阅读量:0
代码
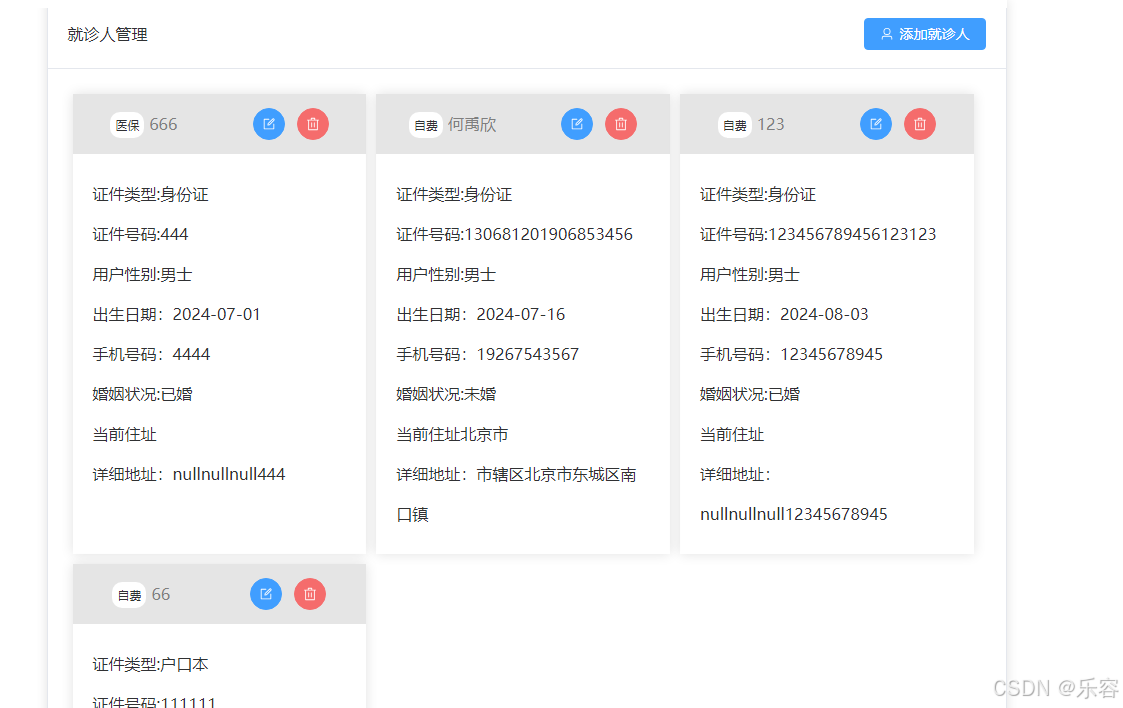
<div class="visitors"> <visitor class="item" v-for="(user,index) in userArr" :key="user.id" :user="user" :index="index"></visitor> </div> <style lang="scss" scoped> .visitors{ display: flex; //开启flex布局 flex-wrap: wrap; //换行属性 .item{ width: 32%; margin: 5px; } } </style>效果