安装Node.js:首先,确保已经安装了Node.js。可以在终端或命令提示符中输入以下命令来检查是否已安装Node.js:
node -v如果已经安装了Node.js,该命令将显示已安装的版本号。如果没有安装,请访问Node.js官网下载并安装适合你操作系统的版本。
创建项目文件夹:在文件系统中创建一个新的文件夹,作为你的项目文件夹。你可以根据自己的喜好选择位置。
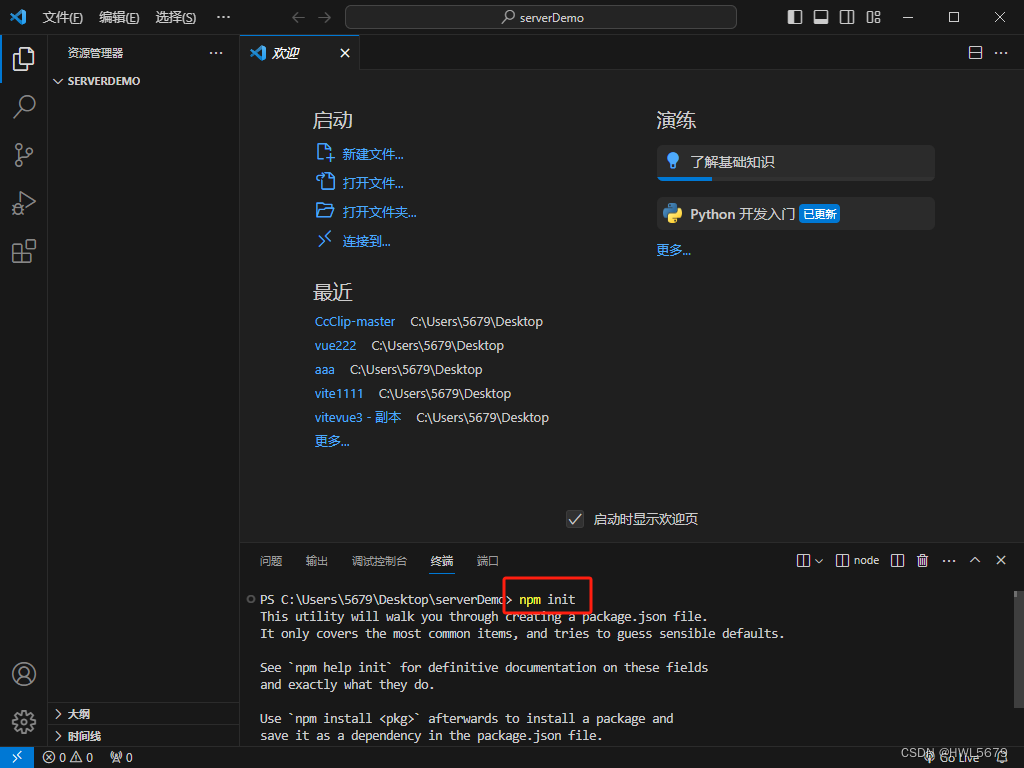
初始化项目:打开终端或命令提示符,进入项目文件夹,并使用以下命令初始化一个新的Node.js项目:
npm init 这将创建一个
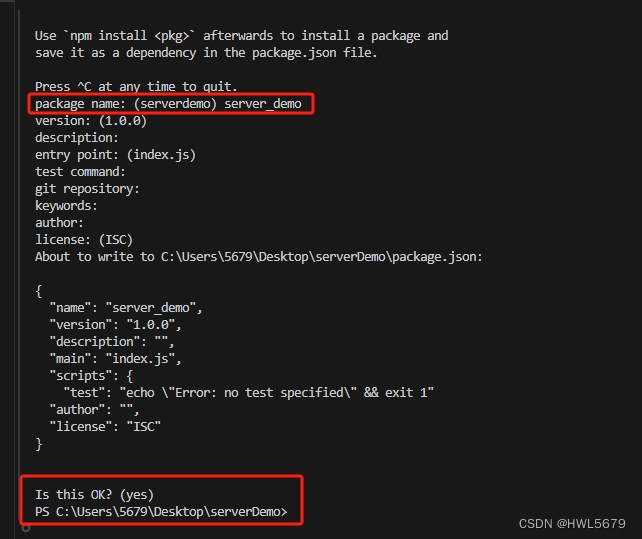
这将创建一个package.json文件,其中包含项目的默认配置。起个名字,一直点击回车,直到出现package.json文件

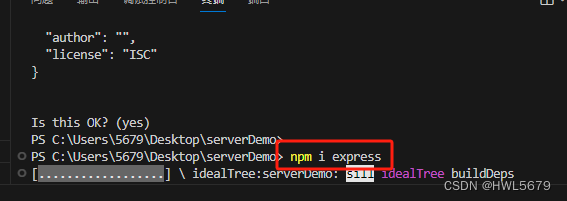
安装Express:接下来,需要安装Express框架,它是一个轻量级的Web应用程序框架,用于构建服务器端应用程序。在终端或命令提示符中,运行以下命令来安装Express:

npm i express这将使用npm包管理器将Express添加到你的项目中,并将其保存为项目的依赖项。
创建服务器文件:在项目文件夹中创建一个新的JavaScript文件,例如
server.js,作为你的服务器文件。
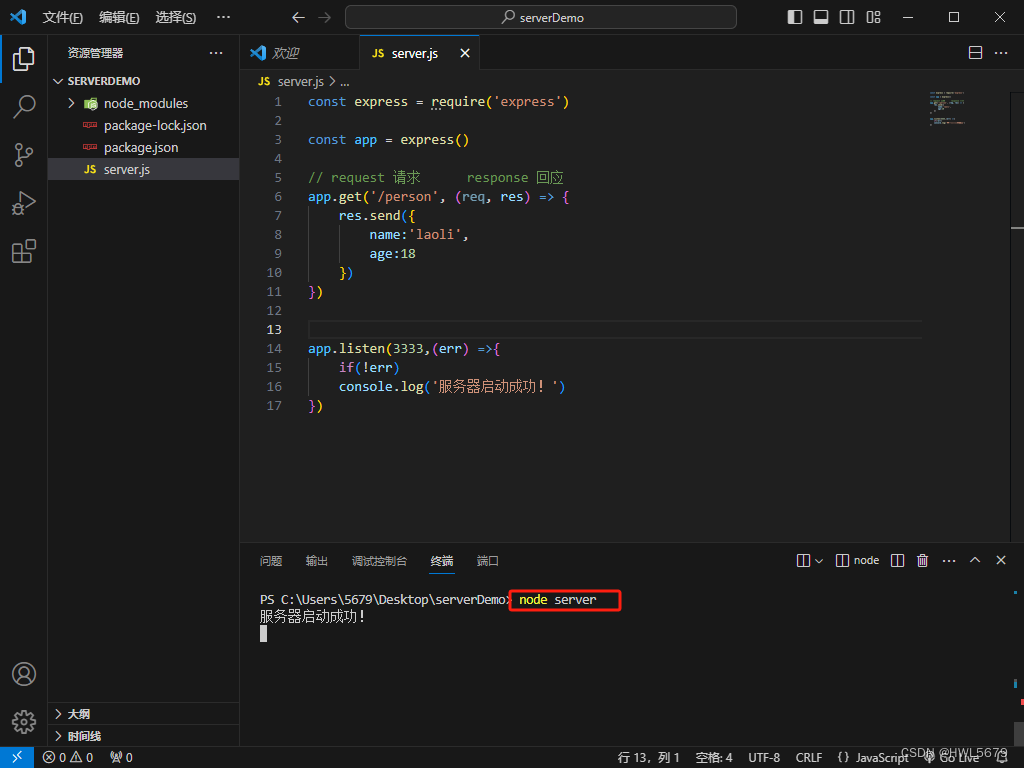
编写服务器代码:使用你喜欢的文本编辑器打开
server.js文件,并编写以下代码:const express = require('express')// 引入Express模块 const app = express() // 创建Express应用程序实例 app.use(express.static(__dirname+'/static'))//引入static里面的资源 // request 请求 response 回应 app.get('/person', (req, res) => { res.send({ name:'laoli', age:18 }) }) // 监听指定的端口 app.listen(3333,(err) =>{ if(!err) console.log('服务器启动成功!') })这段代码创建了一个基本的Express服务器,并在/person路径上返回一个对象。你可以根据需要添加更多的路由和处理程序。
运行服务器:保存
server.js文件后,在终端或命令提示符中进入项目文件夹,并运行以下命令来启动服务器:node server这将启动服务器并监听指定的端口(在本例中为3333)。你可以根据需要更改端口号。
测试服务器:现在你的Node.js服务器已经运行起来了。你可以在浏览器中访问
http://localhost:3333/person(/person是文中设置的路径),查看服务器是否正确响应。如果一切正常,你应该能够看到返回的对象消息。新建static文件夹,用于存放打包好的文件。
重新启动服务器,控制台输入node server。
在浏览器中访问
http://localhost:3333,就可以看到index.html文件里面的内容。app.use(express.static(__dirname+'/static'))//引入static里面的资源

13.在给定的代码中,req和res都是Express.js框架提供的请求和响应对象。
req(request)对象:代表客户端发送的HTTP请求。它包含了客户端请求的所有信息,如请求的URL、HTTP方法(GET、POST等)、查询参数、头部信息等。通过req对象,你可以获取到客户端发送的请求数据,并根据这些数据做出相应的处理。res(response)对象:代表服务器的响应。通过res对象,你可以设置响应的状态码、头部信息、发送响应数据等。如:res.send('春江花月夜')就是使用res对象发送一个简单的文本响应,内容为“春江花月夜”。
总的来说,req和res对象在Express.js中起到了桥梁的作用,使得服务器能够接收客户端的请求并发送响应。通过处理req对象,你可以获取到客户端发送的请求数据;通过处理res对象,你可以发送响应数据给客户端。
14.在Node.js中,__dirname是一个全局变量,表示当前模块文件所在的目录的绝对路径。它常常用于构建相对于当前文件的路径。例如,如果你有一个在/home/user/project目录下的文件,并且这个文件需要读取/home/user/project/config.json文件,你可以使用__dirname来构建正确的路径:
var configPath = path.join(__dirname, 'config.json');上述代码将configPath设置为/home/user/project/config.json。这样,你就可以使用fs.readFile或其他Node.js文件系统函数来读取该文件。
