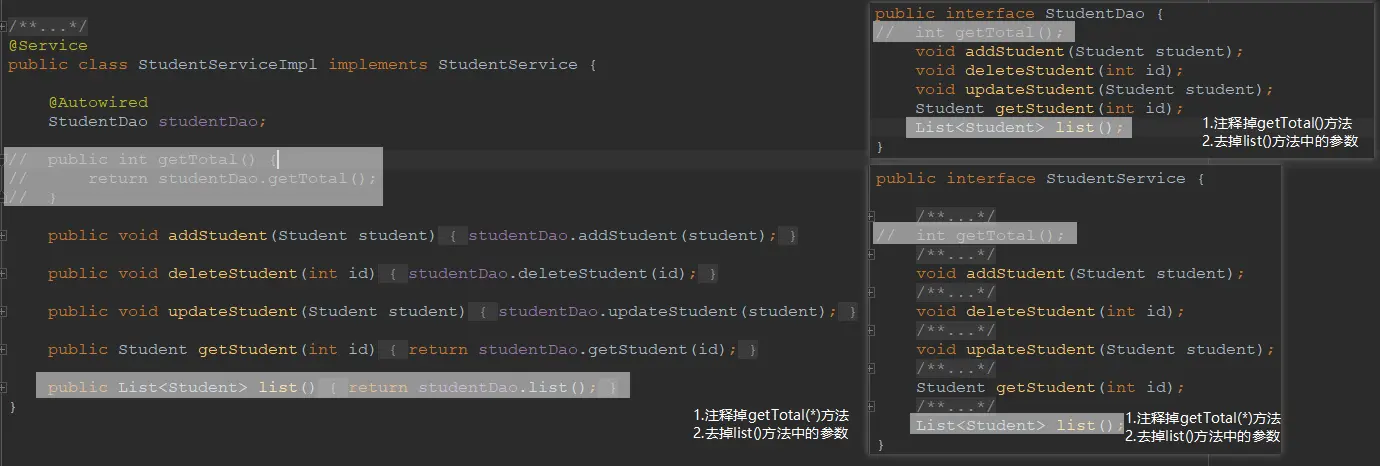
在 Dao 类和 Service 类中修改相应的地方:

然后修改掉 StudentController 中的方法:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。


.(img-PX9ZxmEK-1711670701283)]既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-Mw4ymWXM-1711670701284)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
[外链图片转存中…(img-2m6j67L5-1711670701284)]
[外链图片转存中…(img-oqpLiQCy-1711670701284)]
