使用PlayWright Browser工具自动化Web操作
Toolkits工具箱
概述
定义: Toolkits是为特定任务设计的工具集合,它们具有方便的加载方法。 目的: 用于执行特定的任务,比如文本分析、图像生成等。 使用: 通过get_tools方法可以获取toolkit中的所有工具列表。 使用Toolkits
# 初始化Toolkit: 通过传递所需的参数来创建toolkit的实例。 toolkit = ExampleToolkit(...) # 获取工具列表: 使用get_tools方法从toolkit实例中获取工具列表。 tools = toolkit.get_tools() # 创建Agent: 利用获取的工具列表和其他必要参数(如LLM模型、提示等)来创建一个agent agent = create_agent_method(llm, tools, prompt) 工具箱列表
以下是一部分常见、更实用的工具箱,每个工具箱中都有一系列工具。更多工具箱参考:官方文档
| 工具名称 | 中文说明 |
|---|---|
| Amadeus Toolkit | 将 LangChain 连接到 Amadeus 旅行信息 API |
| Azure Cognitive Services Toolkit | 与Azure Cognitive Services API交互,以实现一些多模态功能 |
| CSV Agent | 用代理与 CSV 互动 |
| Document Comparison | 使用代理比较文件 |
| GitHub Toolkit | GitHub 工具箱包含使LLM 代理与 GitHub 存储库互动的工具,这些工具是 PyGitHub 库的封装 |
| Gmail Toolkit | 将 LangChain 电子邮件连接到 Gmail API |
| Jira | Jira 工具箱 |
| JSON Agent | 与大型JSON/dict 对象互动的代理 |
| MultiOn Toolkit | 将 LangChain 连接到你浏览器中的MultiOn 客户端 |
| Office365 Toolkit | 将 LangChain 连接到 Office365 电子邮件和日历等 |
| Pandas Dataframe Agent | 与Pandas Dataframe 互动的代理 |
| PlayWright Browser Toolkit | 通过浏览器导航 Web 并与动态渲染的网站互动 |
| PowerBI Dataset Agent | 用于与 PowerBI 数据集互动的代理 |
| Python Agent | 用于编写并执行 Python 代码以回答问题的代理 |
| Spark Dataframe Agent | 与Spark Dataframe 和 Spark Connect 互动的代理 |
| Spark SQL Agent | 与Spark SQL 互动的代理 |
| SQL Database Agent | 与SQL 数据库互动的代理 |
| Vectorstore Agent | 从一个或多个Vectorstore 检索信息的代理 |
| Xorbits Agent | 与Xorbits Pandas Dataframe 互动的代理 |
使用PlayWright Browser工具箱
PlayWright Browser概述
通过PlayWright Browser工具箱,可以让LangChain与浏览器交互。虽然其他工具(如工具Requests)适用于静态网站,但PlayWright Browser工具包可让Agent代理浏览网页并与动态呈现的网站交互。
工具包中捆绑的一些工具PlayWright Browser包括:
| 工具类型 | 描述 |
|---|---|
| NavigateTool | 导航到 URL |
| NavigateBackTool | 等待元素出现 |
| ClickTool | 单击一个元素(由选择器指定) |
| ExtractTextTool | 使用Beautiful Soup从当前网页中提取文本 |
| ExtractHyperlinksTool | 使用Beautiful Soup从当前网页中提取超链接 |
| GetElementsTool | 通过CSS选择器选择元素 |
| CurrentPageTool | 获取当前页面URL |
PlayWright Browser工具箱就是使用了Playwright自动化框架,结合了LLM对其进行了进一步的封装处理。
Playwright概述
Playwright是一个开源的自动化框架,可以模拟用户操作网页,帮助开发者和测试者自动化网页交互和测试。支持多种浏览器如Chrome、Firefox、Safari,可用于测试网站在不同浏览器上的表现。
Playwright可以在命令行中完成所有操作,无需手动打开浏览器,点击菜单或拖动滚动条等。
文档:https://playwright.dev/python/docs/intro
Playwright环境初始化
安装Playwright工具
pip install playwright 注意:
只用pip安装Playwright工具包是不行的,会得到如下异常提示。

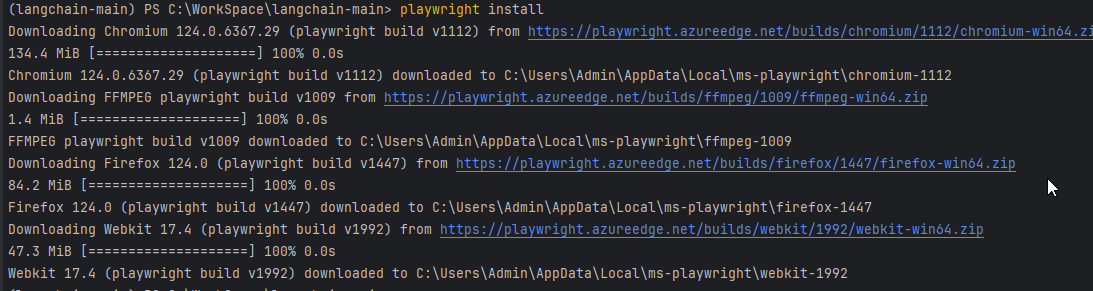
还需要通过 playwright install 命令来下载安装三种常用的浏览器工具(Chromium、Firefox、Webkit)。
Playwright的使用
通过Playwright浏览器工具来访问一个测试网页。
以下是一个简单的Playwright脚本,它打开了一个新的浏览器实例。过程是:导航到指定的URL;获取页面标题并打印页面的标题;最后关闭浏览器。
from playwright.sync_api import sync_playwright def run(): # 初始化 Playwright with sync_playwright() as p: # 使用Chromium、firefox、webkit其一 browser = p.chromium.launch() # 创建一个新的页面 page = browser.new_page() # 导航到指定的URL:进行操作,如导航到网页、点击按钮等 page.goto('https://langchain.com/') # 获取并打印页面标题 title = page.title() print("网页标题:", title) # 通过选择器定位元素 text_element = page.locator("xpath=/html/body/div[1]/main/header[1]/div[1]/div/div/div[1]/h1") # 获取元素的文本内容 text_content = text_element.inner_text() # 打印选择器元素的文本内容 print("选择器内容:", text_content) # 关闭浏览器 browser.close() if __name__ == "__main__": run() Playwright的运行
运行上述代码,它将在Chromium 浏览器中打开
https://langchain.com/,然后获取页面标题、使用xpath定位元素并获取内容,然后关闭浏览器。
执行结果:
网页标题: LangChain 选择器内容: Applications that can reason. Powered by LangChain. 使用PlayWright Browser
可能需要安装以下依赖库
pip install lxml 具体使用示例代码如下:
from langchain_community.agent_toolkits import PlayWrightBrowserToolkit from langchain_community.tools.playwright.utils import create_async_playwright_browser # 实例化浏览器 async_browser = create_async_playwright_browser() toolkit = PlayWrightBrowserToolkit.from_browser(async_browser=async_browser) tools = toolkit.get_tools() print(tools) from langchain.agents import initialize_agent, AgentType from langchain_openai import ChatOpenAI # 初始化大模型 llm = ChatOpenAI(temperature=0.5) # 初始化Agent agent_chain = initialize_agent( tools, llm, agent=AgentType.STRUCTURED_CHAT_ZERO_SHOT_REACT_DESCRIPTION, verbose=True, ) # 实例化PlayWright浏览器工具包 # 创建了一个字典 tools_by_name,其中工具的名称(tool.name)作为键,相应的工具对象作为值 tools_by_name = {tool.name: tool for tool in tools} # 按照特定的工具名称提取对应的工具对象,分别赋值给 navigate_tool 和 get_elements_tool 变量 navigate_tool = tools_by_name["navigate_browser"] click_element_tool = tools_by_name["click_element"] async def main(): # 导航到 URL await navigate_tool.ainvoke( {"url": "https://www.runoob.com/"} ) # 点击主页显示的:数据库 await click_element_tool.ainvoke( {"selector": "#cate4"} ) # 提出问题 response = await agent_chain.arun("数据库菜单栏下有哪些教程?") print(response) import asyncio # 获取事件循环对象 loop = asyncio.get_event_loop() # 运行 main() 协程直到完成,异步操作来获取结果 loop.run_until_complete(main()) 执行测试
执行测试,输出结果如下:
> Entering new AgentExecutor chain... Thought: Let's extract the text from the webpage to find the list of tutorials under the "数据库" (Database) menu. Action: { "action": "extract_text", "action_input": {} } Observation: 菜鸟教程 - 学的不仅是技术,更是梦想! 菜鸟教程 -- 学的不仅是技术,更是梦想! 首页 菜鸟工具 菜鸟笔记 参考手册 用户笔记 测验/考试 本地书签 AI编程助手 HTML 手册 Javascript CSS 1,2,3 Zepto 中文手册 Flat UI PostgreSQL 手册 HTML 测验 HTML5 测验 XHTML 测验 CSS 测验 JavaScript 测验 jQuery 测验 XML 测验 ASP 测验 PHP 测验 SQL 测验 Python 测验 全部教程 HTML / CSS JavaScript 服务端 数据库 数据分析 移动端 XML 教程 ASP.NET Web Service 开发工具 网站建设 HTML / CSS 【学习 HTML】 HTML,即超文本标记语言(Hyper Text Markup Language) 【学习 HTML5】 HTML5 是下一代 HTML 标准 【学习 CSS】 层叠样式表(Cascading StyleSheet) 【学习 CSS3】 CSS3是CSS技术的升级版本 Thought:The tutorials under the "数据库" (Database) menu include: - SQL - MySQL - PostgreSQL - SQLite - MongoDB - Redis - Memcached If you need more information or details on any specific tutorial, feel free to ask! > Finished chain. The tutorials under the "数据库" (Database) menu include: - SQL - MySQL - PostgreSQL - SQLite - MongoDB - Redis - Memcached If you need more information or details on any specific tutorial, feel free to ask! 