阅读量:0
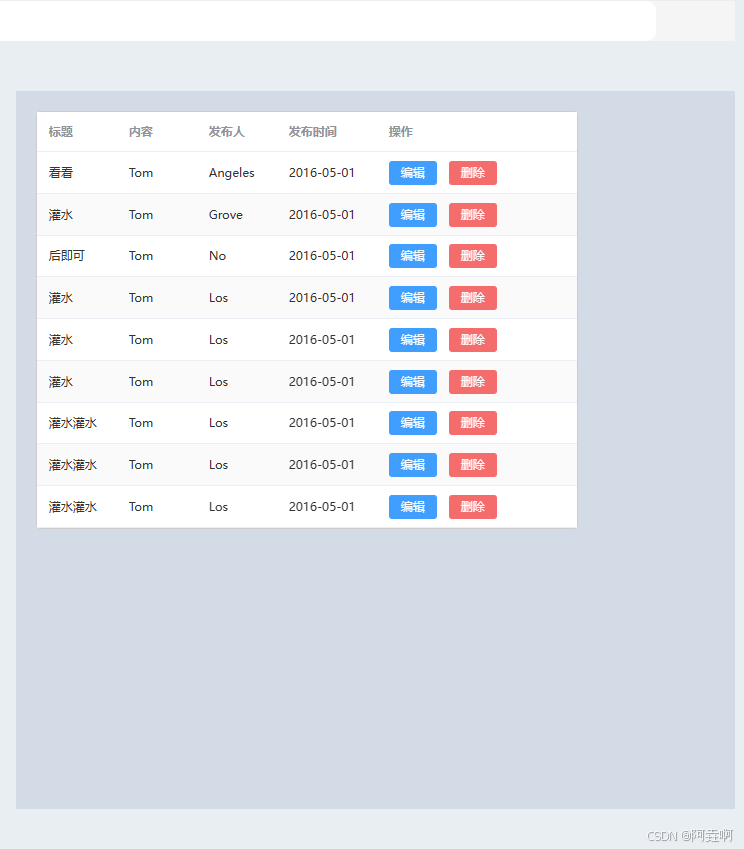
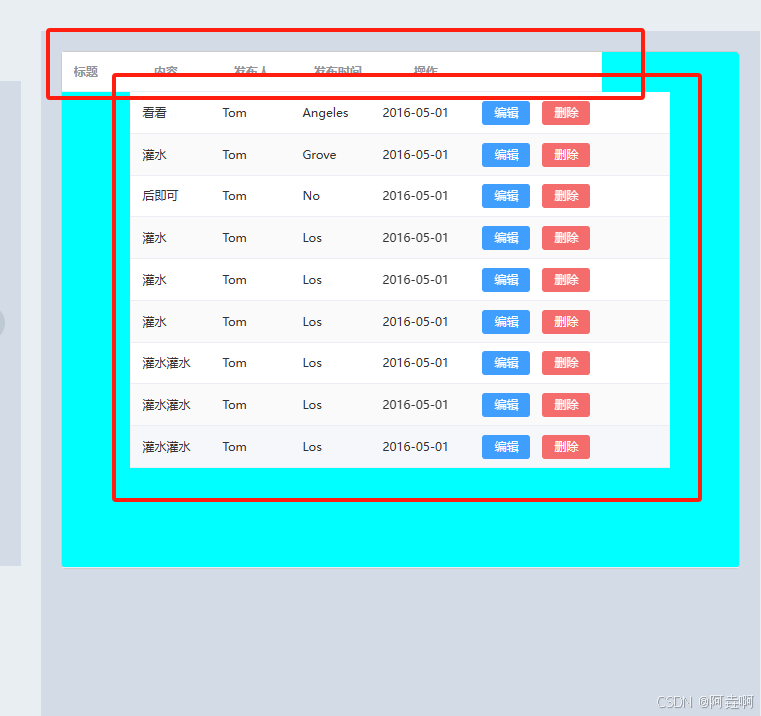
问题:

代码片段:
<template> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="title" label="标题" width="80px" /> <el-table-column prop="name" label="内容" width="80px" /> <el-table-column prop="address" label="发布人" width="80px" /> <el-table-column prop="date" label="发布时间" width="100px" /> <el-table-column label="操作" width="200px"> <template #default="scope"> <el-button type="primary" size="small" @click="handleEdit(scope.row)">编辑</el-button> <el-button type="danger" size="small" @click="handleDelete(scope.row)">删除</el-button> </template> </el-table-column> </el-table> </template> 解决问题:
1.添加 <el-table-column/>
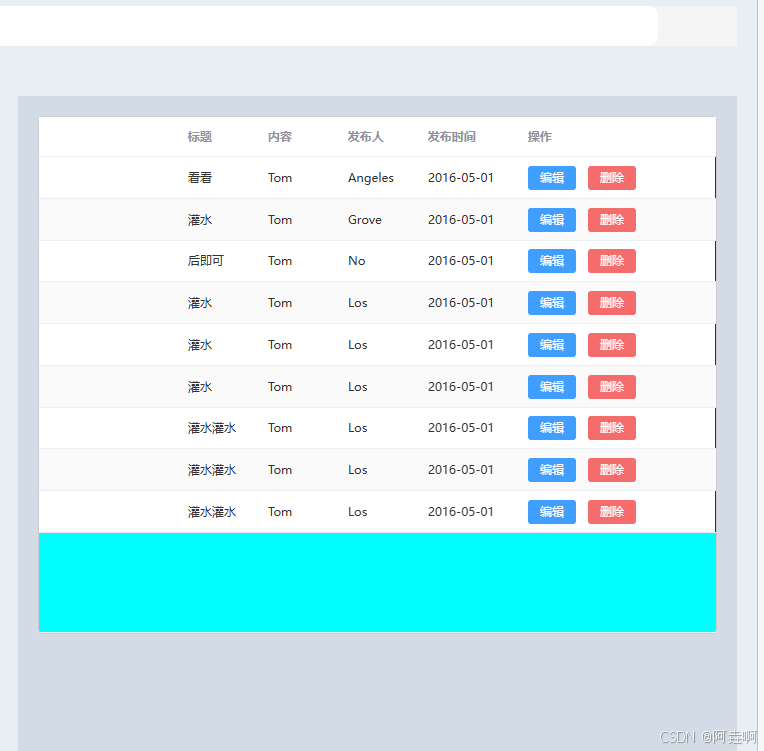
<template> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column /> <el-table-column prop="title" label="标题" width="80px" /> <el-table-column prop="name" label="内容" width="80px" /> <el-table-column prop="address" label="发布人" width="80px" /> <el-table-column prop="date" label="发布时间" width="100px" /> <el-table-column label="操作" width="200px"> <template #default="scope"> <el-button type="primary" size="small" @click="handleEdit(scope.row)">编辑</el-button> <el-button type="danger" size="small" @click="handleDelete(scope.row)">删除</el-button> </template> </el-table-column> </el-table> </template> 效果:
2.给table添加:display: table-cell;
效果: